AdapterViewFlipper的功能和用法
AdapterViewFlipper继承了AdapterAnimator,它会显示多个组件,但每次只能显示一个组件,通过showprevious和shownext方法实现显示上一个和下一个组件
并且可以通过调用startFlipping实现自动播放
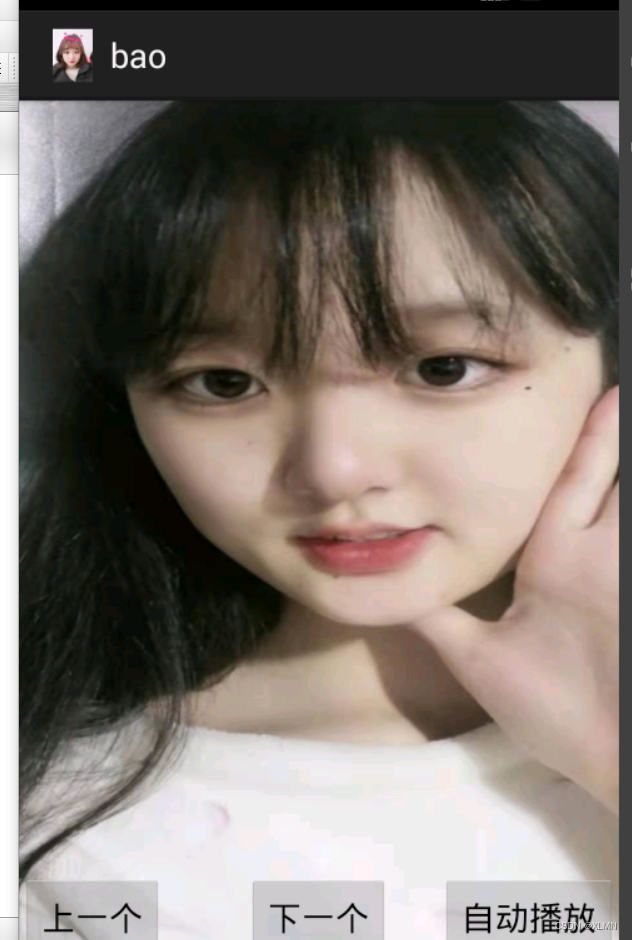
android:layout_width="match_parent" android:layout_height="match_parent" > android:id="@+id/mia" android:layout_width="match_parent" android:layout_height="match_parent" android:flipInterval="5000" android:layout_alignParentTop="true"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:onClick="prev" android:layout_alignParentLeft="true" android:text="上一个"/> android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:onClick="next" android:text="下一个"/> android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentBottom="true" android:onClick="auto" android:text="自动播放"/>
//love mia
public class MainActivity extends Activity {
int[] love_mia = new int[] { R.drawable.mia, R.drawable.love,
R.drawable.mia3, R.drawable.mia4, R.drawable.mia5, R.drawable.mia6,
R.drawable.mia7, R.drawable.mia8, R.drawable.mia9,
R.drawable.mia10, R.drawable.mia11 };
private AdapterViewFlipper avf;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.image);
avf = (AdapterViewFlipper) findViewById(R.id.mia);
// 创建一个baseAdapter对象,该对象负责提供Gallery所显示的列表项
BaseAdapter ba = new BaseAdapter() {
// 该方法返回的view代表了每个列表项
@Override
public View getView(int arg0, View arg1, ViewGroup arg2) {
// TODO Auto-generated method stub
// 创建一个imageview
ImageView iv = new ImageView(MainActivity.this);
iv.setImageResource(love_mia[arg0]);
// 设置imageview的缩放类型
iv.setScaleType(ScaleType.FIT_XY);
// 为imageview设置布局参数
iv.setLayoutParams(new ViewGroup.LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
return iv;
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return arg0;
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return arg0;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return love_mia.length;
}
};
avf.setAdapter(ba);
}
public void prev(View source){
//显示上一个组件
avf.showPrevious();
//停止自动播放
avf.stopFlipping();
}
public void next(View source){
//显示下一个组件
avf.showNext();
//停止自动播放
avf.stopFlipping();
}
public void auto(View source){
//开始自动播放
avf.startFlipping();
}
}