若依前后端分离版生成代码实现仓库的增删改查
写在前面
RuoYi-Vue 是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Spring Security、MyBatis、Jwt、Vue),内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、代码生成等。在线定时任务配置;支持集群,支持多数据源,支持分布式事务。
官方网站:http://doc.ruoyi.vip/ruoyi/
本地运行起来后端
1、前往Gitee下载页面(https://gitee.com/y_project/RuoYi (opens new window))下载解压到工作目录
2、导入到Eclipse,菜单 File -> Import,然后选择 Maven -> Existing Maven Projects,点击 Next> 按钮,选择工作目录,然后点击 Finish 按钮,即可成功导入。
Eclipse会自动加载Maven依赖包,初次加载会比较慢(根据自身网络情况而定)
3、创建数据库ry并导入数据脚本ry_2021xxxx.sql,quartz.sql
4、打开项目运行com.ruoyi.RuoYiApplication.java,出现如下图表示启动成功。

5、打开浏览器,输入:(http://localhost:80 (opens new window)) (默认账户/密码 admin/admin123)
若能正确展示登录页面,并能成功登录,菜单及页面展示正常,则表明环境搭建成功
建议使用Git克隆,因为克隆的方式可以和RuoYi随时保持更新同步。使用Git命令克隆
git clone https://gitee.com/y_project/RuoYi.git
必要配置
修改数据库连接,编辑resources目录下的application-druid.yml
数据源配置
修改服务器配置,编辑resources目录下的application.yml
# 数据源配置
spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource
driverClassName: com.mysql.cj.jdbc.Driver
druid:
# 主库数据源
master:
url: jdbc:mysql://localhost:3306/ry-vue?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8
username: root
password: 123456
本地运行起来前端
# 进入项目目录
cd ruoyi-ui
# 安装依赖
npm install
# 强烈建议不要用直接使用 cnpm 安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。
npm install --registry=https://registry.npm.taobao.org
# 本地开发 启动项目
npm run dev
4、打开浏览器,输入:(http://localhost:80 (opens new window)) 默认账户/密码 admin/admin123)
若能正确展示登录页面,并能成功登录,菜单及页面展示正常,则表明环境搭建成功
建议使用Git克隆,因为克隆的方式可以和RuoYi随时保持更新同步。使用Git命令克隆
git clone https://gitee.com/y_project/RuoYi-Vue.git
准备好仓库数据表结果(代码生成的时候需要使用)
DROP TABLE IF EXISTS `wms_warehouse`;
CREATE TABLE `wms_warehouse` (
`WarehouseId` bigint(20) NOT NULL,
`WarehouseNo` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '仓库编号',
`WarehouseName` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '仓库名称',
`IsDel` tinyint(4) NULL DEFAULT NULL COMMENT '是否删除 1未删除 0删除',
`Remark` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '备注',
`CreateBy` bigint(20) NULL DEFAULT NULL COMMENT '创建人',
`CreateDate` datetime(0) NULL DEFAULT NULL COMMENT '创建时间',
`ModifiedBy` bigint(20) NULL DEFAULT NULL COMMENT '修改人',
`ModifiedDate` datetime(0) NULL DEFAULT NULL COMMENT '修改时间',
PRIMARY KEY (`WarehouseId`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
SET FOREIGN_KEY_CHECKS = 1;
运行系统
选择代码工具→代码生成→导入,选择刚刚建立的数据表

点击确定,可以预览、删除、同步、生成代码,点击生成代码,下载zip压缩包


由于本篇文章只操作后端,vue端省略
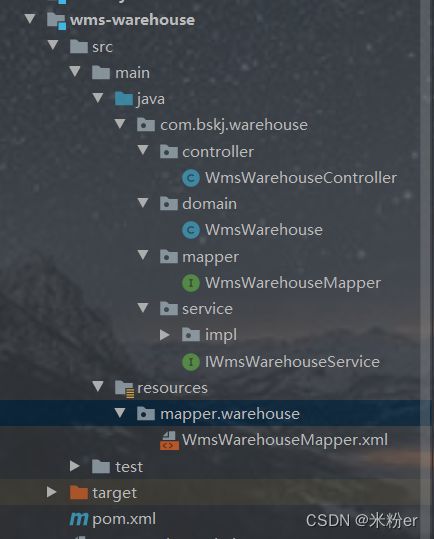
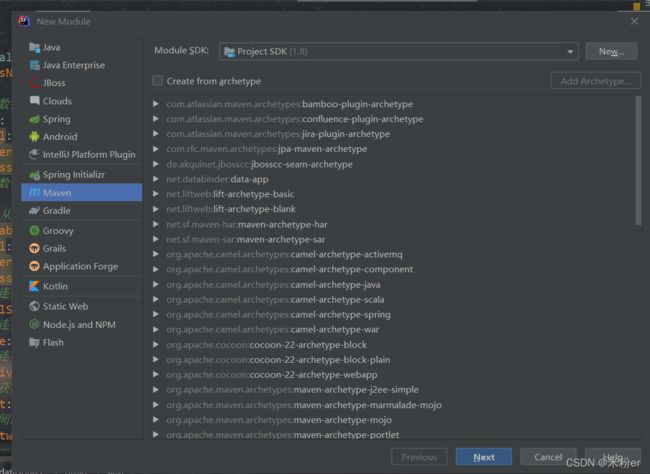
IDEA新建仓库模块

pom文件

将刚才生成的main文件夹下的代码复制到java目录和resources目录下