【前端】CSS的背景设置及CSS的三大特性
信仰:一个人走得远了,就会忘记自己为了什么而出发,希望你可以不忘初心,不要随波逐流,一直走下去
欢迎关注点赞收藏留言
本文由 程序喵正在路上 原创,CSDN首发!
系列专栏:HTML5+CSS3+移动端前端
首发时间:2022年7月10日
✅ 如果觉得博主的文章还不错的话,希望小伙伴们三连支持一下哦
阅读指南
- 学习目标
- CSS 的背景
- 背景颜色
- 背景图片
- 背景平铺
- 背景图片位置
- 背景图像固定
- 背景属性复合写法
- 背景颜色半透明
- 背景总结
- 案例:五彩导航
- CSS 的三大特性
- 层叠性
- 继承性
- 优先级
学习目标
✅ 能够写出背景图片的设置方式
✅ 能够计算 CSS 的权重
CSS 的背景
通过 CSS 背景属性,可以给页面元素添加背景样式
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等
背景颜色
background-color 属性定义了元素的背景颜色
语法格式
background-color: 颜色值;
一般情况下元素背景颜色默认值是 transparent(透明),我们也可以手动指定背景颜色为透明色
背景图片
background-image 属性描述了元素的背景图像,实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置(精灵图也是一种运用场景)
语法格式
background-image: none | url(图片的地址)
| 参数值 | 作用 |
|---|---|
| none | 无背景图(默认的) |
| url | 使用绝对或相对地址指定背景图像 |
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景图片title>
<style>
div {
width: 1688px;
height: 880px;
background-image: url(https://game.gtimg.cn/images/yxzj/coming/v2/skins//image/20220623/16559919637365.jpg);
}
style>
head>
<body>
<div>div>
body>
html>
背景平铺
如果需要在 HTML 页面上对背景图像进行平铺,可以使用 background-repeat 属性
语法格式
background-repeat: repeat | no-repeat | repeat-x | repeat-y;
| 参数值 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向上平铺 |
背景图片位置
利用 background-position 属性可以改变图片在背景中的位置
语法格式
background-position: x y;
参数代表的意思是:x 坐标和 y 坐标,可以使用方位名词或者精确单位
| 参数值 | 说明 |
|---|---|
| length | 百分数 或 由浮点数字和单位标识符组成的长度值 |
| position | top、center、bottom、left、center、right、方位名词 |
——参数是方位名词
● 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景位置-方位名词title>
<style>
div {
width: 500px;
height: 400px;
background-color: skyblue;
background-image: url(logo.png);
background-repeat: no-repeat;
/* background-position: top center; */
background-position: left center;
}
style>
head>
<body>
<div>div>
body>
html>

● 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐,所以 background-position: left; 等价于 background-position: left center;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景位置方位名词应用一title>
<style>
h3 {
width: 228px;
height: 41px;
background-color: skyblue;
font-size: 14px;
font-weight: 400;
line-height: 40px;
background-image: url(title_sprite.png);
background-repeat: no-repeat;
background-position: left;
text-indent: 9em;
}
style>
head>
<body>
<h3>
成长守护平台
h3>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景位置方位名词应用二title>
<style>
body {
background-image: url(bgimg.jpg);
background-repeat: no-repeat;
background-position: top;
}
style>
head>
<body>
body>
html>
——参数是精确单位
● 如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个肯定是 y 坐标
● 如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景图片-精确单位title>
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
background-image: url(logo.png);
background-repeat: no-repeat;
background-position: 20px 50px;
}
style>
head>
<body>
<div>div>
body>
html>

——参数是混合单位
● 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
背景图像固定
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动
background-attachment 后期可以制作视差滚动的效果
语法格式
background-attachment: scroll | fixed
| 参数 | 作用 |
|---|---|
| scroll | 背景图像是随着对象内容滚动 |
| fixed | 背景图像固定 |
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景固定title>
<style>
body {
background-image: url(https://game.gtimg.cn/images/yxzj/coming/v2/skins//image/20220707/16571822814730.jpg);
background-repeat: no-repeat;
background-position: top;
color: #fff;
font-size: 20px;
/* 固定背景图片 */
background-attachment: fixed;
}
style>
head>
<body>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
<p>原来钢铁之心,也会梦见冬日的炉火p>
body>
html>
背景属性复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性 background 中,从而节约代码量
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background: 背景颜色➝背景图片地址➝背景平铺➝背景图像滚动➝背景图片位置
background: transparent url(image.jpg) repeat-y fixed top;
这是实际开发中我们更提倡的写法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景属性复合写法title>
<style>
body {
background: black url(bgimg.jpg) no-repeat fixed center top;
color: #fff;
font-size: 20px;
}
style>
head>
<body>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
<p>衣带渐宽终不悔,为伊消得人憔悴p>
body>
html>
背景颜色半透明
CSS3 为我们提供了背景颜色半透明的效果
background: rgba(0,0,0,0.3);
● 最后一个参数是 alpha 透明度,取值范围在 0~1 之间
● 我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0,0,0,.3);
● 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
● CSS3 新增属性,是 IE9+ 版本浏览器才支持的
● 但是现在实践开发,我们不太关注兼容性写法了,可以放心使用
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景透明title>
<style>
div {
width: 300px;
height: 300px;
background: rgba(0, 0, 0, 0.3);
}
style>
head>
<body>
<div>我不会变透明div>
body>
html>
背景总结
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是 x 和 y 坐标 |
| background-attachment | 背景附着 | scroll(背景滚动)/ fixed(背景固定) |
| 背景简写 | 书写更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置 |
| 背景色半透明 | 背景色半透明 | background: rgba(0,0,0,.3); 后面必须是 4 个值 |
背景图片: 实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置(精灵图也是一种运用场景)
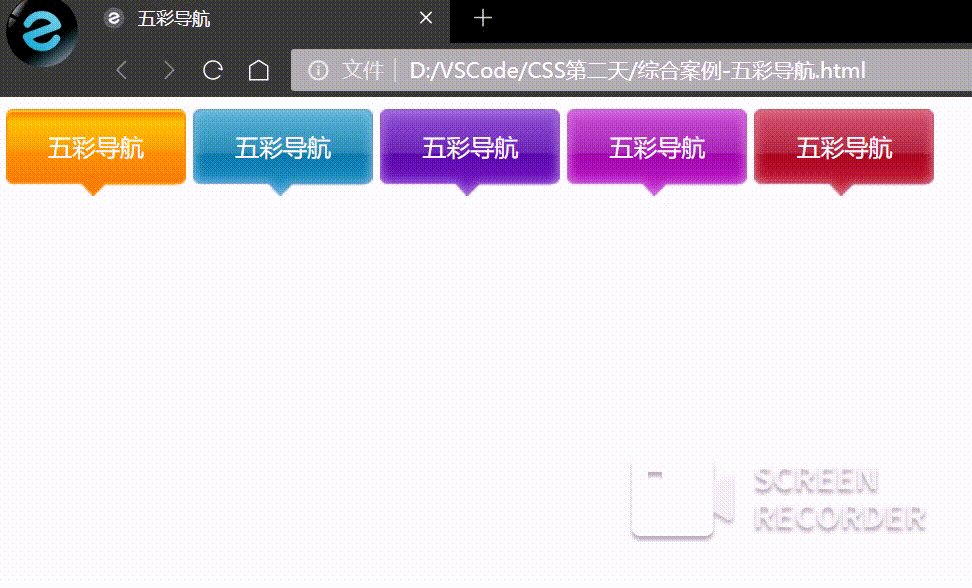
案例:五彩导航
所需知识点
- 链接属于行内元素,但是此时需要宽度和高度,因此需要模式转换
- 里面文字需要水平居中的垂直居中,因此需要单行文字垂直居中的代码
- 链接里面需要设置背景图片,因此需要用到背景的相关属性设置
- 鼠标经过时背景图片会变化,因此需要用到链接伪类选择器
源代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>五彩导航title>
<style>
.nav a {
/* 转换为行内块元素 */
display: inline-block;
/* 按照背景图片设置宽高 */
width: 120px;
height: 58px;
/* 设置背景颜色 */
background-color: pink;
/* 设置文字水平居中 */
text-align: center;
/* 设置文字垂直居中,考虑到背景图片的小三角 */
line-height: 50px;
/* 设置文字颜色 */
color: #fff;
/* 去除下划线 */
text-decoration: none;
}
/* 设置背景图片 */
.nav .bg1 {
background: url(images/bg1.png) no-repeat;
}
.nav .bg2 {
background: url(images/bg2.png) no-repeat;
}
.nav .bg3 {
background: url(images/bg3.png) no-repeat;
}
.nav .bg4 {
background: url(images/bg4.png) no-repeat;
}
.nav .bg5 {
background: url(images/bg5.png) no-repeat;
}
/* 设置鼠标经过改变背景效果 */
.nav .bg1:hover {
background-image: url(images/bg11.png);
}
.nav .bg2:hover {
background-image: url(images/bg22.png);
}
.nav .bg3:hover {
background-image: url(images/bg3.jpg);
}
.nav .bg4:hover {
background-image: url(images/bg1.png);
}
.nav .bg5:hover {
background-image: url(images/bg2.png);
}
style>
head>
<body>
<div class="nav">
<a href="#" class="bg1">五彩导航a>
<a href="#" class="bg2">五彩导航a>
<a href="#" class="bg3">五彩导航a>
<a href="#" class="bg4">五彩导航a>
<a href="#" class="bg5">五彩导航a>
div>
body>
html>
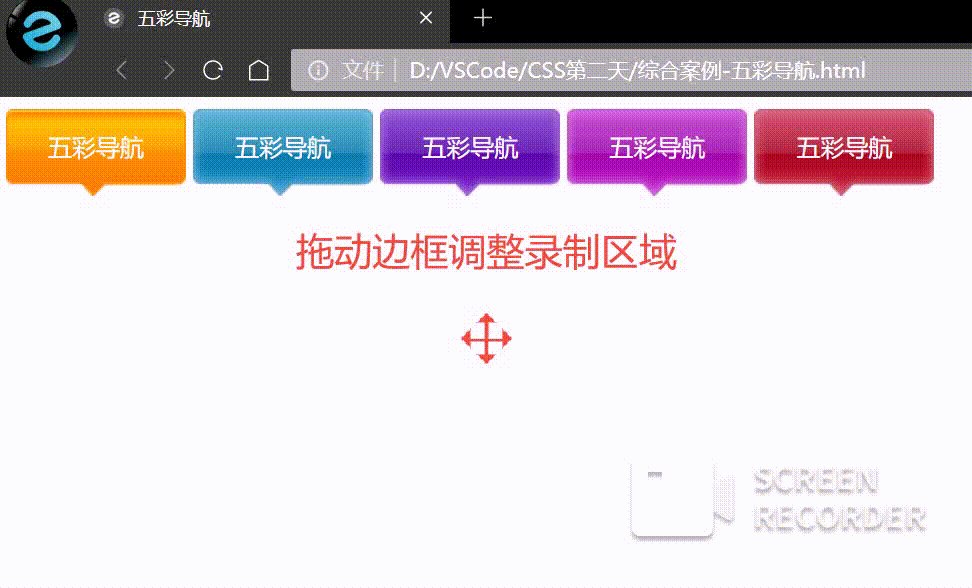
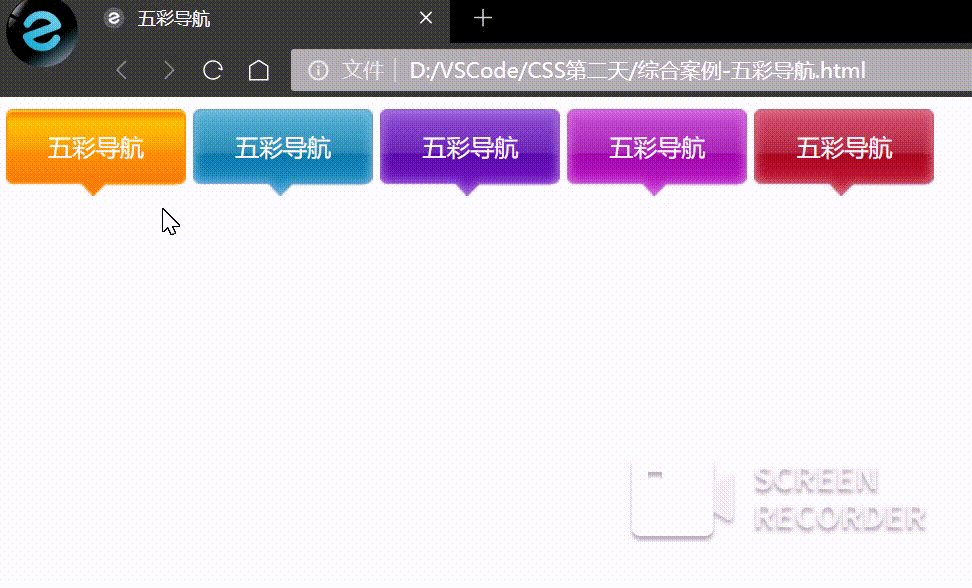
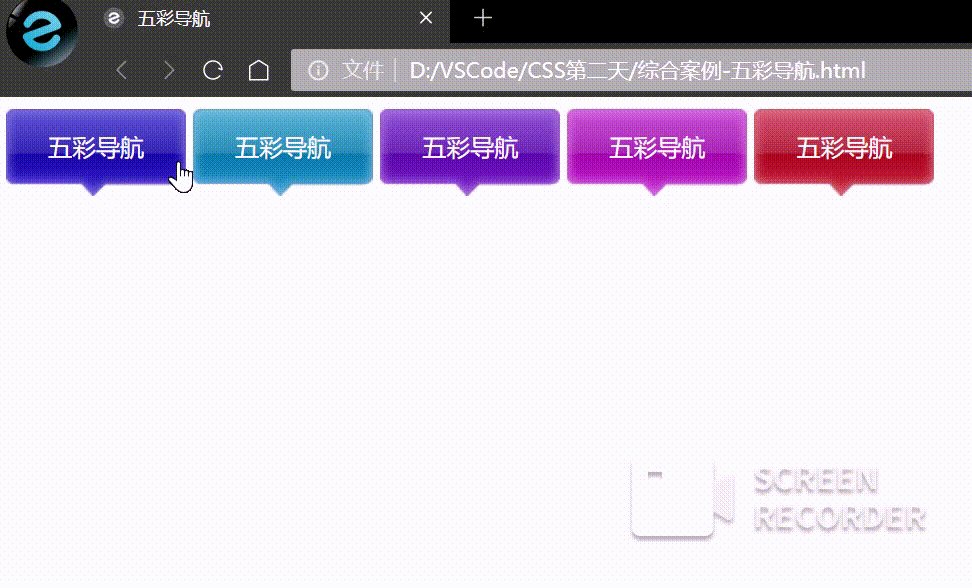
效果图
五彩导航素材链接
CSS 的三大特性
CSS 有三个非常重要的特性:层叠性、继承性、优先级
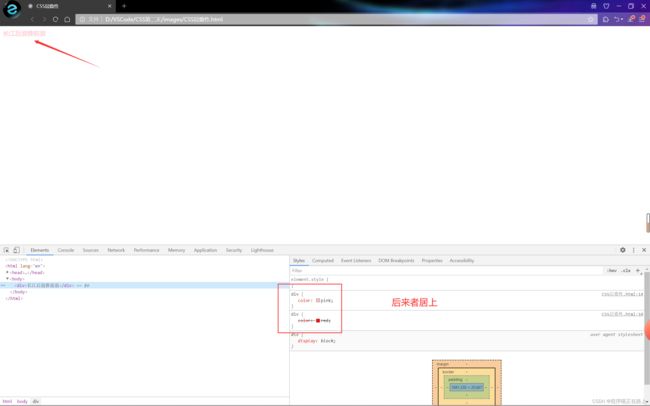
层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式,层叠性主要解决样式冲突的问题
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS层叠性title>
<style>
div {
color: red;
}
div {
color: pink;
}
style>
head>
<body>
<div>长江后浪推前浪div>
body>
html>
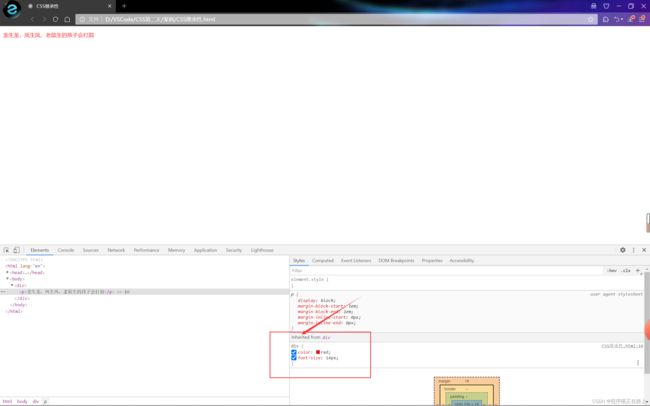
继承性
CSS 中的继承: 子标签会继承父标签的某些样式,如文本颜色和字号。
- 恰当地使用继承可以简化代码,降低 CSS 样式的复杂性。
- 子元素可以继承父元素的样式(text-,font-,line- 这些元素开头的可以继承,以及 color 属性)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS继承性title>
<style>
div {
color: red;
font-size: 14px;
}
style>
head>
<body>
<div>
<p>龙生龙,凤生凤,老鼠生的孩子会打洞p>
div>
body>
html>
行高的继承性:
body {
font:12px/1.5 Microsoft YaHei;
}
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为 1.5
- 此时子元素的行高是:当前子元素的文字大小 * 1.5
- body 行高 1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行高的继承title>
<style>
body {
color: purple;
font: 12px/1.5 'Miscrosoft YaHei';
}
div {
/* 子元素继承了父元素 body 的行高 1.5 */
font-size: 16px;
}
p {
font-size: 14px;
}
style>
head>
<body>
<div>行高的继承div>
<p>行高的继承p>
body>
html>
优先级
当同一个元素指定多个选择器,就会有优先级的产生
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
| 选择器 | 选择器权重 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 style=“” | 1,0,0,0 |
| important 重要的 | 无穷大 |
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS优先级title>
<style>
div {
color: red !important;
}
.test {
color: gold;
}
#demo {
color: pink;
}
style>
head>
<body>
<div class="test" id="demo" style="color: purple">
你笑起来真好看
div>
body>
html>
优先级注意点:
-
权重是有 4 组数字组成,但是不会有进位
-
可以理解为类选择器永远大于元素选择器,id 选择器永远大于类选择器,以此类推…
-
等级判断从左向右,如果某一位数值相同,则判断下一位数值
-
可以简单记忆法: 通配符和继承权重为 0,标签选择器为 1,类(伪类)选择器为 10,id 选择器 100,行内样式表为 1000, !important 无穷大
-
继承的权重是 0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS权重注意点title>
<style>
/* 父亲的权重是100 */
#father {
color: red !important;
}
/* p继承的权重是0 */
p {
color: pink;
}
a {
color: green;
}
style>
head>
<body>
<div id="father">
<p>我还是很喜欢你p>
<a href="#">我是单独的样式a>
div>
body>
html>
权重叠加:
如果是复合选择器,则会有权重叠加,需要计算权重
注意:权重虽然会叠加,但不会有进位
- div ul li ------> 0,0,0,3
- .nav ul li ------> 0,0,1,2
- a:hover -----—> 0,0,1,1
- .nav a ------> 0,0,1,1
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS权重叠加title>
<style>
/* 权重0,0,0,1 + 0,0,0,1 = 0,0,0,2 */
ul li {
color: green;
}
/* 权重0,0,0,1 */
li {
color: red;
}
/* 权重0,0,1,0 + 0,0,0,1 = 0,0,1,1 */
.nav li {
color: pink;
}
style>
head>
<body>
<ul class="nav">
<li>001li>
<li>002li>
<li>003li>
ul>
body>
html>
这次的分享就到这里啦,继续加油哦ꩵ
有出错的地方欢迎在评论区指出来,共同进步,谢谢啦