Windows Phone 7 使用数据模板DataTemplate进行数据绑定
一、DataTemplate
DataTemplate 类 描述数据对象的可视结构。
命名空间: System.Windows
XAML
<DataTemplate ...>
templateContent
</DataTemplate>
XAML 值
templateContent
定义此 DataTemplate 的对象树。该树必须有一个根元素,而该根元素可以有零个或更多的子元素。
通常使用 DataTemplate 指定数据的直观表示。将 ItemsControl(如 ListBox)绑定到整个集合时,DataTemplate 对象尤其有用。可以使用 DataTemplate 定义数据对象的外观。DataTemplate 的内容变成数据对象的可视结构。
可以在 DataTemplate 中使用数据绑定。例如,假定 ListBox 绑定到 Customer 对象的集合,并且将 ItemTemplate 属性设置为 DataTemplate。创建 ListBox 时,将为集合中的每个 Customer 创建一个 ListBoxItem,并将 ListBoxItem 的 DataContext 设置为相应的客户。也就是说,第一个 ListBoxItem 的 DataContext 设置为第一个客户,第二个 ListBoxItem 的 DataContext 设置为第二个客户,依此类推。可以将 DataTemplate 中的元素绑定到 Customer 对象的属性。
定义用于创建数据模板的内容的 XAML 用法不作为可设置的属性公开。这是内置于 DataTemplate 对象元素的 XAML 处理的特殊行为。
示例
--------------------------------------------------------------------------------
下面的示例使用 DataTemplate 显示 ListBox 的项。在此示例中,ListBox 绑定到 Customer 对象的集合。DataTemplate 包含 TextBlock 控件,这些控件绑定到 FirstName、LastName 和 Address 属性。
XAML
<Grid>
<Grid.Resources>
<src:Customers x:Key="customers"/>
</Grid.Resources>
<ListBox ItemsSource="{StaticResource customers}" Width="350" Margin="0,5,0,10">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Padding="5,0,5,0"
Text="{Binding FirstName}" />
<TextBlock Text="{Binding LastName}" />
<TextBlock Text=", " />
<TextBlock Text="{Binding Address}" />
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
下面的示例演示 Customer 类和 ListBox 绑定到的集合。
public class Customer
{
public String FirstName { get; set; }
public String LastName { get; set; }
public String Address { get; set; }
public Customer(String firstName, String lastName, String address)
{
this.FirstName = firstName;
this.LastName = lastName;
this.Address = address;
}
}
public class Customers : ObservableCollection<Customer>
{
public Customers()
{
Add(new Customer("Michael", "Anderberg",
"12 North Third Street, Apartment 45"));
Add(new Customer("Chris", "Ashton",
"34 West Fifth Street, Apartment 67"));
Add(new Customer("Cassie", "Hicks",
"56 East Seventh Street, Apartment 89"));
Add(new Customer("Guido", "Pica",
"78 South Ninth Street, Apartment 10"));
}
}
二、DataTemplateSelector
DataTemplateSelector 类
提供一种方式来根据数据对象和数据绑定元素选择 DataTemplate。
命名空间: System.Windows.Controls
通常,如果有多个 DataTemplate 可用于同一类型的对象,并且您希望根据每个数据对象的属性提供自己的逻辑来选择要应用的 DataTemplate,则应创建 DataTemplateSelector。
若要创建模板选择器,请创建继承自 DataTemplateSelector 的类并重写 SelectTemplate 方法。 在定义您的类后,就可以将类的实例分配到您的元素的模板选择器属性。
示例
--------------------------------------------------------------------------------
在此示例中,绑定源是 Task 对象的列表。 Task 对象的属性之一为 Priority。 有两个已定义的数据模板:myTaskTemplate 和 importantTaskTemplate。
若要提供逻辑以根据数据对象的 Priority 值选择要使用的 DataTemplate,请创建 DataTemplateSelector 的子类并重写 SelectTemplate 方法。 在下面的示例中,SelectTemplate 方法提供逻辑以根据 Priority 属性的值返回适当的模板。 可以在封装 Window 元素的资源中找到要返回的模板。
using System.Windows;
using System.Windows.Controls;
namespace SDKSample
{
public class TaskListDataTemplateSelector : DataTemplateSelector
{
public override DataTemplate
SelectTemplate(object item, DependencyObject container)
{
if (item != null && item is Task)
{
Task taskitem = item as Task;
Window window = Application.Current.MainWindow;
if (taskitem.Priority == 1)
return
window.FindResource("importantTaskTemplate") as DataTemplate;
else
return
window.FindResource("myTaskTemplate") as DataTemplate;
}
return null;
}
}
}
然后,我们可以将 TaskListDataTemplateSelector 声明为资源:
XAML 复制
<Window.Resources>
...
<local:TaskListDataTemplateSelector x:Key="myDataTemplateSelector"/>
...
</Window.Resources>
若要使用模板选择器资源,请将其分配到 ListBox 的 ItemTemplateSelector 属性。 ListBox 为基础集合中的每一项调用 TaskListDataTemplateSelector 的 SelectTemplate 方法。 该调用会将数据对象作为项参数来传递。 然后,将该方法返回的 DataTemplate 应用于该数据对象。
XAML
<ListBox Width="400" Margin="10"
ItemsSource="{Binding Source={StaticResource myTodoList}}"
ItemTemplateSelector="{StaticResource myDataTemplateSelector}"
HorizontalContentAlignment="Stretch"/>
三、ContentControl
ContentControl 可以包含任何类型的公共语言运行库对象(如字符串或 DateTime 对象)或 UIElement 对象(如 Rectangle 或 Panel)。 这使您能够向控件(如 Button 和 CheckBox)中添加丰富的内容。
ContentControl 具有有限的默认样式。 如果要增强该控件的外观,可以创建新的 DataTemplate
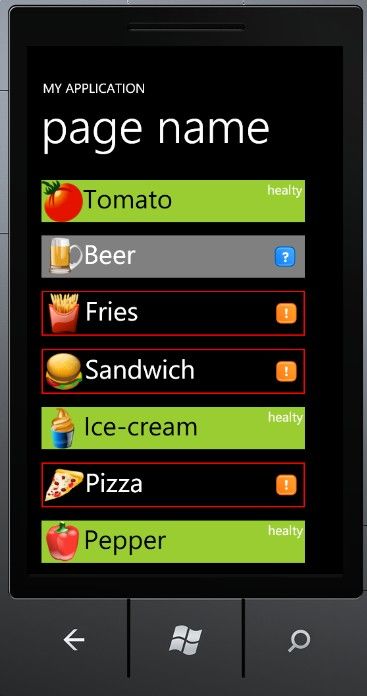
四、实例

<
Grid
x:Name
="ContentPanel"
Grid.Row
="1"
Margin
="12,0,12,0"
>
<
ListBox
x:Name
="listBox"
HorizontalContentAlignment
="Stretch"
>
<
ListBox.ItemTemplate
>
<
DataTemplate
>
<
local:FoodTemplateSelector
Content
="
{Binding}
"
>
<
local:FoodTemplateSelector.Healthy
>
<
DataTemplate
>
<
StackPanel
Orientation
="Horizontal"
Background
="YellowGreen"
Width
="400"
Margin
="10"
>
<
Image
Source
="
{Binding IconUri}
"
Stretch
="None"
/>
<
TextBlock
Text
="
{Binding Name}
"
FontSize
="40"
Foreground
="Black"
Width
="280"
/>
<
TextBlock
Text
="healty"
/>
</
StackPanel
>
</
DataTemplate
>
</
local:FoodTemplateSelector.Healthy
>
<
local:FoodTemplateSelector.UnHealthy
>
<
DataTemplate
>
<
Border
BorderBrush
="Red"
BorderThickness
="2"
Width
="400"
Margin
="10"
>
<
StackPanel
Orientation
="Horizontal"
>
<
Image
Source
="
{Binding IconUri}
"
Stretch
="None"
/>
<
TextBlock
Text
="
{Binding Name}
"
FontSize
="40"
Width
="280"
/>
<
Image
Source
="Images/attention.png"
Stretch
="None"
Margin
="10,0,0,0"
/>
</
StackPanel
>
</
Border
>
</
DataTemplate
>
</
local:FoodTemplateSelector.UnHealthy
>
<
local:FoodTemplateSelector.NotDetermined
>
<
DataTemplate
>
<
StackPanel
Orientation
="Horizontal"
Background
="Gray"
Width
="400"
Margin
="10"
>
<
Image
Source
="
{Binding IconUri}
"
Stretch
="None"
/>
<
TextBlock
Text
="
{Binding Name}
"
FontSize
="40"
Width
="280"
/>
<
Image
Source
="Images/question.png"
Stretch
="None"
Margin
="10,0,0,0"
/>
</
StackPanel
>
</
DataTemplate
>
</
local:FoodTemplateSelector.NotDetermined
>
</
local:FoodTemplateSelector
>
</
DataTemplate
>
</
ListBox.ItemTemplate
>
</
ListBox
>
</
Grid
>
</
Grid
>
using
System;
using
System.Collections.Generic;
using
System.Linq;
using
System.Net;
using
System.Windows;
using
System.Windows.Controls;
using
System.Windows.Documents;
using
System.Windows.Input;
using
System.Windows.Media;
using
System.Windows.Media.Animation;
using
System.Windows.Shapes;
using
Microsoft.Phone.Controls;
namespace
WP7SampleProject10
{
public
class
FoodTemplateSelector : DataTemplateSelector
{
public
DataTemplate Healthy
{
get
;
set
;
}
public
DataTemplate UnHealthy
{
get
;
set
;
}
public
DataTemplate NotDetermined
{
get
;
set
;
}
public
override
DataTemplate SelectTemplate(
object
item, DependencyObject container)
{
Data foodItem
=
item
as
Data;
if
(foodItem
!=
null
)
{
if
(foodItem.Type
==
"
Healthy
"
)
{
return
Healthy;
}
else
if
(foodItem.Type
==
"
NotDetermined
"
)
{
return
NotDetermined;
}
else
{
return
UnHealthy;
}
}
return
base
.SelectTemplate(item, container);
}
}
public
class
Data
{
public
string
Name
{
get
;
set
;
}
public
string
Description
{
get
;
set
;
}
public
string
IconUri
{
get
;
set
;
}
public
string
Type
{
get
;
set
;
}
}
public
partial
class
MainPage : PhoneApplicationPage
{
//
Constructor
public
MainPage()
{
InitializeComponent();
List
<
Data
>
list
=
new
List
<
Data
>
();
Data item0
=
new
Data() { Name
=
"
Tomato
"
, IconUri
=
"
Images/Tomato.png
"
, Type
=
"
Healthy
"
};
Data item1
=
new
Data() { Name
=
"
Beer
"
, IconUri
=
"
Images/Beer.png
"
, Type
=
"
NotDetermined
"
};
Data item2
=
new
Data() { Name
=
"
Fries
"
, IconUri
=
"
Images/fries.png
"
, Type
=
"
Unhealthy
"
};
Data item3
=
new
Data() { Name
=
"
Sandwich
"
, IconUri
=
"
Images/Hamburger.png
"
, Type
=
"
Unhealthy
"
};
Data item4
=
new
Data() { Name
=
"
Ice-cream
"
, IconUri
=
"
Images/icecream.png
"
, Type
=
"
Healthy
"
};
Data item5
=
new
Data() { Name
=
"
Pizza
"
, IconUri
=
"
Images/Pizza.png
"
, Type
=
"
Unhealthy
"
};
Data item6
=
new
Data() { Name
=
"
Pepper
"
, IconUri
=
"
Images/Pepper.png
"
, Type
=
"
Healthy
"
};
list.Add(item0);
list.Add(item1);
list.Add(item2);
list.Add(item3);
list.Add(item4);
list.Add(item5);
list.Add(item6);
this
.listBox.ItemsSource
=
list;
}
}
}
using
System;
using
System.Net;
using
System.Windows;
using
System.Windows.Controls;
using
System.Windows.Documents;
using
System.Windows.Ink;
using
System.Windows.Input;
using
System.Windows.Media;
using
System.Windows.Media.Animation;
using
System.Windows.Shapes;
namespace
WP7SampleProject10
{
public
abstract
class
DataTemplateSelector : ContentControl
{
public
virtual
DataTemplate SelectTemplate(
object
item, DependencyObject container)
{
return
null
;
}
protected
override
void
OnContentChanged(
object
oldContent,
object
newContent)
{
base
.OnContentChanged(oldContent, newContent);
ContentTemplate
=
SelectTemplate(newContent,
this
);
}
}
}