HTML——表格
前言:本文总结了HTML表格的基础知识点
目录
表格——创建
表格——border
表格——border
表格——设置表格的宽、高
举个例子——设置表格的宽、高
表格——width
表格——height
表格——cellpadding
举个例子——cellpadding
表格——cellpadding
表格——cellspacing
举个例子——cellpadding
表格——cellspacing
表格——表格的标题
举个例子——caption
表格——标签的 rowspan 属性
表格——标签的 colspan 属性
举一个表格的综合案例吧
表格——创建
表格由行和列组成,创建时,表格、表格的行、表格的列是分开创建的。
标签用来创建表格,
标签用来创建行, 标签用来创建列 举个例子——创建表格
姓名 年龄 张三 18 效果如下:
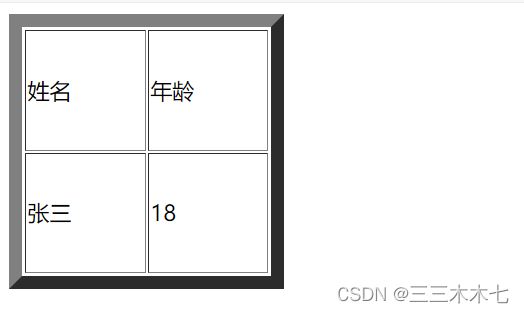
我们只能看到六个元素呈表格状的表现形式,但是没有表格的边框,那是我们丢掉了表格重要的属性: border,它是用来控制表格边框宽度的。
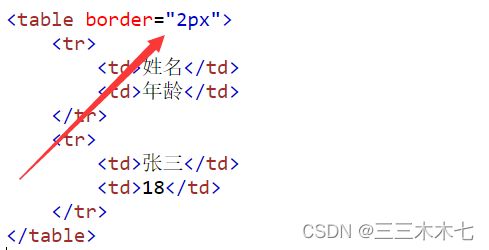
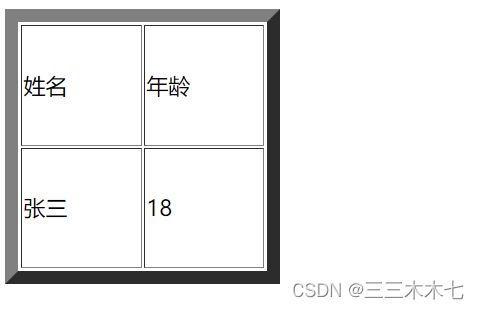
加上它 假设 border="2px" ,我们再看一下效果:
加上后的代码为:
表格——border
经过以上操作,我们创建了一个简单的表格,我们了解到border属性是用来固定表格的边框的宽度的,那么具体效果是什么呢?在这里我进行了简单的对比。
表格——border
- border="1px"
- border="10px"
表格——设置表格的宽、高
在上边,我们创建了一个简单的表格,那么我们如何设置表格的长度和宽度呢。
我们用 border 来规定表格的边框的宽度, width 规定表格的宽度, height 规定表格的高度。
设置属性的先后顺序为
border -- width -- height举个例子——设置表格的宽、高
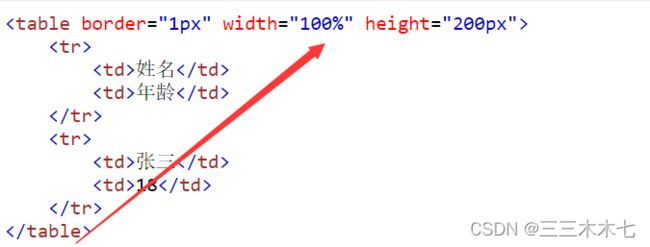
创建一个表格,设置它的宽为
100%,高为200px,边框为1px效果如下:
在这里我们简单的探究下width,height 控制的究竟是哪里。
表格——width
- width="100px"
表格——height
- height="100px"
- height="200px"
表格——cellpadding
在上边我们设置了宽、高,可是内容是紧挨着边框的,那怎么使表格的内容和边框有间距呢?
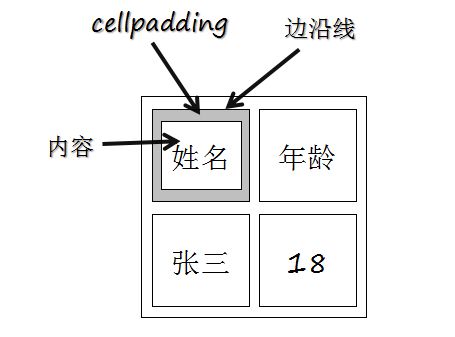
我们用 cellpadding来规定单元边沿与其内容之间的空白。来张图说明一下具体是哪里:
灰色部分表示
cellpadding,它的值表示灰色部分的宽度。举个例子——
cellpadding创建一个表格,它的边框宽度为
2px,cellpadding值为6
代码如下:
姓名 年龄 张三 18 效果如下:
表格——cellpadding
我们通过对比来探究一下 cellpadding 控制的是哪里。
- cellpadding="1px"
- cellpadding="10px"
表格——cellspacing
前面表格看起来就好像有两个边框一样,怎么让它变成一条边框呢?
这是因为表格与
th/td元素都有独立的边界。
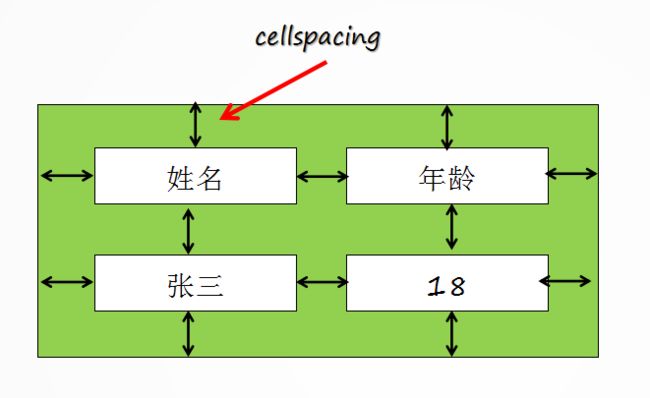
我们用 cellspacing 来规定单元格之间的空间。这里用图来说明,如图所示:
双箭头的大小表示 cellspacing 属性的值。
举个例子——cellpadding
创建一个表格,它的边框宽度为
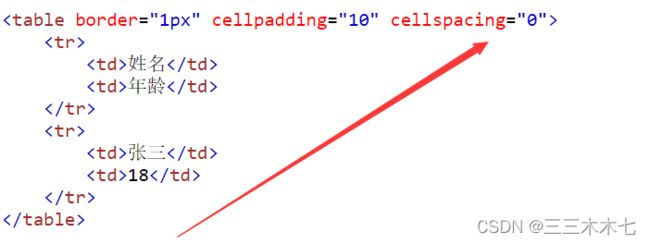
1px,cellpadding值为10,cellspacing值为0效果如下:
代码如下:
表格——cellspacing
在这里我们通过对比来探究一下, cellspacing 控制的是哪里。
- cellspacing="0"
- cellspacing="10"
表格——表格的标题
表格一般都有标题来说明这个表格具体是做什么的。
我们用
标签来创建表格标题。需要注意的是它的位置:紧随
标签之后。
举个例子——
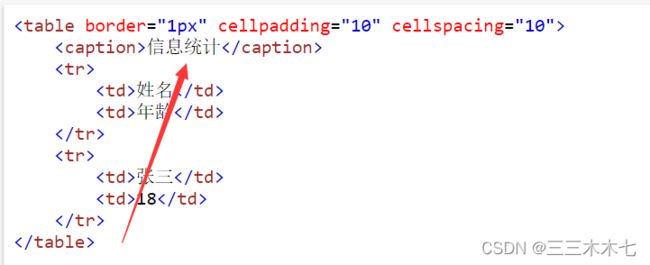
caption添加一个表格标题,内容为“信息统计”。
效果如图所示:
代码如图所示:
表格——
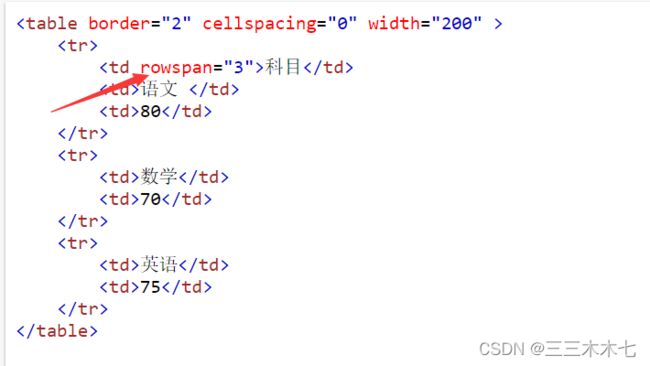
标签的 rowspan 属性 先上要解决的问题吧,只用上述我们想要创建一个成绩表格时,只能每行都出现“科目”这个元素,
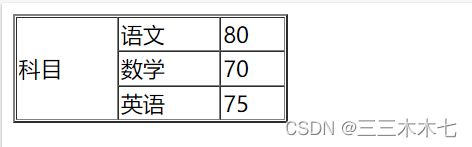
科目是包括语文、数学、英语的,每行都出现看起来分类不对,那么如何修改成融合的呢,这里就用到了rowspan属性,它是用来规定单元格可横跨的行数的。
我们用 rowspan 来规定单元格可横跨的行数。
修改成如下效果:
代码如图:
表格——
标签的 colspan 属性 上面我们讲了 rowspan 是用来规定单元格可横跨的行数的,那我们想要横跨列该怎么办呢?
我们用 colspan 来规定单元格可横跨的列数。
效果如图:
代码如图:
举一个表格的综合案例吧
效果如下:
边框为
2px;宽为
100%;
cellspacing为0;
cellpadding为6;标题内容为
本周财政计划;在
本周财政计划 项目 本周发生 备注 收入 支出 收入 贷款收回 8700 0 内部转款 6000 0 收入合计 14700 0 支出 采购支出 0 5000 工资支出 0 7000 支出合计 0 12000