Flex4_Tree组件1(添加、删除、展开、关闭、右键菜单)
1、屏蔽系统菜单:工程目录“html-template”文件夹-->“index.template.html”文件中,在var params = {};语句下添加新语句:
params.wmode = "opaque";
2、新建Tree右键菜单工具类:TreeRightClickManager.as
package com.th.rightClickManager { import flash.display.InteractiveObject; import flash.events.ContextMenuEvent; import flash.events.MouseEvent; import flash.external.ExternalInterface; import mx.core.Application; import mx.core.FlexGlobals; public class TreeRightClickManager { static private var rightClickTarget:*; static public const RIGHT_CLICK:String = "rightClick"; static private const javascript:XML = <script> <![CDATA[ function(flashObjectId) { var RightClick = { init: function (flashObjectId) { this.FlashObjectID = flashObjectId; this.Cache = this.FlashObjectID; if(window.addEventListener){ window.addEventListener("mousedown", this.onGeckoMouse(), true); } else { document.getElementById(this.FlashObjectID).parentNode.onmouseup = function() { document.getElementById(RightClick.FlashObjectID).parentNode.releaseCapture(); } document.oncontextmenu = function(){ if(window.event.srcElement.id == RightClick.FlashObjectID) { return false; } else { RightClick.Cache = "nan"; }} document.getElementById(this.FlashObjectID).parentNode.onmousedown = RightClick.onIEMouse; } }, /** * GECKO / WEBKIT event overkill * @param {Object} eventObject */ killEvents: function(eventObject) { if(eventObject) { if (eventObject.stopPropagation) eventObject.stopPropagation(); if (eventObject.preventDefault) eventObject.preventDefault(); if (eventObject.preventCapture) eventObject.preventCapture(); if (eventObject.preventBubble) eventObject.preventBubble(); } }, /** * GECKO / WEBKIT call right click * @param {Object} ev */ onGeckoMouse: function(ev) { return function(ev) { if (ev.button != 0) { RightClick.killEvents(ev); if(ev.target.id == RightClick.FlashObjectID && RightClick.Cache == RightClick.FlashObjectID) { RightClick.call(); } RightClick.Cache = ev.target.id; } } }, /** * IE call right click * @param {Object} ev */ onIEMouse: function() { if (event.button > 1) { if(window.event.srcElement.id == RightClick.FlashObjectID && RightClick.Cache == RightClick.FlashObjectID) { RightClick.call(); } document.getElementById(RightClick.FlashObjectID).parentNode.setCapture(); if(window.event.srcElement.id) RightClick.Cache = window.event.srcElement.id; } }, /** * Main call to Flash External Interface */ call: function() { document.getElementById(this.FlashObjectID).rightClick(); } } RightClick.init(flashObjectId); } ]]> </script>; public function TreeRightClickManager() { return; } static public function regist() : Boolean { if (ExternalInterface.available) { ExternalInterface.call(javascript, ExternalInterface.objectID); ExternalInterface.addCallback("rightClick", dispatchRightClickEvent); //Application.application.addEventListener(MouseEvent.MOUSE_OVER,mouseOverHandler); FlexGlobals.topLevelApplication.addEventListener(MouseEvent.MOUSE_OVER,mouseOverHandler); } return true; } static private function mouseOverHandler(event:MouseEvent) : void { rightClickTarget = InteractiveObject(event.target); return; } static private function dispatchRightClickEvent() : void { var event:ContextMenuEvent; if(rightClickTarget !=null) { event =new ContextMenuEvent(RIGHT_CLICK,true,false, rightClickTarget as InteractiveObject, rightClickTarget as InteractiveObject); rightClickTarget.dispatchEvent(event); } return; } } }
3、Flex文件
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" initialize="init()"> <fx:Script> <![CDATA[ import com.th.rightClickManager.TreeRightClickManager; import mx.controls.Alert; import mx.controls.Menu; import mx.controls.listClasses.IListItemRenderer; import mx.events.MenuEvent; [Event(name="rightClick",type="flash.events.ContextMenuEvent")] //右键菜单图标,现在没用着,删了也行 [Embed("images/myIco.png")] private var menu_SP_add:Class; [Embed("images/myIco.png")] private var menu_TZ_add:Class; [Embed("images/myIco.png")] private var menu_Folder_add:Class; [Embed("images/myIco.png")] private var menu_FJ_uploadsingle:Class; private var rightClickRegisted:Boolean = false; private var menu:Menu; [Bindable] private var studetXml:XML; private function init():void{ studetXml= <nj label="一年级" id="n1" lx="0"> <bj label="1班" id="b1" lx="1"> <student label="刘备" id="s1" lx="2"/> <student label="张飞" id="s2" lx="2"/> <student label="关羽" id="s3" lx="2"/> <student label="诸葛亮" id="s4" lx="2"/> </bj> </nj>; if (!rightClickRegisted){ TreeRightClickManager.regist(); rightClickRegisted = true; } //加载右击事件 studentTree.addEventListener(TreeRightClickManager.RIGHT_CLICK,treeRightClickHandler); } //树右击事件 private function treeRightClickHandler(event:ContextMenuEvent):void { tree_onRightClicked(event); tree_removeMenu(); tree_InitMenu(); } private function tree_onRightClicked(e:ContextMenuEvent):void { var rightClickItemRender:IListItemRenderer; var rightClickIndex:int; if(e.mouseTarget is IListItemRenderer) { rightClickItemRender = IListItemRenderer(e.mouseTarget); } else if(e.mouseTarget.parent is IListItemRenderer) { rightClickItemRender = IListItemRenderer(e.mouseTarget.parent); } if(rightClickItemRender != null) { rightClickIndex = studentTree.itemRendererToIndex(rightClickItemRender); if(studentTree.selectedIndex != rightClickIndex) { studentTree.selectedIndex = rightClickIndex; } } } //删除右键菜单 private function tree_removeMenu():void { if(menu!=null) { menu.hide(); menu.removeEventListener(MenuEvent.ITEM_CLICK,tree_MenuItemSelected); menu=null; } } //生成右键菜单 private var selectedId:String=""; private var selectedLabel:String=""; private function tree_InitMenu():void { var currentItem:XML=studentTree.selectedItem as XML; selectedId=currentItem.@id; selectedLabel=currentItem.@label; var lx:String=currentItem.@lx; menu = Menu.createMenu(this, tree_createMenuItems(lx), false); menu.iconField="itemIcon";//右键菜单的图标 menu.labelField="label"; //右键菜单的名称 menu.variableRowHeight = true; menu.addEventListener(MenuEvent.ITEM_CLICK, tree_MenuItemSelected); //右键菜单的事件 var point:Point = new Point(mouseX,mouseY); point = localToGlobal(point); menu.show(point.x,point.y); //显示右键菜单 } //根据节点不同,生成不同的菜单 private function tree_createMenuItems(lx:String):Array { var menuItems:Array = new Array(); var menuXs:Object= new Object; menuXs.label = '刷新'; //menuXs.itemIcon = this.menu_TZ_add; //给菜单加图标 menuItems.push(menuXs); var menuExpand:Object=new Object(); menuExpand.label="展开当前节点"; menuItems.push(menuExpand); var menuClose:Object=new Object(); menuClose.label="关闭当前节点"; menuItems.push(menuClose); var menuExpandAll:Object=new Object(); menuExpandAll.label="展开所有节点"; menuItems.push(menuExpandAll); var menuCloseAll:Object=new Object(); menuCloseAll.label="关闭所有节点"; menuItems.push(menuCloseAll); switch(lx){ case "0": var menuAddNj:Object = new Object; menuAddNj.label = "添加年级"; menuItems.push(menuAddNj); var menuDelNj:Object=new Object(); menuDelNj.label="删除年级"; menuItems.push(menuDelNj); break; case "1": var menuAddBj:Object=new Object(); menuAddBj.label="添加班级"; menuItems.push(menuAddBj); var menuDelBj:Object=new Object(); menuDelBj.label="删除班级"; menuItems.push(menuDelBj); var menuAddStu:Object=new Object(); menuAddStu.label="添加学生"; menuItems.push(menuAddStu); break; case "2": var menuEditStu:Object=new Object(); menuEditStu.label="修改学生"; menuItems.push(menuEditStu); var menuDelStu:Object=new Object(); menuDelStu.label="删除学生"; menuItems.push(menuDelStu); break; } return menuItems; } //点击菜单,相应方法 private function tree_MenuItemSelected(event:MenuEvent):void { var menuItem:Object = event.menu.selectedItem as Object; switch(menuItem.label) { case "展开当前节点": nodeExpand(); break; case "关闭当前节点": nodeClose(); break; case "展开所有节点": nodeExpandAll(); break; case "关闭所有节点": nodeCloseAll(); break; case "删除学生": delStuNode(); break; case "添加学生": addStuNode(); break; } } //改变事件 private function treeChanged(event:Event):void{ var selectedTreeNode:XML; selectedTreeNode=Tree(event.target).selectedItem as XML; Alert.show("您点击了:"+selectedTreeNode.@label,"提示"); } //展开当前节点 private function nodeExpand():void{ studentTree.expandItem(studentTree.selectedItem,true); } //关闭当前节点 private function nodeClose():void{ studentTree.expandItem(studentTree.selectedItem,false); } //展开所有节点 private function nodeExpandAll():void{ for each(var item:XML in studentTree.dataProvider) { studentTree.expandChildrenOf(item,true); } } //关闭所有节点 private function nodeCloseAll():void{ //方法1:studentTree.openItems = []; //方法2: for each(var item:XML in studentTree.dataProvider) { studentTree.expandChildrenOf(item,false); } } //删除学生 private function delStuNode():void{ Alert.show("删除学生 ID="+selectedId+" 名称="+selectedLabel,"提示"); var delStuItemPar:Object=new Object(); delStuItemPar=studentTree.selectedItem.parent(); var delStuInx:int=studentTree.selectedItem.childIndex(); studentTree.dataDescriptor.removeChildAt(delStuItemPar,studentTree.selectedItem,delStuInx,studentTree.dataProvider); } //添加学生 private function addStuNode():void{ var newStuXML:XML=<student label="新学生" id="s5" lx="2"/>; (studentTree.selectedItem as XML).appendChild(newStuXML); } ]]> </fx:Script> <fx:Declarations> <!-- 将非可视元素(例如服务、值对象)放在此处 --> </fx:Declarations> <s:Panel x="25" y="23" width="250" height="448" title="学生"> <mx:Tree id="studentTree" left="0" top="0" width="100%" height="100%" labelField="@label" change="treeChanged(event)" dataProvider="{studetXml}" allowMultipleSelection ="true"/> </s:Panel> </s:Application>
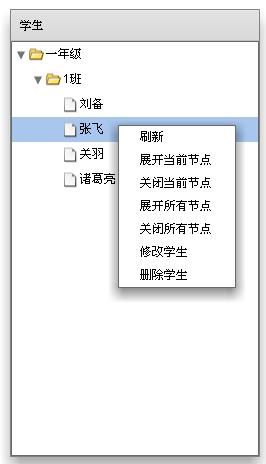
4、效果图: