5个 Chrome 简单实用的调试功能,助你提升工作效率
目录
前言
正文
一、快速解决跨域问题
二、开启无痕实现多账号同时登陆
三、自定义浏览器网速,快速定位异步问题
四、控制台自动模拟鼠标 hover、focus 等事件
五、Log 和 Network 日志保留
总结
前言
众所周知,Chrome 是目前市面上占有绝对领导地位的浏览器。其强大的功能和生态圈,不但惊艳了很多用户,也让很多开发者爱不释手。那你是否还停留在F12打开控制台查看log、查看元素或者打断点阶段?其实 Chrome 的强大功能远远不止于此。以下我将结合实际业务开发场景,为大家整理了一些在日常开发中可以帮助大家提高效率但又不容易被发掘功能。
正文
一、快速解决跨域问题
在日常开发中,时长会遇到请求跨域的问题,也许你见过经典报错:No 'Access-Control-Allow-Origin' header is present on the requested resource,很明显,被同源策略限制了,不允许跨域。
这时候怎么办?怎么改代码都改不好,心态快崩了。
就算是去问了度娘,度娘告诉我们这是跨域问题,需要配置请求 headers 头来解决,或许还要找后端解决?怎么那么麻烦。
其实,跨域是仅仅存在浏览器端,为了安全策略而采用的一种方案。如果是仅仅是本地调试的话,我们完全可以把这个安全策略禁用掉,让所有的跨域限制都放开,可以在 Chrome 中更加自由的翱翔!
注意:这种方案只能仅仅用在本地调试功能和需求,不需要很多配置就可以快速开发好前端功能,正式上到测试环境或者生产环境还是要采用反向代理等策略。
步骤
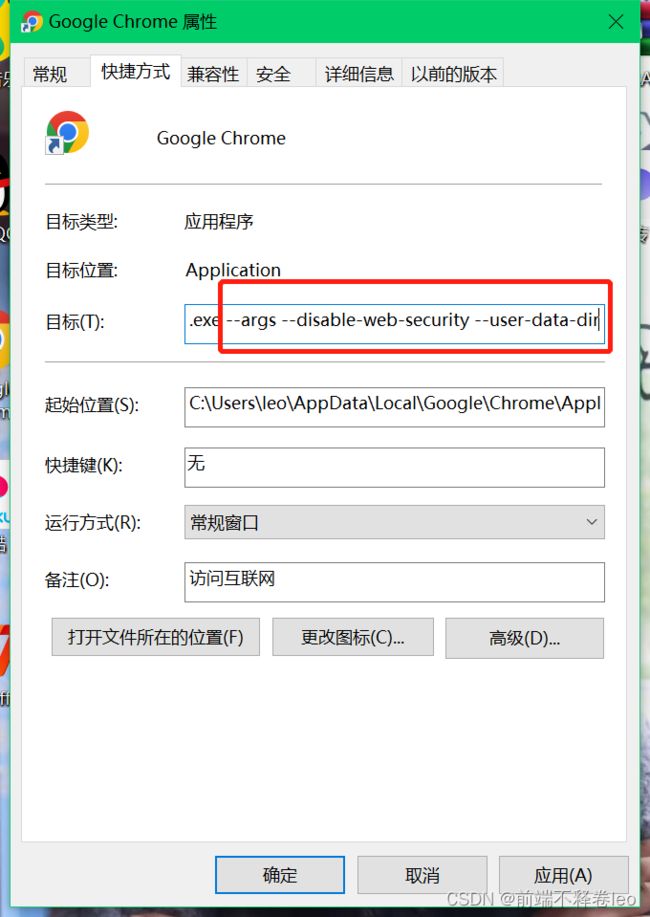
1、新建一个 Chrome 快捷方式,右键“属性”;
2、“快捷方式”选项卡里选择“目标”,添加 --args --disable-web-security --user-data-dir 。
设置完毕,右键“以管理员身份运行”,再次进入浏览器,你就能发起跨域请求啦,不需要再面对红色的跨域报错而发愁了,是不是很方便?
二、开启无痕实现多账号同时登陆
在很多后台管理系统的开发过程中,我们经常遇到这样的问题:系统有多角色多账号,且在本地调试开发的时候往往会遇到需要同时登录多个账号调试需求的情况(特别是测试人员)。比如:
1、开发OA工作流审批。从发起审批到部门领导总经理,一层层流程我们开发的时候,得需要挨个登录退出切换账号,才能完成需求开发,登录页面看的快吐了。
2、多账号调试。我们本地自测的时候,往往由于账号数据问题,需要看多个账号的数据来渲染页面,但是在单点登录的情况下,一个账号登录完了,在登录另一个账号就需要先退出,或者踢掉之前的账号,来回切换苦不堪言。
以前我们不想来回切换的时候,就会再去打开一个新的其他浏览器(更有甚者直接找来一台新电脑)。这样解决两个账号还好,多个账号就得找多个不同浏览器,治标不治本。
那么有没有更好更快的做法呢? 那是当然!无痕模式了解一下。我们只需要在 Chrome 任务栏最右侧“三点”处选择“打开新的无痕式窗口”,就可以得到一个干净的,不被其他页签干扰的“全新”浏览器,并且可以同时登录多个账号了。
三、自定义浏览器网速,快速定位异步问题
我们在日常开发中,经常会有这样一些场景:
1、测试提了一个bug:打开XXX页面数据显示不正确。我们拿到问题单,在本地疯狂刷新页面,怎么刷数据都是对的。在测试人员的坚持和截图/录屏下,于是乎我们开始抛出经典debug方法:“没有什么是重启解决不了的”。
2、客户说我这里打开页面很慢,白屏很长时间,需要优化。我们自己打开页面的时候,因为是本地资源,加载无延迟,就会说没问题,你看很快啊,页面很nice,不用优化!
有经验的前端开发人员都知道,其实很多问题偶现或者在某些特定环境下出现,大部分都是因为是网速。配置等等一系列额外环境因素造成的,其中最常见的就是网速造成的异步加载问题。测试的电脑往往因为压测力度大、或者网速占用率较高等原因,会更容易出现一些异步加载问题。
此外,由于一些客户特殊的环境,往往网速很慢,且我们开发的时候,一般会有较高的宽带配置,很难复现客户问题。
那么,我们可以不可以也给项目营造一个苛刻的运行环境,让很多问题可以更容易复现呢?答案就是浏览器的自定义网速。
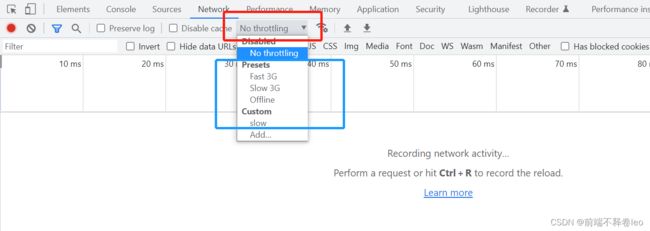
F12,打开浏览器,在“Network”,我们可以看到
这里即为网速设置,默认是不限制。
可以看到,我们不但可以选择无限制、高速3G、低速3G、离线模式,还可以通过add自定义想要的网速模式。
利用这个功能,我们可以更快定位问题,更好的做首屏优化了。
四、控制台自动模拟鼠标 hover、focus 等事件
如在以下场景,我们需要在一些鼠标 hover 悬浮或者元素聚焦 focus 的情况下改变一些样式
//
.demo-input:focus {
border: 1px solid #000000;
}
//
.demo-div:hover {
border: 1px solid #000000;
}这个代码需要优化调试的时候,我们往往要去控制台查找元素,然后使用箭头定位到元素找到他的样式。但是我们会尴尬发现,我们聚焦或者悬浮元素的时候,就没办法去查看元素在控制台的样式代码,当我们去控制台查看代码的时候,因为元素已经失焦,就没有办法触发聚焦或者悬浮状态。
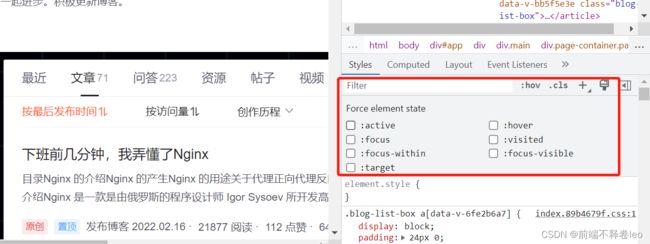
难道强大的 Chrome 会没想到这点?当然不是,它有一个实用的功能,即我们可以利用控制面板中的模拟聚焦功能。
可以通过以上方式,选择你想要的元素的悬浮聚焦等方式,快速模拟查看效果。
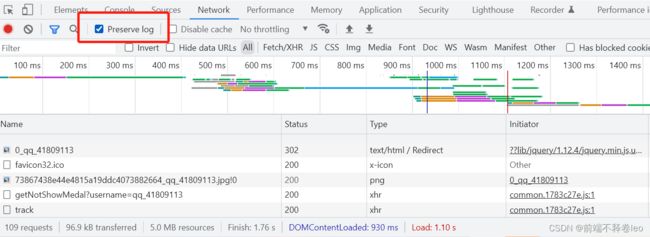
五、Log 和 Network 日志保留
有一些页面需要去通过查看日志或者接口自动去调试需求的同时,代码逻辑中还存在刷新动作,这样会导致一种情况就是我们辛辛苦苦在一点点查日志或者接口日志的时候,还没来的及看完返回值,页面啪一下就没了,所有的 log 日志都被清空重载了,这也太难受了。
这时我们可以利用 Chrome 的preserve log将所有的日志一直保留下去。
这样就算页面在不断刷新,我们也可以保留log日志与接口日志了,是不是很nice?
总结
本文介绍了5种实用的 Chrome 浏览器调试功能,旨在帮助大家提升工作效率,赶紧用起来吧。