前端-es6模块化
es6模块化
- 1、模块化简介
-
- 1.1、模块化产生的背景
- 1.2、模块化规范
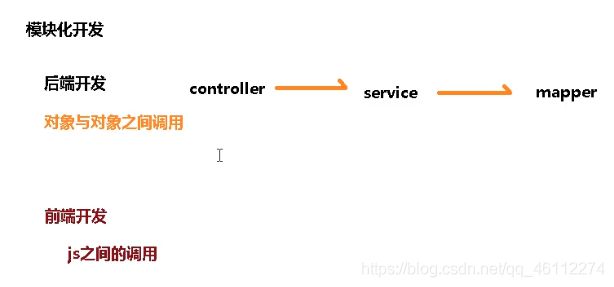
- 1.3、前后端的模块化
- 2、ES6模块化规范案例
-
- 2.1、创建 moduldemo文件夹,项目初始化**npm init**
- 2.2、创建01.js文件,定义导出的信息
- 2.3、创建02.js文件,调用方法
- 2.4、运行02.js,出错了
- 3、bable转码器的使用
-
- 3.1、安装babel工具
- 3.2、查看是否安装成功
- 3.3、编写配置文件.babelrc
- 3.4、安装转码器
- 3.5、 整个目录转码
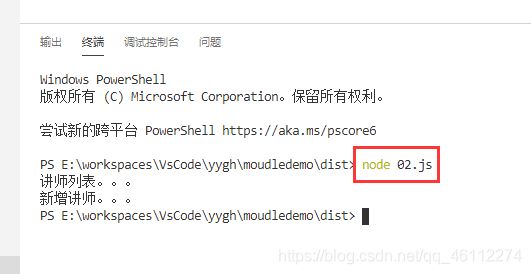
- 3.6、测试代码
1、模块化简介
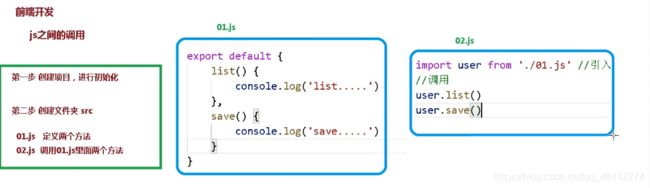
js之间的调用
1.1、模块化产生的背景
随着网站逐渐变成"互联网应用程序",嵌入网页的Javascript代码越来越庞大,越来越复杂。

Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。
1.2、模块化规范
CommonJS模块化规范(基于ES6语法之前)
ES6模块化规范(使用ES6语法)
1.3、前后端的模块化
2、ES6模块化规范案例
2.1、创建 moduldemo文件夹,项目初始化npm init
2.2、创建01.js文件,定义导出的信息
第一种写法:
export default {
getList(){
console.log("讲师列表。。。")
},
save(){
console.log("新增讲师。。。")
}
}
第二种写法:
export function getList() {
console.log('获取讲师列表2')
}
export function save() {
console.log('保存讲师2')
}
2.3、创建02.js文件,调用方法
import user from "./01.js" //引入
//调用方法
user.getList()
user.save()
第二种写法:
import {getList, save} from"./01.js"
getList()
save()
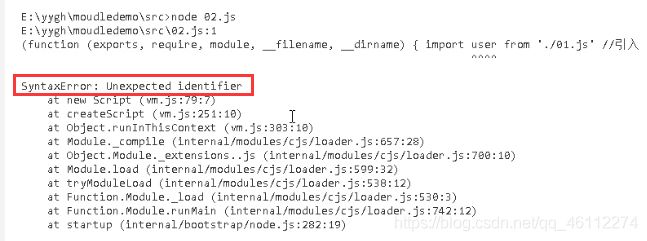
2.4、运行02.js,出错了
注意:这时的程序无法运行的,因为ES6的模块化代码无法在Node.js中执行,需要用Babel编辑成ES5后再执行。

3、bable转码器的使用
ES6的某些高级语法在浏览器环境甚至是Node.js环境中无法执行。
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。
这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。
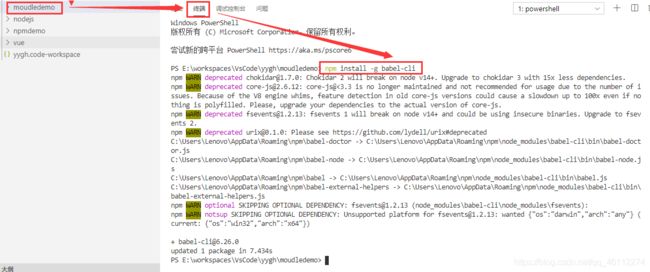
3.1、安装babel工具
Babel提供babel-cli工具,用于命令行转码。它的安装命令如下:
npm install -g babel-cli
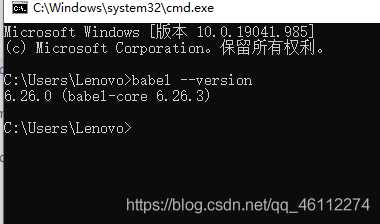
3.2、查看是否安装成功
#查看是否安装成功
babel --version
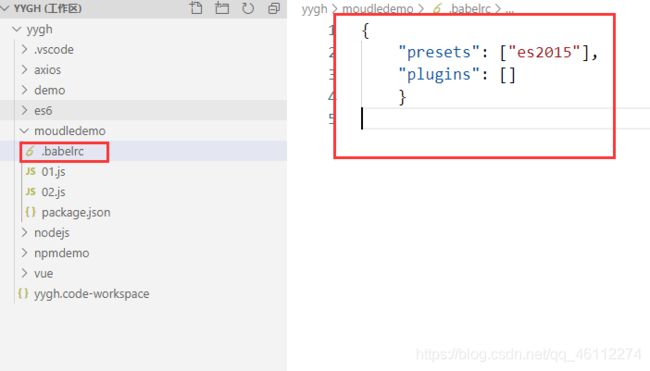
3.3、编写配置文件.babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,presets字段设定转码规则

{
"presets": ["es2015"],
"plugins": []
}
3.4、安装转码器
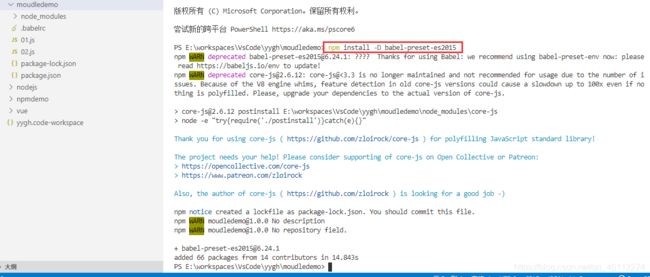
在moduldemo目录中安装
npm install -D babel-preset-es2015
3.5、 整个目录转码
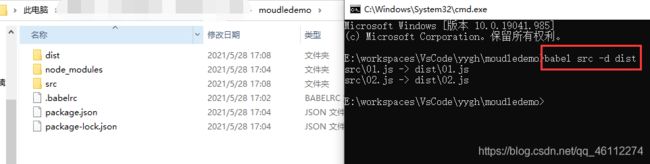
将src文件下的文件转成es5规范,并存放到dist文件夹下
#--out-dir 或 -d 参数指定输出目录
babel src -d dist