专栏目录(持续更新)
Vue.js + Spring Boot 前后端分离项目实践(一):项目简介
Vue.js + Spring Boot 前后端分离项目实践(二):搭建 Vue.js 项目
Vue.js + Spring Boot 前后端分离项目实践(三):前后端结合测试(登录页面开发)
Vue.js + Spring Boot 前后端分离项目实践(四):数据库的引入
Vue.js + Spring Boot 前后端分离项目实践(五):使用 Element 辅助前端开发
Vue.js + Spring Boot 前后端分离项目实践(六):前端路由与登录拦截器
前言
之前写了一些关于 Java EE 的文章,主要是理论性质的,目的是帮助大家快速了解 Java EE 的核心内容,早日进入 Java Web 开发的大坑。当然只有理论是不够的,开发是一门技术活,有很多细节需要在实践中理解,所以我决定做一个实践教程。
选用 Vue.js + Spring Boot 来开发这个项目,是因为这两种框架是当下最新、最热门的技术之一,也是实现所谓 前后端分离 的最佳选择之一。
网上相关教程很多,但要么只是做了一个 DEMO ,要么对许多关键问题一笔带过。我的目标是根据这个教程,可以把一个完整的项目还原出来,所以我会尽量详细地描述开发的过程。当然,每个人的理解方式不同,可能有些细节没讲到位,欢迎大家在评论区提问,也可以通过邮箱 ([email protected]) 联系我,我一定会认真解答。
一、项目概述
这个项目我把它命名为 “白卷”,因为它是从 0 开始逐渐开发的,而它的本质是一个 图书管理系统,系统里的内容也需要逐步添加,象征着知识的从无到有,从有到多。另外我还给它起了一个英文名字,叫 White Jotter(白色笔记本),纯粹是为了谐音。
(一)开发思路
虽说项目是前后端分离的,但毕竟主要开发人员只有我一人(薅了个学弟帮忙,但演变成了我边做边给他讲),所以只能在前后端之间不断穿梭。但在做教程的时候,我会尽量模块化地去讲解。
其实要做一个这种教程还真不容易,几乎是要把项目再做一遍。。。
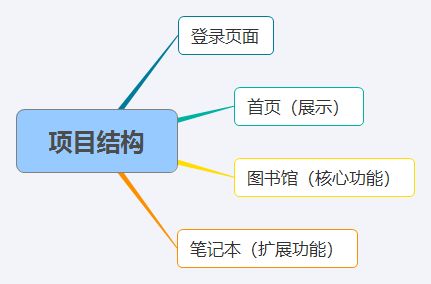
系统主要分为三大模块:首页(展示模块)、图书馆(核心功能模块)和笔记本(扩展功能模块),每个模块对应多个具体功能。
(二)需求分析
有一种说法是开发项目需要花费百分之八十的精力在分析设计上,剩下的百分之二十才是撸代码。这个数值准不准不知道,但是这种思想是正确的。我过去想做什么总是直接开干,做过许多无用功,希望大家不要一门心思扑在代码上,多花些精力做项目的总体设计、需求分析这些,对个人的成长绝对有好处。
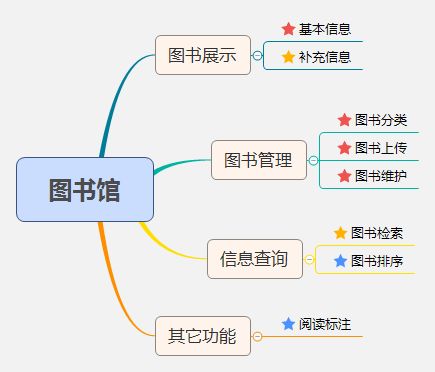
因为这是个小项目,我就不浪费太多篇幅了,只对应上面的 图书馆 模块,做一个简单的需求分析。
第一部分:功能摘要
1.图书展示
| 功能描述 | 优先级 |
|---|---|
| 基本信息 | 高 |
| 补充信息 | 中 |
2.图书管理
| 功能描述 | 优先级 |
|---|---|
| 图书分类 | 高 |
| 图书上传 | 高 |
| 图书维护 | 高 |
3.信息查询
| 功能描述 | 优先级 |
|---|---|
| 图书检索 | 中 |
| 图书排序 | 低 |
4.其它功能
| 功能描述 | 优先级 |
|---|---|
| 阅读标注 | 低 |
第二部分:功能需求
1.图书展示
该页面需要良好的图书展示功能,能够反映出图书的基本信息,并做到简洁、美观,与网站整体风格一致。
图书需展示的信息如下:
书名、作者、简介、封面等。
2.图书管理
图书分类
根据网站总体设计,图书的分类由用户自定义(可支持多级分类),并以标签作为辅助。
分类具有严格的层级关系,属于树状结构,而标签则相互独立。
用户可利用分类或标签进行图书的筛选。
图书上传
用户可以上传本地电子书或实体书信息至服务器。
电子书需要的信息有:书名、作者、简介、封面、分类、标签、附件
实体书需要的信息有:书名、作者、简介、封面、分类、标签、存放位置
信息维护
修改: 用户可以根据需要修改图书的信息。除了上传时的信息外,还可以输入额外的内容,如:评分、阅读情况、阅读笔记。(可增加自定义栏)
删除: 用户可以根据需要删除图书条目。
3.信息查询
图书检索
添加搜索栏,进行智能全文搜索。(包括对分类和标签的搜索)
图书排序
根据名称、时间、评分等对图书排序。
4.其它功能
标注
阅读过程中可以添加笔记并保存。
##### (持续开发中)
二、技术栈
项目比较完整的技术栈如下。
1.前端技术栈
1.Vue.js
2.ElementUI
3.axios
2.后端技术栈
1.SpringBoot
2.SpringSecurity
3.MySQL
在开发过程中还会不断用到一些细碎的技术,有必要的我会增添上去。
3.主要参考内容
1.How2J.cn - Java 全栈学习网站
2.Vue.js - 渐进式 JavaScript 框架
3.Element - 网站快速成型工具
三、时间安排
因为项目只能利用业余时间开发,所以时间跨度会稍微长一点,计划在 五月之前 基本完成核心内容模块以及相应的教程。
项目我会每天跟进,教程每一周写一到两篇,还是有一些压力的,幸亏我不用 996,感谢老板。
GitHub 地址:https://github.com/Antabot/White-Jotter
欢迎大家访问我的博客 Evan 的博客!