javaScript盲点梳理 -- 大白话
js扫盲目录
-
- **js基本知识**
- 1.js数据类型分类
- 2.js 的变量数据类型确定
- 3.变量使用
- 4.js中进制
- 5.输入输出语句
- 6.isNaN()
- 7.typeof 没有括号
- 8.类型转换
- 9.字符串嵌套满足 (外双内单 内单外双)推荐用单引号
- 10.运算符
- 11.分支语句
- 12.数组
- 13.函数
- 14.全局变量与局部变量
- 15.js解析
- 16.对象创建
- 17.js对象分为三种
- 18.数据类型内存分配
- 19.DOM
- 20.特殊元素获取
- 21.事件基础
- 22.DOM核心内容
- 23.节点操作
- 24.阻止超链接跳转
- 25.节点操作:三种创建元素的差别
- 26.DOM重点核心
- 27.事件高级
- 28.DOM事件流
- 29.事件对象 event
- 30.事件委托(代理委派)
- 31.鼠标
- 32.键盘
- 33.BOM对象
- 34.window事件
- 35.window对象
- 36.定时器
- 37.this指向问题
- 38.js执行机制
- 39.元素的偏移量
- 40.立即执行函数
- 41.pageshow 事件
- 42.js 动画
- 43.classList 操作css类
- 44.本地存储
- 45.框架&插件
js基本知识
js
/ \
ECMAScript DOM BOM
| | |
js基础 Web APIS (JS的应用) W3C
js代码是由js引擎逐行解释的,如果到某行出错,往下代码是不会执行的。
断点调试: F12--> source --> 打上断点--刷新网页
Watch 监视:可以监视变量的值
1.js数据类型分类
简单数据类型(Number、String、Boolean、Undefined、Null)
复杂数据类型(object)
2.js 的变量数据类型确定
js 的变量数据类型是只有程序在运行过程中,根据等号右边的值来确定的; var num;
js 是动态语言 变量的数据类型是可以变化的
var x =10;
x='jia';
3.变量使用
★ 命名规范: 变量用名词 函数用动词 空格规范
★ var name; console.log(name); 如果只声明不赋值,结果是 undefiend 未定义
★ 不声明变量直接使用会报错。 console.log(age);
★ 尽量不要使用 name 作为变量名;
不声明 name,直接打印 console.log(name); 不会报错。
name既不是保留字,也不是关键字,但在window对象中有一个属性是 window.name
window.name 是一个字符串,所以当你声明name变量的时候,相当于给window.name赋值,
所以只能为字符串。
4.js中进制
js中八进制前面加 0 ,十六进制前面加 0x
八进制范围: 0~7
十六进制范围: 0~9 a~f
5.输入输出语句
★ console 面板输出的文字
console.log('12'); //黑色的是字符串类型
console.log(12); // 蓝色的是数字
console.log(true); // 蓝色的是布尔
console.log(undefined); // 灰色的是未定义
console.log(null); //灰色的是对象
console.log(sum,avg); // 输出多个变量用逗号隔开
★ var age =prompt('请输入'); //输入也可以用变量接收
★ 表单和 prompt() 取过来的值是字符串类型的; // console.log(age);
6.isNaN()
isNaN() // is not a number 判断是否是非数字类型
console.log(isNaN('1231')); false 也是数字类型
console.log(isNaN(12312)); false
console.log(isNaN('pink')); true
7.typeof 没有括号
typeof 没有括号 console.log(typeof age);
8.类型转换
转为字符串
① x.toString()
② String() 强制转换
③ 和字符串拼接 + ''
转为数字
① parseInt(xx)
② parseFloat()
③ Number()
④ 利用算数运算符(-、*、/)隐式转换的 ,加号是拼接
console.log(parseInt('12.44')); // 舍去小数点,不四舍五入
console.log(parseInt('120px')); // 去除数字后面的 单位
console.log(parseFloat('3.1415926')); // 舍去小数点,不四舍五入
console.log(parseFloat('123.455abc')); // 去除数字后面的 单位
console.log(Number('12.5'));
console.log(Number('99'));
console.log('123'*1); // 数字 123
console.log('123'-'100');// 数字 23
console.log('12'/'2');// 数字 6
转换为布尔类型: Boolean(xx)
★ 代表空、否定的值会被转为 false, 如'', 0,NaN ,null,undefined
其余值转为 true
console.log(Boolean('')); //false
console.log(Boolean(0)); //false
console.log(Boolean(NaN)); //false
console.log(Boolean(null)); //false
console.log(Boolean(undefined));//false
console.log(Boolean('true')); //true
console.log(Boolean(12)); //true
9.字符串嵌套满足 (外双内单 内单外双)推荐用单引号
var str = '我是"高富帅"的程序员';
获取检测字符串的长度 str.length
★ str.length 字符串的长度没有括号
字符串+ 任何类型 = 新的拼接后的新字符串
console.log('12'+11); // '1211'
10.运算符
算数运算符: + - * / %
1. 浮点数 算数运算里面会有问题(转换为二进制运算时出现精度问题)
console.log(0.1 + 0.2); //0.30000000000000004
console.log(0.07 * 100); // 7.000000000000001
2.不能直接拿着浮点数进行比较是否相等
var num =0.1+0.2;
console.log(num == 0.3); // false
关系运算符:
== 相等号(会转型,默认会把字符型的转为数字型的)
console.log(18=='18'); // true >= <= 也有转换
!=(不等号)
=== 全等号(要求 值和数据类型都一致)
!== (不全等号)
★ == 和 != 比较若类型不同,先偿试转换类型,再作值比较,最后返回值比较结果 。
而
=== 和 !== 只有在相同类型下,才会比较其值。(值和类型都相同的情况下比较)
逻辑运算符:
参与逻辑运算的是:表达式或者值(0是false ; 其余的是 true)
console.log(123 && 456); // 456 短路效果,返回后值
console.log( 0 && 123); // 0 短路效果,返回前值
★如果有空的或者否定的为false 其余的是true 0 '' null undefined NaN
★逻辑中断影响结果:
var num = 0;
console.log(123|| num++); // 123 num++ 被短路了
console.log(num); // 0
★逻辑运算符执行顺序: 先 && 后 || ,java 中是从左到右
11.分支语句
1. if else
2. 三元运算符
3. switch case 中 switch()传的值与case 值相匹配时 要求 === (类型与值全匹配)
12.数组
数组:js中数组的特点
①默认存储值是 undefined
②可以访问不存在的索引
③同一个数组可以存储不同的数据类型
④长度不够用可以自动扩容
⑤数组的存储空间是不连续的(下标不连续)
创建:
1.利用 new 创建数组
var arr =new Array(1,3,"大白",false);
var arr = new Array(); // 声明一个空数组,可以不用声明长度
2.利用数组字面量创建数组
var arr =[]; //声明一个空数组,可以不用声明长度
var arr1 =[1,2.0,'大白',true]; // 数组可以放 字符、数字、布尔 类型数据
获取元素 arr[index] // 数组对应下标未赋值或下标越界 显示 undefined
数组长度 arr.length
修改数组长度:直接赋值 arr.length=5;
数组新增元素的两种方式:
1.修改数组长度 length,新增元素默认值为 undefined
2.直接通过增加索引号,追加数组元素。 arr[5]='新增';
给数组名赋值,会把数组原有元素全部覆盖掉 arr1='会替换数组';
13.函数
函数使用分为两步: 声明函数 和 调用函数
// 函数不调用,自己不执行
1.声明函数
function 函数名(){
}
① function 关键字 小写
② 函数是做某件事情,函数名一般用动词
③ 函数不调用自己不执行
2.调用函数
函数名();
函数声明的两种方式:
1.利用函数关键字自定义函数(命名函数)
function fn(){ // 声明
}
fn(); // 调用
2. 函数表达式(匿名函数)
var 变量名 = function(){}; // 声明
变量名(); // 调用
① 变量名不是函数名
② 函数表达式声方式跟声明变量差不多,只不过变量里面存的是值 而 函数表达式里面存的是函数
③ 函数表达式也可以传递参数
函数实参与形参个数不匹配问题:
①如果实参的个数和形参的个数一致 则正常输出结果
②如果实参的个数多于形参的个数 会取到形参的个数
③如果实参的个数少于形参的个数 多余的形参定义为 undefined
,最终运算的结果就是 NaN
注意事项:
return :
① 结束方法
下面可以加代码,不会报错,但不会执行。
② return 只能返回一个值。
如果用逗号隔开多个值,以最后一个为准。
如果需要返回多个值,可以采取数组或者对象的方式,再取值。
如: return [num1+num2.num1-num2,num1*num2];
③ 我们的函数如果有return 则返回的是return 后面的值,如果函数没有 return 则返回undefined;
arguments 的使用:
①里面存储了所有传递过来的参数
②只有函数才有 arguments 对象 而且是每个函数都内置好了这个 arguments
③是伪数组,并不是真正意义上的数组
具有数组的length 属性
按照索引的方式进行存储的
它没有真正数组的一些方法 pop() push() 等等
14.全局变量与局部变量
全局:
①在全局作用域下var声明的变量 是全局变量
②特殊情况下,在函数内不使用 var声明的变量也是全局变量(不建议使用)
局部:形参也是局部变量
区别:
全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁。
局部变量:在函数内部使用,当其所在的代码块被执行时,初始化;当代码块运行结束后,就会被销毁。
对于相同变量取值,满足就近原则。
15.js解析
js引擎运行js 分为两部分: 预解析、代码执行
①预解析:js引擎会把js 里面所有的 var 还有 function 提升到当前作用域的最先前面。
②代码执行:按照代码书写的顺序从上往下执行。
预解析的变量提升:
就是把所有的变量声明提升到当前的作用域最前面不提升赋值操作。
1.console.log(num); // undefined
var num =10;
//对应预解析过程
var num;
console.log(num);
num =10;
2.fun(); // 报错
var fun = function(){ // 字面量函数不参与提升
console.log(22);
}
// 对应预解析过程
var fun;
fun();
fun = function(){
console.log(22);
}
函数提升:
就是把所有的函数声明提升到当前作用域的最前面不调用函数
fun(); // 不会出错。
function fun(){
console.log(num);
}
// 对应 预解析
function fun(){
console.log(num);
}
fun();
16.对象创建
创建对象的三种方法:
一、字面量 {}
var obj ={}; // 创建了一个空的对象
var obj ={
user:'张三丰',
age:18,
sex:'男',
sayHai: function(){
console.log('hi~');
}
}
注意: ① 属性或者方法采用键值对的形式
② 多个属性或者方法之间用逗号隔开
③ 方法的冒号后面是匿名函数
使用对象:
①调用对象的属性一 对象名.属性名 理解为 的
console.log(obj.name);
②调用对象的属性二 对象名['属性名']
console.log(obj['name']); // 得到的是属性值
③调用对象的方法 对象名.方法名();
obj.sayHai();
二、利用 new object 创建对象
var obj = new Object();//创建了一个空对象
obj.name='张三丰';
obj.age=18;
obj.sex='男';
obj.sayHi = function(){
console.log('hi~');
}
①我们是利用 等号 = 赋值的方法 添加对象的属性和方法
②每个属性和方法之间用 分号结束
三、利用构造函数创建对象(将相同的属性,方法 封装为构造函数)
优点:可以创建多个对象。
构造函数的语法格式
function 构造函数名(){
this.属性 =值;
this.方法 =function(){}
}
var 对象 = new 构造函数名(); // 调用构造函数返回的是一个对象。
注意:
①构造函数名首字母要大写
②我们构造函数不需要return 就可以返回结果
③我们调用构造函数 必须使用 new
④我们只要 new Xxx() 调用构造函数就创建一个对象 xxx{}。
⑤我们的属性和方法前面必须添加 this
构造函数与对象:
1、构造函数 泛指的某一大类
2、对象 特指是一个具体的事物。
3、我们利用构造函数创建对象的过程我们也成为 对象的实例化。
new 执行时会做四件事情:
1、在内存中创建了一个新的空对象。
2、让 this 指向这个新的对象。
3、执行构造函数里面的代码,给这个新对象添加属性和方法。
4、返回这个新对象(所以构造函数里面不需要return)
★new和构造函数确认了眼神--1.生了一个宝宝
--2.这个宝宝必须是亲生的this指向
--3.教孩子读书一肚子墨水
--4.长大挣钱回报父母。
遍历对象:
for...in 对数组和对象进行遍历
语法: for(变量 in 对象){ // 适用于无下标
// 代码
}
举例:
for(k in obj){
console.log(k); // k 变量输出的是 属性名
console.log(obj[k]);// obj[k] 得到的是属性值
}
// 我们使用 for in里面的变量 喜欢 k 或者 key
17.js对象分为三种
js对象分为三种:自定义对象、浏览器对象、内置对象
内置对象:
一、Math 数学对象
不是构造函数,不需要new 来调用 而是直接使用里面的属性和方法
Math.Max(); 最大值
Math.Min(); 最小值
Math.abs(); 取绝对值 Math.abs('-1');//1 会隐式转换
Math.floor(); 地板 向下取整 往最小了取
Math.ceil(); 天花板 向上取整 往最大了取
Math.round(); 四舍五入 其他数字都是四舍五入 x.5特殊往大了取
Math.round(-1.5); // -1 不是-2
Math.round(1.5); // 2
Math.random(); 随机数 [0,1)
//练习案例:猜数字游戏,随机点名
二、日期对象 Date()
是一个构造函数必须使用 new 来调用创建我们的日期对象。
1.实例化当前对象
var date = new Date(); // 当前系统时间
2.Date()构造函数的参数 会有浏览器兼容性问题
①格式一:
var date = new Date( 2019,5,1);// 月份会大一个月
②格式二:
var date = new Date('2019-5-1 00:00:00'); // '2019-5-1'或者 '2019/5/1' 不会出现月份差
3.日期的格式化
date.getMonth(); // 0-11,月份一般要 + 1
date.getDay(); // 0-6,周一到周六 1-6;周日是 0
4.获取Date总的毫秒数(时间戳)
不是当前的时间的毫秒数,而是距离1970年1月1号过了多少毫秒
时间戳,具有独一无二性,用于表示版本之类的信息
①通过 valueof() getTime()
console.log(date.valueOf());
console.log(date.getTime());
②简单的写法(最常见的写法)
var date = +new Date();
console.log(date);
③H5 新增的 获得总的毫秒数
console.log(Date.now());
//倒计时案列--时间戳相减,格式化日期
三、数组对象 Array():
创建数组的两种方式:
1、var arr =[1,3,55];
2、new Array();
var arr = new Array(3); // 3代表的是长度为3 的空数组
var arr = new Array(2,3); // 等价于[2,3] 这样写表示 里面有2个数组元素
注意: 一个值表示长度,两个及以上表示元素。
检测是否为数组
① instanceof 运算符
console.log( arr instanceof Array); // boolean
② Array.isArray(参数); H5新增的方法
console.log( Array.isArray(arr)); // boolean
添加删除数组元素方法,学习要点:
1、方法可以干什么
2、方法的参数传什么
3、方法执行后返回什么
4、原数组也会发生改变
增删
①新数组长度: arr.push(,) 在我们数组的末尾 添加一个或者多个数组元素 push 推
②新数组长度: arr.unshift(,) 在我们数组的开始 添加一个或者多个数组元素
③ 被删除元素:arr.pop(); 删除数组的最后一个元素
④ 被删除元素:arr.shift(); 删除数组的第一个元素
数组排序
①新数组:arr.reverse(); 翻转数组
②新数组:arr.sort(); 数组排序(冒泡排序)
var arr =[13,4,55,2,1,3];
console.log(arr.sort()); // 1, 13, 2, 3, 4, 55
只实用于1位数;并没有按数学规则排序,按第一位数组排序(1,13)
这样使用:
console.log(arr.sort(function(a,b){
return a-b; // 升序,b-a降序
})); // [1, 2, 3, 4, 13, 55]
数组索引
① 索引号:arr.indexOf(数组元素); //只返回第一个满足情况的索引号,从前查找
找不到返回 -1
② 索引号:arr.lastIndexOf(数组元素); // 返回满足情况一个索引号,从后查找
// 练习--数组去重案例
数组转化为字符串
var arr =[1,2,4];
① arr.toString(); // 以逗号分隔
② arr.join(分隔符); //可以指定分隔符
四、字符串类型
var str ='summy';
字符串有str.length? // 对象才具有属性和方法
基本包装类型:就是把简单数据类型包装成为了 复杂数据类型
js包装过程
// 1.生成临时变量,把简单类型包装为复杂数据类型
var temp =new String('summy');
// 2.赋值给我们声明的字符变量
str =temp;
//3.销毁临时变量
temp =null;
★js中还提供了三个特殊引用类型:String、Number和Boolean
字符串不可变性:
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
var str ='abc';
str='hello';
// 重新给str赋值的时候,常量 abc 不会被修改,依然在内存中。
// 重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变性。
// 大量拼接时要注意效率问题。
根据字符返回位置:
str.indexOf('x'); //从开始往后
str.indexOf('要查找的字符',[起始位置]); //从起始位置往后
str.lastIndexOf(); //从后往前
// 案例-- 字符串qweqowqeqoqweqowqsddof中'o'的下标和出现的次数
根据位置返回字符:
①字符 :str.charAt(index); //从0开始
② 返回对应ASCII码:str.charCodeAt(index); // 判断用户按了哪个键
③ str[index]; H5新增
//案例 -- 判断字符串中每个字符出现的次数
字符串的操作方法:
concat('字符串1','字符串2'...); //拼接字符串,等效 +
substr('截取的起始位置','截取几个字符'); //截取字符串
replace('被替换的字符','替换为的字符'); //替换字符,它只会替换第一个字符
字符串转为数组:
split('分隔符');
数组转为字符串:
join('分隔符');
18.数据类型内存分配
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
值类型:在存储时变量中存储的是值本身。
String,number,boolean,undefined,null
null 返回的是一个空对象 Object
如果有个变量我们以后打算存储为对象,暂时没想好放啥,这个时候就给 null
引用类型:在存储时变量中存储的仅仅是地址(引用)。
通过new 关键字创建的对象(系统对象、自定义对象),
如 Object、Array、Date等
js没有堆和栈的概念,可以用堆和栈说明问题.
19.DOM
js
/ \
ECMAScript DOM BOM
| | |
js基础 Web APIS (JS的应用) W3C
DOM(文档对象模型) 作用:操作 网页 内容、结构、样式
文档(document):一个网页就是一个文档
元素(element):页面中的所有标签都是元素
节点(node):网页中的所有内容都是节点(标签、属性、文本、注释)
Dom 把以上内容都看作是对象
获取页面元素:
① 根据ID获取 getElementById();
var el = document.getElementById('time');
坑:
1)因为我们文档页面从上往下加载,所以得先有标签 所以我们 <Script></Script> 写在标签下面。
2)getElementById 要驼峰
3)参数 ID是大小写敏感的 字符串(要有 '')
4)返回的是一个元素对象
console.dir(el); // 打印我们返回的元素对象,更好的查看里面的属性和方法
②根据标签名获取 getElementsByTagName();
var lis = document.getElementsByTagName('li');
1)返回有指定标签名的对象集合,以伪数组的形式存储的(有长度、索引但是没有数组的一些属性等)
2)我们想依次打印里面的元素可以用遍历数组的方式
3)如果页面中只有一个 li元素 返回的还是伪数组的形式
4)如果页面中没有这个元素 返回的是空的伪数组的形式
5)element.getElementsByTagName('标签名');
// element 可以是父元素,父元素必须是指定的单个元素。([0])
var ol = document.getElementsByTagName('ol')[0];
var li = ol.getElementsByTagName('li');
③H5 新特性
1)document.getElementsByClassName('类名');
根据类名返回元素对象集合
2)document.querySelector('选择器');
根据指定选择器返回第一个元素对象,(选择器要带符号)
var box = document.querySelector('.box');
3)document.querySelectorAll('选择器');
根据指定选择器返回所有元素对象集合
20.特殊元素获取
1.获取 body 元素 document.body
var d = document.body;
2.获取 Html 元素 document.documentElement;
21.事件基础
简单理解:触发--响应机制
1.事件是有三部分组成 :事件源、 事件类型、 事件处理程序 被称为事件三要素
1)事件源 事件被触发的对象谁?
var btn = document.getElementById('btn');
2)事件类型 如何触发 什么事件(onclick..)
3)事件处理程序 是通过一个函数赋值的方式 完成
btn.onclick = function(){
alert('xx');
}
2.事件执行步骤
1.获取事件源
2.绑定事件(注册事件)
3.添加事件处理程序(采取函数赋值形式)
22.DOM核心内容
1.改变元素内容 (可读可写)
①element.innerText (ie 非标准)不识别标签
div.innerText ='2019-01-21'; //写
②element.innerHTML (w3c标准)识别标签
这两个属性是可读可写的
console.log(x.innerText); //读
从起始位置到终止位置的内容,但他去除html标签,同时空格和换行也会去掉
console.log(x.innerHTML); //读
起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行
2.常用元素的属性操作(src、href...)(可读可写)
var img =document.querySelector('img'); //img 对象
img.src='xxx/jpg'; // 修改对象对象属性
3. 表单元素属性的操作(type value checked selected disabled)
// 表单的值是用 value ,innerHTML 是用于普通盒子的
var input = document.querySelector('input');
var btn= document.querySelector('btn');
btn.onclick =function(){
input.value='你好';
// btn.disabled =true; // 禁用,可以用 this
this.disabled =true; //this 指向的是函数的调用者btn,即事件源
}
练习案例:仿京东密码显示
①点击按钮,切换文本框为密码框
②算法 利用flag的值判断是密码框(0)还是文本框(1)
4.样式属性操作
通过JS修改元素的大小、颜色、位置等样式。
1.element.style 行内样式操作
2.element.className 类名样式操作(class是保留字,所以用className)
注意:1.js里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor(取消了下划线 xx_xxx)
2. JS修改 style 样式操作,产生的是行内样式,css权重比较高
举例:
1.div.onclick = function(){
div.style.backgroundColor ='purple';
div.style.fontSize ='15px';
}
2.css部分写样式,js部分给元素添加类名,适合样式多功能复杂的场合
.change { font_size:12px; }
div.onclick = function(){
this.className ='change'; // 会替换掉原来的类(className)
this.className ='first change';//保留原来的类名
}
5.批量处理相同元素---排他思想
如果有同一组元素,我们想要某一个元素实现某种样式,需要用到循环的排他思想。
1、所有元素全部清除样式(干掉其他人)
2、给当前元素设置样式(留下我自己)
3、顺序不能颠倒
练习案例:走马灯按钮、百度换肤、表格隔行换色、表单全选与取消
6.自定义属性操作
1.获取元素的属性
1)element.属性
2)element.getAttribute('属性');
区别:
·element.属性 获取内置属性值(元素本身自带属性)
·element.getAttribute('属性'); 主要获得自定义的属性(标准)我们程序员自定义的属性。
2.设置属性的属性值
1) element.属性='值';
2) element.setAttribute('属性','值'); 主要针对于自定义属性
removeAttribute('class','text1');// class特殊,不用用className
3.移除属性 removeAttribute(属性); 删除自定义属性
案例:tab栏切换
★H5自定义属性
自定义属性目的:为了保存并使用数据。有些数据可以保存在页面中而不用保存到数据库中。
但是自定义属性容易引起歧义,不容易判断是内置属性还是自定义。
H5规定自定义属性 data-开头做为属性名并且赋值。
如: <div data-index='1' data-list-name='andy'></div>
或者使用js设置
element.setAttribute('data-index',2)
获取是通过:
1.getAttribute('属性')获取。
2.h5新增 dataset,dataset是集合里面存放了所以有data开头的自定义属性
element.dataset.属性
或者
element.dataset['属性'] ie11以上
如:div.dataset.index 、 div.dataset.listName //data-后面有多个连接词采取驼峰原则。
div.dataset.[index] 、 div.dataset.[listName]
23.节点操作
一、获取元素的两种方式:
1.利用DOM提供的方法获取元素
如:document.getElementById()
·繁琐、逻辑性不强
2.利用节点层级关系获取元素。
·利用父子节点兄弟关系获取节点
·逻辑性强,但兼容性差
二、节点操作更简单:
节点:至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
元素节点: nodeType 为1
属性节点: nodeType 为2
文本节点: nodeType 为3(文本节点包含文字、空格、换行等)
节点操作重点是元素节点
三、节点层级
常见关系是父子兄
1.父节点 x.parentNode
返回的是最近的一个父节点(亲爸爸)
如果指定的节点没有父节点则返回null
2.子节点
x.childNodes 所有的子节点 包含 元素节点、文本节点(空格、换行)等等(不推荐)
x.children 获取所有的子节点 (非标准,推荐使用)
1)fristChild 第一个子节点 不管是文本节点还是元素节点
2) fristElenetChild 返回第一个子元素节点,找不到返回null (ie9,兼容性问题)
lastElenetChild 返回最后一个子元素节点,找不到返回null (ie9,兼容性问题)
3) 实际开发 的写法 既没有兼容性问题又返回第一个子元素。
第一: ul.children[0]
最后:ul.children[ul.children.length-1]
案例:新浪下拉菜单
3.兄弟节点
1)
node.nextSibling 元素下一个兄弟节点,找不到返回null,是元素、文本类型的节点。
node.previousSibling 元素上一个兄弟节点,找不到返回null,是元素、文本类型的节点。
解决1)的兼容性,封装一个函数
function getnextElementSibling(element){
var el = element;
while(el=el.nextSibling){
if(el.nodeType == 1){
return el;
}
}
return null;
}
2)
node.nextElementSibling 元素下一个兄弟元素节点(ie9)
node.previousElementSibling 元素上一个兄弟元素节点(ie9)
4.创建节点
创建节点:document.createElement('tagName')
是由tagName指定的HTML元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也成为动态创建元素节点。
5.添加节点:
node.appendChild(child);
将一个节点添加到指定父节点的子节点列表末尾。 node 父级, child 子级
node.insertBefore(child,指定元素);
将一个节点添加到父节点的指定子节点前面。
★我们想要页面添加一个新的元素:1.创建元素 2.添加元素
案例:微博留言
6.删除节点
node.removeChild(child);
删除父元素的一个节点
案例:删除留言
7.复制节点
node.colneNode();
注意:如果括号的参数为空,或者是false,是浅拷贝,只复制标签,不复制里面的内容;
node.colneNode(true);
深拷贝 赋值标签和里面的内容
★克隆完,要指定放置的位置。(创建标签+放置标签)
综合案例: 动态表格
24.阻止超链接跳转
阻止超链接跳转和防止地址栏出现 #号
href 属性值用 'javascript:void(0);' 或者 'javascript:;' 带分号
<a href="javascript:void(0);"></a>
<a href="#"></a> 地址栏出现 #号
25.节点操作:三种创建元素的差别
节点操作:三种创建元素的差别
1.document.write() 创建元素(冷门)
document.write('123
');
2.document.innerHTML 创建元素
3.document.createElement() 创建元素
区别: 1.document.write 是直接将内容写入页面的内容流,如果页面文档流加载完毕
(如在事件中或者windows.onload=function(){}),再调用这句话会导致页面重绘。
2.innerHTML 是将内容写入某个DOM节点,不会导致页面全部重绘
3.innerHTML创建多个元素效率更高(不要拼接字符串,采用数组的形式拼接),结构稍微复杂
4.createElement() 创建多个元素效率稍微低一点点,但结构清晰
总结:不同浏览器下,innerHTML(数组写法)效率要比createElement 高
26.DOM重点核心
DOM重点核心: 主要由于创建、增、删、改、查、属性操作、事件操作
创建:1.document.write()
2.document.innerHTML
3.document.createElement()
增:1.appendChild
2.insertBefore
删:
1.removeChild
改:主要修改dom的元素属性,dom元素的内容、属性、表单的值等
1.修改元素属性: src、href、title等
2.修改普通元素内容:innerHTML、innerText
3.修改表单元素:value、type、disabled等
4.修改元素样式:style、className
查:
1.DOM提供的API方法 getElementById、getElementsByTagName 古老方法不推荐
2.H5提供的新方法:querySelector、querySelectorAll 提倡
3.利用节点操作获取元素:父亲(parentNode)、子(children)
兄弟(prevoiusElementSibling、nextElementSibling)提倡
属性操作:
1.setAttribute 设置dom属性
2.getAttribute 获取dom属性
3.removeAttribute 移除dom属性
事件操作:
事件源.事件类型=事件处理程序
27.事件高级
注册事件:
有两种方式:传统方式和方法监听注册方式
1.传统注册
·利用on开头的事件 onclick
<button onclick="alert('hi~')"></button>
或者
btn.onclick =function(){}
·注册事件唯一性,多个后面的会覆盖前面的
2.方法监听注册方式 addEventListener() attachEvent(IE9之前)
·w3c标准
·addEventListener() 它是一个方法
·IE9之前不支持,用 attachEvent()代替
特点:同一元素同一事件可以注册多个监听器,按顺序执行。
事件对象.addEventListener(type,listener[,useCapture])
type:事件类型,不带on,用单引号''
listener:事件处理函数
useCapture:可选参数,默认false
如: btns[1].addEventListener('click',function(){
alert(444);
})
删除事件:
1.传统方式
事件对象.事件类型 = null;
如:btns[0].onclick =function(){
alert(111);
btns[0].onclick =null;
}
2.监听方式
事件对象.removeEventListener('事件类型',绑定函数名)
如:
1.div[1].addEventLitenner('click',fn)
// 里面的fn没有小括号
// 只能用名字,不能用匿名函数(没有()号)
2.function fn(){
alert(11);
div[1].removeEventListener('click',fn);
}
28.DOM事件流
事件捕获阶段--(document--html--body--div)(扔石头)
事件冒泡阶段--(div--body--html--document)(起水泡)
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
注意:
1.JS代码中只能执行捕获或者冒泡其中的一个阶段。
2.onclick 和attachEvent(IE9以下)只能得到冒泡阶段
3.addEventListener(type,listener[,useCapture])
第三个参数如果是true,表示事件在捕获阶段调用事件处理程序;
如果是false(或者不写默认false),表示事件冒泡阶段调用事件处理程序。
4.事件开发很少用捕获,更多关注冒泡。
5.有些事件是没有冒泡的,如onblur、onfocus、onmouseenter、onmouseleave
29.事件对象 event
事件对象 event: 跟事件相关的一系列信息数据的集合
1.event 就是一个事件对象,写到我们侦听函数里的 小括号里面 当形参
2.事件对象只有有了事件才会存在,它是系统给我们自动创建的,不需要我们传递参数
3.事件对象 是 我们事件的一系列相关数据的集合 跟事件相关的比如鼠标点击里面
就包含了鼠标的相关信息(鼠标坐标等)。如果是键盘事件里面就包含键盘事件的基本信息;
比如判断用户按下了哪个键
var div = document.querySelector('div');
div.onclick = function(event){
console.log(event);
}
4.这个事件对象我们可以自己命名 比如 event、evt、e
5.事件对象也有兼容性问题 ie9以下 通过 window.event
兼容性写法:
div.onclick = function(e){
e = e||window.event;
}
事件对象的属性方法:
e.target 返回触发事件的对象 (标准)
e.srcElement 返回触发事件的对象 (非标准 ie6、7、8使用)
e.type 返回事件的类型 比如 click mouseover 不带on
e.cancelBubble 该属性阻止冒泡 (非标准 ie6、7、8使用)
e.stopPropagation() 阻止冒泡 标准
e.returnValue 该属性 阻止默认事件(默认行为) 非标准 (ie 6-8)使用
比如不让链接跳转
e.preventDefault() 该属性 阻止默认事件(默认行为) 标准
比如不让链接跳转
e.target与 this 的区别
e.target点击了哪个元素,就返回哪个元素;this谁绑定了这个点击事件,就返回谁。
30.事件委托(代理委派)
事件委托(代理委派):
原理:不给每一个子节点单独设置监听器,而事件监听器设置在器父节点上,
然后利用冒泡原理影响设置每个子节点。
如:给ul 设置点击事件,然后利用事件对象target 来找到当前的li. li再冒泡给ul。
<ul>
<li>点击会变色哦1</li>
<li>点击会变色哦2</li>
<li>点击会变色哦3</li>
<li>点击会变色哦4</li>
<li>点击会变色哦5</li>
</ul>
<script>
// 事件委托核心原理:给ul 设置点击事件,然后利用事件对象target 来找到当前的li. li再冒泡给ul。
var ul = document.querySelector('ul');
ul.addEventListener('click',function(e){
e.target.style.backgroundColor = 'red';
})
</script>
31.鼠标
鼠标禁用
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的菜单
document.addEventListener('contextmenu',function(e){
e.preventDefault();
})
禁止鼠标选中文字(selectstart)
鼠标事件对象
位置属性:
console.log("鼠标可视区位置X"+e.clientX);
console.log("鼠标可视区位置Y"+e.clientY);
console.log("鼠标在页面位置X"+e.pageX); (ie9+)
console.log("鼠标在页面位置Y"+e.pageY); (ie9+)
console.log("鼠标在电脑屏幕位置X"+e.screenX);
console.log("鼠标在电脑屏幕位置Y"+e.screenY);
案例:跟随鼠标天使
32.键盘
常用键盘事件
onkeyup 按键弹起的时候触发
onkeydown 按键按下的时候触发
onkeypress 按键按下的时候触发,不识别功能键比如 ctrl、shift、箭头
执行顺序: down>press>on
键盘事件对象
key 属性,有兼容性问题。
keyCode 属性,可以获取到按键的ASCII码
①我们的keyup和keydown 不区分字母大小写 (A,a 都是65)
②我们的keyperss 区分大小写。
案例:京东快递单
33.BOM对象
BOM 比DOM更大,它包含了DOM。
window
|
------------------------------------------
| | | | |
document loaction navigation screen history
window 对象是浏览器的顶级对象,有双重角色。
①js访问浏览器窗口的一个接口。
②它是一个全局对象。定义在全局作用域中的变量、函数都会变成window对象的属性和方法。
如:alert() --> window.alert();
打印window对象:console.dir(window)
特殊属性:window.name (window下的一个特殊属性 变量取名不要用name)
34.window事件
页面加载事件
1、 window.onload =function(){}
或者
window.addEventLinstener( 'load',function(){})
窗口加载事件,当文档内容完全加载完成会触发该事件(包含图像、脚本文件、css文件等加载完成后)
就调用的处理函数
注意:①可以把js代码放在head中
②window.onload传统注册方式只能写一次,多次以最后一次为准。
2、 window.addEventLinstener( 'DOMContentLoaded',function(){})
区别:load等页面内容加载完,再执行。包含 dom元素 图片 flash css等
DOMCotentLoaded 是DOM加载完毕,不包含图片 flash css等,加载速度比load快;
适用于有很多图片的网页。
window 对象的常用事件
调整窗口大小事件
window.onresize =function(){}
window.addEventListener("resize",function(){})
window.onresize 是调整窗口大小加载事件,当触发时就调用的处理函数。
注意:
1.只要窗口大小发生像素变化,就会触发这个事件
2.我们经常利用这个事件完成响应式布局。window.innerWidth 当前屏幕的宽度。
35.window对象
location 对象:
window 对象给我们提供了一个 location 对象,用于获取或者设置窗体的URL,并且可以用于解析URL。
location.href 获取或者设置整个url
location.search 返回参数
案例:5秒钟倒计时自动跳转页面(定时器setInterval()、location.href)
location 常见的方法
location.assign() 跟href 一样,可以跳转页面(也成为重定向);记录历史,可以后退
location.replace() 替换当前页面,因为不记录历史,所以不能后退页面
location.reload() 重新加载页面,相当于刷新按钮或者f5;
如果参数为true 强制刷新ctrl+f5
案例:自己制作系统,刷新按钮。
navigater 对象:
navigater对象包含浏览器的相关信息,
常用的有userAgent(客户端发送服务器的user-agent头部的值)
案例:判断用户用哪个终端打开页面。
history 对象:
与浏览器记录进行交互。包含用户在浏览器中访问过的URL。
back() 后退功能
forward() 前进功能
go() 参数是1前进,参数是-1后退
案例:用于制作自己项目中自定义前进、后退按钮
36.定时器
定时器1
window.setTimeout(调用函数,延时时间)
延时时间到了,就调用这个回调函数。
1.window在使用时可以省略
2.延时时间单位是毫秒,可以省略,默认的是0
3.调用函数可以直接写函数 还可以写函数名;还可以写 '函数名()' 这种不推荐
4.页面中可能有很多的定时器,我们经常给定时器加标识符(名字)
function callback(){
console.log('爆炸了!');
}
var time1 = setTimeout(callback,3000);
var time2 = setTimeout(callback,5000);
回调函数(回头调用):
没有立即执行的函数都叫做回调函数,回头再调用。
如 事件 onclick,定时器中的调用函数。
停止定时器1
window.clearTimeout(timeoutId)
(window可省略,里面的参数就是定时器的标识符)
取消了先通过调用setTimeout()建立的定时器。
定时器2
setInterval(回调函数,间隔的毫秒数);
间隔的毫秒数重复调用一个函数。
1.window在使用时可以省略
2.延时时间单位是毫秒,可以省略,默认的是0
3.调用函数可以直接写函数 还可以写函数名;
还可以写 '函数名()' 这种不推荐
4.页面中可能有很多的定时器,我们经常给定时器加标识符(名字)
停止定时器2
window.clearInterval(intervalID);
(window可省略,里面的参数就是定时器的标识符)
取消了先通过调用setInterval()建立的定时器。
案例:发送短信倒计时。
37.this指向问题
this 指向问题 一般情况下this的最终指向的是哪个调用它的对象。
1)全局作用域或者普通函数中this指向全局对象window
(注意 定时器中的this指向window)
①console.log(this); //window
②function fn(){
console.log(this);
}
window.fn(); // window
③window.setTimeout(function(){
console.log(this); //window
},1000)
2)方法调用中谁调用this指向谁
var obj={
sayHi:function(){
console.log(this); //this指向的是obj 类对应对象
}
}
obj.sayHi();
3)构造函数中 this指向构造函数的实例
function Fun(){
console.log(this); //this指向的是fun实例对象
}
var fun = new Fun();
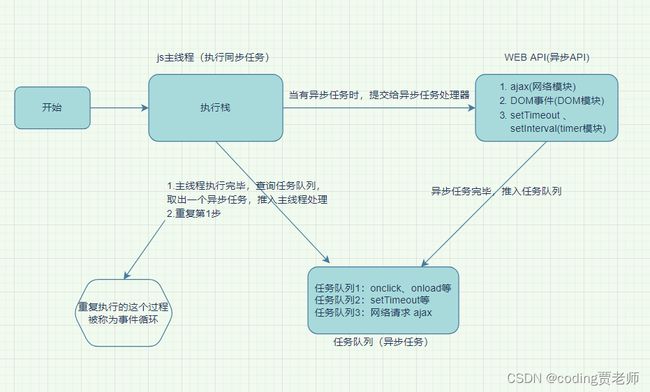
38.js执行机制
js语言特点之一是单线程,也就是一个事件只能做一件事情。(性质决定的,比如DOM元素先添加再删除,得有元素。)
单线程就意味着,所有任务都要排队,前一个结束,继续下一个。
解决这种渲染不连贯、阻塞的H5 提出 WEB Worker 标准,允许js脚本创建多个线程。js中有同步 和 异步。
同步: 前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一直的、同步的。(烧水10分钟,再去洗菜,做饭)
异步:在做一件事情是,还可以去处理其他事情。(烧水10分钟,同时去洗菜,做饭)
同步与异步
同步任务: 同步任务都在主线程上执行,形成一个 执行栈。
异步任务: js的异步是通过回调函数实现的。
异步任务三种类型:
1.普通事件,如click、resize
2.资源加载,如load、error
3.定时器 setInterval、setTimeout
异步任务相关 回调函数 添加到 任务队列中(任务队列也成消息队列)
js的执行机制: "执行栈" 同步任务 --> 异步任务(回调函数)放入任务队列中
-->执行栈 同步任务执行完毕,系统按次序读取 任务队列 异步任务,
"任务队列" 异步任务结束等待,-->进入执行栈执行。
主线程的执行栈不断的获得任务队列任务、再执行的机制 被称为 事件循环(event loop)
39.元素的偏移量
offset系列
offset就是偏移量,我们使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
·获得元素举例带有定位父元素的位置。
·获得元素自身的大小(宽度高度)。
·注意:返回的数值都不带单位。
offset常用属性:
element.offsetParent 返回作为该元素带有定位的父级元素
如果父级都没有定位则返回body
element.offsetTop 返回元素相对带有定位父元素上方的偏移
element.offsetLeft 返回元素相对带有定位父元素左边框的偏移
element.offsetWidth 返回自身包括padding、边框、内容区的宽度,返回数值不带单位
element.offsetHeight 返回自身包括padding、边框、内容区的宽度,返回数值不带单位
offset 与 style 的区别
·offset 可以获取任意样式表中的值
style 只能得到行内样式表中的样式值
·offset系列获得的值 是没有单位的
style.width 获得的是带有单位的
·offsetWidth 包含padding+border+width
style.width 获得只是 width
·offsetWidth 系列属性是只读
style.width 可读可写
获取 元素大小用offset、更改元素的值用style
案列: 拖动模块框、仿京东遮罩
client 系列:
client 与 offset系列最大的区别就是不包含边框
element.clientTop 返回元素的上边框
element.clientLeft 返回元素的左边框
element.clientWidth 返回宽度 padding+ width 不含边框,返回数值不带 px单位
element.clientHeight 返回高度 padding+ height 不含边框、返回数值不带 px单位
scroll 滚动系列:
:可以获得元素的大小、滚动距离等。
scroll 获取宽度高度与 client最大区别:scroll 获取的是实际内容的,超出盒子的也算,
client 获取的是所在盒子中的宽度和高度。
element.scrollTop 返回被卷去(滚动上去)的上侧距离,返回数值不带单位
element.scrollLeft 返回被卷去(滚动过去)的上侧距离,返回数值不带单位
element.scrollWidth 返回自己实际的宽度,不含边框,返回值不带单位
element.scrollHeight 返回自己实际的高度,不含边框,返回值不带单位
onscroll 滚动条滚动事件
案例:仿淘宝固定侧边栏
window的 被卷去
window.pageYOffset 页面被卷去的头部
window.pageXOffset 页面被卷去的左侧
区别:scrollTop、scrollLeft 是元素的属性
window.scroll(x, y)
案例:返回顶部
滚动窗口至文档中的特定位置。
window.scroll(x, y)
注意,里面的x和y 不跟单位,直接写数字
三大系列对比:
element.offsetWidth padding+内容宽度+border,不带单位
element.offsetWidth padding+内容宽度,不带单位
element.offsetWidth 卷去宽度,不带单位
1.offset 常用于获取元素的位置 offsetLeft offsetTop
2.client 常用于获取元素的大小 clientWidth clientHeight
3.scroll 经常用于获取滚动距离 scrollTop scrollLeft
4.页面滚动的举例通过 window.pageXOffset
40.立即执行函数
立即执行函数
:不需要调用,立马能够自己执行的函数
写法:
1.(function 函数名(){})();
或者
2.(function 函数名(){}());
// 写法上有两个小括号吗,第二个小括号可以看做调用,可以传参数
// 函数名可省略
如: (function(a,b){
console.log(a+b);
})(1,2)
作用: 立即执行函数的最大作用就是 独立创建了一个作用域;
里面的变量都是局部变量,不会有命名冲突问题。
41.pageshow 事件
pageshow 事件: 是重新加载页面的触发事件
与 load 事件的区别,不论是否有缓存都要重新加载。
以下三种情况都会刷新页面触发load 事件
1. a标签超链接跳转
2. F5 或者刷新按钮
3. 前进后退按钮
火狐浏览器中有“往返缓存”,保存了DOM和js 信息,把整个页面都保存在缓存中,
此时后退按钮不能刷新,可以使用pageshow 事件来触发。
①pageshow 会在load 事件触发后触发,根据事件对象中的 e.persisted (true/false) 属性
来判断是否 是缓存 中的页面触发的
② pageshow 事件给 window添加
42.mouseover 与 mouseenter
mouseover :鼠标经过自身盒子会触发,经过子盒子还会触发(事件冒泡)。
mouseenter:只会经过自身盒子触发 (不冒泡)
跟mouseenter搭配,鼠标离开mouseleave 同样不会冒泡
42.js 动画
js 动画
1.获取盒子当前的位置
2.盒子的当前位置+移动像素
3.利用定时器不断重复这个操作
4.加定时器结束条件
5.js动画元素一定要加定位,才能使用element.style.left
43.classList 操作css类
classList: 返回元素的类名 ie10+使用
可以在元素中添加,移除及切换css类
element.classList 伪数组的形式返回类名数组
element.classLIst.add('类名'); 类名后面追加类名,不会覆盖之前的类名
element.classLIst.remove('类名'); 删除类名
element.classLIst.toggle('类名'); 切换类名(有这个类名删除,没有就添加)
44.本地存储
数据存储在用户浏览器中
设置、获取方便、甚至页面刷新不丢失数据
容量较大,sessionStorage约5M、localStorage约20M
只能存储字符串,可以将对象JSON.stringify()编码后存储
window.sessionStorage
1.声明周期为关闭网页窗口
2.在同一个页面窗口下数据可以共享
3.以键值对的形式存储使用
存: sessionStorage.setItem(key,value);
取: sessionStorage.getItem(key);
删: sessionStorage.removeItem(key);
删所有:sessionStorage.clear()
window.localStorage
1.声明周期永久生效,除非手动删除 否则关闭页面也会存在
2.可以多窗口(页面)共享(同一浏览器可以共享)
3.以键值对的形式存储使用
存: localStorage.setItem(key,value);
取: localStorage.getItem(key);
删: localStorage.removeItem(key);
删所有:localStorage.clear()
45.框架&插件
框架: 大而全,一整套解决方案
插件: 小而专一,某个功能的解决方案
移动端插件: fastclick(解决点击300ms延时)
https://github.com/ftlabs/fastclick
swiper(各种各样的轮播图)
https://www.swiper.com.cn/
superslide/touchslide(图片滚动、焦点图、tab切换。。。)
http://www.superslide2.com/
iscroll
https://github.com/cubiq/iscroll
zy.media.js (移动端视频插件)
看到这里了,不点个赞吗?ღ( ´・ᴗ・` )比心@[TOC]
编辑不易,转载请注明出处[https://editor.csdn.net/md/?articleId=120786217]