从零开始学前端 - 3. HTML 常用标签_2
作者: 她不美却常驻我心
博客地址: https://blog.csdn.net/qq_39506551
微信公众号:老王的前端分享
每篇文章纯属个人经验观点,如有错误疏漏欢迎指正。转载请附带作者信息及出处。
从零开始学前端 - 2. HTML 常用标签_2
- 六 超链接
-
- 1. URL
-
- 1.1 绝对 URL
- 1.2 相对 URL
- 1.3 锚点 URL
- 2. target
-
- 2.1 _self
- 2.2 _blank
- 2.3 _parent
- 2.4 _top
- 3. download
- 七、图片
- 八、框架
-
- 1. iframe
- 2. frameset + frame
- 九、表格
-
- 1. table 标签
- 2. caption 标签
- 3. thead 标签
- 4. tbody 标签
- 5. tfoot 标签
- 6. tr 标签
- 7. th 标签
- 8. td 标签
- 9. col & colgroup 标签
- 十、 块级元素、行内元素、行内块级元素
- 十一、 特殊符号
六 超链接
标签定义超链接,用于从一张页面链接到另一张页面或添加锚点,下载文件等作用,元素最重要的属性是 " href " 属性,它指示链接的目标。
<a href="www.baidu.com/" title="百度首页">百度首页a>
常用属性:
| 属性 | 值 | 效果 |
|---|---|---|
| href | URL | 跳转到指定连接地址 |
| target | _blank / _parent / _top / _self | 如何打开指定连接 |
| download | string | H5新增属性,下载链接的文件 |
在具体讲解之前,我们需要先明白在页面中,路径的问题。网站中,路径的表达方式主要分为三种:
./ 表示当前目录
../ 表示父级目录
/ 表示根目录

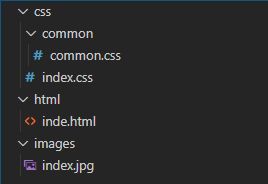
例如上图,如果我们想在 index.html 中引入其他几个文件,我们在 html 中的写法
<link rel="stylesheet" href="./../css/index.css">
<link rel="stylesheet" href="../css/common/common.css">
<img src="/test/images/index.jpg">
在网站内,一般情况下,./ 可以省略,起始路径默认从当前文件开始。/ 的根目录一般都是由 web服务器进行设置的。例如说在 Nginx 中设置如下规则:
location / {
root E:/workSpace/;
autoindex on;
}
这个时候,只要是在 Nginx 下监管的网页,在路径开头输入 / 时,都会从 E 盘下的 workSpace 文件夹开始。例如上方的 index.jpg 在电脑中的实际位置应该是 E:\workSpace\test\images\index.jpg,但通过 Nginx 设置根目录之后,即可通过 / 直接访问到 workSpace 文件夹下。
路径主要分为绝对路径和相对路径两种:
绝对路径:绝对路径就是文件或目录在硬盘上真正的路径,
例如:E:\workSpace\test\images\index.jpg 代表了 index.jpg 的物理绝对路径。而http://localhost:7020/test/images/index.jpg 也代表了一个 URL 的绝对路径。
相对路径:相对与某个目录或文件的路径。例如:"./../images/index.jpg">中,"./" 代表当前目录,"../" 代表上级目录。
1. URL
1.1 绝对 URL
指向另一个站点,例:百度首页。
1.2 相对 URL
指向站点内的某个文件,例:网站首页。
1.3 锚点 URL
指向页面中的锚点位置,例:网站标题。
锚点链接需要配合 id 一起使用,通过 " # " + " id " 来跳转到页面的指定位置。
<a href="#title">跳转到标题位置a>
... ...
<div id="title">div>
2. target
target 属性规定在何处打开链接文档。具有四种情况:
| 值 | 效果 |
|---|---|
| _self (默认值) | 在当前标签页打开目标网址 |
| _blank | 在新标签页中打开目标网址 |
| _parent | 在当前文档的父窗口打开网址 |
| _top | 无视框架在当前标签页打开网址 |
| frameName (iframe等框架的 name) | 在相应的框架内打开目标网址 |
2.1 _self
_self 为默认值,在当前浏览器窗口中打开连接。
例:
<a href="./index.html">首页a>
<a href="./index.html" target="_self">首页a>
两者的效果完全一致。
2.2 _blank
在一个新的浏览器窗口中打开连接。
2.3 _parent
如果当前页是通过框架标签 或 引入的,那框架标签所在页面则被称为当前文档的父文档,父文档所在窗口,被称为父窗口。"_parent "的目标,就是在父窗口中打开目标链接,若无父文档,则在当前浏览器窗口中打开目标网址。
2.4 _top
框架标签 内嵌套的是一个新的 HTML 文档,在这个新的文档中,还可以继续嵌套