手把手教你用vue(x)写后台管理系统(二)-菜单渲染
文章目录
-
-
- 1.顶部左侧布局
-
- 1.1菜单折叠图标
- 1.2 刷新图标
- 1.3 点击图标实现菜单折叠效果
-
- 1.3.1.折叠后的宽度
- 2.改变折叠的状态
-
- 2.1 给折叠添加状态效果
-
- 2.1.1
- 2.1.2 给折叠添加点击事件
- 2.2 点击变换折叠图标
- 3.面包屑
-
- 3.1 新建Breadcrumb.vue面包屑路由
- 3.2 重定向(redirect)和自定义(meta)
- 4.菜单路由渲染
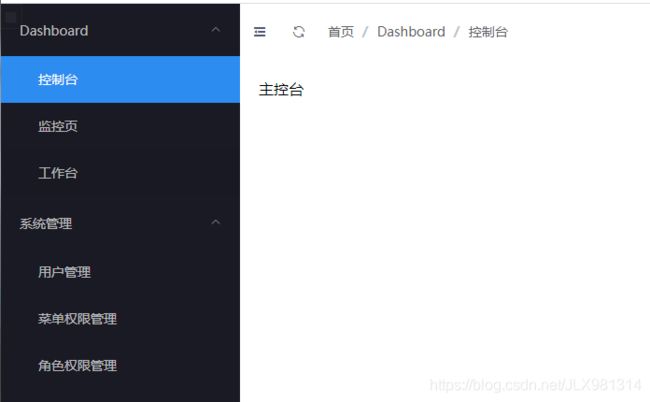
- 5.最终效果图
-
1.顶部左侧布局
1.1菜单折叠图标

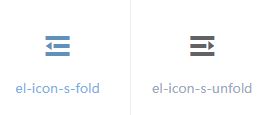
左侧菜单栏布局写好后,就要写右侧顶部布局,首先写这个图标,在element-ui中找到图标,然后在el-header标签中 (详情请见 手把手教你用vue(x)写后台管理系统(一)的页面布局)加入对应的字体图标 比如:el-icon-s-fold
1.2 刷新图标
此外,在折叠图标的右边应有一个刷新图标,又因为这两个图标在一起,可以起一个相同的类名
然后加上一些样式
.header-left{
display: flex;
height: 100%;
align-items:center;
}
.header-icon{
color:#515a6e;
width:42px;
height: 100%;
line-height:60px;
text-align: center;
}
/* 鼠标放在图标上时的样式 */
.header-icon:hover{
background:#f8f8f9;
cursor: pointer;
}
1.3 点击图标实现菜单折叠效果
style样式不能省
1.3.1.折叠后的宽度
先给Menu.vue中的el-menu标签加上collapse属性,表示折叠
这时的页面

感觉很奇怪,宽度不太好看,这时就要在index.vue中把el-aside标签的宽度 256px 改为 auto,让他自适应
效果

不过呢,菜单折叠效果应该是 折叠后也有宽度,而上面的效果把菜单名字都覆盖了,我们就要用到它的样式了,顺便把刚才给menu标签添加的collpase 再删掉

/* :not 意思是说,当有后面括号里面的类名,宽度就不生效,没有的话生效,作用于菜单的折叠效果 */
.layout-menu:not(.el-menu--collapse) {
width: 256px;
min-height: 400px;
}
2.改变折叠的状态
2.1 给折叠添加状态效果
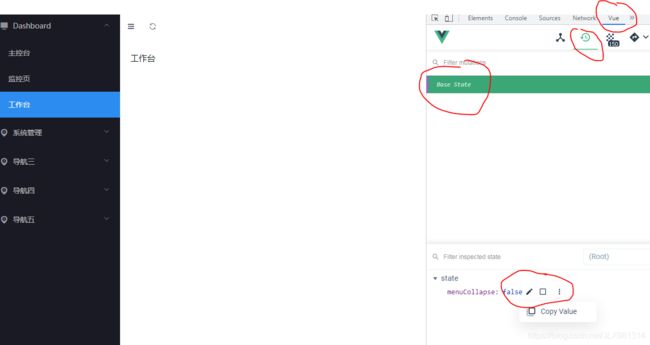
这是就要用到vuex相关属性了
2.1.1
在menu.vue中给menu标签绑定一个
:collapse="menuCollapse"
接着
import {mapState} from 'vuex'
export default {
computed:{
...mapState(['menuCollapse'])
}
};
还要在router/index.js中
export default new Vuex.Store({
state: {
menuCollapse:false //折叠状态
},
mutations: {
// setMenuCollapse(state,status){
// state.menuCollapse=status 或者
toggleMenuCollapse(state){
state.menuCollapse=!state.menuCollapse
}
}
2.1.2 给折叠添加点击事件
首先要添加一个点击事件给折叠图标的div
2.2 点击变换折叠图标
在Layout/index.vue中 两个图标,一个表示折叠,一个是展开

添加一个判断,判断图标的状态是哪个
接着
computed:{
...mapState(['menuCollapse'])
}
3.面包屑

同样是在 element-ui中找到相应的面包屑组件,复制粘贴
3.1 新建Breadcrumb.vue面包屑路由
在路由了复制粘贴,并删除不需要的代码
首页
{{ route.meta.name }}
设置一下面包屑之间的距离
3.2 重定向(redirect)和自定义(meta)
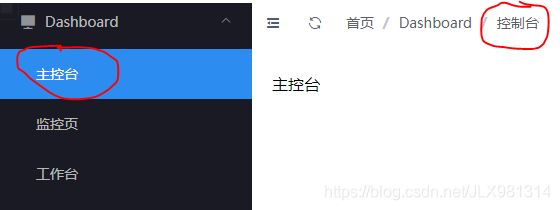
我们点击Dashboard是应该直接进入主控台的路由,不然会显得很鸡肋,可以用自定义 meta:{}点击主控台、监控页、工作台时,面包屑显示对应的菜单名字而不是路由,所以要给它们的路由重定向 用 redirect:其它菜单栏同理修改meta和redirect
{
path:'/dashboard',
component:Layout,
redirect:'./dashboard/console' ,//重定向,
meta:{ //自定义
name:'Dashboard'
},
children:[
// console、monitor、workplace
{
path:'/dashboard/console' ,//控制台路由
component:()=>import('@/views/Dashboard/Console'),
meta:{
name:'控制台'
},
},
{
path:'/dashboard/monitor' ,//监控页路由
component:()=>import('@/views/Dashboard/Monitor'),
meta:{
name:'监控页'
},
},
{
path:'/dashboard/workplace' , // 工作台路由
component:()=>import('@/views/Dashboard/Workplace'),
meta:{
name:'工作台'
},
}
]
},
4.菜单路由渲染
菜单渲染是个难点,先把菜单路由放在一起,在router/index.js中导出
export const menuRoutes=[
]
把菜单路由放进这里面【Dashboard路由和系统管理的路由】
然后
const routers=[
...menuRoutes, //单独拿出来的目的是去渲染菜单,因为routes这个路由是必须要生效的,所以把...menuRoutes放在这里
]
接着,我们要把以前写在Menu.vue的部分菜单标签删掉,让他能自动渲染生成
{{parentRoute.meta.name}}
{{childRoute.meta.name}}