- 疯狂安卓入门,crayandroid
耶耶耶耶耶~
其它androidjava
系列文章目录文章目录系列文章目录第一组ViewGroup为基类帧布局约束布局第二组TextView及其子类button时钟AnalogClock和TextClock计时器第三组ImageView及其子类第四组AdapterView及其子类AutoCompleteTextView的功能和用法ExapndaleListViewAdapterViewFlipperRecyclerView组件第五组UIP
- 学习Android的第十九天
Java'
Android学习android
目录AndroidExpandableListView分组列表ExpandableListView属性ExpandableListView事件ExpandableListView的Adapter范例参考文档AndroidViewFlipper翻转视图ViewFlipper属性ViewFlipper方法为ViewFlipper加入View例子:全屏幕可以滑动的引导页参考文档AndroidExpand
- ViewFlipper 锁屏解锁后停止滚动分析
YiiY34
出现的机器为红米Note几不清楚了。。。。图片貌似有点大。。。出现这个原因是我把那个直接进入系统(正数第三个)给打开了,然后锁屏后就出现了不滚动的情况,保持不滚动App的进程把这个关上后进入app,锁屏,再打开屏幕又滚动了,百度一下飞机票打卡记一下
- 控件 -- ViewFlipper
TomyZhang
一、概念ViewFlipper是用于实现轮播的控件。二、常用方法setInAnimation:设置View进入屏幕时候使用的动画。setOutAnimation:设置View退出屏幕时候使用的动画。showPrevious:显示ViewFlipper里面的上一个View。showNext:显示ViewFlipper里面的下一个View。setFlipInterval:设置View之间切换的时间间隔
- android 垂直循环滚动字幕,Android文字垂直滚动、纵向走马灯的几种实现方式
通人情
android垂直循环滚动字幕
screen_shot.gif方法一、使用系统控件ViewFlipper方式:布局文件:android:id="@+id/view_flipper"android:layout_width="300dp"android:layout_height="35dp"android:layout_centerInParent="true"android:autoStart="true"android:ba
- AdapterViewFlipper的功能和用法
XLMN
AdapterViewFlipper的功能和用法AdapterViewFlipper继承了AdapterAnimator,它会显示多个组件,但每次只能显示一个组件,通过showprevious和shownext方法实现显示上一个和下一个组件并且可以通过调用startFlipping实现自动播放//lovemiapublicclassMainActivityextendsActivity{int[]
- Android实现屏幕切换动画效果的ViewFlipper应用
代码幻想花园
android编程
ViewFlipper是Android中的一个布局容器,可以在其中添加多个子视图,并通过手势或编程方式进行切换。本文将介绍如何使用ViewFlipper实现屏幕切换动画效果,并提供相应的源代码示例。步骤1:创建一个新的Android项目首先,打开AndroidStudio并创建一个新的Android项目。在项目创建过程中,选择适当的项目名称和其他设置。步骤2:修改布局文件在res/layout目录
- Android如何实现轮播效果:ViewFlipper 和 ViewAnimator
码中之牛
Android移动开发架构android移动开发安卓App架构
前言现在的app中基本上都有轮播的需求,比如广告banner、最新消息tips等等。其中我们熟悉的顶部广告一般左右轮播,这种情况大部分通过ViewPager实现。而那种上下轮播的消息tips(一般是条状)则可以使用ViewFlipper实现。说到ViewFlipper,就不得不先说ViewAnimator,它是ViewFlipper的父类,ViewFlipper的功能就是在它基础上扩展出来的。Vi
- 【Android初级】如何实现一个比相册更高大上的左右滑动特效(附源码)
snowyeti
在Android里面,想要实现一个类似相册的左右滑动效果,我们除了可以用Gallery、HorizontalScrollView、ViewPager等控件,还可以用一个叫做ViewFlipper的类来代替实现,它继承于ViewAnimator。如见其名,这个类是跟动画有关,会将添加到它里面的两个或者多个View做一个动画,然后每次只显示一个子View,通过在View之间切换时执行动画,最终达到一个
- java图片切换 特效_Android中使用ImageViewSwitcher实现图片切换轮播导航效果
weixin_39541600
java图片切换特效
前面写过了使用ViewFlipper和ViewPager实现屏幕中视图切换的效果(ViewPager未实现轮播)附链接:今天我们在换一种实现方式ImageViewSwitcher。ImageSwitcher是Android中控制图片展示效果的一个控件,如:幻灯片效果ImageSwitcher粗略的理解就是ImageView的选择器。ImageSwitcher的原理:ImageSwitcher有两个
- android java切换图片_Android中使用imageviewswitcher 实现图片切换轮播导航的方法
weixin_39752880
androidjava切换图片
前面写过了使用ViewFlipper和ViewPager实现屏幕中视图切换的效果(ViewPager未实现轮播)附链接:今天我们在换一种实现方式ImageViewSwitcher。ImageSwitcher是Android中控制图片展示效果的一个控件,如:幻灯片效果ImageSwitcher粗略的理解就是ImageView的选择器。ImageSwitcher的原理:ImageSwitcher有两个
- 2-5-5 ViewFlipper
努力学习的安同学
标注:本文为个人学习使用,仅做自己学习参考使用,请勿转载和转发2018-06-22:初稿。参考博主coder-pig0.引言该组件ViewFlipper为Android自带的多页面管理控件,且可以自动播放。ViewPager是一页一页的,而ViewFlipper则是一层一层的。和ViewPager一样,很多时候,用来实现进入应用后的引导页,或者用于图片轮播。官方的API:ViewFlipper1.
- Android基于ViewFlipper 实现代办事项的上下循环滚动
Rnwater
Android动画Android基础相关android自定义viewViewFlipper代办事项轮播
目标:一个页面实现两个代办事项的上下轮播,并且一个一个往上滚动,当滚动到最后一个的时候,第一个在下面衔接继续滚动。实现方式:ViewFlipper自带的轮播方案+数据源切换方式代码实现:假数据:ListflipperBeans=newArrayList自定义的ViewFlipper:因为需要修改数据源,所以需要再view滚动的时候切换数据,我们需要重写setDisplayedChild方法MyVi
- 视图、组件切换
Res2013
继承关系 ViewAnimator及其子类的继承关系如下所示:ViewAnimator继承关系.pngViewSwitcherImageSwitcherTextSwitcherViewFlipper
- 使用ViewFlipper实现简单的数字递增滚动效果
fengfancky
ViewFlipperDemo效果如下:ViewFlipperDemo.gifViewFlipper介绍ViewFlipper是一个常用用于多视图切换的控件,继承于ViewAnimator类。易实现不同动画的切换效果。常用方法showNext:显示在ViewFlipper中当前显示视图的下一个视图。showPrevious:显示在ViewFlipper中当前显示视图的上一个视图。setFilpIn
- Andorid Widget 使用 RemoteViews 加载自定义View
kongjn
最终效果图AndroidWidget的实现方式中View是由RemoteViews实现的*{@codeRemoteViews}islimitedtosupportforthefollowinglayouts:*Andthefollowingwidgets:*{@linkandroid.widget.AdapterViewFlipper}*{@linkandroid.widget.FrameLayo
- 【Android】AndroidStudio实现图片的自动轮播ViewFlipper
yao_yao_ya
Androidandroid-studio
目录一.搭建工程二、layout三.MainActivity完整的工程:今天小编用一种比较简单,不用添加依赖,直接使用内部ViewFlipper来实现对图片的自动轮播。(附完整代码)先来看看效果SVID_20220520_171642_1一.搭建工程首先来看我们需要创建一些什么文件需要注意的是。这里的anim文件夹是需要自己新建的,然后加入left_in.xml和right_xml文件(主要控制图
- ViewFlipper和ViewPager
iblade_wang
ViewFlipper继承于ViewAnimator(extendsFrameLayout),是Android4.0引入的新特性。适用于多界面的程序欢迎引导界面,算是个轻量级的组件,适合展示静态数据,少量数据,最常见的一行广告位垂直滚动的文字。动画上改为Y轴方向即可实现。可以自行滚动。ViewFlipper常用APIViewPager常常与Fragment放一起使用展示较为复杂的数据。
- ViewFilpper
小竹子爱广播
一,为ViewFliper加入View(1)静态导入:在layout布局文件中直接导入(2)动态导入:addView()方法flipper=(ViewFlipper)findViewById(R.id.flipper);flipper.addView(getImageView(R.drawable.pic1));flipper.addView(getImageView(R.drawable.pic
- android kotlin 垂直滚动(消息轮播)
Mocaris
这是个仿淘宝首页上下滚动消息的layout+使用方式/***Createdbymocarison2017/12/20.*垂直跑马灯*/publicclassVerticalRollingLayoutextendsViewFlipper{publicstaticfinalintTOP_BOTTOM=0;publicstaticfinalintBOTTOM_TOP=1;//滚动方向上下下上privat
- android复杂首页布局
tea9
示例图原型图分析:通过分析原型图,分为4个模块1.轮播图2.公告3.指示器4.内容列表实现:轮播图使用BGABanner-Android库公告使用ViewFlipper控件指示器切换使用MagicIndicator库内容列表使用ViewPager+Fragment(RecyclerView)实现图其他依赖:ankoBaseRecyclerViewAdapterHelperglidegson源码:h
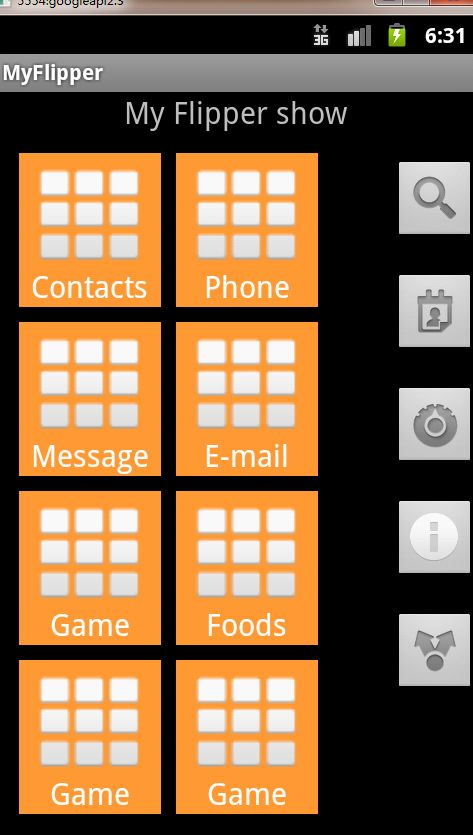
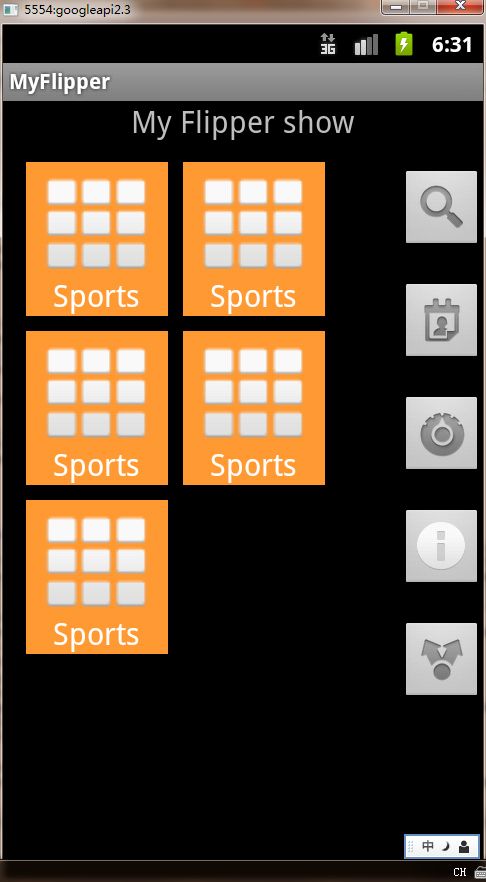
- Android入门之ViewFlipper翻转视图的使用详解
目录介绍课程目标项目结构前端代码right_in.xmlright_out.xmlpage_ad_one.xml~page_ad_five.xml后端代码MainActivity.java接着我们来说手动滑动的例子left_in.xmlleft_out.xmlMainActivity.java介绍本篇给大家带了的是ViewFlipper,它是Android自带的一个多页面管理控件,且可以自动播放!
- Android--- UI组件AdapterView and 适配器Adapter
马达加斯加D
安卓Androidandroidjava
Android---AdapterViewandAdapter适配器--AdapterUI控件--AdapterViewListView简单的ListView实现图文ListView实现ListView的监听函数GridViewSpinnerAdapterViewFlipper和StackView适配器–AdapterAdapter是UI控件和实际数据之间的桥梁,通过adapter将数据展示到UI
- Android使用kotlin实现多行文本上下滚动播放
最近在项目中用到了上下滚动展示条目内容,就使用kotlin简单编写实现了一下该功能。使用kotlin实现viewflipper展示textview的上下滚动播放其中包含了kotlin的一些简单的使用-首先是在布局文件中如下代码: 布局中首先已经动态添加了两条textview文本,也可以如下面代码中进行动态添加textview文本在kotlin代码中如下:importandroid.o
- Android实现ViewFlipper图片动画滑动
今天给大家实现的功能是类似于ViewFlipper的图片滑动的效果,供大家参考,具体内容如下现在就直接上代码吧!代码实例:1、xml布局文件 2、activity类packagecom.zking.laci.android20_shou; importandroid.support.v4.view.GestureDetectorCompat;importandroid.support.v7.ap
- android viewflipper实现左右滑动切换显示图片
本文实例为大家分享了androidviewflipper实现左右滑动切换显示图片的具体代码,供大家参考,具体内容如下1.首先定义四个动画文件,表示当view切换的时候的显示效果in_leftright.xml in_rightleft.xml out_leftright.xml out_rightleft.xml 2.在main.xml中添加ViewFlipper控件,里面
- Android中ViewFlipper和AdapterViewFlipper使用的方法实例
目录一、ViewFlipper二、AdapterViewFlipperAndroidViewFlipper、AdapterViewFlipper对比复用性动画效果属性配置总结一、ViewFlipper在很多APP都有如下的公告通知效果(上下自动翻滚)这种效果可以使用很多方式实现,有一个简便的方式可以使用ViewFlipper控件实现,ViewFlipper控件继承结果如下:可以看出ViewFlip
- Android通知笔记
leilifengxingmw
RemoteViews只支持部分布局和控件当我们自定义通知布局的时候,需要通过NotificationCompat.Builder设置自定义的RemoteViews。而RemoteViews中只支持部分布局和控件。如下所示。布局android.widget.AdapterViewFlipperandroid.widget.FrameLayoutandroid.widget.GridLayoutan
- ViewFlipper处理轮播
陈晓之
1.ViewFlipper与ViewPager的区别:ViewFlipper继承ViewAnimator,切换时可设置动画效果,适合展示静态数据少量数据。ViewPager继承ViewGroup,官方描述:ViewPager通常和Fragment一起使用,Fragment有自己的生命周期。fragments和ViewPager一起使用时,Android为其提供标准的adapter:Fragment
- 学习AdapterViewFlipper 图片、文字 轮播动画控件
android后端
1.问题/坑点1.1item宽高不生效问题需要注意的是,AdapterViewFlipper在布局时,宽高一定要用match_parent或者具体dp值。如果宽、高中使用了wrap_content时,会导致AdapterViewFlipper容器的宽高,最终变成第一个item的宽高。即使后续item的宽高超过第一个item,也不会生效,内容显示只会被限定在第一个的宽高范围内。原理也很好理解,后续i
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round