一文入门Bootstrap
文章目录
- 一、布局容器
- 二、栅格网格系统
-
- 2.1 列组合
- 2.2 列偏移
- 2.3列排序
- 2.4 列嵌套
- 三、常用样式
-
- 3.1排版
-
- 3.1.1标题
- 3.1.2段落
- 3.1.3强调
- 3.1.4对齐方式
- 3.1.5列表
- 3.1.6代码❤️❤️❤️
- 3.1.7表格
- 3.2表单
-
- 3.2.1表单控件
- 3.2.2按钮
- 3.2.2表单布局
- 3.3缩略图❤️❤️
- 3.4面板
一、布局容器
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<title>Documenttitle>
head>
<body>
<div class="container-fluid" style="height: 800px; background:pink;">
用于100%宽度,占据全部视口
div>
body>
二、栅格网格系统
Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口尺寸的增加,栅格系统自动分为最多12列。栅格系统用于通过一系列的行与列的组合来创建页面,你的内容就可以放入这些创建好的布局中。
栅格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或者32份),但12份是最常见的,在调整内外边距,最后结合媒体查询,就制作出了强大的响应式响应式网格系统。Bootstrap框架中的网格系统就是将容器平分为12份。

注意:网格系统必须用到css
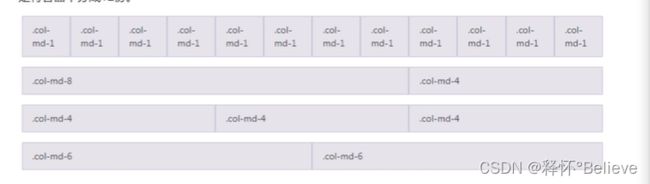
栅格参数
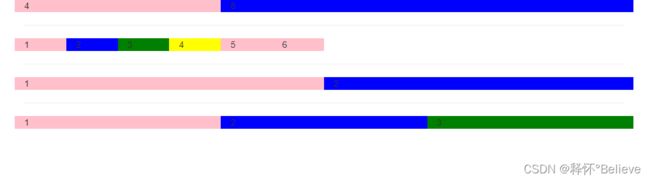
2.1 列组合
原则:列综合不能超过12,大于12,则自动换到下一行。
<body>
<div class="container">
<div class="row">
<div class="col-md-4" style="background-color: pink;">4div>
<div class="col-md-8" style="background-color: blue;">8div>
div>
<hr>
<div class="row">
<div class="col-md-1" style="background-color: pink;">1div>
<div class="col-md-1" style="background-color: blue;">2div>
<div class="col-md-1" style="background-color: green;">3div>
<div class="col-md-1" style="background-color: yellow;">4div>
<div class="col-md-1" style="background-color: pink;">5div>
<div class="col-md-1" style="background-color: pink;">6div>
div>
<hr>
<div class="row">
<div class="col-md-6" style="background-color: pink;">1div>
<div class="col-md-6" style="background-color: blue;">2div>
div>
<hr>
<div class="row">
<div class="col-md-4" style="background-color: pink;">1div>
<div class="col-md-4" style="background-color: blue;">2div>
<div class="col-md-4" style="background-color: green;">3div>
div>
div>
body>
2.2 列偏移
如果我们不希望相邻的两个列紧靠在一起,但又不想使用margin给或者其他技术手段来,这个时候就可以使用列偏移(offest)来实现。只需要在列元素上添加类名"col-md-offest-*"(其中星号代表要偏移的列组合)
col-md-offest-8,表示该列向右移动8个列的宽度
<div class="col-md-1" style="background-color: pink;">1div>
<div class="col-md-1 col-md-offset-1" style="background-color: blue;">2div>
2.3列排序
列排序就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。通过添加类名col-md-push-*,往前pull,往后push

2.4 列嵌套
三、常用样式
3.1排版
3.1.1标题
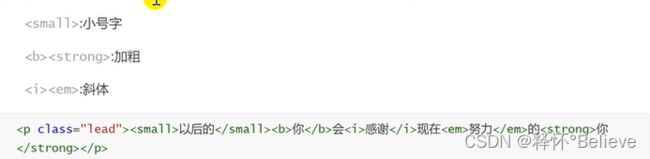
和HTML页面一样,定义标题都是使用标签h1-h6,只不过Bootstrap覆盖了其默认的样式,使用在所有浏览器下显示的效果一样。同时,可以通过small设置副标题。

3.1.2段落
通过.lead来突出强调内容(其作用就是增大文本字号,加粗文本,而且对行高和margin也做相应的处理。

3.1.3强调
定义了一套类名,这里称其为强调类名,这些强调类都是通过颜色来强调
<div class="container" style="height: 800px; background:white;">
<div class="text-muted">提示,使用浅灰色(#999)div>
<div class="text-primary">主要,使用蓝色(#428bca)div>
<div class="text-success">成功,使用浅绿色(#3c763d)div>
<div class="text-info">通知信息,使用浅蓝色(#31708f)div>
<div class="warning">警告,使用黄色(#8a6d3b)div>
<div class="text-danger">危险,使用褐色div>
div>
3.1.4对齐方式
text-align
其中主要使用四种风格:
左对齐:取值left
居中对齐:center
右对齐:right
两端对齐:justify

3.1.5列表
1.去点列表

2.内联列表
把垂直列表换成水平列表,而且去掉项目符号,保持水平显示。
3.1.6代码❤️❤️❤️
一般在个人博客上使用的较为平凡,用于显示代码的风格。
3.1.7表格
基础样式
附加样式
- .table-striped:斑马线表格
- .table-bordered:带边框的表格
- .table-hover:鼠标悬停高亮的表格
- .table-condensed:紧凑型表格,单元格没有内边距,或者很小
tr.th.td样式
通过了五种不同的类名,每种类名控制了行的不同背景色
1
2
3
1
2
3
1
2
3
1
2
3
1
2
3
3.2表单
3.2.1表单控件
.form-control .input-lg(较大) .input-sm(较小)
1.输入框text
<body>
<input type="text"/><br>
<select>
<option value="">请选择城市option>
<option value="">城市1option>
<option value="">城市2option>
select><br>
<textarea>textarea>
<div class="row">
<div class="col-md-3">
<input type="text" class="from-control input-sm" /><br>
<input type="text" class="from-control input-lg" />
<br>
div>
div>
<div class="row">
<div class="col-md-2">
<select class="form-control">
<option value="">请选择城市option>
<option value="">城市1option>
<option value="">城市2option>
select><br>
<select class="form-control" multiple>
<option value="">请选择城市option>
<option value="">城市1option>
<option value="">城市2option>
select><br>
div>
div>
body>
3.2.2按钮
<button class="btn">按钮button>
<button class="btn btn-danger">按钮button>
<button class="btn btn-success">按钮button>
<button class="btn btn-warning">按钮button>
<button class="btn btn-primary">按钮button>
<button class="btn btn-warning">按钮button>
<button class="btn btn-info">按钮button>
<button class="btn btn-default">按钮button>
<button class="btn btn-link">按钮button>
<a href="#" class="btn btn-success">a标签a>
<span class="btn btn-danger">span标签span>
<div class="btn btn-warning">div标签div><br>
<button class="btn btn-danger">按钮button>
<button class="btn btn-success btn-lg">按钮button>
<button class="btn btn-warning btn-sm">按钮button>
<button class="btn btn-warning btn-xs">按钮button>
<button class="btn btn-info" onclick="alert('Hello');" disabled>按钮button>
<button class="btn btn-primary" onclick="alert('Hello');" disabled>按钮button>
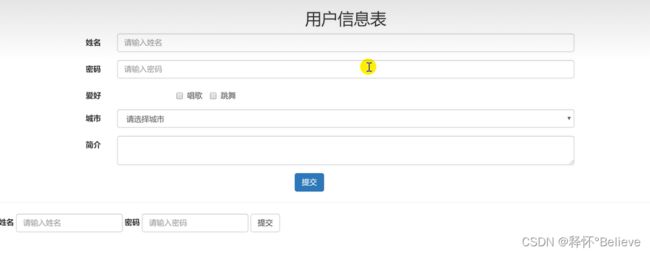
3.2.2表单布局
基本的表单结构是bootstrap自带的,个别的表单空间自动接收一些全局样式。
下面给出了创建基本表单的步骤:
- 向父form元素添加role=“form";
- 把标签和空间放在一个带有class.form.group的div中,这是获取最佳间距所必须的。
- 向所有的文本元素input,textarea,和select添加class="form-control”;
1.水平表单
2.内联表单
3.3缩略图❤️❤️
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<img src="../img/1.jpg" style="width: 240px; height: 360px">
<h3>好看h3>
<p>零零零零p>
<button class="btn btn-default">
<span class="glyphicon glyphicon-heart">span>喜欢button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil">span>评论
button>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="../img/1.jpg" style="width: 240px; height: 360px">
<h3>好看h3>
<p>零零零零p>
<button class="btn btn-default">
<span class="glyphicon glyphicon-heart">span>喜欢button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil">span>评论
button>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="../img/1.jpg" style="width: 240px; height: 360px">
<h3>好看h3>
<p>零零零零p>
<button class="btn btn-default">
<span class="glyphicon glyphicon-heart">span>喜欢button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil">span>评论
button>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="../img/1.jpg" style="width: 240px; height: 360px">
<h3>好看h3>
<p>零零零零p>
<button class="btn btn-default">
<span class="glyphicon glyphicon-heart">span>喜欢button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil">span>评论
button>
div>
div>
div>
div>
3.4面板
设置基本的边框(border)和内补(padding)来包含内容。
.pannel-default:默认样式
.pannel-heading:面板头
.pannel-body:面板主体内容

<div class="panel panel-warning">
<div class="panel-heading">
<h2 align="center">明星合集h2>
div>
<div class="panel-body">
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<img src="../img/1.jpg" style="width: 240px; height: 360px">
<h3>好看h3>
<p>零零零零p>
<button class="btn btn-default">
<span class="glyphicon glyphicon-heart">span>喜欢button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil">span>评论
button>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="../img/1.jpg" style="width: 240px; height: 360px">
<h3>好看h3>
<p>零零零零p>
<button class="btn btn-default">
<span class="glyphicon glyphicon-heart">span>喜欢button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil">span>评论
button>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="../img/1.jpg" style="width: 240px; height: 360px">
<h3>好看h3>
<p>零零零零p>
<button class="btn btn-default">
<span class="glyphicon glyphicon-heart">span>喜欢button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil">span>评论
button>
div>
div>
<div class="col-md-3">
<div class="thumbnail">
<img src="../img/1.jpg" style="width: 240px; height: 360px">
<h3>好看h3>
<p>零零零零p>
<button class="btn btn-default">
<span class="glyphicon glyphicon-heart">span>喜欢button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil">span>评论
button>
div>
div>
div>
div>
div>