redux工作原理工作流程以及代码详解(React中的应用)
React中Redux工作原理工作流程以及代码详解
redux是什么?
简单说来就2点
1、redux是一个专门用于做状态管理的JS库,并非react插件库,但基本和react配合开发使用
2.其作用:集中式管理react应用中多个组件共享的状态,及负责管理状态
什么情况下需要使用redux?
1、某个组件的状态,需要让其他组件随时拿到共享
2、一个组件需要改变另一个组件的状态(或是通信)
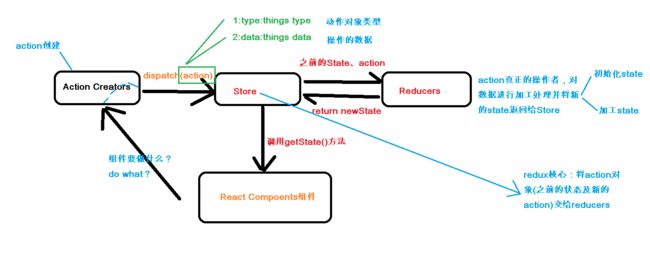
简单画下redux原理图:
 下面以一个求和的小demo对redux进行代码演示:实现加、减、奇数加、异步加
下面以一个求和的小demo对redux进行代码演示:实现加、减、奇数加、异步加
代码详解:
1、安装redux:
yarn add redux
1、新建action.js自行命名即可:该文件专门为Count组件生成action对象
//该文件专门为Count组件生成action对象
import{INCREMENT,DECREMENT} from './constant'
//加法
export function createIncrementAction(data){
return {type:INCREMENT,data:data}
}
//简约写法:
// export const createIncrementAction = data =>({type:'increment',data:data})
//减法
export function createDecrementAction(data){
return {type:DECREMENT,data:data}
}
2、**(核心)**新建store.js自行命名即可:该文件专门用于暴露一个store对象,整个应用只有一个store对象
// 该文件专门用于暴露一个store对象,整个应用只有一个store对象
//引入createStore,专门用于创建redux中最为核心的store对象
// import {createStore} from 'redux'
//createStore已经启用改用:
import {legacy_createStore as createStore} from 'redux'
//引入为Count组件服务的reducer
import countReducer from './count_reducer'
//store暴露出去
export default createStore(countReducer)
3、新建reducer.js自行命名即可:该文件用于创建一个为Count求和组件服务的reducer、reducer本质就是一个函数
// 1.该文件用于创建一个为Count组件服务的reducer、reducer本质就是一个函数
//2.reducer函数会接收到两个参数,分别为:之前的状态(preState),动作对象(action)
import{INCREMENT,DECREMENT} from './constant'
export default function countReducer(preState, action) {
console.log(preState)
//初始化判断
if(preState===undefined) preState = 0
//从action对象中获取type和date
const { type, data } = action
//根据type决定如何加工数据
switch (type) {
case INCREMENT:
return preState + data//加
case DECREMENT:
return preState - data//减
default:
return preState
}
}
4、(可以不用)新建constant.js自行命名即可:该文件是用于定义action对象中type类型的常量值(规范开发,建议也对redux相关常量进行集中管理)
//该文件是用于定义action对象中type类型的常量值
//目的为了便于同时管理action的动作对象,可以不用
export const INCREMENT = 'increment'
export const DECREMENT = 'decrement'
5、Count求和组件代码:
import React, { Component } from 'react'
//引入store,用于获取redux中保存的状态
import store from '../../redux/store'
//引入actionCreator,专用于创建action对象
import {createDecrementAction,createIncrementAction} from '../../redux/count_action'
export default class Count extends Component {
state = { myState: '自身独有的state' }
componentDidMount() {
//监测redux中状态的变化,只要变化,就调用render()
store.subscribe(() => {
//此处作用是为了更新render,即执行setState就会触发render
this.setState({})
})
}
//加法
increment = () => {
const { value } = this.selectNumber
//自己创建的action
// store.dispatch({ type: 'increment', data: value * 1 })
//通过actionCreator创建的action
store.dispatch(createIncrementAction(value*1))
}
//减法
decrement = () => {
const { value } = this.selectNumber
store.dispatch(createDecrementAction(value*1))
}
//奇数再加
incrementIfOdd = () => {
const { value } = this.selectNumber
const count = store.getState()
if (count % 2 !== 0) {
store.dispatch(createDecrementAction(value*1))
}
}
//异步加
incrementAsyc = () => {
const { value } = this.selectNumber
setTimeout(()=>{
store.dispatch(createDecrementAction(value*1))
},500)
}
render() {
return (
<div>
<h1>当前求和为:{store.getState()}</h1>
<select ref={c => this.selectNumber = c}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<button onClick={this.incrementIfOdd}>当前求和为奇数再加</button>
<button onClick={this.incrementAsyc}>异步加</button>
</div>
)
}
}
6、App.jsx代码:
import React, { Component } from 'react'
import Count from './components/Count'
export default class App extends Component {
render() {
return (
<div>
<Count/>
</div>
)
}
}
说明:
1、store.js:
(1)引入redux中的legacy_createStore(备注:createStore已废弃),创建一个store
(2)legacy_createStore调用时要传入一个为其服务的reducer
(3)暴露store对象
2、reducer.js:
(1)该文件用于创建一个为Count组件服务的reducer、reducer本质就是一个函数,接收preState,action、返回加工后的状态
(2)reducer有2个作用:初始化函数、加工状态
(3)reducer被第一次调用时,是store触发的,
传递的preState是undefined,
传递的action是类似如下格式数据:
{type: “@@redux/INITr.y.u.u.5.o”}
3、action.js:该文件专门为所服务的组件生成action对象
4、constant.js:统一管理action中相关的常量,同时也避免写错常量字段
5、备注:可在index.js入口文件中监测store中状态的改变,一旦发生改变重新渲染
代码如下:
原来:
ReactDOM.render(
<App/>,
document.getElementById('root')
)
新增监测后:记得引入store
store.subscribe(()=>{
ReactDOM.render(
<App/>,
document.getElementById('root')
)
})
补充:
redux只负责管理状态,至于状态的改变驱动着页面的展示,需要我们自己实现
搞定、兄弟萌赶快试试叭!!!