DC.Web.HttpCompress 压缩模块发布(采用原作者最新版,修复2处Bug,增加缓存功能)!(更新源码)
这几天做公司的网站访问速度优化,用到了一个老外写的DC.Web.HttpCompress压缩模块,但是悲催的是在百度上找的全是原作者的老版本,而且有各种问题,比如我从一位园友那里找到的一个版本在本机实验一点事情没有,但是发布到服务器上js,css文件压缩就失效了,百度了下确实也有人碰到这个问题,但是没人解答。。。。。。
我这个人一向爱刨根问底,我觉得热爱技术的人都应该是这样吧。于是我直接google找到了作者的最新版本,虽说是最新版本但也是2008年的了,不过这个版本跟以前版本的实现方式有所变化,而且我个人比较喜欢这个方式。仔细拜读了作者的源码后发现了两个Bug,修复之,又添加了文件缓存的功能,现在先分享给大家,明天再带着大家一点一点的分析源码。
使用方式:
1.将我上传的文件里的DC.Web.HttpCompress.dll上传到你的网站bin目录下。
2.如下增加及修改项目的web.config
<configSections>
<sectionGroup name="DCWeb">
<section name="HttpCompress" type="DC.Web.HttpCompress.Configuration, DC.Web.HttpCompress"/>
</sectionGroup>
</configSections>
<DCWeb>
<HttpCompress compressionType="GZip">
<IncludedMimeTypes>
<add mime="text/html"/>
</IncludedMimeTypes>
</HttpCompress>
</DCWeb>
<system.web>
<httpHandlers>
<add verb="*" path="js.axd,css.axd" type="DC.Web.HttpCompress.CompressionHandler,DC.Web.HttpCompress"/>
<!-- 将想要缓存的图像类型填入path,逗号分隔,例如 *.gif,*.png -->
<add verb="*" path="*.gif" type="DC.Web.HttpCompress.ImageHandler,DC.Web.HttpCompress"/>
</httpHandlers>
<httpModules>
<add name="HttpCompressModule" type="DC.Web.HttpCompress.HttpModule,DC.Web.HttpCompress"/>
</httpModules>
</system.web>
3.这样你的aspx,js,css都会被压缩且被缓存,添加到配置的图像也会被缓存。
4.运行效果对比
测试页面
Default.aspx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
<script src="js/js1/jquery-1.7.1.min.js" type="text/javascript"></script>
<script src="js/js2/jQueryRotateCompressed.2.1.js" type="text/javascript"></script>
<script src="js/js3/jquery.path.1.0.js" type="text/javascript"></script>
<script src="js/js3/jquery.uploadify.v2.1.4.js" type="text/javascript"></script>
<script src="js/js4/Test.js" type="text/javascript"></script>
</head>
<body>
<div id="content">
</div>
<a href="Test.aspx">跳转</a>
</body>
</html>
Test.aspx页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title></title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
<script src="js/js1/jquery-1.7.1.min.js" type="text/javascript"></script>
<script src="js/js2/jQueryRotateCompressed.2.1.js" type="text/javascript"></script>
<script src="js/js3/jquery.path.1.0.js" type="text/javascript"></script>
<script src="js/js3/jquery.uploadify.v2.1.4.js" type="text/javascript"></script>
<script src="js/js4/Test.js" type="text/javascript"></script>
</head>
<body>
<div id="content">
</div>
<a href="Default.aspx">跳转</a>
</body>
</html>
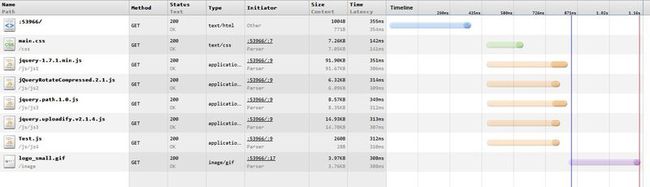
测试工具google浏览器,添加模块前访问Default.aspx页面
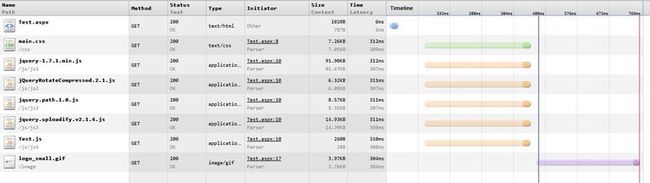
跳转到Test.aspx页面后
可以看出并没有使用cache
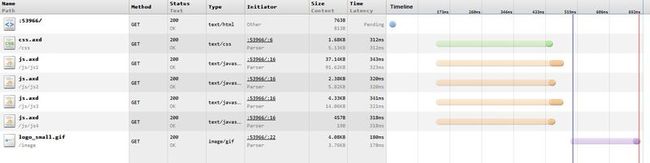
增加压缩模块之后访问Default.aspx页面
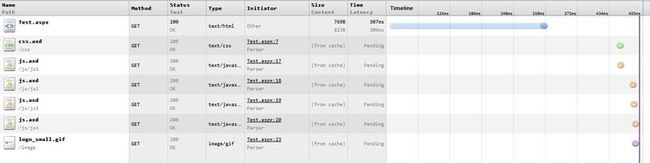
可以明显看到Jquery库从91.6KB压缩到了37.14KB,而且处于js3文件夹下的2个js文件被合并成了一个,即请求数也减少了一个,同样如果css处于同一文件夹下也会合并请求与文件。再看跳转到Test.aspx页面后
很明显相同的引用直接从cache里取,并没有再次下载。
5.文件下载
猛击此处下载DC.Web.HttpCompress(nosrc).rar(修改增强版) 无源码
6.enjoy yourself!
7.感谢园友 情留メ蚊子 提出ckeditor不能使用问题。原因如下
a)
e=f[0]*10000+(f[1]||0)*100+ +(f[2]||0);}
中间的空格会被去掉。。。。变成
e=f[0]*10000+(f[1]||0)*100++(f[2]||0);}自然就错了
改为f[0]*10000+(f[1]||0)*100+(f[2]||0);}(已在压缩中修正)
b)
var x = 'editor' + ++l;
同理。。。
改为
var x = 'editor' + (++l);(已在压缩中修正)
c)
aria-posinset="' + ++r._.size
同理
改为
aria-posinset="' + (++r._.size);(已在压缩中修正)
d)
var g=e[f].src.match(/(^|.*[\\\/])ckeditor(?:_basic)?(?:_source)?.js(?:\?.*)?$/i);
正则判断不出现在的文件路径
改为
var g=e[f].src.match(/(^|.*[\\\/])(?:js\.axd\?files=)ckeditor(?:_basic)?(?:_source)?.js(?:\?.*)?$/i);(这个必须改!!)
ok,搞定,使用ckeditor版本3.62
点击此处下载配合压缩模块使用的ckeditor版本 猛击此处下载修改版ckeditor
8.更新日志
2011.12.20
更新修正link标签非css处理问题,ETag头部重复添加异常,取消aspx页面缓存。
2011.12.19
修复 由++或--引起的js脚本压缩错误