原理
跨站脚本(Cross site script,简称xss)是一种“HTML注入”,由于攻击的脚本多数时候是跨域的,所以称之为“跨域脚本”。
我们常常听到“注入”(Injection),如SQL注入,那么到底“注入”是什么?注入本质上就是把输入的数据变成可执行的程序语句。SQL注入是如此,XSS也如此,只不过XSS一般注入的是恶意的脚本代码,这些脚本代码可以用来获取合法用户的数据,如Cookie信息。
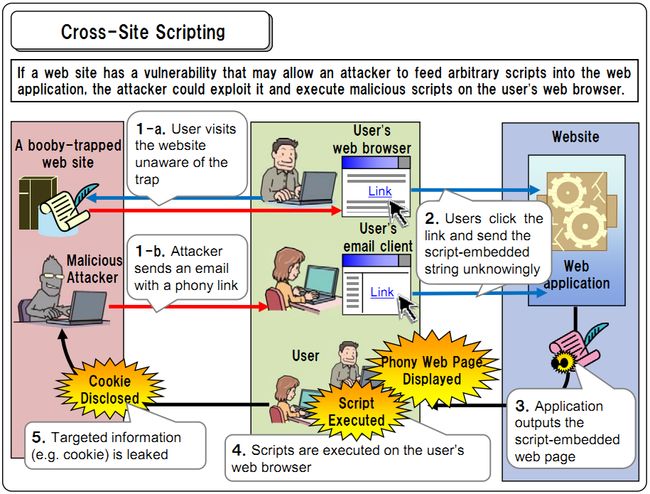
其原理如下图所示:
XSS从攻击原理上,分为三类:
1:反射型XSS
将用户输入“反射”回浏览器,即将用户的输入变成HTML传输回客户端。如:
Response.Write(“”)
就是一个典型的反射型XSS。
2:存储性XSS
存储性XSS本质上也是一种反射型XSS,但是它把攻击脚本放置在服务器端,一旦被注入,可被多人多次利用。如,发表博文,就可以引入存储性的XSS。
3:DOM BASED XSS
如果用户的输入被用于修改原有HTML的DOM内容,就会引入这一类攻击。
最典型的是输入的内容用于作为某个节点的innerHTML,如果不对输入作验证,则会被注入攻击代码。
如下的一段脚本注入后,就会获取用户的Cookie
","validPeriod":"1","beginDate":"","endDate":"","language":"None","linkFile":"0","fileName":""}
然后,刷新公共信息页面,发现注入代码成功。如果该站点同时存在会话劫持方法的漏洞,则将注入脚本改称获取cookie,攻击者就可以伪造任意访问了本信息的用户来登录系统。
通过该例子我们也可以看到,对于XSS的防范,所有的处理应该是在服务器端的,因为客户端的验证,如使用JS来验证输入是完全可以通过伪造请求被绕过的。所以在安全架构方面对于JS脚本的定位为:JS仅用于改善用户体验。
应对策略
1. 在服务器段限制输入格式,输入类型,输入长度以及输入字符
要注意避免使用一些有潜在危险的html标签,这些标签很容易嵌入一些恶意网页代码。如