《Visual C# 程序设计》课程学习(10)——第10章 Windows 窗体应用程序开发
10.1 Windows窗体编程基础
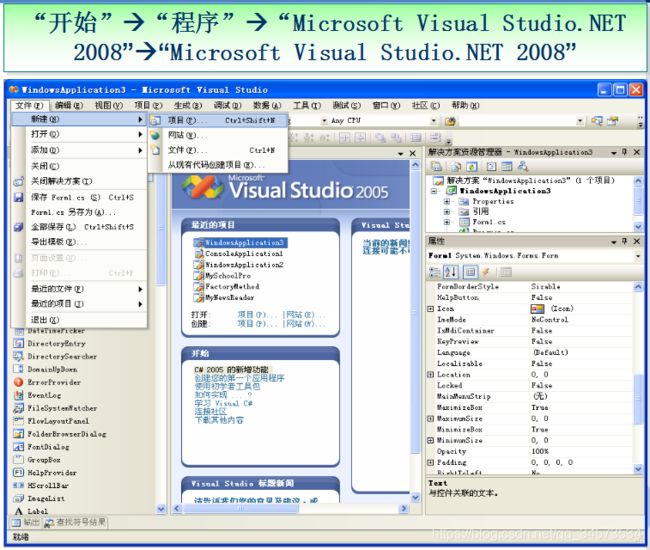
10.1.1 WinForms概述
![]()
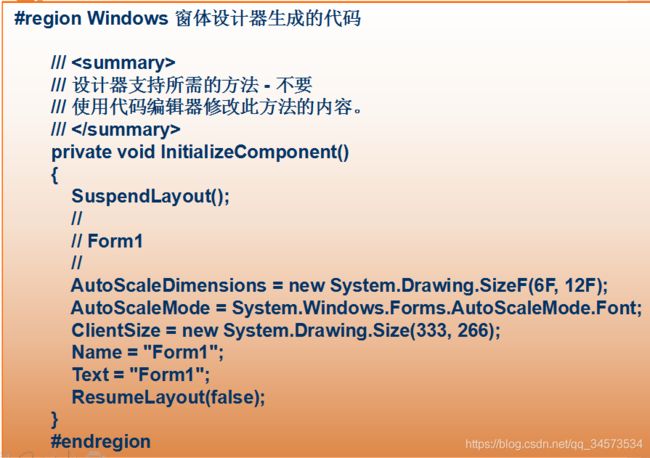
#region Windows 窗体设计器生成的代码
///
/// 设计器支持所需的方法 - 不要
/// 使用代码编辑器修改此方法的内容。
///
private void InitializeComponent()
{
SuspendLayout();
//
// Form1
//
AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F);
AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
ClientSize = new System.Drawing.Size(333, 266);
Name = "Form1";
Text = "Form1";
ResumeLayout(false);
}
#endregion10.1.2 编写GUI应用程序的步骤
- (1)建立“Windows应用程序”项目
- (2) 创建窗体
- (3)为窗体添加控件
- (4)设计控件在窗体中的布局
- (5)设置各控件属性
- (6)编写代码,响应控件事件
GUI(Graphics User Interface),即图形用户界面,是指用图形的方式实现人与计算机之间的交互。
10.1.3 窗体
窗体的属性:决定了窗体的外观。
(1)Text:用来指定窗体的标题内容。
(2)Size和StartPosition:用来指定窗体显示的大小和位置。
(3)ForeColor:用来更改窗体内所有控件默认前景色。
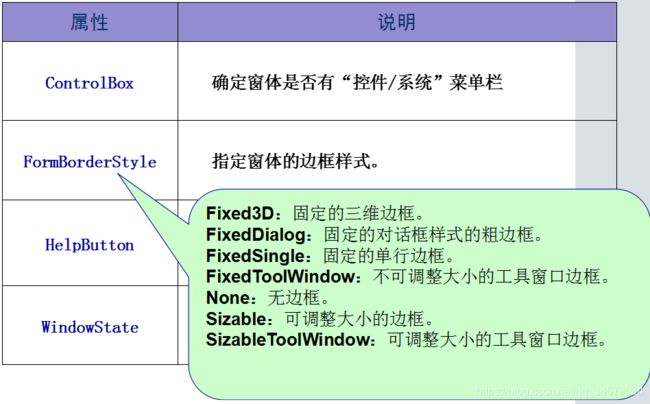
(4)FormBorderStyle:用来指定窗体的边框类型。
(5)MinimizeBox和MaximinzeBox:指定窗体最小化、最大化按钮是否可用。
(6)WindowState:用来指定窗体运行时的状态。
(7)Opacity:用来指定窗体的不透明度级别(0%~100%)。
(8)Icon:用来指定窗体的图标。
(9)AcceptButton:窗体的“接受”按钮。如果设置了此按钮,则用户每次按enter键时,都相当于单击了该按钮。
(10)CancelButton:窗体的“取消”按钮。如果设置了该属性,则用户每次按ESC键时,都相当于单击了该按钮。
(11)ControlBox:确定窗体是否有“控件/系统”菜单栏。
(12)BackgroundImage:用于确定窗体的背景图像。
(13)BackgroundImageLayout:用于确定窗体的背景图像布局。
窗体的常用方法:
(1)Close():关闭窗体。
(2)Hide():隐藏窗体。
(3)Show()和ShowDialog():显示窗体。
模式对话框和非模式对话框
对话框可以分为模式对话框和非模式对话框两种。
模式对话框是指用户只能在当前的对话框窗体进行操作,在该窗体关闭之前不能切换到程序的其他窗体,通过窗体的ShowDialog()方法显示。
非模式对话框是指当前所操作的对话框窗体可以与程序的其他窗体切换,通过窗体的Show()方法显示。
窗体的常用事件:
10.2 Control类
.NET中的大多数控件都派生于System.Windows.Forms.Control类。Control类实现了所有窗体交互控件的基本功能:处理用户键盘输入、处理消息驱动、限制控件大小等等。
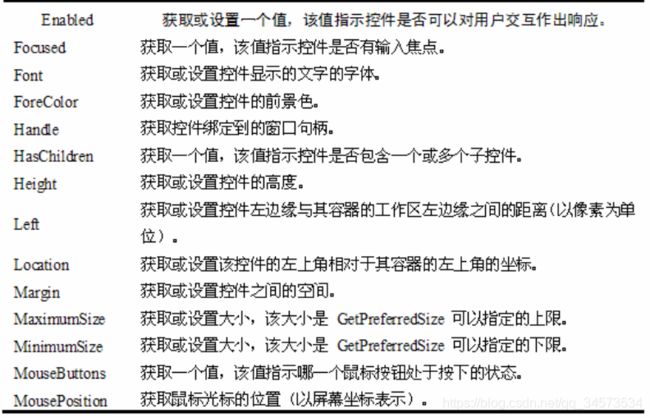
Control类的属性
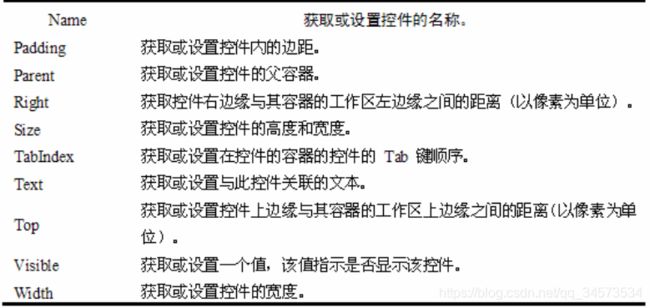
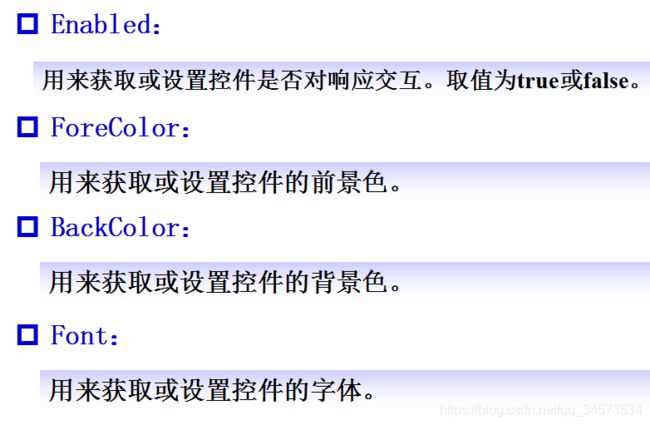
10.2.1 控件的基本属性
例10-1:图片的显示和隐藏
问题描述:在窗体上放置一个图片框、一个“显示”按钮和一个“隐藏”按钮。开始运行时,图片不可见,“显示“按钮可用,“隐藏”按钮不可用。单击“显示”按钮后,图片显示出来,“显示”按钮变成不可用,而“隐藏”按钮变成可用。
10.2.2 事件和事件处理
事件处理程序是绑定到事件的方法。当引发事件时,执行事件处理程序内的代码。每个事件处理程序提供了两个用于处理事件的参数。如下为Button 控件的 Click 事件的事件处理程序:
private void button1_Clicked(object sender, System.EventArgs e)
{
}第一个参数 sender 提供对引发事件的对象的引用。第二个参数e传递针对要处理的事件的对象。通过引用对象的属性(有时引用其方法)可获得一些信息,如鼠标事件中鼠标的位置或拖放事件中传输的数据。
键盘事件:
当用户对键盘进行操作时,系统会产生相应的键盘事件。当用户按下某个键时,就会发生KeyDown事件,随后便发生KeyPress事件。而当用户释放某个键时,发生KeyUp事件。
鼠标事件:
鼠标是一种定位输入设备,通常有两个或三个按钮(左、中和右按钮),还可能有滚轮。它的基本操作方式主要有:单击、双击和滚动。
Control类的事件
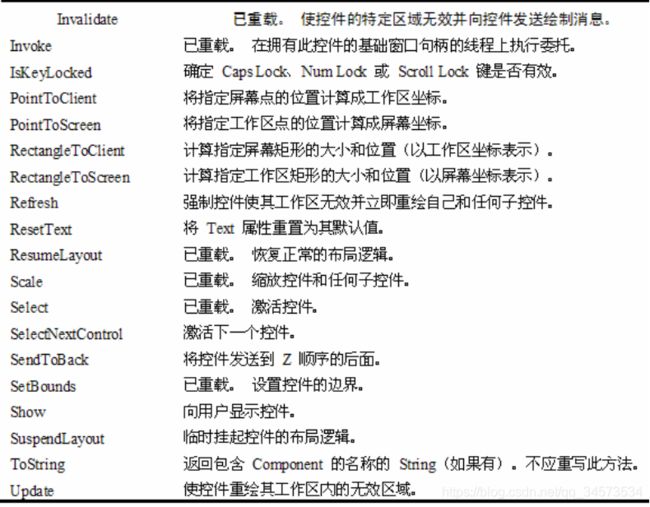
Control类的方法
例9-2:图片显示控制
问题描述:窗体上用图片框显示一张图片。当在图片框上单击鼠标左键时图片放大10%,单击鼠标右键时图片缩小10%。鼠标在图片框上移动时,窗体标题显示当前位置坐标。
10.3 常用控件
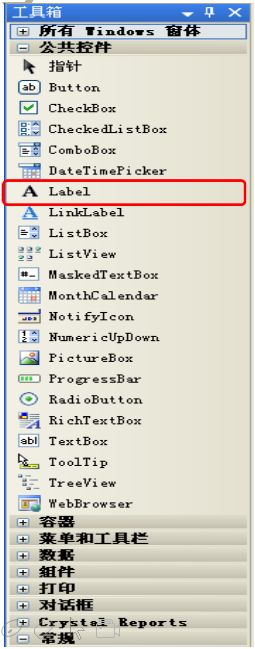
10.3.1 标签
标签(Label):用于显示用户不能编辑的文本或图象,起标注或说明作用。该控件不能获得焦点。
标签常用的属性、方法与事件
例:标签的显示与隐藏。
1、新建应用程序。
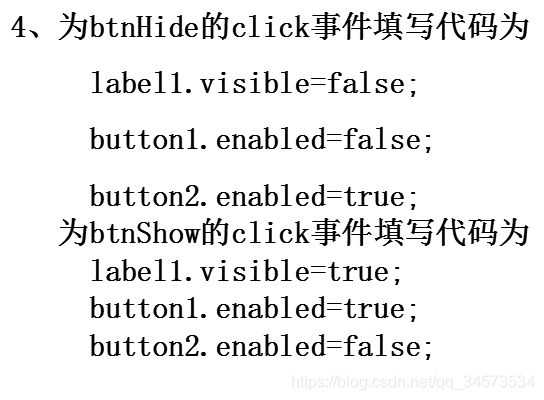
2、在界面上添加一个标签和两个按钮。
3、设置标签控件的text属性为“欢迎来到编程世界!”,btnHide的text属性修改为“隐藏”,btnShow的text属性修改为“显示”,enabled属性设置为false。
4、
10.3.2 按钮
按钮(Button):提供用户与应用程序的交互,单击按钮来执行相应的操作。
按钮的属性、事件与方法
Click事件练习。
private void button1_Click(object sender,
System.EventArgs e)
{
MessageBox.Show("你点击了[确定]按钮。",
"提示信息",MessageBoxButtons.OK,
MessageBoxIcon.Information);
}MouseEnter事件练习。
private void button1_MouseEnter(object sender,System.EventArgs e)
{
//颜色在System.Drawing名称空间下
button1.BackColor=Color.Red;
}MouseLeave事件练习。
private void button1_MouseLeave(object sender,System.EventArgs e)
{
button1.BackColor=SystemColors.Control;
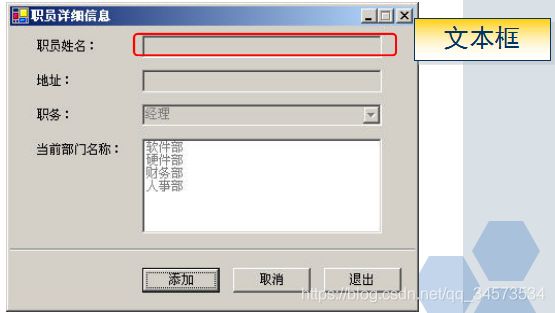
}10.3.3 文本框
文本框(TextBox):主要作用是允许用户在应用程序中输入或编辑文本,也可以设定其成为只读控件。在TextBox中编辑的文本可以是单行的,也可以是多行的,还可以设置为密码字符屏蔽状态作为密码输入框。
文本框的属性、事件与方法
Text属性是文本框最重要的属性,要显示的文本就包含在Text属性中。Text属性可以在设计窗口时使用属性窗口设置,也可以在运行时用代码设置或者通过用户输入设置,同样也可以在运行时通过读取Text属性来获得文本框的当前内容。
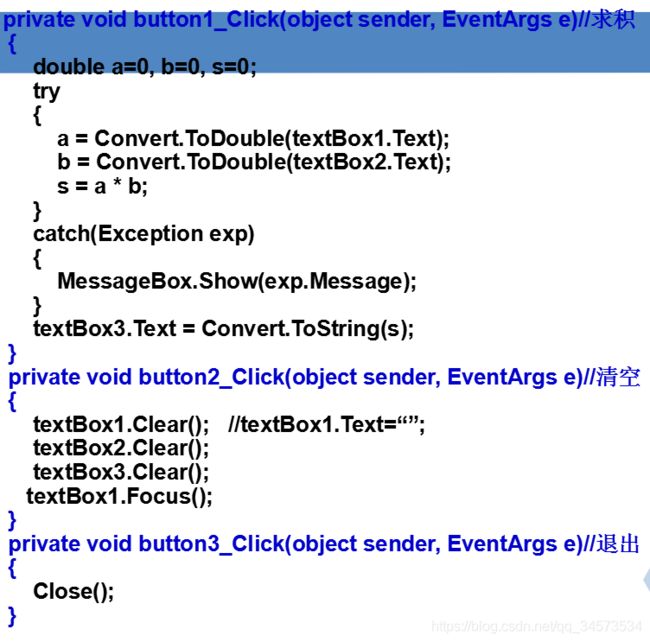
例10.3:乘法运算
说明:设计一个乘法运算窗口,如下图所示,该窗口能完成浮点数乘法运算。
private void button1_Click(object sender, EventArgs e)//求积
{
double a=0, b=0, s=0;
try
{
a = Convert.ToDouble(textBox1.Text);
b = Convert.ToDouble(textBox2.Text);
s = a * b;
}
catch(Exception exp)
{
MessageBox.Show(exp.Message);
}
textBox3.Text = Convert.ToString(s);
}
private void button2_Click(object sender, EventArgs e)//清空
{
textBox1.Clear(); //textBox1.Text=“”;
textBox2.Clear();
textBox3.Clear();
textBox1.Focus();
}
private void button3_Click(object sender, EventArgs e)//退出
{
Close();
}例10.4:登录窗体设计
说明:设计一个登录窗口。登录窗口是很多应用系统中不可缺少的组成部分。通过验证用户输入的用户名和密码,决定是否允许用户进入系统,可在一定程度上保证系统的安全。
private void button1_Click(object sender, EventArgs e)
{
if ((textBox1.Text == "abc") && (textBox2.Text == "123"))
{
MessageBox.Show("登录成功");
}
else
{
MessageBox.Show("输入错误!");
}
}
private void button2_Click(object sender, EventArgs e)
{
textBox1.Clear();//或者textBox1.SelectAll();
textBox2.Clear();
textBox1.Focus();
}
10.3.4 单选按钮控件
单选按钮(RadioButton):单选按钮通常成组出现,用于为用户提供两个或多个互相排斥的选项。
单选按钮是以他们所在的容器划分组的,直接放置在Form上的单选按钮将自动成为一组,这时Form就是容器,当选中容器中的一个单选按钮时,其他的将自动撤销选中。
如果要在一个Form上创建多个单选按钮组,则需要使用Panel控件或者GroupBox控件作为容器。
Panel(面板)控件相当于一个容器,可以用来容纳其他控件。使用一个Panel容纳几个RadioButton,如果移动Panel控件,则控件內的其他控件也跟着移动。
GroupBox控件(分组框),是一个常用的容器控件。
![]()
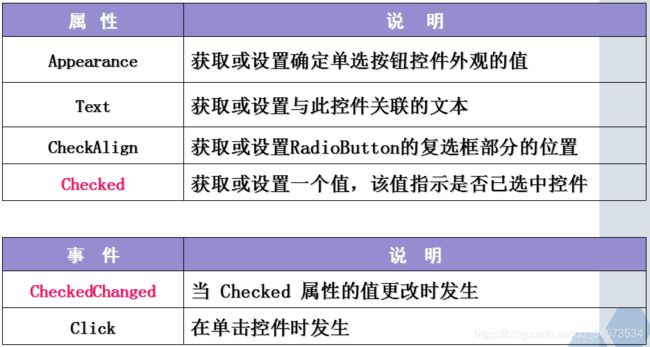
单选按钮的属性、事件
例9.5: RadioButton控件的实例练习
private void radioButton1_CheckedChanged(object sender,System.EventArgs e)
{
if(radioButton1.Checked)
{
textBox1.Text=radioButton1.Text;
}
}其余两个RadioButton控件的CheckedChanged触发事件均和其相似。 运行,观察结果。
10.3.5 复选按钮控件
复选按钮( CheckBox ):复选框指示某特定条件是打开的还是关闭的。
当用户希望选择一个或多个选项时,就需要使用复选框。多个CheckBox控件构成一组选项时,可以进行多重选择,相互之间不影响。
复选按钮的属性、事件
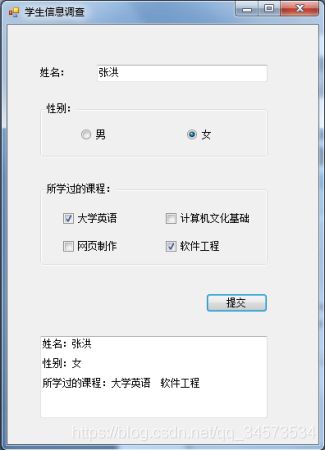
例9.6:简单的学生信息调查的设计与实现
一个关于RadioButton控件以及CheckBox控件的使用的简单例子。程序界面如下:
private void button1_Click(object sender, EventArgs e)
{
string name;
string sex;
string course=null;
name = textBox1.Text;
if (radioButton1.Checked)
sex = radioButton1.Text;
else
sex = radioButton2.Text;
if (checkBox1.Checked)
course += checkBox1.Text + " ";
if (checkBox2.Checked)
course += checkBox2.Text + " ";
if (checkBox3.Checked)
course += checkBox3.Text + " ";
if (checkBox4.Checked)
course += checkBox4.Text + " “;
textBox2.Show();
textBox2.Text = "姓名:" + name + "\r\n\r\n" +
"性别:" + sex + "\r\n\r\n" +
"所学过的课程:" + course;
}例10.7:字体设置案例
说明:本案例建立一个使用单选钮和复选钮的应用程序,界面上有一个文本框,两组单选钮和一组复选钮。两组单选钮分别用于设置文本框的字体和字号,一组复选钮用于设置文本框的字型。程序界面如下:
//“字体——宋体”设置
private void radioButton1_CheckedChanged(object sender, EventArgs e)
{ textBox1.Font = new Font("宋体", textBox1.Font.Size,textBox1.Font.Style); }
//“字体——隶书”设置
private void radioButton2_CheckedChanged(object sender, EventArgs e)
{ textBox1.Font = new Font("隶书", textBox1.Font.Size, textBox1.Font.Style); }
//“字体——楷体_GB2312”设置
private void radioButton3_CheckedChanged(object sender, EventArgs e)
{ textBox1.Font = new Font("楷体_GB2312", textBox1.Font.Size, textBox1.Font.Style); }
//“字号——小五”设置
private void radioButton6_CheckedChanged(object sender, EventArgs e)
{ textBox1.Font = new Font(textBox1.Font.Name, 9f, textBox1.Font.Style); }
//“字号——三号”设置
private void radioButton5_CheckedChanged(object sender, EventArgs e)
{ textBox1.Font = new Font(textBox1.Font.Name, 15.75f, textBox1.Font.Style); }
//“字号——一号”设置
private void radioButton4_CheckedChanged(object sender, EventArgs e)
{ textBox1.Font = new Font(textBox1.Font.Name, 26.25f, textBox1.Font.Style); }
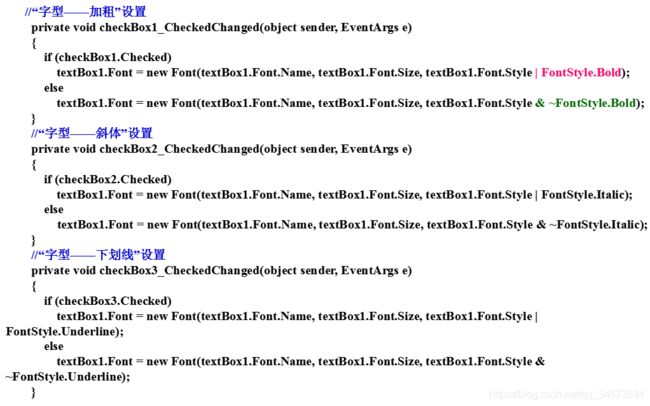
//“字型——加粗”设置
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
if (checkBox1.Checked)
textBox1.Font = new Font(textBox1.Font.Name, textBox1.Font.Size, textBox1.Font.Style | FontStyle.Bold);
else
textBox1.Font = new Font(textBox1.Font.Name, textBox1.Font.Size, textBox1.Font.Style & ~FontStyle.Bold);
}
//“字型——斜体”设置
private void checkBox2_CheckedChanged(object sender, EventArgs e)
{
if (checkBox2.Checked)
textBox1.Font = new Font(textBox1.Font.Name, textBox1.Font.Size, textBox1.Font.Style | FontStyle.Italic);
else
textBox1.Font = new Font(textBox1.Font.Name, textBox1.Font.Size, textBox1.Font.Style & ~FontStyle.Italic);
}
//“字型——下划线”设置
private void checkBox3_CheckedChanged(object sender, EventArgs e)
{
if (checkBox3.Checked)
textBox1.Font = new Font(textBox1.Font.Name, textBox1.Font.Size, textBox1.Font.Style | FontStyle.Underline);
else
textBox1.Font = new Font(textBox1.Font.Name, textBox1.Font.Size, textBox1.Font.Style & ~FontStyle.Underline);
}10.3.6 列表框
列表框( ListBox ):列表框控件用来显示一组条目,以便让操作者从中选择一条或者多条,然后进行相应的处理。
列表框的主要属性
列表框的主要方法
列表框的主要事件
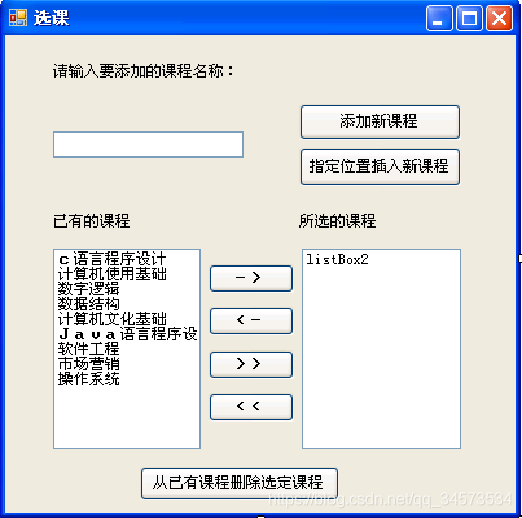
例9.8:列表框的使用举例
listBox1和listBox2的SelectionMode属性值均设为MultiExtended,都允许多选
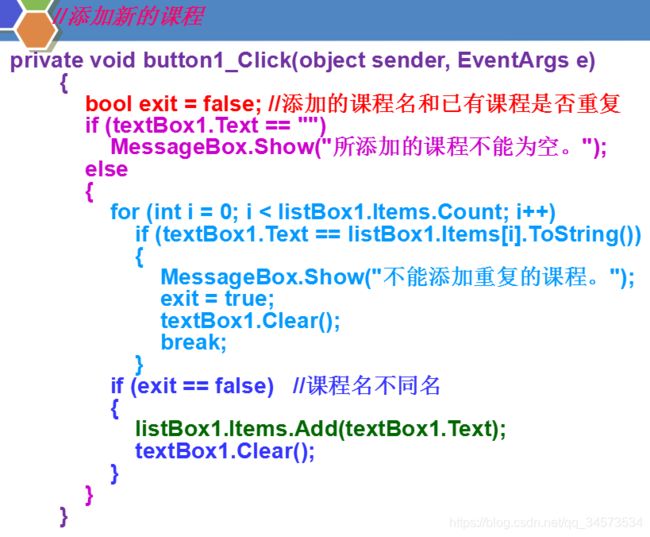
//添加新的课程
private void button1_Click(object sender, EventArgs e)
{
bool exit = false; //添加的课程名和已有课程是否重复
if (textBox1.Text == "")
MessageBox.Show("所添加的课程不能为空。");
else
{
for (int i = 0; i < listBox1.Items.Count; i++)
if (textBox1.Text == listBox1.Items[i].ToString())
{
MessageBox.Show("不能添加重复的课程。");
exit = true;
textBox1.Clear();
break;
}
if (exit == false) //课程名不同名
{
listBox1.Items.Add(textBox1.Text);
textBox1.Clear();
}
}
}
//指定位置插入新课程
private void button6_Click(object sender, EventArgs e)
{
if (textBox1.Text == "")
{
MessageBox.Show("没有输入所要添加的课程!");
return;
}
if (listBox1.Items.Contains(textBox1.Text))
{ MessageBox.Show("不能添加重复内容"); }
else
{
listBox1.Items.Insert(listBox1.SelectedIndex, textBox1.Text);
}
textBox1.Clear();
}
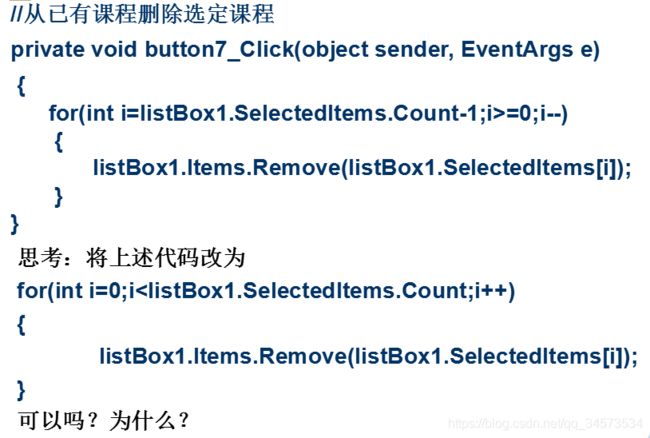
//从已有课程删除选定课程
private void button7_Click(object sender, EventArgs e)
{
for(int i=listBox1.SelectedItems.Count-1;i>=0;i--)
{
listBox1.Items.Remove(listBox1.SelectedItems[i]);
}
}
//”->”按钮单击事件,已有课程保持不变。添加时判断是否重复添加
private void button2_Click(object sender, EventArgs e)
{
for(int j=0;j= 0; i--)
listBox2.Items.Remove(listBox2.SelectedItems[i]);
}
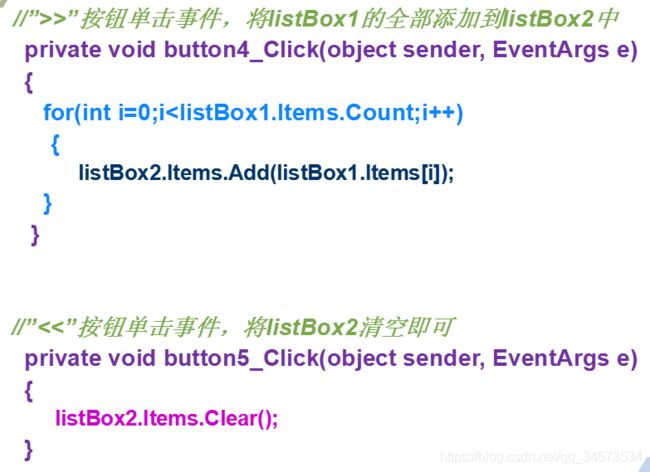
//”>>”按钮单击事件,将listBox1的全部添加到listBox2中
private void button4_Click(object sender, EventArgs e)
{
for(int i=0;i 9.3.7 组合框
组合框( ComboBox ):组合框由两部分组成,即一个文本框和一个列表框。
文本框可以用来显示当前选中的条目,如果文本框可以编辑,则可以直接输入选择的条目。单击文本框旁边带有向下箭头的按钮,则会弹出列表框,使用键盘或者鼠标可以在列表框中选择条目。
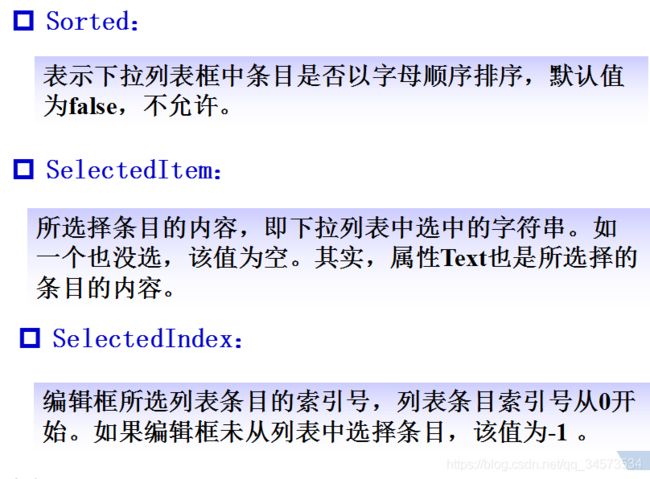
组合框的主要属性
组合框的主要事件
例10.9:球员俱乐部
问题描述:本例是要在左边的ComboBox中选择一个俱乐部名称,在右边的ComboBox中自动添加一些被选中的俱乐部的球员名称,单击【确定】按钮,则弹出所选择的信息。 单击【取消】按钮,退成应用程序。
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
switch (comboBox1.SelectedIndex)
{
case 0: //AC米兰
comboBox2.Items.Clear();
comboBox2.Items.Add("皮尔洛");
comboBox2.Items.Add("卡卡");
comboBox2.Items.Add("西多夫");
comboBox2.Items.Add("马尔蒂尼");
comboBox2.Items.Add("吉拉蒂诺");
comboBox2.Items.Add("迪达");
break;
case 1: //国际米兰
comboBox2.Items.Clear();
comboBox2.Items.Add("伊布拉希莫维奇");
comboBox2.Items.Add("阿德里亚诺");
comboBox2.Items.Add("塞萨尔");
comboBox2.Items.Add("坎比亚索");
comboBox2.Items.Add("克雷斯波");
comboBox2.Items.Add("斯坦科维奇");
break;
case 2: //尤文图斯
comboBox2.Items.Clear();
comboBox2.Items.Add("卡莫拉内西");
comboBox2.Items.Add("蒂亚格");
comboBox2.Items.Add("布冯");
comboBox2.Items.Add("特雷泽盖");
comboBox2.Items.Add("皮耶罗");
comboBox2.Items.Add("内德维德");
break;
case 3: //罗马
comboBox2.Items.Clear();
comboBox2.Items.Add("托蒂");
comboBox2.Items.Add("塔岱依");
comboBox2.Items.Add("小曼奇尼");
comboBox2.Items.Add("皮萨罗");
comboBox2.Items.Add("梅克斯");
comboBox2.Items.Add("帕努奇");
break;
default:
break;
}
}
private void button1_Click(object sender, EventArgs e)
{
string club = comboBox1.Items[comboBox1.SelectedIndex].ToString();
string player = comboBox2.Items[comboBox2.SelectedIndex].ToString();
MessageBox.Show("俱乐部:"+club+"\r\n"+"球员:"+player,"球员介绍",MessageBoxButtons.OKCancel,MessageBoxIcon.Information);
}
private void button2_Click(object sender, EventArgs e)
{
Close(); //关闭当前窗体
Application.Exit(); //关闭整个应用程序
}例10.10:在线购物
本案例建立一个模拟在线购物程序,用户输入相应的信息后单击“确定”按钮,显示出用户提交的有关信息。
//“商品类型”组合框选项改变
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
switch (comboBox1.SelectedIndex)
{
case 0:
listBox1.Items.Clear();
listBox1.Items.Add("显示器");
listBox1.Items.Add("光驱");
listBox1.Items.Add("打印机");
listBox1.Items.Add("键盘");
break;
case 1:
listBox1.Items.Clear();
listBox1.Items.Add("计算机应用基础");
listBox1.Items.Add("Java程序设计");
listBox1.Items.Add("操作系统");
listBox1.Items.Add("Visual C#.NET");
break;
}
}
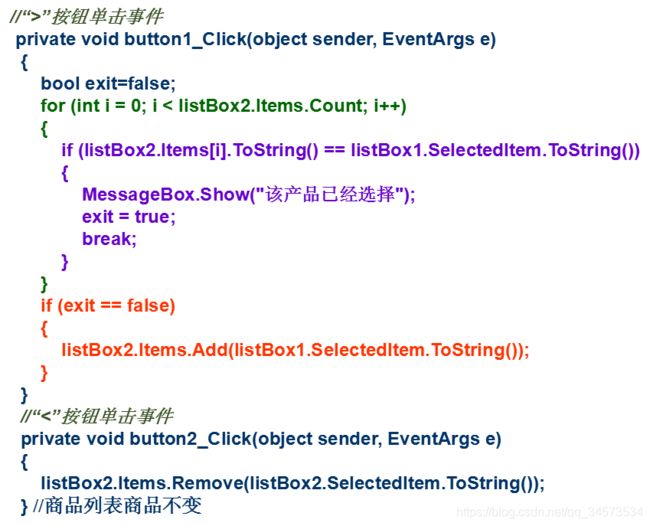
//“>”按钮单击事件
private void button1_Click(object sender, EventArgs e)
{
bool exit=false;
for (int i = 0; i < listBox2.Items.Count; i++)
{
if (listBox2.Items[i].ToString() == listBox1.SelectedItem.ToString())
{
MessageBox.Show("该产品已经选择");
exit = true;
break;
}
}
if (exit == false)
{
listBox2.Items.Add(listBox1.SelectedItem.ToString());
}
}
//“<”按钮单击事件
private void button2_Click(object sender, EventArgs e)
{
listBox2.Items.Remove(listBox2.SelectedItem.ToString());
} //商品列表商品不变
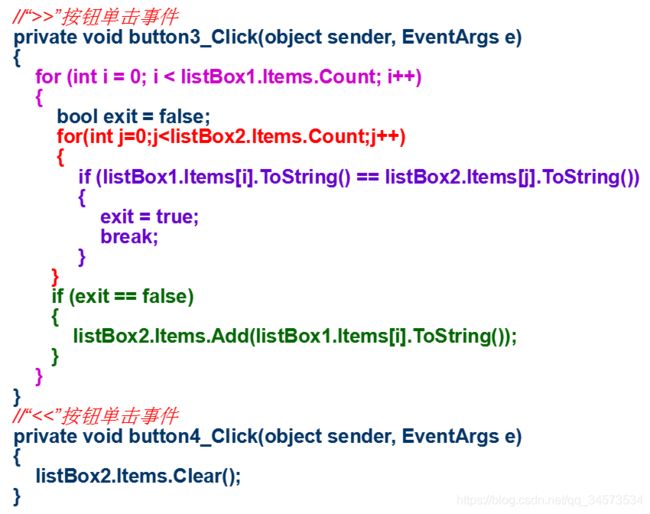
//“>>”按钮单击事件
private void button3_Click(object sender, EventArgs e)
{
for (int i = 0; i < listBox1.Items.Count; i++)
{
bool exit = false;
for(int j=0;j10.3.8 ToolTip控件
ToolTip控件:即信息提示控件,其作用是当鼠标停留在某个与ToolTip控件建立关联的控件上一段时间后,自动显示该控件功能的提示信息。
注意:ToolTip控件是用来为其他控件服务的,不能单独使用。
当向窗体中添加一个ToolTip控件后,该窗体中的其他控件,包括窗体本身,[属性]对话框中都将会出现一个新的属性“toolTip1上的ToolTip”,如图所示,修改该属性,即可使用一个ToolTip控件为窗体中的各个控件添加提示信息。
ToolTip控件的主要属性:
例如:向设计窗体拖放一个ToolTip控件,然后在构造函数中加入下列代码:
toolTip1.SetToolTip(comboBox1,"选择参加的小组。");
toolTip1.SetToolTip(comboBox2,"选择左边小组参加的项目。");
toolTip1.SetToolTip(listBox1,"各小组参加的项目列表。");运行,分别将鼠标在上述控件中停留一段时间,观察显示的提示信息。
10.3.9 PictureBox控件
PictureBox控件是用于显示图像的Windows图片框控件。
通常,载入图像档案的格式有:bmp、gif、jpg、jpeg、png、wmf等图形档案。
PictureBox控件的主要属性
例:鼠标在PictureBox控件上移动,位置显示在label控件上。
第一步:向窗体上拖放一个PictureBox控件,一个Label控件,分别调整为适当大小。
第二步:设置pictureBox1的Image属性,将一个图片放入控件内,然后修改SizeMode属性,观察效果。
第三步:添加下列事件:
private void pictureBox1_MouseMove(object sender,System.Windows.Forms.MouseEventArgs e)
{
label1.Text = "鼠标在图片框的位置为(" + e.X.ToString() + "," + e.Y.ToString()+")";
}10.3.10 日期时间相关控件
Timer控件
Timer控件主要用于检查是否到达事先规定的时间间隔,并在到达该时间间隔触发的事件中执行需要的功能。
1、常用的基本属性
(1)Enabled:是否启用计时,false表示停止计时,true表示开始计时。
(2)Interval:触发Tick事件的间隔时间,以ms为单位,默认为100ms。
2、常用的基本事件
Tick事件:每隔[Interval]属性指定的时间都会触发。
例10.11:设计一个简单的时钟显示窗体。
实现步骤:
(1)新建一个名为TimerExample的Windows应用程序项目,将Form1.cs改名为FormTimer.cs。
(2)调整窗体到适当大小;设置[Text]属性为“时钟显示窗体”。
(3)在Form窗体中添加一个Timer控件、一个Button控件和一个Label控件,在[设计]视图下,窗体中各控件的属性、布局及显示效果如图所示。
![]()
(4)分别添加 timer1的Tick事件和buttonOK的Click事件代码。
private void timer1_Tick(object sender, EventArgs e)
{
labelDisplay.Text = DateTime.Now.ToLongTimeString();
}
//每次按下buttonnOK按钮,使timer1的启用状态发生变化,并相应地改变
//buttonOK上的文本
private void buttonOK_Click(object sender, EventArgs e)
{
timer1.Enabled = !timer1.Enabled;
buttonOK.Text = timer1.Enabled ? "停止" : "开始";
}(5)按
10.3.11 日期时间相关控件
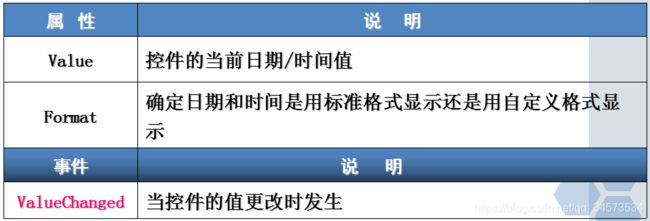
DateTimerPick控件
DateTimePicker 控件使用户可以从日期或时间列表中选择单个项。在用来表示日期时,它显示为两部分:一个下拉列表(带有以文本形式表示的日期)和一个网格(在单击列表旁边的向下箭头时显示)。
MonthCalendar控件
MonthCalendar控件与DateTimePicker控件类似,显示效果与DateTimePicker控件使用的下拉式日历一致,它可以在月历控件中进行日期范围的选择。
(1) DateTimePicker控件的ValueChanged事件代码。
private void dateTimePicker1_ValueChanged(object sender, EventArgs e)
{
label1.Text = dateTimePicker1.Value.ToLongDateString();
}(2) MonthCalendar控件的DateChanged事件代码。
private void m1_DateChanged(object sender, DateRangeEventArgs e)
{
if (m1.SelectionRange.Start == m1.SelectionRange.End)
label2.Text = m1.SelectionRange.Start.ToShortDateString();
else
label2.Text = m1.SelectionRange.Start.ToShortDateString() + "到" +
m1.SelectionRange.End.ToShortDateString();
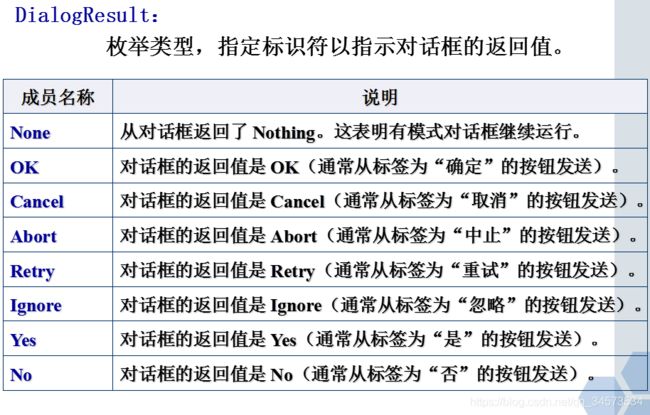
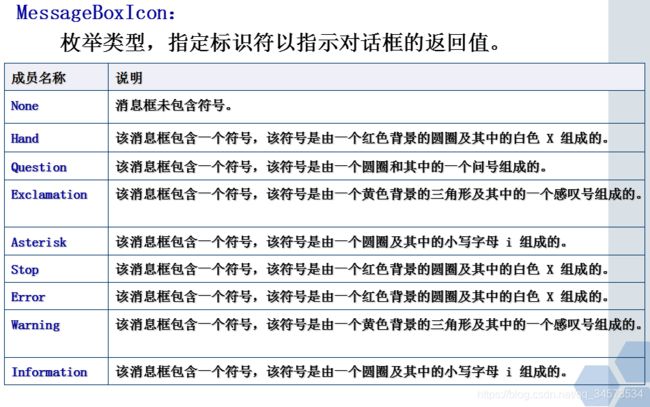
}10.3.12 标准对话框
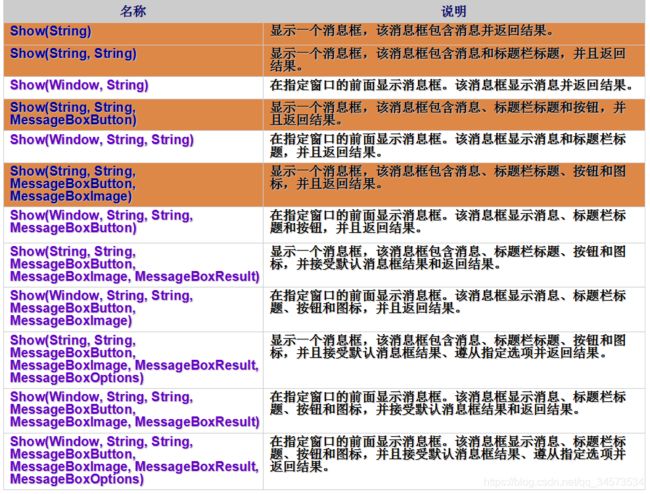
标准对话框是指MessageBox类。MessageBox类的作用是显示可包含文字、按钮和有提示用户作用的符号的对话框。
MessageBox类无法创建它的实例,只能用类名来调用它的方法。若要显示对话框,可以直接调用它的静态方法Show方法。显示在消息框中的标题、消息、按钮和图标由传递给该方法的参数确定。
private void button1_Click(object sender, EventArgs e)
{
DialogResult result;
result=MessageBox.Show("你点击了一个按钮!","提示",MessageBoxButtons.OKCancel);
if (result == DialogResult.OK)
label1.Text = "你刚才点击了对话框中的“确定”按钮";
else
label1.Text = "你刚才点击了对话框中的“取消”按钮";
}![]()
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("你点击了一个按钮!", "提示", MessageBoxButtons.OKCancel,MessageBoxIcon.Exclamation);
}10.3.13 RichTextBox控件
RichTextBox控件:进行高级文本输入和编辑。如作为一般的文本输入,其属性、事件与TextBox控件的属性、事件大致相同。但是RichTextBox控件有一些特殊的属性和方法,使用它可以完成一些复杂的文字处理功能,例如改变文本、段落的显示格式,在文本中查找特定字符和字符串以及与RTF文件的交互等。(它使用标准的格式化文本,称为Rich Text Format (富文本格式)或 RTF)
RichTextBox控件的常用属性和方法:
- (1)SelectionFont:设置当前选中的文本的字体、大小和效果等。
- (2)SelectionColor:设置当前选中的文本或所要输入文本的颜色。
- (3)SelectionProtected:表示当前选中文本是否被写保护。
- (4)LoadFile():将RTF文件或其他特定类型的文件内容载入RichTextBox控件中显示。
- (5)SaveFile():将RichTextBox控件中的文本以RTF文件或其他特定类 型的文件的形式保存在指定路径下。
- (6)Copy():将文本框中的当前选定内容复制到“剪贴板”。
- (7)Cut():将文本框中的当前选定内容移动到“剪贴板”中。
- (8)Paste():用“剪贴板”的内容替换文本框中的当前选定内容。
- (9)Clear():从文本框控件中清除所有文本。
- (10)Undo():撤销。
- (11)Redo():恢复。
例:完成如下窗体设计。
各按钮的功能代码:
private void button1_Click(object sender, EventArgs e)
{
richTextBox1.SelectionFont = new Font(“宋体",18f,FontStyle.Bold);
}
private void button2_Click(object sender, EventArgs e)
{
richTextBox1.SelectionColor = Color.Red;
}
private void button3_Click(object sender, EventArgs e)
{
richTextBox1.SelectionProtected = true;
}
private void button4_Click(object sender, EventArgs e)
{
richTextBox1.LoadFile("E:\\aa.rtf");
}
private void button5_Click(object sender, EventArgs e)
{
richTextBox1.SaveFile("E:\\aa.rtf");
MessageBox.Show("保存成功");
}
private void button6_Click(object sender, EventArgs e)
{
richTextBox1.Copy();
}
private void button7_Click(object sender, EventArgs e)
{
richTextBox1.Cut();
}
private void button8_Click(object sender, EventArgs e)
{
richTextBox1.Paste();
}
private void button9_Click(object sender, EventArgs e)
{
richTextBox1.Clear();
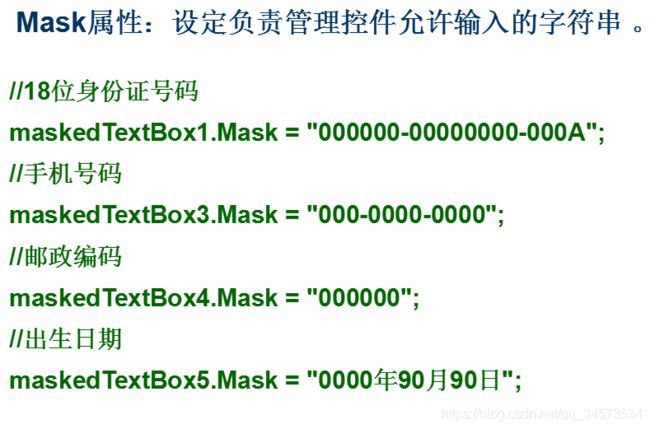
}10.3.14 MaskedTextBox
掩码文本框(MaskedTextBox):使用掩码区别适当或者不适当的使用者的输入。
例如设定输入掩码为:
MaskedTextBox1.Mask=“00/00/0000”,则使用者在MaskedTextBox內只能输入12/02/2005日期数字而不能输入英文字母。
掩码文本框(MaskedTextBox)常用属性:
Mask属性:设定负责管理控件允许输入的字符串 。
9.3.15 NumericUpDown控件
NumericUpDown数字选择控件,是一个显示和输入数值的控件,控件提供了一对上下(Up-Down)箭头,用户单击上下箭头可选择数值,也可以直接输入一个数值。
NumericUpDown控件常用属性:
- Value属性:up-down 控件中文本框中的值。
- Increment 属性:设置单击向上或向下按钮时,up-down 控件递增或递减的值,即控件的增量。
- DecimalPlaces属性:指示显示的小数位数,默认值为0。当不更改该值时,是无法实现递增0.1的,所以要想递增小于1的值,必须设DecimalPlaces属性。
- Maxium 和Minimum 属性:用来设置控件值的表示范围。
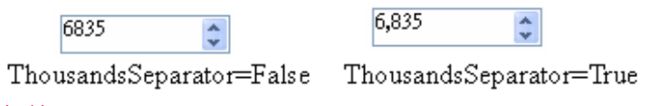
- ThousandsSeparator属性:用于设定控件是否在出現千位数时,显示千位分隔符号。见下图的说明:
NumericUpDown控件常用事件:
ValueChanged:当控件中的值发生更改时发生。
private void numericUpDown1_ValueChanged(object sender, EventArgs e)
{
label1.Text = "您输入的值为:" + numericUpDown1.Value.ToString();
}10.4 窗体
10.4.1 窗体的属性
10.4.2 窗体的方法和事件
10.4.3 窗体间数据传递
一个稍微复杂一点的程序一般都有二个或者更多的窗体。有时在程序设计中,数据不仅要在同一个窗体中传递,还要在窗体间传递,这种传递是主窗体与从窗体之间数据的互相传递。
1、显示另外一个窗体
一个应用程序可能有多个窗体,若要在当前窗体中显示另一窗体,可采用如下方法:
private void button1_Click(object sender, EventArgs e)
{
Form2 myform2 = new Form2();
myform2.Show();
}2、向另外一个窗体传送数据(主窗体操纵从窗体数据)
功能描述:主窗体能够实时的向从窗体传送数据,表现为当更改主窗体中的文本框的内容时,从窗体中定义的一个文本框能够显示出主窗体中文本框的内容。
实现思路:把从窗体看成是主窗体的一个实例,而加入到从窗体中的组件,可以看成是从窗体中定义的一个个变量,由于从窗体中加入的组件的组件缺省定义类型是private(私有的),所以要想访问这些组件,必须改变为public(共有的)。
实现举例:现在有两个窗体:主窗体、从窗体,在主窗体中有两个文本框控件,要求在文本框控件中输入相应的内容后,点击“确定”按钮后,在从窗体的文本框中将主窗体中用户所输入的信息显示出来。
实现步骤:
(1)创建一个Visual C#项目文件
(2)在【Form1.cs】窗口中,添加以下组件,并执行相应的操作:
- 二个TextBox组件
- 二个Label组件
- 一个Button组件
(3)选择菜单【项目】|【添加Windows窗体】后,弹出【添加新项】对话框。在此对话框中的【名称(N):】文本框中输入【Form2】后,单击【添加】按钮,则在该项目中添加了一个新的窗体,名称为【Form2】。
(4)把Visual Studio .Net的当前窗口切换到【Form2.cs(设计)】窗口,并从【工具箱】中的【Windows窗体】选项卡中拖入下列组件到【Form2.cs(设计)】窗体中,并执行相应操作:
- 一个TextBox组件,用以显示主窗体发送来的数据
(5)把从窗体看成是主窗体的一个实例,应在主窗体中创建一个Form2类的实例myform2,即从窗体:
private Form2 myform2;注:此行代码应在主窗体(Form1)的类定义中添加。
(6)由于在主窗体中点击“确定”按钮后,需要对从窗体中文本框进行设置,所以要修改Form2.cs文件中TextBox组件的定义类型,把缺省定义为“private”类型修改为“public”类型,修改后的TextBox组件在Form2.cs中的定义语句如下:
public System.Windows.Forms.TextBox textBox1;注:此行代码应在从窗体(Form2)的类定义中修改。
(7)在主窗体的Button1的Click事件中填写以下代码:
myform2 = new Form2();
myform2.Show();
myform2.textBox1.Text = “姓名:” + this.textBox1.Text + “\r\n” + “学号:" + textBox2.Text;3、向另外一个窗体传送数据(从窗体使用主窗体的数据)
(1)在从窗体中声明一个主窗体的实例,假设为:
private Form1 pParentWin;注:此行代码应在从窗体(Form2)的类定义中添加。
(2)在主窗体的代码中显示从窗体时,加上一个参数:
Form2 myform=new Form2(this);
//将当前的主窗体作为参数传递给从窗体的构造函数
//从窗体中定义的pParentWin得到的值就是当前的主窗体this
myform.Show();(3)修改从窗体的构造函数,加上主窗体变量作为参数:
public Form2(Form1 winMain)
{ pParentWin = winMain;
InitializeComponent();
}(4)修改主窗体Form1中TextBox组件的定义类型,把缺省定义为“private”类型修改为“public”类型,目的是从窗体可以访问,修改后的TextBox组件在Form1.cs中的定义语句如下:
public System.Windows.Forms.TextBox textBoxZhu;(5)可在从窗体的Button1的Click事件中或者在从窗体的Form_Load事件中填写以下代码:
textBoxcong.Text = “姓名:” + this.pParentWin.textBoxZhu.Text;以完成对主窗体数据的访问。
例:登录窗体
实现步骤:
(1)创建window应用程序,创建程序的同时会生成一个名为Form1的窗体,作为登录窗体。
(2)在【Form1.cs】窗口中,根据用户的需求设计设计登录窗体的界面。
(3)选择菜单【项目】|【添加Windows窗体】后,弹出【添加新项】对话框。在文本框中输入【Form2】后,单击【添加】按钮,则在该项目中添加了一个新的窗体,名称为【Form2】,Form2作为主界面窗体,设计主界面窗体。
(5)进入到登录窗口之后,进行身份验证,如符合,则进入主窗体。如:
private void button1_Click(object sender, EventArgs e)
{
if ((textBox1.Text == "user") && (textBox2.Text == "password"))
{
Form2 myform = new Form2 ();
myform.Show();
this.Hide();
}
else
{ MessageBox.Show("请输入正确的用户名和密码!");
return;
}
}主界面Form2的FromClosed事件:
Application.Exit(); //退出整个应用程序
例:启动欢迎界面
实现步骤:
(1)创建window应用程序,创建程序的同时会生成一个名为form1的主窗体。
(2)在【Form1.cs】窗口中,根据用户的需求设计主界面。
(3)选择菜单【项目】|【添加Windows窗体】后,弹出【添加新项】对话框。在文本框中输入【Form2】后,单击【添加】按钮,则在该项目中添加了一个新的窗体,名称为【Form2】,Form2作为启动窗体。
(4)把当前窗口切换到【Form2.cs(设计)】窗口,设置Form2的FormBorderStyle属性值为None;BackgroundImage属性值为用户喜欢的图片;StartPosition属性设置为CenterScreen。
(5)由于启动窗体只能停留几秒钟后就进入到主窗体中,为了控制时间,在form2上添加控件timer1,通过interval属性值控制停留时间,设置Enabled属性值设为false。
(6)主窗体( form1) 中的 _Load 事件中启动欢迎界面 (form2) 如下:
private void Form1_Load(object sender, EventArgs e)
{
//启动窗体
Form2 form2 = new Form2();
form2.ShowDialog();
}(7)使用 timer 控制欢迎界面的消失时间。
private void Form2_Load(object sender, EventArgs e)
{
timer1.Start();
timer1.Interval = 5000;//欢迎界面停留5秒钟
}(8)实现timer1的Tick事件和form2的关闭事件。
private void timer1_Tick(object sender, EventArgs e)
{
timer1.Stop(); //关闭计时器控件
this.Close(); //关闭启动窗体
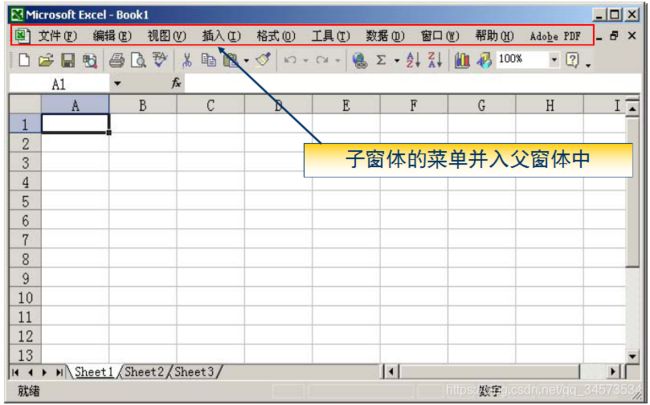
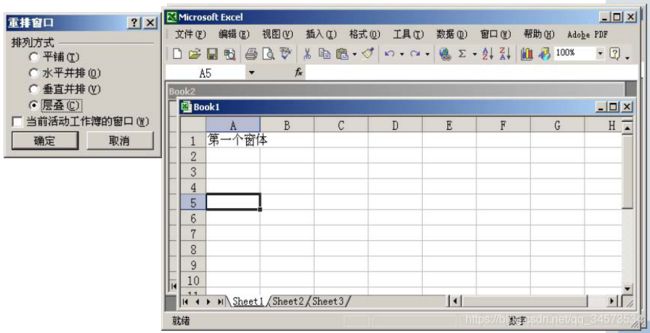
}4、单文档(SDI)和多文档窗体(MDI)
C#中窗体可分为单文档窗体和多文档窗体两类。单文档应用程序(SDI)中所有的窗体都是平等的,窗体之间不存在层次关系。多文档应用程序(MDI)包含一个父窗口(也称为容器窗口)以及一个或多个子窗体。
单文档和多文档
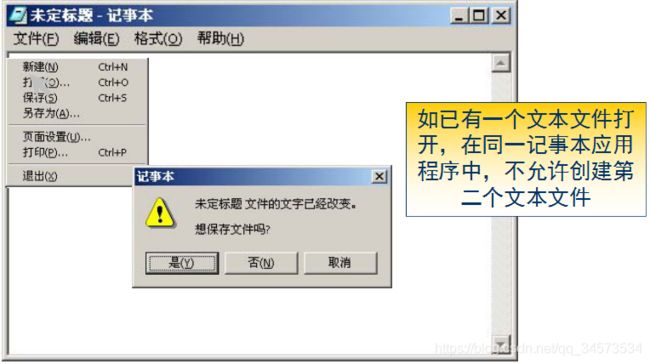
在SDI应用程序中一次只能打开一个文件
父窗体和子窗体
父窗体的特点:
- 启动一个 MDI 应用程序时,首先显示父窗体。
- 它是应用程序中所有其他窗口的容器。
- 每个应用程序界面都只能有一个 MDI 父窗体。
- 在任何指定的时间都可以打开多个子窗体。
- 任何 MDI 子窗体都不能移出 MDI 框架区域。
- 关闭 MDI 父窗体则自动关闭所有已打开的 MDI 子窗体。
设置Form窗体为MDI应用程序的相关属性和方法:
IsMdiContainer属性:该属性获取和设置窗体是否作为一个MDI主窗体(容器窗体)。
MdiParent属性:获取和设置此窗体的当前多文档界面(MDI)父窗体,利用此属性可以将一个普通窗体定义为一个MDI容器窗体的子窗体,形成包含关系。
LayoutMdi方法:在MDI父窗体内排列多文档界面(MDI)子窗体,以便更易于导航和操作MDI子窗体。MDI子窗体可以在MDI父窗体内水平和垂直平铺、层叠或作为图标,其值为Mdilayout枚举值之一。
排列子窗口
MDILayout 枚举的成员
多文档窗体(MDI)举例
private void 加载窗体ToolStripMenuItem_Click(object sender, EventArgs e)
{
Form2 frm2 = new Form2();
frm2.MdiParent = this;
frm2.Show();
Form3 frm3 = new Form3();
frm3.MdiParent = this;
frm3.Show();
Form4 frm4 = new Form4();
frm4.MdiParent = this;
frm4.Show();
}
private void 水平平铺ToolStripMenuItem_Click(object sender, EventArgs e)
{
LayoutMdi(MdiLayout.TileHorizontal);
}
private void 垂直平铺ToolStripMenuItem_Click(object sender, EventArgs e)
{
LayoutMdi(MdiLayout.TileVertical);
}
private void 层叠排列ToolStripMenuItem_Click(object sender, EventArgs e)
{
LayoutMdi(MdiLayout.Cascade);
}
public int x = 1;
private void 加载窗体ToolStripMenuItem_Click(object sender, EventArgs e)
{
Form2 frm2 = new Form2();
frm2.MdiParent = this;
frm2.Text = "新建文件" + x.ToString();
x++;
frm2.Show();
}10.5 菜单和菜单组件
菜单分为主菜单和快捷菜单两种,相应的分别通过MenuStrip控件和ContextMenuStrip控件来实现。
10.5.1 MenuStrip控件
MenuStrip 控件主要用于生成所在窗体的主菜单。在设计窗体中添加该控件后,会在窗体上显示一个菜单栏,可以直接在此菜单栏上编辑各主菜单项及对应的子菜单项。
![]()
编辑各菜单项内容时,可以用符号“&”指定该菜单项的组合键,让其后的字母带下划线显示,如编辑菜单项“文件(&F)”,则会显示为“文件(F)”,意思是可以直接用“Alt+F”组合键实现与单击该菜单项相同的功能;用符号“-”可以在菜单中显示各项之间的分隔条。
在MenuStrip控件上击鼠标右键,在快捷菜单中单击[插入标准项]命令,可对标准菜单项进行删减。
MenuStrip控件的基本属性
(1)Dock:指示菜单栏在窗体中出现的位置,默认值为Top。
(2)Items:用于编辑菜单栏上显示的各菜单项。单击[Items]属性后[…]按钮,弹出[项集合编辑器]对话框。
MenuItem菜单项的基本属性
(1)Checked:指示菜单项是否被选中。默认值为false。
(2)CheckOnClick:决定单击菜单项时是否使其选中状态发生改变。
(3)Image:指定在该菜单项上显示的图标。
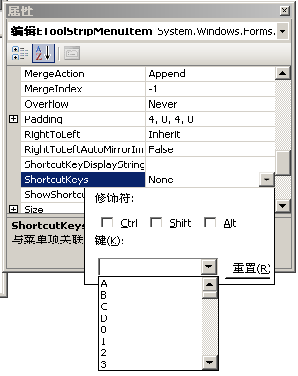
(4)ShortcutKeys:为菜单项指定的快捷键。
(5)ShowShortCutKeys:指示是否在菜单项上显示快捷键。
MenuItem菜单项的常用方法
Add方法:
通过Add方法可实现向菜单中添加菜单项的功能。
其中:
MainMenu:主菜单
MenuItem:菜单项
namespace WindowsFormsApplication2
{
public partial class Form1 : Form
{
private MainMenu myMenu; //声明主菜单对象
private MenuItem menuitem1; //声明5个菜单项对象
private MenuItem menuitem2;
private MenuItem menuitem3;
private MenuItem menuitem4;
private MenuItem menuitem5;
private MenuItem subitem1; //声明4个 menuitem1 菜单项的子菜单项
private MenuItem subitem2;
private MenuItem subitem3;
private MenuItem subitem4;
public Form1() //窗体的构造函数,进行初始化,菜单和菜单项的添加
{
InitializeComponent();
myMenu = new MainMenu(); //实例化一个MainMeun对象作为主菜单
menuitem1 = new MenuItem("文件");//实例化一个MenuItem对象
subitem1 = new MenuItem(“新建”); //实例化一个菜单项作为“文件”菜单的子菜单项
subitem2 = new MenuItem("打开");
subitem3 = new MenuItem("关闭");
subitem4 = new MenuItem("保存");
menuitem1.MenuItems.Add(subitem1);//将subitem1对象添加到menuitem1对象
menuitem1.MenuItems.Add(subitem2);//即文件菜单项中
menuitem1.MenuItems.Add(subitem3);
menuitem1.MenuItems.Add(subitem4);
menuitem2 = new MenuItem(“编辑”); //实例化另外几个MenuItem对象
menuitem3 = new MenuItem("视图");
menuitem4 = new MenuItem("插入");
menuitem5 = new MenuItem("格式");
myMenu.MenuItems.Add(menuitem1); //将menuitem1对象添加到主菜单
myMenu.MenuItems.Add(menuitem2);
myMenu.MenuItems.Add(menuitem3);
myMenu.MenuItems.Add(menuitem4);
myMenu.MenuItems.Add(menuitem5);
this.Menu = myMenu; //为窗体设置和其关联的菜单myMenu
this.Text = "MenuItem示例";
}MenuItem菜单项的常用事件
Click事件:单击菜单项时触发。
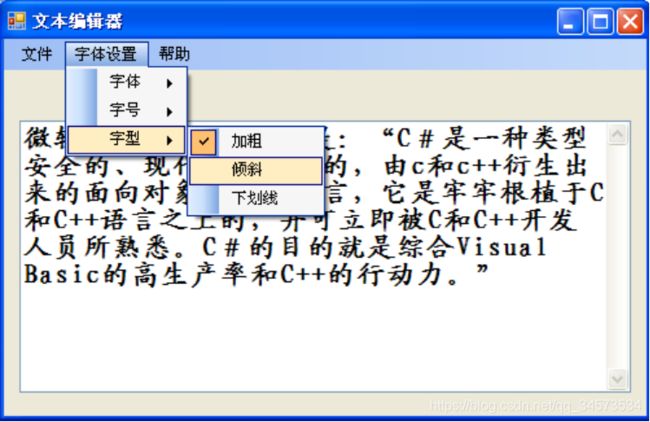
菜单控件的操作实例
private void 新建ToolStripMenuItem_Click(object sender, EventArgs e)
{
textBox1.Visible = true;
textBox1.Text = "微软公司对C#的定义是:“C#是一种类型安全的、现代的、简单的,由c和c++衍生出来的面向对象的编程语言,它是牢牢根植于C和C++语言之上的,并可立即被C和C++开发人员所熟悉。C#的目的就是综合Visual Basic的高生产率和C++的行动力。”";
}
private void 退出ToolStripMenuItem_Click(object sender, EventArgs e)
{
textBox1.Clear();
textBox1.Visible = false;
}
private void 宋体ToolStripMenuItem1_Click(object sender, EventArgs e)
{
textBox1.Font = new Font("宋体",textBox1.Font.Size,textBox1.Font.Style);
}
private void 隶书ToolStripMenuItem1_Click(object sender, EventArgs e)
{
textBox1.Font = new Font("隶书", textBox1.Font.Size, textBox1.Font.Style);
}
private void 楷体ToolStripMenuItem_Click(object sender, EventArgs e)
{
textBox1.Font = new Font("楷体_GB2312", textBox1.Font.Size, textBox1.Font.Style);
}
private void 一号ToolStripMenuItem_Click(object sender, EventArgs e)
{
textBox1.Font = new Font(textBox1.Font.Name, 26.25f, textBox1.Font.Style);
}
private void 三号ToolStripMenuItem_Click(object sender, EventArgs e)
{
textBox1.Font = new Font(textBox1.Font.Name, 15.75f, textBox1.Font.Style);
}
private void 五号ToolStripMenuItem_Click(object sender, EventArgs e)
{
textBox1.Font = new Font(textBox1.Font.Name, 9f, textBox1.Font.Style);
}
private void 粗体ToolStripMenuItem_Click(object sender, EventArgs e)
{
if (粗体ToolStripMenuItem.Checked)
{
textBox1.Font = new Font(textBox1.Font.Name, textBox1.Font.Size, textBox1.Font.Style | FontStyle.Bold);
}
else
{
textBox1.Font = new Font(textBox1.Font.Name, textBox1.Font.Size, textBox1.Font.Style & ~FontStyle.Bold);
}
}
private void 斜体ToolStripMenuItem_Click(object sender, EventArgs e)
{
if (斜体ToolStripMenuItem.Checked)
{
textBox1.Font = new Font(textBox1.Font.Name, textBox1.Font.Size, textBox1.Font.Style | FontStyle.Italic);
}
else
{
textBox1.Font = new Font(textBox1.Font.Name, textBox1.Font.Size, textBox1.Font.Style & ~FontStyle.Italic);
}
}
private void 下划线ToolStripMenuItem_Click(object sender, EventArgs e)
{
if (下划线ToolStripMenuItem.Checked)
{
textBox1.Font = new Font(textBox1.Font.Name, textBox1.Font.Size, textBox1.Font.Style | FontStyle.Underline);
}
else
{
textBox1.Font = new Font(textBox1.Font.Name, textBox1.Font.Size, textBox1.Font.Style & ~FontStyle.Underline);
}
}加粗,倾斜,下划线菜单项需将checkonclick属性设置为true,决定单击菜单项时允许其选中状态发生改变,以便在true和false间切换。
10.5.2 ContextMenuStrip控件
ContextMenuStrip控件的功能是制作右键快捷菜单。注意:该控件是用于为其他控件服务的,不能单独使用。当向窗体中添加一个ContextMenuStrip控件,会在窗体顶端出现与MenuStrip控件相似的菜单栏,但是在菜单栏上不能添加任何菜单项,只能在子菜单中编辑各菜单项。
编辑完成的ContextMenuStrip控件要想显示出来,需要设置窗体或相关控件的[ContextMenuStrip]属性中与该控件建立关联,才可以在程序运行时用鼠标右键单击对应控件,弹出该快捷菜单。
ContextMenuStrip控件的操作实例
加粗,倾斜,下划线项代码需单独编写,因为判断语句中的Name值与菜单项中的加粗,倾斜,下划线的Name值不一致,不能象其他的菜单项那样直接在click事件的列表中调用主菜单中的已完成功能的事件。
10.6 工具栏控件
工具栏实际上可以看成是菜单项的快捷方式,工具栏上的每一个工具项都有对应的菜单项,在工具箱中双击ToolStrip控件,可在窗体上添加一个ToolStrip控件。可以在工具栏中添加按钮、文本、左侧标准按钮和右侧下拉按钮的组合、下拉菜单等工具项。
另外单击鼠标右键,在弹出的快捷菜单中单击[插入标准项], 则可以快速地在ToolStrip控件上添加如下右图所示的常用按钮。
ToolStrip控件的常用属性和事件与MenuStrip控件基本相同,工具栏上各项的属性和事件与MenuStrip控件中的菜单项基本相同。
ToolStrip 控件及其派生类被设计成一个灵活的可扩展系统,以显示工具栏、状态和菜单项。
工具栏控件使用实例
添加“toolStripComboBox字号”的TextChanged事件,代码如下:
private void toolStripComboBox字号_TextChanged(object sender, EventArgs e)
{
switch (toolStripComboBox字号.Text)
{
case "大字体":
textBox1.Font = new Font(textBox1.Font.Name, 40f, textBox1.Font.Style);
break;
case "小字体":
textBox1.Font = new Font(textBox1.Font.Name,8f, textBox1.Font.Style);
break;
case "适中字体":
textBox1.Font = new Font(textBox1.Font.Name, 24f, textBox1.Font.Style);
break;
}
}添加“toolStripComboBox字体”的TextChanged事件,代码如下:
private void toolStripComboBox字体_TextChanged(object sender, EventArgs e)
{
switch (toolStripComboBox字体.Text)
{
case "宋体":
textBox1.Font = new Font("宋体", textBox1.Font.Size, textBox1.Font.Style);
break;
case "隶书":
textBox1.Font = new Font("隶书", textBox1.Font.Size, textBox1.Font.Style);
break;
case "楷体":
textBox1.Font = new Font("楷体", textBox1.Font.Size, textBox1.Font.Style);
break;
}
}粗体、斜线和下划线对应的toolstripbutton,应实现它们的Click事件,并将CheckOnClick属性先设置为true,以便其值在true和false间切换。
private void toolStripButton粗体_Click(object sender, EventArgs e)
{
if (toolStripButton粗体.Checked)
{
textBox1.Font = new Font(textBox1.Font.Name, textBox1.Font.Size, textBox1.Font.Style | FontStyle.Bold);
}
else
{
textBox1.Font = new Font(textBox1.Font.Name, textBox1.Font.Size, textBox1.Font.Style & ~FontStyle.Bold);
}
}
private void toolStripButton 斜体_Click(object sender, EventArgs e)
{
if (toolStripButton 斜体.Checked)
{
textBox1.Font = new Font(textBox1.Font.Name, textBox1.Font.Size, textBox1.Font.Style | FontStyle.Italic);
}
else
{
textBox1.Font = new Font(textBox1.Font.Name, textBox1.Font.Size, textBox1.Font.Style & ~FontStyle.Italic);
}
}
private void toolStripButton下划线_Click(object sender, EventArgs e)
{
if (toolStripButton下划线.Checked)
{
textBox1.Font = new Font(textBox1.Font.Name, textBox1.Font.Size, textBox1.Font.Style | FontStyle.Underline);
}
else
{
textBox1.Font = new Font(textBox1.Font.Name, textBox1.Font.Size, textBox1.Font.Style & ~FontStyle.Underline);
}
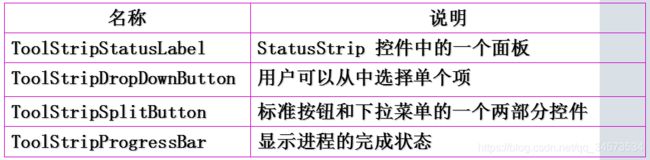
}10.7 状态栏控件
状态栏一般位于windows窗体的底部,主要用来显示窗体的状态信息。
![]()
可以为状态栏添加StatusLabel、ProgressBar、DropDownButton、SplitButton。
状态栏控件使用实例
1、创建一个窗体FrmStatusStrip。
2、在该窗体中添加一个TextBox、两个Button和一个状态栏,并在StatusStrip上添加两个Label面板和一个ProgressBar面板,分别用于显示文字,鼠标位置和进度条。 其中button1用来将TextBox中的内容显示到状态栏上;button2则用来增加进度条的进度,当进度满时,从0再次开始增长。
3、代码如下:
private void button1_Click(object sender, EventArgs e)
{
toolStripStatusLabel1.Text = textBox1.Text;
}
private void button2_Click(object sender, EventArgs e)
{
toolStripProgressBar1.Value = toolStripProgressBar1.Value%100 + 10;
}
private void StaStrip1_MouseMove(object sender, MouseEventArgs e)
{
int xPos = Cursor.Position.X;
int yPos = Cursor.Position.Y;
toolStripStatusLabel2.Text = "鼠标位置:X=" + xPos.ToString() + " Y=" + yPos.ToString();
}10.8 对话框控件
在Windows系统中,应用程序如果需要用户选择一个文件或者文件夹,通常都会弹出一个选择对话框。由于这些对话框的通用性,Visual C#提供了对话框控件来快速创建对话框。常用的控件有打开文件对话框、存储文件对话框、浏览文件对话框等。
1、打开文件对话框控件(OpenFileDialog)
打开文件对话框控件(OpenFileDialog)是一个预先定义的对话框类,包括显示样式和方法等。它与Windows中常见的“打开文件”对话框相同。在Windows应用程序中可将该组件用作简单的文件选择方案,快速创建用户所熟悉的应用程序。
可使用ShowDialog方法在运行时显示该对话框。
注意:使用OpenFileDialog控件,只能获取要打开的文件路径,而文件的打开逻辑必须由程序员编写。
OpenFileDialog控件基本属性
OpenFileDialog控件基本事件
【例】打开文件对话框(OpenFileDialog)例子
创建一个窗体,在该窗体中添加一个TextBox、一个richTextBox、一个按钮和一个OpenFileDialog。单击按钮可以激活OpenFileDialog并选择文件。
private void button1_Click(object sender, EventArgs e)
{
if (openFileDialog1.ShowDialog() == DialogResult.OK)
{
textBox1.Text = openFileDialog1.FileName;
richTextBox1.LoadFile(openFileDialog1.FileName, RichTextBoxStreamType.RichText);
}
}2、存储文件对话框 (SaveFileDialog )
存储文件对话框(SaveFileDialog)与Windows的“保存文件”对话框相同。使用该控件可使用户能够选择保存文件的路径,但是使用SaveFileDialog控件时,程序员也必须编写文件保存逻辑。
与打开文件对话框类似,可使用ShowDialog方法在运行时显示该对话框。
SaveFileDialog控件基本属性
SaveFileDialog控件基本事件
【例】存储文件对话框 (SaveFileDialog )例子
创建一个窗体,在该窗体中添加一个TextBox、一个richTextBox、一个按钮和一个SaveFileDialog。单击“浏览”按钮可以激活SaveFileDialog并选择文件存储路径。
private void button2_Click(object sender, EventArgs e)
{
if (saveFileDialog1.ShowDialog() == DialogResult.OK)
{
textBox1.Text = saveFileDialog1.FileName;
richTextBox1.SaveFile(saveFileDialog1.FileName,
RichTextBoxStreamType.RichText);
}
}3、浏览文件夹对话框( FolderBrowserDialog )
浏览文件夹对话框(FolderBrowserDialog)是用于浏览和选择文件夹的模式对话框。
与前面两个对话框一样,使用ShowDialog方法可在运行时显示FolderBrowserDialog控件。
浏览文件夹对话框(FolderBrowserDialog)常用属性:
- SelectedPath:可获取所选文件夹的路径。
- RootFolder:可确定将出现在对话框树形视图内的顶级文件夹和任何子文件夹。
- ShowNewFolder:是否显示新建文件夹按钮,默认值为true。
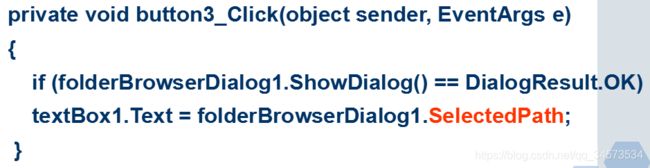
【例】浏览文件夹对话框例子
创建一个窗体,在该窗体中添加一个TextBox、一个按钮和一个FolderBrowserDialog。单击“浏览”按钮可以激活FolderBrowserDialog并选择文件夹路径,如果用户在选择对话框中确认了选择,则将选定的文件路径显示到TextBox中。
private void button3_Click(object sender, EventArgs e)
{
if (folderBrowserDialog1.ShowDialog() == DialogResult.OK)
textBox1.Text = folderBrowserDialog1.SelectedPath;
}4、字体对话框(FontDialog)
(1)字体对话框(FontDialog)常用属性
- ShowColor:控制是否显示颜色选项,默认值为false。
- AllowScriptChange:是否显示字体的字符集
- Font:在对话框显示的字体
- Color:在对话框中选择的字体颜色
- FontMustExist:当字体不存在时是否显示错误
- MaxSize:可选择的最大字号
- MinSize:可选择的最小字号
- ShowApply:是否显示“应用”按钮
- ShowEffects:是否显示下划线、删除线、字体颜色选项
- ShowHelp 是否显示“帮助"按钮。
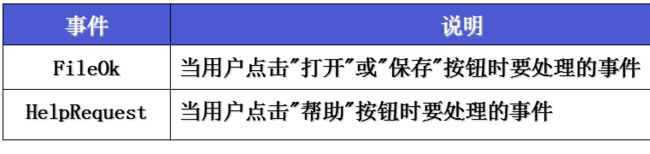
(2)字体对话框(FontDialog)的事件
- Apply:当点击"应用"按钮时要处理的事件
- HelpRequest:当点击"帮助"按钮时要处理的事件
(3)字体对话框(FontDialog)的效果
(4)实现代码
private void button4_Click(object sender, EventArgs e)
{
if (fontDialog1.ShowDialog() == DialogResult.OK)
{
richTextBox1.SelectionFont = fontDialog1.Font;
richTextBox1.SelectionColor = fontDialog1.Color;
}
}如将ShowAppy属性改为true的话,可添加如下代码:
private void fontDialog1_Apply(object sender, EventArgs e)
{
richTextBox1.SelectionFont = fontDialog1.Font;
richTextBox1.SelectionColor = fontDialog1.Color;
}5、颜色对话框(ColorDialog)
(1) 颜色对话框(ColorDialog)的常见属性
- AllowFullOpen:禁止和启用“自定义颜色”按钮
- FullOpen:是否最先显示对话框的“自定义颜色”部分
- ShowHelp:是否显示帮助按钮
- Color:在对话框中显示的颜色
- SolidColorOnly:是否只能选择纯色
(2) 颜色对话框(ColorDialog)的效果如下:
(3)实现代码见下:
private void button5_Click(object sender, EventArgs e)
{
if (colorDialog1.ShowDialog() == DialogResult.OK)
{
richTextBox1.BackColor = colorDialog1.Color;
}
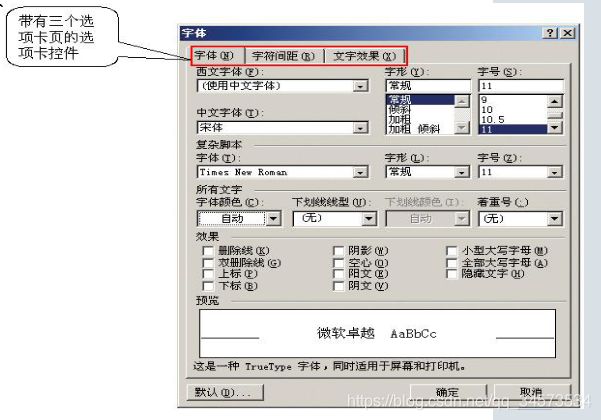
}10.9 TabControl选项卡控件
在 Windows 应用程序中,选项卡用于将相关的控件集中在一起,放在一个页面中。
选项卡控件用于显示多个选项卡,其中每个选项卡均可包含图片和其他控件。
选项卡相当于另一个窗体,可以容纳其他控件。
10.9.1 TabControl选项卡控件的常用属性
10.9.2 TabControl选项卡控件的常用事件
10.9.3 选项卡控件的操作实例
private void button3_Click(object sender, EventArgs e) //“下一步”
{ tabControl1.SelectedIndex += 1; }
private void button1_Click(object sender, EventArgs e) //“上一步”
{ tabControl1.SelectedIndex -= 1; }
private void button2_Click(object sender, EventArgs e) //“下一步”
{ tabControl1.SelectedIndex += 1; }
private void button4_Click(object sender, EventArgs e) //“上一步”
{ tabControl1.SelectedIndex -= 1; }
private void button7_Click(object sender, EventArgs e) //“上一步”
{ tabControl1.SelectedIndex -= 1; }
private void button6_Click(object sender, EventArgs e)//“确定”
{
if (DialogResult.Yes == MessageBox.Show("真的确定吗?", "提示", MessageBoxButtons.YesNo, MessageBoxIcon.Question))
this.Close();
}
private void button5_Click(object sender, EventArgs e)//”完成”
{
tabControl1.SelectedIndex += 1;
string name = textBox1.Text;
string sex;
if (radioButton1.Checked)
sex = radioButton1.Text;
else
sex = radioButton2.Text;
string phone = textBox2.Text;
string fathername = textBox3.Text;
string mathername = textBox4.Text;
string homepone = textBox5.Text;
string department = comboBox1.Text;
textBox6.Text = "姓名:" + name + "\r\n\r\n" +
"性别:" + sex + "\r\n\r\n" +
"电话:" + phone + "\r\n\r\n" +
"父亲姓名:" + fathername + "\r\n\r\n" +
"母亲姓名:" + mathername + "\r\n\r\n" +
"家庭电话:" + homepone + "\r\n\r\n" +
"所属院系:" + department;
}