计算机视觉学习内容_视觉内容指导:您需要了解的内容
内容的视觉方向尚未得到广泛讨论,但却是高转换Web设计的关键方面。 每个访问者都会在首页加载中“吸收”一个新站点,无论他们是否有意识地这样做。
美学确实起着作用,但是更多的是关于设计的整体感觉 。 这种感觉可能会受到空白, 版式 ,对称性的影响,但主要受页面元素之间的关系影响 。
设计师希望访问者留在页面上,并通过吸引他们的注意力并使他们对该站点保持兴趣来保持滚动 。 设计原则应始终侧重于形式之前的功能 。 这意味着设计应该补充内容 ,而不是事后才推论。
在本文中,我想向您展示一些有关如何改善网站布局和视觉内容流的提示。
专注于构图
网站的每个部分都基于整体布局 。 这种总体布局遵循格式塔理论的规则构成,该规则指出整体总是大于各个部分的和 。
页面的各个区域组合成一个整体 。 设计元素需要在内容上产生引力 。 页面上的所有内容自然应该引导访客进一步向下,直到他们到达页面底部 。
这就是为什么内容的不同部分(视觉,文本,按钮等)之间的关系对设计如此重要的原因。
您的目标应该是鼓励人们以自己的意愿浏览网站。 说起来容易做起来难,但是通过学习真实的例子您可以学到很多东西。
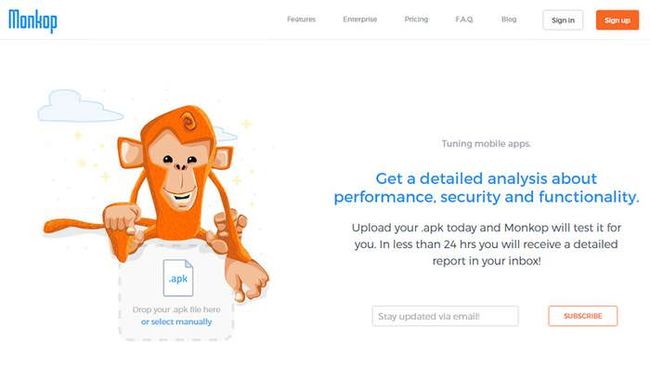
Monkop的主页是一个很好的示例,显示了文本和视觉效果的视觉层次结构。 元素之间使用了足够的空间,版式补充了品牌矢量图。
滚动时,您会注意到笔直的水平页面块除以颜色,边框和图形。 这些都是在考虑设计模式的基础上构建的,以提供整个页面的一致性 。
在底部,您会发现一个两列的拆分 ,一侧是图像,另一侧是文本。 图像还以左右-左右-左右的模式交换边 。 这引起了注意,并打破了典型页面的单调性 ,同时仍保持内容的自然流动 。
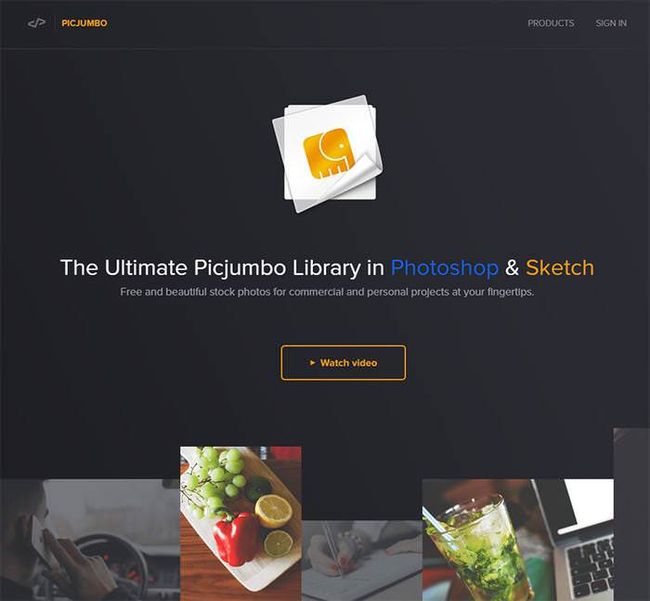
可以在Picjumbo的网站上找到类似的设计美学 ,该网站是Photoshop和Sketch用户的照片插件的登录页面。
主页将重点放在徽标和预览视频上。 滚动时,您会注意到自定义动画在整个页面中移动。 这个动画确实引起了观众的注意 ,并且使观众对保持滚动感兴趣 。
总体而言,页面感觉很开放 , 易于浏览 。 内容分为带有清晰字体和简洁图标的水平块 。
考虑不同页面元素平衡的方式,元素之间的间隔,颜色之间的对比度以及不同的形状。 所有这些都在整体构成中发挥作用。 每个站点自然都会在内容上施加一定的分量。
没有绝对的答案,因为每个站点都不同。 例如, 某些导航链接较大或过大时看起来会更好 。 当其他字母大写的字母较小时,其他字母更适合。
我建议您研究利基市场中的其他网站。 真正分析它们如何组合在一起。 甚至尝试重建布局,以查看哪些元素最终使设计“融合在一起”。
字体设计事项
设计排版的方式将影响网站的内容方向 。 这与类型层次结构以及不同页面元素(如段落,标题,项目符号列表,引号)和特殊布局元素(如列或表格)的设计风格有关 。
视觉效果也会影响布局,因此,以自然的方式设计内容是一个好主意。 以顺着页面向下流动的方式编写内容, 并使人们不断阅读每一段。
您拥有的最大工具就是对设计的关注 。 学习识别印刷元素的差异,以及它们与其他页面元素的关系。 在页面部分之间创建关系以区分内容区域。
您可能会考虑的一些事项:
- 字体大小
- 字体系列
- 色彩对比
- 页面部分的关系
- 行高和段落边距
- 字母间距和大写/小写
例如,查看Campaign Monitor的主页。 顶部导航链接使用所有带有小写字母的大写字母。 页面上的其他标题均采用相同的全大写设计 ,从而产生了统一感 。
该网站上其他较大的标题更为突出 ,它们确实跳出了页面。 仅查看典型的标头设计,就应该很容易分辨出标头及其配对正文之间的区别 。
Campaign Monitor上的印刷设计样式非常精美,并且自然地融入了布局中 。 达到这样的结果需要实践,但是尝试得越多,它将越容易。
要了解更多信息,我强烈建议您使用以下链接:
- 设计原理:视觉重量和方向
- 在设计中使用视觉权重
- 影响成分平衡的19个因素
指导内容
了解不同类型的网站具有不同的方法来引导访问者访问网站。 例如, 登陆页面希望通过信息 , 小图标 , 屏幕截图和推荐等方式来引导访客。
其他网站(例如博客)通常不会立即将人们带入主页。 大多数人都位于文章页面上 ,因此博客文章的布局旨在突出标题 ,并将人们进一步吸引到内容中 。 这是高质量文案发挥作用的地方,因为您希望读者垂涎每个单词。
社交网络和Web应用程序需要高质量的用户体验 ,所以这是一个稍有不同的主题,但是请考虑Facebook feed如何设计来鼓励滚动和用户交互 。
您用来使人们浏览该网站的设计方法将随着时间而改变 。 但总的来说,您的目标是引导访客看到视觉内容。
让我们看一下登录页面和博客设计以发现差异。
Cactus是OS X的静态站点生成器 。它们的主页紧密遵循Apple的设计风格 -大量的空格和细的sans-serif字体。
内容被组织成具有简单图形的列,块和文本块。 这些相同的审美观念在Apple产品中很常见 ,因此Mac用户将喜欢这种设计风格。
主页上列出了有关产品的信息(包括功能和设置)。 该页面本身鼓励滚动浏览独特的内容,基本图标以及左右内容块的交替列模式。
这里的目标是向现有用户提供信息,并向新用户推销Cactus的想法。
现在,将该设计与The Next Web的主页进行比较。 博客首页上的内容比较零星 ,因为帖子主题很多 。
矩形创建一个网格系统,将多个帖子封装到一个布局中 。 目的是让用户阅读网站上的内容 。 访客是否下载任何内容都无关紧要,但是如果他们坚持不停地阅读某些内容,则无关紧要。
吸引人们阅读的方法是拥有精美的照片和醒目的标题 。 TNW在这方面做得很好,其布局可让人们在侧边栏和内容后区域中使用相关的帖子缩略图浏览 。
在每个站点上,引导访问者执行特定操作的方式都不同。 但是,您可以通过研究其他成功站点的工作并学习如何复制来学到很多东西。
相信你的眼睛
可以分析性地解释各个设计属性,但是每个站点的实现都会有所不同。 带有“进一步滚动”链接的英雄图片在所有网站上的效果都不相同 。
学习设计在很大程度上是一个视觉过程 。 您对设计的关注是最重要的方面。 您需要正确查看内容才能识别此视觉层次结构 。 如果您可以在其他网站上看到它,则可以在自己的网站上复制它。
我最好的建议就是只相信你的眼睛 。 创建您喜欢的网站的列表,并花5分钟浏览每个网站。 在页面上写下您喜欢的元素,以及它们如何影响设计。 这将帮助您从UI / UX角度 (而不是用户角度) 内化这些概念 。
也不要害怕尝试! 没有人会仅仅阅读有关设计的文章而擅长设计。 是的,他们可以提供帮助-实际上可以提供很多帮助。 但是,您需要 从头开始创建东西,以了解哪些有效 ,哪些无效 。
通过研究喜欢的网站布局并重新创建它们,可以训练您的眼睛。 随着时间的流逝,您将在脑海中建立一个模式库,这将使设计新站点变得更加容易。
结语
希望这些技巧可以帮助您入门,并为您提供基本的路线图。 成为一名Web设计师并不容易,但是世界确实需要人才 ,而且自学这些基本概念从未如此简单。
研究带有您喜欢的页面元素的网站的最佳示例。 训练您的眼睛以识别关系,您将快速发展在自己的工作中复制这些关系所必需的技能。
翻译自: https://www.hongkiat.com/blog/visual-content-direction/