【微信小程序】input输入框(87/100)
<!--pages/input/input.wxml-->
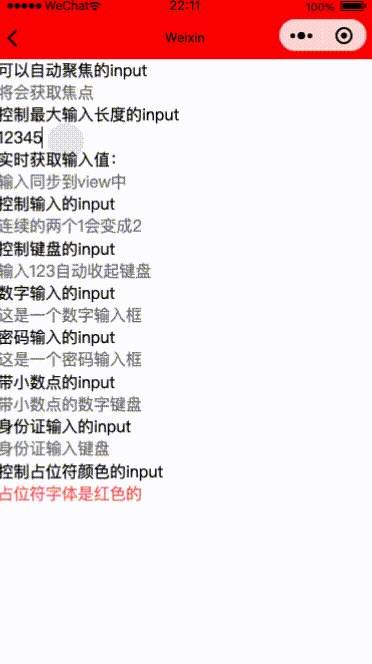
<view class="weui-cells__title">可以自动聚焦的input</view>
<input class="weui-input" auto-focus placeholder="将会获取焦点" />
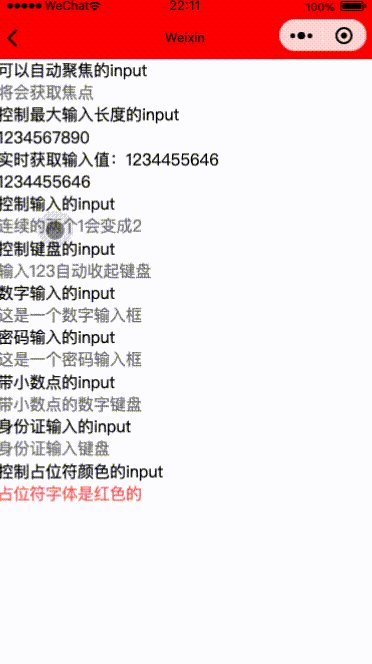
<view class="weui-cells__title">控制最大输入长度的input</view>
<input class="weui-input" maxlength="10" placeholder="最大输入长度为10" />
<view class="weui-cells__title">实时获取输入值:{{inputValue}}</view>
<input class="weui-input" maxlength="10" bindinput="bindKeyInput" placeholder="输入同步到view中" />
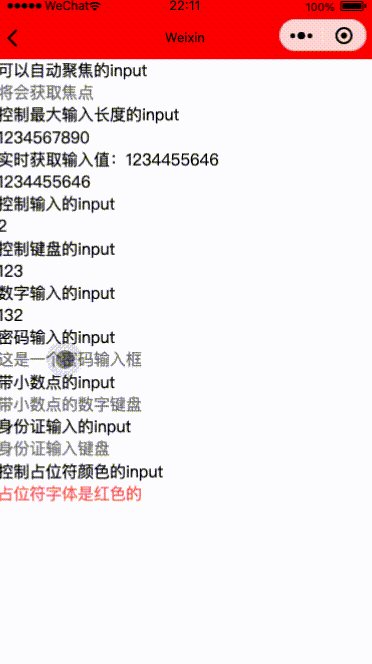
<view class="weui-cells__title">控制输入的input</view>
<input class="weui-input" bindinput="bindReplaceInput" placeholder="连续的两个1会变成2" />
<view class="weui-cells__title">控制键盘的input</view>
<input class="weui-input" bindinput="bindHideKeyboard" placeholder="输入123自动收起键盘" />
<view class="weui-cells__title">数字输入的input</view>
<input class="weui-input" type="number" placeholder="这是一个数字输入框" />
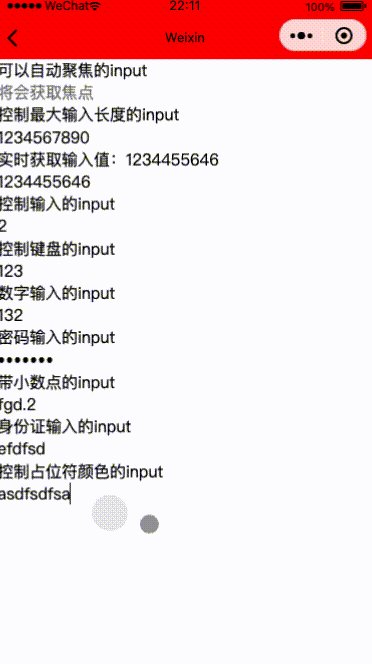
<view class="weui-cells__title">密码输入的input</view>
<input class="weui-input" password type="text" placeholder="这是一个密码输入框" />
<view class="weui-cells__title">带小数点的input</view>
<input class="weui-input" type="digit" placeholder="带小数点的数字键盘"/>
<view class="weui-cells__title">身份证输入的input</view>
<input class="weui-input" type="idcard" placeholder="身份证输入键盘" />
<view class="weui-cells__title">控制占位符颜色的input</view>
<input class="weui-input" placeholder-style="color:#F76260" placeholder="占位符字体是红色的" />
数据模型 & 控制
// pages/input/input.js
Page({
/**
* 页面的初始数据
*/
data: {
focus: false,
inputValue: ''
},
bindKeyInput: function (e) {
this.setData({
inputValue: e.detail.value
})
},
bindReplaceInput: function (e) {
var value = e.detail.value
var pos = e.detail.cursor
var left
if (pos !== -1) {
// 光标在中间
left = e.detail.value.slice(0, pos)
// 计算光标的位置
pos = left.replace(/11/g, '2').length
}
// 直接返回对象,可以对输入进行过滤处理,同时可以控制光标的位置
return {
value: value.replace(/11/g, '2'),
cursor: pos
}
// 或者直接返回字符串,光标在最后边
// return value.replace(/11/g,'2'),
},
bindHideKeyboard: function (e) {
if (e.detail.value === '123') {
// 收起键盘
wx.hideKeyboard()
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
功能描述
输入框。该组件是原生组件,使用时请注意相关限制
属性说明
属性 类型 默认值 必填 说明 最低版本
value string 是 输入框的初始内容 1.0.0
type string text 否 input 的类型 1.0.0
合法值 说明 最低版本
text 文本输入键盘
number 数字输入键盘
idcard 身份证输入键盘
digit 带小数点的数字键盘
safe-password 密码安全输入键盘 指引 2.18.0
nickname 昵称输入键盘 2.21.2
password boolean false 否 是否是密码类型 1.0.0
placeholder string 是 输入框为空时占位符 1.0.0
placeholder-style string 是 指定 placeholder 的样式 1.0.0
placeholder-class string input-placeholder 否 指定 placeholder 的样式类 1.0.0
disabled boolean false 否 是否禁用 1.0.0
maxlength number 140 否 最大输入长度,设置为 -1 的时候不限制最大长度 1.0.0
cursor-spacing number 0 否 指定光标与键盘的距离,取 input 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离 1.0.0
auto-focus boolean false 否 (即将废弃,请直接使用 focus )自动聚焦,拉起键盘 1.0.0
focus boolean false 否 获取焦点 1.0.0
confirm-type string done 否 设置键盘右下角按钮的文字,仅在type='text’时生效 1.1.0
合法值 说明
send 右下角按钮为“发送”
search 右下角按钮为“搜索”
next 右下角按钮为“下一个”
go 右下角按钮为“前往”
done 右下角按钮为“完成”
always-embed boolean false 否 强制 input 处于同层状态,默认 focus 时 input 会切到非同层状态 (仅在 iOS 下生效) 2.10.4
confirm-hold boolean false 否 点击键盘右下角按钮时是否保持键盘不收起 1.1.0
cursor number 是 指定 focus 时的光标位置 1.5.0
selection-start number -1 否 光标起始位置,自动聚集时有效,需与 selection-end 搭配使用 1.9.0
selection-end number -1 否 光标结束位置,自动聚集时有效,需与 selection-start 搭配使用 1.9.0
adjust-position boolean true 否 键盘弹起时,是否自动上推页面 1.9.90
hold-keyboard boolean false 否 focus时,点击页面的时候不收起键盘 2.8.2
safe-password-cert-path string 否 安全键盘加密公钥的路径,只支持包内路径 2.18.0
safe-password-length number 否 安全键盘输入密码长度 2.18.0
safe-password-time-stamp number 否 安全键盘加密时间戳 2.18.0
safe-password-nonce string 否 安全键盘加密盐值 2.18.0
safe-password-salt string 否 安全键盘计算 hash 盐值,若指定custom-hash 则无效 2.18.0
safe-password-custom-hash string 否 安全键盘计算 hash 的算法表达式,如 md5(sha1(‘foo’ + sha256(sm3(password + ‘bar’)))) 2.18.0
bindinput eventhandle 是 键盘输入时触发,event.detail = {value, cursor, keyCode},keyCode 为键值,2.1.0 起支持,处理函数可以直接 return 一个字符串,将替换输入框的内容。 1.0.0
bindfocus eventhandle 是 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度,在基础库 1.9.90 起支持 1.0.0
bindblur eventhandle 是 输入框失去焦点时触发,event.detail = { value, encryptedValue, encryptError } 1.0.0
bindconfirm eventhandle 是 点击完成按钮时触发,event.detail = { value } 1.0.0
bindkeyboardheightchange eventhandle 是 键盘高度发生变化的时候触发此事件,event.detail = {height: height, duration: duration} 2.7.0