【前端学习】JS入门(一)
目录
- 一、JS基础
-
-
- 1、JS的组成
- 2、JS的三种书写位置(与CSS相同)
- 3、JS中推荐使用'单引号'
- 4、JS的注释
-
- 二、JS基本语法(省略了部分和C语言一致的内容)
-
-
- 1、输入输出语句
- 2、变量
- 3、JS中同一变量的数据类型可以自由转换(JS为动态语言)
- 4、简单数据类型
- 5、isNaN( x )函数
- 6、字符串string
- 7、布尔型boolean
- 8、typeof
- 9、数据类型转换
- 10、运算符
- 11、JS断点调试
- 12、JS三种流程控制结构:顺序结构、分支结构、循环结构
- 13、JS数组
-
- (1)数组一次可以存储多个值
- (2)用 new 创建(定义)数组
- (3)数组的调用(同样与C语言类似)
- (4)使用“数组名.length”访问数组长度
- (5)遍历数组
- (6)向空数组中添加元素
- (7)删除指定数组元素
- (8)冒泡排序
-
- 三、函数(省略了部分和C语言一致的内容)
-
-
- 1、函数:封装了一段可以被反复调用执行的代码块
- 2、函数的使用
-
- (1)声明函数
- (2)调用函数
- 3、函数的封装
- 4、函数的返回值return
- 5、arguments
-
- 四、作用域
-
-
- 1、JS无块级作用域
- 2、全局变量和局部变量
-
- 五、预解析
-
-
- 1、自定义函数(命名函数)
- 2、匿名函数
-
- 七、对象
-
-
- 1、什么是对象?
- 2、创建对象
-
- (1)用字面量创建对象
- (2)用 new Object 创建对象
- (3)用构造函数创建对象
- 3、调用对象
- 4、用 for ... in 遍历对象
- 5、Math对象的使用
- 6、【常用】随机数方法 random()的使用
- 7、日期对象 Date()方法的使用
-
- (1)日期格式化
- (2)获得日期总毫秒数(从1970年1月1日开始计算)
- (3)倒计时
- 8、数组对象
-
- (1)创建数组对象
- (2)检测是否为数组
- (3)删除和添加数组中的元素
- (4)排序数组
- (5)查数组下标(索引号)
- (6)数组去重
- 9、字符串对象
-
- (1)字符串不可变
- (2)indexOf返回字符位置(字符串对象同样适用)
- (3)replace方法
- (4)split()方法(切分字符串)
- (5)大小写转换 toUpperCase() || toLowerCase()
-
- 八、简单类型与复杂类型的存储原理
- 九、DOM
-
-
- 1、什么是DOM?
- 2、获取元素
-
- (1)如何获取元素
- (2)通过ID获取
- (3)通过标签名获取
- (4)通过父元素标签获取子元素
- (5)通过类名返回元素对象合集
- (6)通过指定选择器返回第一个元素对象
- (7)通过指定选择器返回选择器下的所有元素对象
- (8)获取body元素
- (9)获取html元素
- 3、事件基础
-
- (1)事件是什么
- (2)事件的三要素
- (3)执行事件的三个步骤
- (4)鼠标事件
- (5)简单实操(学习处理事件的代码格式)
- 4、操作元素
-
- (1)改变元素内容
- (2)改变元素属性
- (3)改变样式属性
- (4)排他操作
- 5、下拉菜单制作
-
- 七、参考链接
一、JS基础
1、JS的组成
- ECMAScript:JS基础语法
- DOM:文档对象模型——对页面中元素进行操作(下拉菜单)
- BOM:浏览器对象模型——对浏览器窗口进行操作(弹出框、控制跳转、获取分辨率)
2、JS的三种书写位置(与CSS相同)
- 行内式:写在body里
- 内嵌式:写在head的script标签里(每句结束要写“ ; ”)
- 外链式:link在以“.js”为后缀名的文件当中
外链式:将如下代码写在head里
<script src="my.js">-中间必须空着-script>
3、JS中推荐使用’单引号’
4、JS的注释
- 单行注释:ctrl + /
// 两个斜杠写开头单行注释
- 多行注释(块注释):shift + alt + a
/* 两个斜杠星中间多行注释 */
二、JS基本语法(省略了部分和C语言一致的内容)
1、输入输出语句
弹窗输入
prompt('请输入你的年龄:');
弹窗输出
alert('你都这么老了?');
控制台输出
console.log('程序员永远年轻!'); //.log是指日志
- prompt(‘弹出输入框,用户输入’);
- alert(‘弹出警示框’);
- 【常用】console.log(‘控制台输出,给程序员测试用’);
2、变量
- 定义变量
var myname='弗朗基·德容';
- 定义多个变量
var a='1',b='2',c='3'; // 用逗号变量名隔开
- 变量输入输出案例
var myname=prompt('请输入你的姓名:');
alert('您就是大名鼎鼎的'+ myname +'?');
- 变量不声明直接赋值也可以使用,此时变量作为全局变量
- 变量的命名规范(与C语言类似)
var 2022year; //违规变量名;不能以数字开头
var while; //违规变量名;不能与关键字相同
var myLastName; //合法变量名;驼峰命名法,首字母小写,后面单词首字母大写
3、JS中同一变量的数据类型可以自由转换(JS为动态语言)
4、简单数据类型
- 数字前加0为八进制;加0x为16进制
5、isNaN( x )函数
- 判断非数字
- 是数字则返回false;非数字则返回true
6、字符串string
- 字符串类型可用引号嵌套:外双内单,外单内双
- 字符串 + 任何类型 = 拼接后的字符串
- 数值相加,字符相连
- 通过字符串的length属性获取字符串的长度
用str.length获取字符串长度
var str1 = "德容别去曼联";
alert(str1.length); // 显示 6
7、布尔型boolean
- true 为 1 ,false为 0
8、typeof
- typeof 检测变量数据类型
var n = 18;
console.log(typeof n); // 显示 number
9、数据类型转换
- 转换为字符串类型(最后一种方式也被称作“隐式转换”)
用toString()转换
var num = 10;
var str = num.toString()
console.log(str);
强制转换
console.log(String(num));
隐式转换
console(num+'字符串');
- 转换为数字型
parseInt()
var age =prompt('请输入您的年龄');
consolo.log(parseInt(age)); //数字型18
consolo.log(parseInt('6.666')); //6取整
consolo.log(parseInt('100px')); //100,去单位
parseFloat()
console.log(parseFloat('6.666')); //6.666
consolo.log(parseFloat('100px')); //100,去单位
Number(变量)
var str ='123';
console.log(Number(str));
console.log(Number('12'));
隐式转换
console.log('12'-0); // 12
console.log('123' - '120'); //3
console.log('123' * 1); // 123
- 转换为布尔型(否定的值会被转换为false:如 ’ ', 0, NaN , null , undefined;其余的值都会被被转换为true)
console.log(Boolean('')); //false
console.log(Boolean(0)); //false
console.log(Boolean(NaN)); //false
console.log(Boolean(null)); //false
console.log(Boolean(undefined)); //false
console.log(Boolean('德容')); //true
console.log(Boolean(18)); //true
10、运算符
- 全等运算符===:判断两边的值和数据类型是否完全相同
console.log(18 ==='18'); //false
-
逻辑与&&:
表达式a && 表达式b
如果第一个表达式的值为真,则返回表达式b
如果第一个表达式的值为假,则返回表达式a -
逻辑或||:
表达式a || 表达式b
如果第一个表达式的值为真,则返回表达式a
如果第一个表达式的值为假,则返回表达式b
11、JS断点调试
-
在浏览器中按 F12选择源代码(sources)
-
刷新浏览器
-
通过watch(监视)可以看到变量值的变化【常用】
-
按 F11可以使程序单步执行(一步一步跑)
12、JS三种流程控制结构:顺序结构、分支结构、循环结构
- 分支结构.switch语句:
switch(表达式){
case value1:
当表达式等于value1 则执行此处代码;
break; //如果没有break,则执行下一个case
case value2:
当表达式等于value2 则执行此处代码;
break;
default:
当表达式不等于任何一个value时执行此处代码;
}
13、JS数组
(1)数组一次可以存储多个值
- JS中数组可以存储不同数据类型的数据
var arrStus =['德容',18,false,6.66];
(2)用 new 创建(定义)数组
- 原理:利用new申请一块新的存储空间(未知大小)
创建一个空数组
var arr = new Array();
(3)数组的调用(同样与C语言类似)
var arrSta = ["巴萨","皇马","利物浦"];
alert(arrSta[1]); //下标从0开始,输出数组中的第2个元素
(4)使用“数组名.length”访问数组长度
var arrPla = ["德容","佩德里","加维"];
alert(arrPla.length); // 结果输出3
(5)遍历数组
var arr = ["德容","佩德里","加维","巴萨","皇马","利物浦"]
for (var i = 0; i < arr.length; i++){
alert(arr[i]);
}
(6)向空数组中添加元素
挑出数组中大于10的元素
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] >= 10) {
newArr[newArr.length] = arr[i];
} // 挑出大于10的元素排列进空的新数组
}
alert(newArr);
(7)删除指定数组元素
删除数组中的0
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newArr = [];
for(var i = 0; i <arr.length; i++){
if(arr[i] != 0){
newArr[newArr.length] = arr[i];
} // 把除了0之外的元素排列进空的新数组
}
alert(newArr);
(8)冒泡排序
var arr = [5,4,3,2,1];
for (var i = 0; i < arr.length-1; i++){ //外层循环元素个数遍
for (var j = 0; j <= arr.length - i - 1; j++){ //内层循环少一遍
if(arr[j] > arr[j+1]){
var temp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = temp;
} // 比较当前和后一个元素,前比后大不满足条件则交换位置
}
}
alert(arr);
三、函数(省略了部分和C语言一致的内容)
1、函数:封装了一段可以被反复调用执行的代码块
2、函数的使用
(1)声明函数
声明函数
function 函数名(){
函数体
}
(2)调用函数
3、函数的封装
- 函数的封装:把一个或多个功能通过函数的方式封装起来,对外只提供一个函数接口
4、函数的返回值return
将两个数字相加的函数
function add(num1,num2){
return num1 + num2;
}
var numPlus = add(21,6) // 调用函数,传入两个实参,并通过 numPlus 接收函数返回值
alert(numPlus);
5、arguments
- arguments 对象中存储传递的所有实参
- 不确定传多少实参时将arguments配合数组使用
求任意多个数中的最大值
function maxValue() {
var max = arguments[0];
for (var i = 0; i < arguments.length; i++) {
if (max < arguments[i]) {
max = arguments[i];
}
}
return max;
}
console.log(maxValue(2, 4, 5, 9));
console.log(maxValue(12, 4, 9));
四、作用域
1、JS无块级作用域
if(true){
int num = 666;
alert(num); // 输出666
}
alert(num); // 不报错;输出666
2、全局变量和局部变量
五、预解析
1、自定义函数(命名函数)
function fn() {函数体} // 定义函数fn
fn(); // 调用函数fn
- 这种方法:调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
2、匿名函数
var fn = function(){函数体} // 定义函数fn
fn(); // 调用函数fn;调用必须写在函数代码后面
- 这种方法:函数调用的代码必须写到函数体后面
七、对象
1、什么是对象?
- 在 JS 中,对象是一组无序的相关属性和方法的集合;例如一组字符串、数值、数组或函数等
- 对象由属性(特征;名词)和方法(行为;动词;对象中的函数)组成
2、创建对象
(1)用字面量创建对象
var star = {
name : '德容', // 方法之间用“ , ”隔开
age : 25,
sex : '男',
heartSpeak : function(){
alert('我不想去曼联');
} // 定义函数即对象方法,需为匿名函数;方法的命名为驼峰命名法
}
(2)用 new Object 创建对象
利用 new Object 创建对象
var obj = new Object(); // 创建一个空对象
obj.name = '德容'; // 每个属性和方法以分号结束
obj.age = 25;
obj.sex = '男';
obj.heartSpeak = function() {
console.log('我不想去曼联');
}
调用对象
console.log(obj.name);
obj.heartSpeak();
(3)用构造函数创建对象
构造函数创建对象的语法格式
function 构造函数名() {
this.属性 = 值;
this.方法 = function() {函数体}
}
调用函数创建一个新对象
var dejong = new 构造函数名();
- 构造函数名首字母大写
- 构造函数不需要return
- new 构造函数名 () :实例化;调用函数创建一个对象
- 属性和方法前加this
3、调用对象
- 对象属性的调用:对象.属性名(“ . ”可意会为“ 的 ”)
- 对象方法的调用:对象.方法名() (注意括号不能省略)
console.log(star.name) // 调用名字属性
star.heartSpeak() // 调用 heartSpeak 方法,注意,一定不要忘记带后面的括号
4、用 for … in 遍历对象
var obj = {
name: '德容',
age: 25,
sex: '男',
fn:function() { consol.log('我不去曼联!') }
}
for(var k in obj){
console.log(k) // 输出属性名
console.log(obj.]) // 输出属性值
}
- 语法中变量可自定义,通常为 k 或 key
5、Math对象的使用
- Math对象不用 new 调用,直接使用即可
- 具体常见的Math对象操作如下
Math.PI // 圆周率
Math.floor() // 往小取整
Math.ceil() // 往大取整
Math.round() // 四舍五入取整 注意:-.5的结果往大取
Math.abs() // 取绝对值
Math.max()/Math.min() // 求最大/最小值
6、【常用】随机数方法 random()的使用
使用random随机数方法取得一段范围内的随机整数
function getRandom(min,max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
指定一个范围
console.log(getRandom(1,10));
随机点名
var arr = ['swp', '德容','佩德里','加维'];
console.log('就决定是你了:'+arr[getRandom(0,arr.length - 1)]);
7、日期对象 Date()方法的使用
括号里没参数则返回当前系统时间
var now = new Date();
console.log(now);
括号里有参数,则按格式返回参数时间(数字型月份返回值+1)
var data1 = new Date(2002,11,22);
console.log(data1); // 返回的是6月而不是5月
var data2 = new Date('2002-11-22 5:2:1'); // 日期后空格隔开,时:分:秒
console.log(data2);
- 参数写法:(数字型)2019,10,1 ;(字符串型 )’ 2019-10-1 8:8:8 ’
(1)日期格式化
var date = new Date();
console.log(date.getFullYear()); // 返回当前日期的年 2022
console.log(date.getMonth() + 1); // 返回当前月份;记得月份 +1
console.log(date.getDate); // 返回当前几号
console.log(date.getDay()); // 周一-周六返回1-6;周日返回0
带0格式如 09:05:09
function getTimer() {
var time = new Date();
var h = time.getHours();
h = h < 10 ? '0' + h : h;
var m = time.getMinutes();
m = m < 10 ? '0' + m : m;
var s = time.getSeconds();
s = s < 10 ? '0' + s : s;
return h + ':' + m + ':' + s;
}
console.log(getTimer());
(2)获得日期总毫秒数(从1970年1月1日开始计算)
- 1970年1月1日——K.Thompson于1969年用B语言在小型计算机上开发UNIX系统,随后改进出C语言——Unix时间戳被定义,从此计算机将1970年1月1日作为计算机“纪元时间”的开始*
var date = new Date(); // 实例化Date对象,取得当前日期
console.log(date.valueOf()); //输出当前时间距离1970.1.1总的毫秒数
console.log(date.getTime());
简单写法
var date1 = +new Date(); // +new Date()返回总毫秒数,
console.log(date1);
(3)倒计时
function countDown(time) {
var nowTime = +new Date();
var inputTime = +new Date(time);
var times = (inputTime - nowTime) / 1000; // 剩余时间总秒数;1000ms=1s
var d = parseInt(times / 60 / 60 / 24); // 天数
d < 10 ? '0' + d : d;
var h = parseInt(times / 60 / 60 % 24); // 小时
h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60); // 分
m < 10 ? '0' + m : m;
var s = parseInt(times % 60); // 秒
s < 10 ? '0' + s : s;
return d + '天' + h + '时' + m + '分' + s + '秒';
}
console.log(countDown('2022-5-21 5:21:00'));
var date = new Date;
console.log(date); // 当前时间
8、数组对象
(1)创建数组对象
var newArr = [];
(2)检测是否为数组
var arr = [5, 21];
console.log(arr instanceof Array); // 返回true
console.log(Array.isArray(arr)); // 返回true
(3)删除和添加数组中的元素
var arr = [1, 2, 3];
push() 结尾加一个数组元素
arr.push(6, '结尾加一项');
console.log(arr);
console.log(arr.push(6, '结尾加一项')); // 注意:如此写法只会返回新数组的长度
unshift() 开头加一个数组元素
arr.unshift('开头加一项');
console.log(arr);
pop() 删除数组最后一个元素
arr.pop(); // 不加参数
pop() 删除数组第一个元素
arr.shift(); //不加参数
(4)排序数组
逆序数组
var arr = ['a','b','c'];
arr.reverse();
console.log(arr);
冒泡排序
var arr1 = [6,18,13,1];
arr1.sort();
console.log(arr1);
(5)查数组下标(索引号)
查找目标元素的下标并返回
var arr = ['red','green','blue','pink','blue'];
console.log(arr.indexOf('blue')); // 从前往后找第一个;返回2
console.log(arr.lastIndexOf('blue')); // 从后往回找第一个;返回4;
(6)数组去重
9、字符串对象
(1)字符串不可变
var str = '德容留在巴萨'; // 尽管被重新赋值,存储该内容的存储空间依然被保留
str = '德容去曼联'; // 开辟新的存储空间存储
(2)indexOf返回字符位置(字符串对象同样适用)
(3)replace方法
- replace( 被换的字符 , 要变成的字符串 )
var str = '德容去曼联';
console.log(str.replace('去', '不去'));
(4)split()方法(切分字符串)
(5)大小写转换 toUpperCase() || toLowerCase()
八、简单类型与复杂类型的存储原理
- 简单类型(值类型):存储时变量中存储值本身;如string 、number、boolean、undefined、null
- 复杂类型(引用类型):存储时变量中存储引用的地址;通过 new 关键字创建的对象,如 Object、Array、Date
- 简单类型存放到栈里;复杂类型存放到堆里
- 复杂型变量在栈空间里存放地址,而其对象实例存放在堆空间中
九、DOM
1、什么是DOM?
- Document Object Model(文档对象模型)
- HTML或XML的标准编程接口
- 通过这些 DOM 接口可以改变网页的内容、结构和样式
- 节点(node):网页中的所有内容都是节点(标签,属性,文本,注释等)
2、获取元素
(1)如何获取元素
- 通过 ID 获取
- 通过标签名获取
- 通过H5 新增的方法获取
- 通过特殊元素获取
(2)通过ID获取
doucument.getElementByld('ID名')
<div id="time">2003-5-13</div>
<script> //采用行内式
var timer = document.getElementById('time');
console.log(timer); // 5. console.dir 打印我们的元素对象,更好的查看里面的属性和方法
</script>
(3)通过标签名获取
doucument.getElementsByTagName('标签名');
<ul>
<li>德容会留在巴萨的1</li>
<li>德容会留在巴萨的2</li>
<li>德容会留在巴萨的3</li>
<li>德容会留在巴萨的4</li>
<li>德容会留在巴萨的5</li>
</ul>
<script>
var lis = document.getElementsByTagName('li');
console.log(lis[0]); // 以数组形式存储;以数组形式输出
遍历输出
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
</script>
(4)通过父元素标签获取子元素
<ol id="ol">
<li>德容会留在巴萨的1</li>
<li>德容会留在巴萨的2</li>
<li>德容会留在巴萨的3</li>
<li>德容会留在巴萨的4</li>
<li>德容会留在巴萨的5</li>
</ol>
<script>
var ol = document.getElementById('ol'); // 同样按照数组形式存储
console.log(ol[0].getElementsByTagName('li')); // 必须指明单个父元素
</script>
(5)通过类名返回元素对象合集
document.getElementsByClassName('类名');
(6)通过指定选择器返回第一个元素对象
document.querySelector('选择器');
var firstBox = document.querySelector('.box');
(7)通过指定选择器返回选择器下的所有元素对象
document.querySelectorAll('选择器');
(8)获取body元素
document.body;
(9)获取html元素
document.documentElement;
3、事件基础
(1)事件是什么
- 触发——>响应机制
- 可以被 JS 侦测到的行为
(2)事件的三要素
- 事件源(操作目标 / 谁触发响应)
- 事件类型(什么事件)
- 事件处理程序(对应的操作)
(3)执行事件的三个步骤
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采用函数赋值形式)
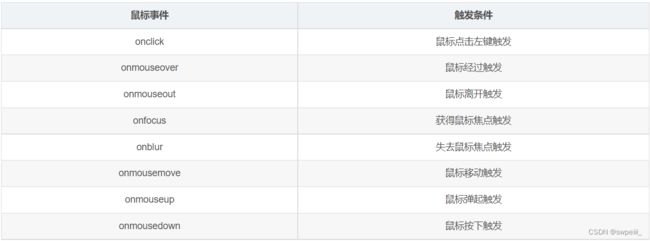
(4)鼠标事件
(5)简单实操(学习处理事件的代码格式)
<div class="box">点击方框</div>
<script>
var div = document.querySelector('div');
div.onclick = function() {
console.log('点我!');
}
</script>
4、操作元素
- DOM 操作可以改变网页内容、结构和样式
- DOM 操作可以改变元素里面的内容 、属性
(1)改变元素内容
element.innerText = ' 变成我 '; // 去除html标签,同时空格和换行也会去掉
element.innerHTML = ' 变成我 ';
<button>显示时间</button>
<div class="box"></div>
<script>
var but = document.querySelector('button');
var box = document.querySelector('.box');
but.onclick = function() {
box.innerText=Date();
but.innerText='隐藏时间';
}
</script>
(2)改变元素属性
换图片操作
img.src = 'xxx';
img.title = 'xxx';
改变表单属性的操作
input.value = "xxx";
input.type = "xxx";
input.checked = "xxx";
input.selected = true / false;
input.disabled = true / false; // 禁用按钮;不能再被点击
(3)改变样式属性
element.style.属性名 = ' xxx ';
改变背景颜色、宽度
div.style.backgroundColor = 'pink'; // 属性名用驼峰命名法
div.style.width = '250px';
改变类名
css
.a{
height: 100px;
width: 100px;
background-color: pink;
}
.change{
height: 100px;
width: 100px;
background-color: orange;
}
<body>
<div class="a"></div>
<script>
var box = document.querySelector('.a');
box.onclick = function() {
this.className='change'; // this.指向当前事件函数的调用者
}
</script>
</body>
(4)排他操作
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
var btns = document.getElementsByTagName('button'); // 以伪数组形式存储
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
// 把所有的按钮背景颜色去掉(干掉所有人)
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = '';
}
// 让当前的元素背景颜色为pink(留下我自己)
this.style.backgroundColor = 'pink';
}
}
</script>
</body>
5、下拉菜单制作
html+js部分
<body>
<nav id="nav">
<ul class="n">
<li>
<a href="#">巴萨</a>
<ul>
<li><a href="">德容</a></li>
<li><a href="">佩德里</a></li>
<li><a href="">加维</a></li>
</ul>
</li>
<li>
<a href="#">皇马</a>
<ul>
<li><a href="">莫德里奇</a></li>
<li><a href="">卡塞米罗</a></li>
<li><a href="">克罗斯</a></li>
</ul>
</li>
<li>
<a href="#">曼城</a>
<ul>
<li><a href="">罗德里</a></li>
<li><a href="">德布劳内</a></li>
<li><a href="">B席尔瓦</a></li>
</ul>
</li>
</ul>
</nav>
<script>
var n=document.querySelector('.n')
var lis = n.children;
for(var i=0;i<lis.length;i++){
lis[i].onmouseover=function(){
this.children[1].style.display='block';
}
lis[i].onmouseout=function(){
this.children[1].style.display='none';
}
}
</script>
</body>
css部分
*{
margin: 0;
padding:0;
}
#nav{/*设置父盒子高度、宽度、背景颜色;使盒子水平居中*/
background: #eee;
width: 600px;
height: 40px;
margin: 0 auto;
}
#nav ul{/*去掉ul的li前面的圆点*/
list-style: none;
}
#nav ul li{/*每一个li左浮动形成横排,高度占满父容器形成文字垂直居中,文字水平居中*/
float: left;
line-height: 40px;
text-align: center;
position: relative;/*给子ul元素定位用的*/
}
#nav ul li a{/*去下划线,变块继承父容器高度,撑开宽度*/
text-decoration: none;
color:#000;
width: 100px;
padding:0 20px;
display: block;
}
#nav ul li a:hover{
color: #fff;
background-color: #666;
}
#nav ul li ul {
position: absolute;/*子ul相对于父li定位*/
left: 0;
top:40px;
display: none;
}
#nav ul li ul li{
float: none;
background-color:#eee;
}
七、参考链接
参考1:JavaScript基础大总结(一)
参考2:JavaScript基础之函数与作用域(二)
参考3:JavaScript基础之对象与内置对象(三)
参考4:JavaScript进阶之DOM技术(四)
参考5:【重要】JS手册