SVG 从入门到后悔,怎么不早点学起来(图解版)
theme: smartblue
本文简介
点赞 + 关注 + 收藏 = 学会了
作为一只前端,只懂 Vue、React 感觉已经和大家拉不开距离了。
可视化、机器学习等领域 JS 都有涉及到,而可视化方面已经被很多领域用到,比如大屏项目。
可视化领域相关的技术有 canvas 和 SVG ,而这两个东东是迟早要接触的了。
在我接触
SVG之前,我觉得这是一个很高深的东西,有点恐惧。我第一次接触SVG是在 iconfont网站,我没理它是什么东西,反正就跟着教程用。第二次接触就是在 《CSS揭秘(图灵出品)》 这本书,里面会讲到SVG相关的内容,而我选择了跳过这部分内容。。。
之后是怎么学会的我也忘了。
最近时间比较多,就把我懂的知识用人话整理出来,方便查询。
本文主要把 “可视” 方面的内容整理出来,操作交互方面(动画、交互事件等) 的内容留到下一篇~
什么是SVG
在学习 SVG 之前,首先要了解 位图 和 矢量图 的区别。
简单来说:
- 位图:放大会失真图像边缘有锯齿;是由像素点组成;前端的
Canvas就是位图效果。 - 矢量图:放大不会失真;使用
XML描述图形。
我在 知乎 上找了一个图对说明一下。
左边是位图,右边是矢量图
那么 SVG 是什么呢?它是矢量图的其中一种格式。它是用 XML 来描述图形的。
对于初学 SVG 的前端来说,可以简单的理解为 “SVG 是一套新标签”。
所以可以使用 CSS 来设置样式,也可以使用 JS 对 SVG 进行操作。
SVG的使用方式
使用方法
SVG 的使用方式有很多种,我最推荐直接在 HTML 中直接使用,也就是直接当 HTML 标签使用。
我在 《SVG 在前端的7种使用方法》 里记录了几种使用方法:
- 在浏览器直接打开
- 内嵌到
HTML中(推荐⭐⭐⭐) CSS背景图(推荐⭐)- 使用
img标签引入(推荐⭐) - 使用
iframe标签引入(不推荐❌) - 使用
embed标签引入(不推荐❌) - 使用
object标签引入(不推荐❌)
SVG默认宽高
在 HTML 中使用 SVG ,直接用 标签即可。
html
在不给 设置宽高时,它的默认宽度是 300px ,默认高度是 150px 。这点和 是一样的。
基础图形
HTML 的元素大多数默认都是矩形,SVG 在形状上更加丰富。
矩形 rect
矩形使用
稍后还会说明如何设置样式(比如边框、填充色等),这里只列出矩形基础属性:
x: 左上角x轴坐标y: 左上角y轴坐标width: 宽度height: 高度rx: 圆角,x轴的半径ry: 圆角,y轴的半径
基础款(只设置宽高)
html
设置矩形位置
通过 x 和 y 可以设置矩形位置
html
圆角矩形
html
rx 是设置x轴的半径,ry 设置y轴的半径。
rx 的最大值是矩形宽度的一半,ry 的最大值是矩形高度的一半。
当只设置 rx 或者 ry 其中一个值时,另一个属性也会使用一样的值。
比如
html
此时 rx 和 ry 都是 30。
rect版的圆形
圆角的概念和 CSS 的 border-radius 有点像,所以有没有一种可能,用
html
只要把宽高设成一样,圆角设成宽度的一半就能实现圆形。这是在 HTML 里的实现方式之一。
同理也用 SVG 中是不会这样做的。因为 SVG 里有专门的圆形和椭圆的标签。
圆形 circle
圆形使用
cx: 圆心在x轴的坐标cy: 圆心在y轴的坐标r: 半径
html
椭圆 ellipse
椭圆使用
cx: 圆心在x轴的坐标cy: 圆心在y轴的坐标rx: x轴的半径ry: y轴的半径
html
直线 line
直线使用
x1: 起始点x坐标y1: 起始点y坐标x2: 结束点x坐标y2: 结束点y坐标stroke: 描边颜色
html
只有 x1 和 x2 ,没有 x3 ,也没有 y3 。
需要注意的是,stroke 属性才会有绘制效果。
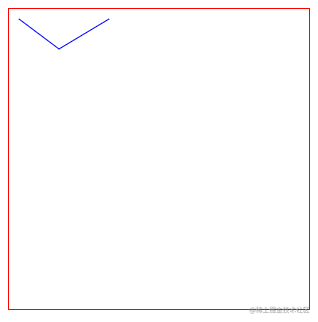
折线 polyline
使用
points: 点集stroke: 描边颜色fill: 填充颜色
html
points 接受的值是一串点集,点集是两两一组表示一个坐标。
其实点集完全不需要用逗号隔开,上面的例子中我使用了逗号隔开,完全是为了让自己阅读代码时比价易懂。一个逗号分隔一个 xy 坐标。
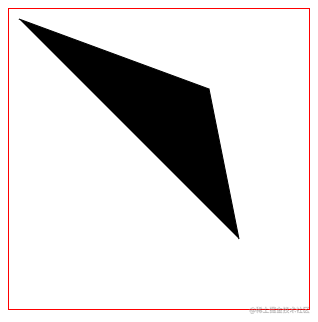
在绘制折线是,我通常是将 fill 设置成 none ,因为 fill 默认值是黑色,如果不设置成 none 会出现以下效果:
html
将 fill 设置成 none 后,必须设置 stroke 为一个有颜色的值,不然不会有渲染效果。
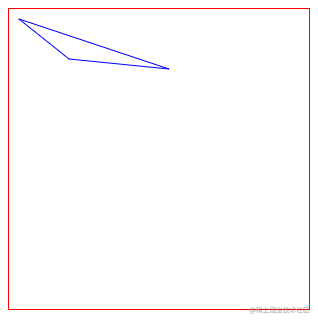
多边形 polygon
多边形使用
points: 点集stroke: 描边颜色fill: 填充颜色
html
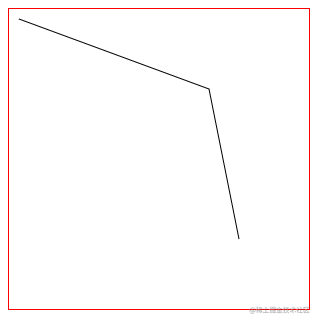
直线路径 path
其实在 SVG 里,所有基本图形都是 d 属性里,d 是 data 的简写。
d 属性又包括以下主要的关键字(注意大小写!):
- M: 起始点坐标,
moveto的意思。每个路径都必须以M开始。M传入x和y坐标,用逗号或者空格隔开。 L: 轮廓坐标,lineto的意思。L是跟在M后面的。它也是可以传入一个或多个坐标。大写的L是一个绝对位置。- l: 这是小写
L,和L的作用差不多,但l是一个相对位置。 H: 和上一个点的Y坐标相等,是horizontal lineto的意思。它是一个绝对位置。h: 和H差不多,但h使用的是相对定位。V: 和上一个点的X坐标相等,是vertical lineto的意思。它是一个绝对位置。v: 这是一个小写的v,和大写V的差不多,但小写v是一个相对定位。Z: 关闭当前路径,closepath的意思。它会绘制一条直线回到当前子路径的起点。
概念说了一堆,还是用写 demo 的方式来展示会更加直观。
基础版
html
上面的例子里,通过1个 M 和3个 L 描绘了3个点。
使用 stroke 设置描边的颜色,使用 fill="none" 将填充色改成透明。最后就形成上图的效果。
简写
如果全是使用大写 L 来描述每个点的位置,那可以把 L 也去掉,直接写点集。
html
上面的 d="M 10 10 50 40 100 10" 等同于 d="M 10 10 L 50 40 L 100 10" 。
闭合路径
在 d 的数据集里,使用 Z 可以闭合路径。
html
轮廓坐标相对位置 l
使用 L 的小写方式 l 可以实现相对位置写法。
html
上面的代码中,d="M 10 10 l 50 40 l 100 10 Z" 等同于 d="M 10 10 L 60 50 L 160 60 Z" 。
l 里的参数会与前一个点的 x 和 y 进行相加,得到一个新的坐标。
H 和 h
H 后面只需传入 X坐标 即可,它的 Y坐标 与前一个点相同。
html
上面的代码中,d="M 10 10 H 100" 等同于 d="M 10 10 L 100 10"
而 h 和 H 的作用差不多,只不过传入的数据会和前一个点的 X坐标 相加,形成一个新的点,这就是相对位置。
html
可以讲 H 和 h 的例子产生的图片对照一下。
V 和 v
V 后面只需传入 Y坐标 即可,它的 X坐标 与前一个点相同。
html
v 和 V 的作用差不多,小写 v 是一个相对位置。
html
曲线 - 椭圆弧路径 path
在 SVG 中,画曲线其实有很多种方法。我觉得最简单的是 椭圆弧曲线,其实还有 贝塞尔曲线、三次贝塞尔曲线 等一系列复杂的曲线。但我觉得这对初学者来说可能一下子难以接受,所以我在 《Canvas 从入门到劝朋友放弃(图解版)》 里也没写。之后打算再写一篇贝塞尔曲线相关的文章骗点赞~
什么是椭圆弧?
前面讲到的 直线路径 path 是比较好理解的,它把所有点都用直线连接起来即可。只要确定2个点就可以画出一根线段。
但如果只用两个点,可以产生无数条曲线。所以需要添加更多的参数来确定如何绘制一条曲线。而在种种方法中,我认为 椭圆弧曲线 是最简单的。
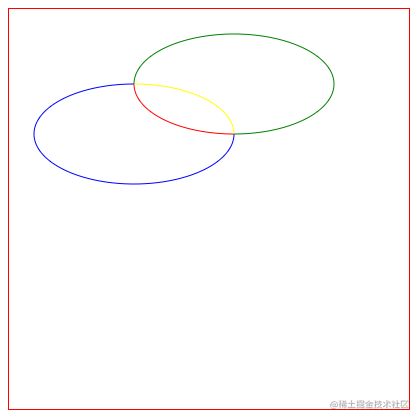
椭圆弧曲线,顾名思义就是和椭圆有关的。如果在椭圆上选择两个点,就可以截取2条曲线。
比如这样,红线处就将椭圆截取成2段弧线。
椭圆弧公式
在 SVG 中可以使用 path 配合 A属性 绘制椭圆弧。
js A(rx, ry, xr, laf, sf, x, y)
rx: 椭圆X轴半径ry: 椭圆Y轴半径xr: 椭圆旋转角度laf: 是否选择弧长较长的那一段。0: 短边(小于180度); 1: 长边(大于等于180度)sf: 是否顺时针绘制。0: 逆时针; 1: 顺时针x: 终点X轴坐标y: 终点Y轴坐标
上面的公式中并没有开始点,开始点是由 M 决定的。
也就是说,确定2个点,再确定椭圆半径,就可画出2个椭圆
通过开始点和结束点裁切,可以得到4条弧线,也就是说2个点可以确定2个相同旋转角度的椭圆的位置,可以切出4条弧线。
```html
```
绘制弧线是比较抽象的,通常我是不会手动绘制的,我会使用 Illustrator 绘制,然后生成 SVG 来使用。
设置样式的方法
设置 SVG 元素样式其实和 CSS 差不多,常见的方法有4种。
- 属性样式
- 内联样式
- 内部样式
- 外部样式
属性样式
直接在元素属性上设置样式,比如将矩形填充色改成粉红
html
内联样式
把所有样式写在 style 属性里
html
内部样式
将样式写在