easyui02
目录
项目优化
主要实现的功能:用Tree(树)实现左侧 菜单管理 数据绑定。
一、数据库
二、路径的使用
三、包
包的目录结构
需要的jar包和文件
四、实体类的编写
五、方法
六、主界面代码
项目优化
使用 easyui 的准备工作:easyui01_^O^——的博客-CSDN博客
初始效果:
主界面 index.jsp 代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
主界面
<%@ include file="static/common/head.jsp" %>
主要实现的功能:用Tree(树)实现左侧 菜单管理 数据绑定。
一、数据库
因为数据要来自后台,所以要连接数据库(使用的数据库:MySQL 数据库。)。
关于 MySQL 数据库的使用:MySQL数据库的简单使用_^O^——的博客-CSDN博客
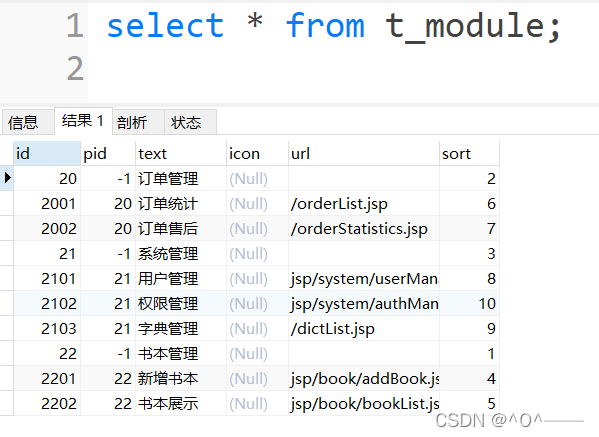
插入的表和数据:
二、路径的使用
相对路径和绝对路径(推荐使用)
首先拿 index.jsp 主界面的左侧 菜单管理 做个示例。
HTML代码:
JS代码:
这里的 ctx 是来自公共文件夹(common)的 head.jsp (已经获取到项目名)里的变量,之前写绝对路径获取项目名是这样的:${pageContext.request.contextPath},每次都要写一大串,太麻烦了。因此,我们可以:
在公共文件夹里面的 head.jsp 页面:
动态获取项目名,并保存到 request 作用域;
<%
request.setAttribute("ctx", request.getContextPath());
%>从 request 作用域里面获取项目名,并赋给一个 js 变量;
然后在需要用到项目名的地方调用这个 js 变量就可以了。
三、包
包的目录结构
dao 包和 biz 包同样通过三层架构原理实现。
需要的jar包和文件
第一个:连接 MySQL 数据库的 jar 包,放在 lib 文件夹内;
![]()
第二个:连接数据库的 java 文件,放在 util 包内;
![]()
直接复制以下代码即可。
package com.zking.util;
import java.io.InputStream;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.Properties;
/**
* 提供了一组获得或关闭数据库对象的方法
*
*/
public class DBAccess {
private static String driver;
private static String url;
private static String user;
private static String password;
static {// 静态块执行一次,加载 驱动一次
try {
// 读取数据库配置文件 config.properties
InputStream is = DBAccess.class
.getResourceAsStream("/config.properties");
Properties properties = new Properties();
properties.load(is);
driver = properties.getProperty("driver");
url = properties.getProperty("url");
user = properties.getProperty("user");
password = properties.getProperty("pwd");
Class.forName(driver);
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 获得数据连接对象
*
* @return
*/
public static Connection getConnection() {
Connection conn = null;
try {
conn = DriverManager.getConnection(url, user, password);
} catch (SQLException e) {
e.printStackTrace();
}
return conn;
}
public static void close(ResultSet rs) {
if (null != rs) {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
throw new RuntimeException(e);
}
}
}
public static void close(Statement stmt) {
if (null != stmt) {
try {
stmt.close();
} catch (SQLException e) {
e.printStackTrace();
throw new RuntimeException(e);
}
}
}
public static void close(Connection conn) {
if (null != conn) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
throw new RuntimeException(e);
}
}
}
public static void close(Connection con, Statement ps, ResultSet rs) {
close(rs);
close(ps);
close(con);
}
public static boolean isOracle() {
return "oracle.jdbc.driver.OracleDriver".equals(driver);
}
public static boolean isSQLServer() {
return "com.microsoft.sqlserver.jdbc.SQLServerDriver".equals(driver);
}
public static boolean isMysql() {
return "com.mysql.jdbc.Driver".equals(driver);
}
public static void main(String[] args) {
Connection conn = DBAccess.getConnection();
// DBAccess.close(conn);
// System.out.println("isOracle:" + isOracle());
// System.out.println("isSQLServer:" + isSQLServer());
System.out.println("isMysql:" + isMysql());
System.out.println("数据库连接(关闭)成功");
}
}
第三个:连接数据库的配置文件,放在 src内;
![]()
内容如下:
#oracle9i
#driver=oracle.jdbc.driver.OracleDriver
#url=jdbc:oracle:thin:@localhost:1521:orcl
#user=scott
#pwd=123
#sql2005
#driver=com.microsoft.sqlserver.jdbc.SQLServerDriver
#url=jdbc:sqlserver://localhost:1433;DatabaseName=test1
#user=sa
#pwd=123
#sql2000
#driver=com.microsoft.jdbc.sqlserver.SQLServerDriver
#url=jdbc:microsoft:sqlserver://localhost:1433;databaseName=unit6DB
#user=sa
#pwd=888888
#mysql
driver=com.mysql.jdbc.Driver
url=jdbc:mysql://localhost:3306/db_test?useUnicode=true&characterEncoding=UTF-8&useSSL=false
user=root
pwd=root需要更改的地方(最后一个 #mysql ):
#mysql
driver=com.mysql.jdbc.Driver
url=jdbc:mysql://localhost:3306/db_test?useUnicode=true&characterEncoding=UTF-8&useSSL=false
user=***
pwd=***
1. db_test 是你的 数据库名 ;
2. user 是你的连接数据库的 用户名 ;
3. pwd 是你的连接数据库的 密码 。
如何得到这个配置文件:
1.新建一个文本文档,复制以上内容代码;
![]()
2.后缀名改为 .properties 即可导入项目里使用。
四、实体类的编写
需要的实体类 Module(entity包)
public class Module implements Serializable{
private static final long serialVersionUID = 1L;
private Integer id;// 节点 id
private Integer pid;// 节点父 id
private String text;// 节点标题
private String icon;// 节点图标
private String url;// 节点对应的页面地址(只有子节点的这个属性才有值)
private int sort;// 排序
private List children = new ArrayList<>();// 存放当前节点的子节点集合
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getPid() {
return pid;
}
public void setPid(Integer pid) {
this.pid = pid;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public String getIcon() {
return icon;
}
public void setIcon(String icon) {
this.icon = icon;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public int getSort() {
return sort;
}
public void setSort(int sort) {
this.sort = sort;
}
public List getChildren() {
return children;
}
public void setChildren(List children) {
this.children = children;
}
@Override
public String toString() {
return "Module [id=" + id + ", pid=" + pid + ", text=" + text + ", icon=" + icon + ", url=" + url + ", sort="
+ sort + "]";
}
} 五、方法
需要的方法(三层架构)
在 dao 包在 IModuleDao 接口中
public interface IModuleDao {
/**
* 通过pid查询节点的方法
* @param pid 父节点
* @return
* @throws SQLException
*/
List query(Integer pid) throws SQLException;
} 在实现包 impl 中的 ModuleDao 类中(实现 IModuleDao 接口)
public class ModuleDao implements IModuleDao{
private Connection con;// 连接对象
private PreparedStatement ps;// 执行对象
private ResultSet rs;// 结果集对象
private Module module;// 对象
private List listModule;// 集合
private String sql;// 保存sql语句
private int n;// 受影响的行数
@Override
public List query(Integer pid) throws SQLException{
listModule = new ArrayList();
con = DBAccess.getConnection();
sql = "select id,pid,text,url from t_module where pid = ? order by sort";
ps = con.prepareStatement(sql);
ps.setInt(1, pid);
rs = ps.executeQuery();
while(rs.next()) {
module = new Module();
module.setId(rs.getInt("id"));
module.setPid(rs.getInt("pid"));
module.setText(rs.getString("text"));
module.setUrl(rs.getString("url"));
listModule.add(module);
}
DBAccess.close(con, ps, rs);
return listModule;
}
}
在 biz 包在 IModuleBiz 接口中
public interface IModuleBiz {
/**
* 通过pid查询节点的方法
* @param pid 父节点
* @return
* @throws SQLException
*/
List query(Integer pid) throws SQLException;
} 在实现包 impl 中的 ModuleBiz 类中(实现 IModuleBiz 接口)
public class ModuleBiz implements IModuleBiz{
// 调用业务逻辑层
IModuleDao imd = new ModuleDao();
@Override
public List query(Integer pid) throws SQLException {
// 获取子节点的集合
List listModule = imd.query(pid);
// 遍历子节点集合
for (Module module : listModule) {
// 如果节点的url属性为空或者空白字符串,该节点就是父节点
if(null == module.getUrl() || "".equals(module.getUrl())) {
// 给这个父节点的子节点的集合属性赋值
module.setChildren(query(module.getId()));// 递归 父节点的id就是子节点的pid
}
}
return listModule;
}
}
六、主界面代码
index.jsp
(开头)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
HTML代码:
主界面 通过 include 指令引入公共部分页面 head.jsp
<%@ include file="static/common/head.jsp" %>
JS代码:
(结尾)
ModuleServlet 的编写( servlet 包)
@WebServlet("/moduleServlet.do")
public class ModuleServlet extends HttpServlet{
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
try {
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
IModuleBiz imb = new ModuleBiz();
PrintWriter out = resp.getWriter();
// 调用查询节点的方法
List listModule = imb.query(-1);
// 将节点集合数据listModule转换成JSON数据
String jsonString = JSON.toJSONString(listModule);
out.write(jsonString);
out.flush();
out.close();
} catch (Exception e) {
e.printStackTrace();
}
}
}
最终效果演示:
主界面 - 数据绑定
功能完善:easyui03_^O^——的博客-CSDN博客
完。