- 《jQuery与JavaScript入门经典》——2.8 作业
weixin_33972649
javascriptViewUI
本节书摘来自异步社区《jQuery与JavaScript入门经典》一书中的第2章,第2.8节,作者:【美】BradDayley著,更多章节内容可以访问云栖社区“异步社区”公众号查看2.8作业作业包含一组问题及其答案,旨在加深您对本章内容的理解。请尽可能先回答问题,再看答案。2.8.1测验1.在Firebug中,要获悉特定标签的CSS属性background-color的值,该怎么办?2.在Fire
- 一文7个步骤从0到1教你搭建Selenium 自动化测试环境
咖啡加剁椒..
软件测试selenium测试工具功能测试软件测试自动化测试程序人生职场和发展
【导语】Selenium是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持自动录制动作和自动生成.Net、Java、Perl等不同语言的测试脚本。本文详细介绍了搭建自动化测试环境所需的工具,让你学习自动化测试不求人!写在前面学习selenium需要的工具:1、浏览器;2、Python;3、Selenium;4、FireBug(Firefox)
- 蕉太狼:我不仅会抓羊,还会抓包
浮生吃鸡
蕉太狼:我不仅会抓羊,还会抓包懒羊羊:我太难了……抓包工具有很多,小到最常用的web调试工具firebug,达到通用的强大的抓包工具wireshark。为什么使用fiddler?原因有三:第一:Wireshark是通用的抓包工具,但是比较庞大,对于只需要抓取http请求的应用来说,似乎有些大材小用。第二:Firebug虽然可以抓包,但是对于分析http请求的详细信息,不够强大。模拟http请求的功
- 2023最全Postman安装使用详解
测试高启强
postmanpython程序人生经验分享面试
一、Postman背景介绍用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具。今天给大家介绍的这款网页调试工具不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求!Postman在发送网络HTTP请求方面可以说是Chrome插件类产品中的代表产
- orchestrator介绍3.4 web API 的使用
DBA之路
orchestratormysql数据库
目录使用webAPIAPI使用简单举例查看所有的API实例JSON详解API使用举例使用webAPIorchestrator提供精心设计的WebAPI。敏锐的Web开发人员会注意到(通过FirebugorDeveloperTools)Web界面如何完全依赖于JSONAPI请求。开发人员可以使用API来实现自动化。API使用简单举例举例来说:/api/instance/:host/:port:读取并
- 对中国移动官方Web Fetion 的 http连接原理的研究
egg90
中国移动webcometfirebug服务器firefox
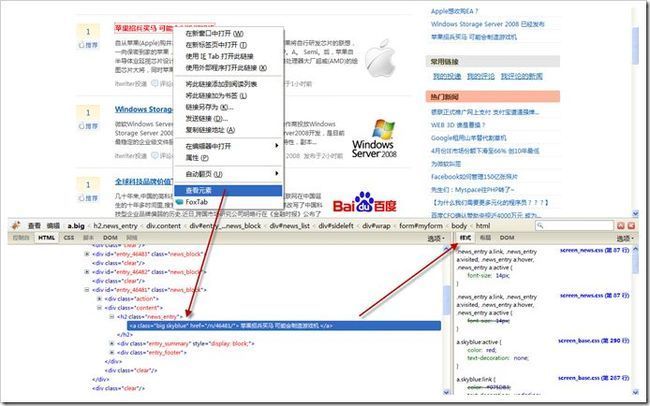
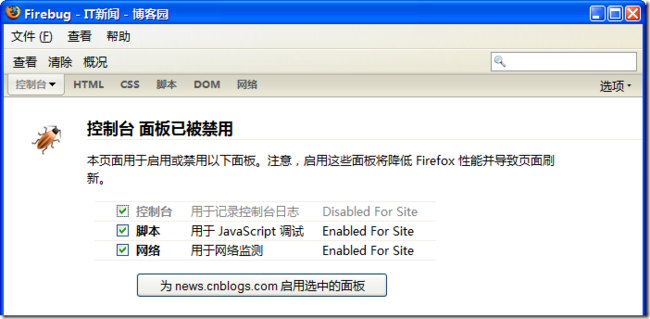
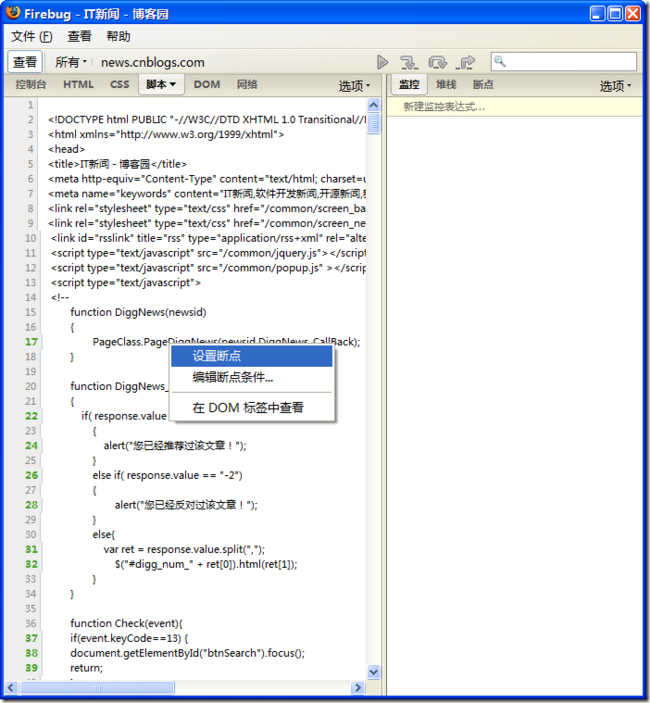
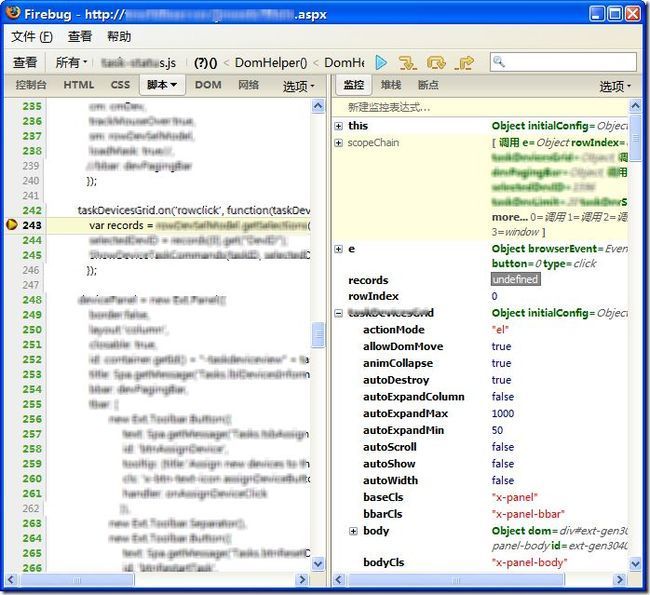
对中国移动官方WebFetionhttp连接原理的研究一下是利用Firefox+Firebug插件对WebFetion(http://webim.feixin.10086.cn)的http通讯进行的分析,验证了之前对WebFetion用http长连接技术的猜想.图一GetConnect.aspx长连接获得信息(等待阶段)注意到后面的等待连接时间很长图二GetConnect.aspx接收到消息时,服
- 教你怎么用python selenium实现自动化测试
小兮说测试
pythonselenium软件测试接口测试自动化测试测试工程师
一、安装selenium打开命令控制符输入:pipinstall-Uselenium火狐浏览器安装firebug:www.firebug.com,调试所有网站语言,调试功能SeleniumIDE是嵌入到Firefox浏览器中的一个插件,实现简单的浏览器操作的录制与回放功能,IDE录制的脚本可以可以转换成多种语言,从而帮助我们快速的开发脚本,下载地址:SeleniumIDE–GetthisExten
- Selenium Java(4)定位以及切换frame(iframe)
大神,快来碗里
selenium
很多人在用selenium定位页面元素的时候会遇到定位不到的问题,明明元素就在那儿,用firebug也可以看到,就是定位不到,这种情况很有可能是frame在搞鬼(原因之一,改天专门说说定位不到元素,可能的一些原因及处理办法)。frame标签有frameset、frame、iframe三种,frameset跟其他普通标签没有区别,不会影响到正常的定位,而frame与iframe对selenium定位
- fildder
Famor
工具
1.为什么是Fiddler?抓包工具有很多,小到最常用的web调试工具firebug,达到通用的强大的抓包工具wireshark.为什么使用fiddler?原因如下:a.Firebug虽然可以抓包,但是对于分析http请求的详细信息,不够强大。模拟http请求的功能也不够,且firebug常常是需要“无刷新修改”,如果刷新了页面,所有的修改都不会保存。b.Wireshark是通用的抓包工具,但是比
- CSS常用的选择器
前端王祖蓝
对大多技术人员来说都比较熟悉CSS选择器,举一例子来说,假设给一个p标签增加一个类(class),可是执行后该class中的有些属性并没有起作用。通过Firebug查看,发现没有起作用的属性被覆盖了,这个时候突然意识到了CSS选择器的优先级问题。严格来讲,选择器的种类可以分为三种:标签名选择器、类选择器和ID选择器。而所谓的后代选择器和群组选择器只不过是对前三种选择器的扩展应用。而在标签内写入st
- 三天精通Selenium Web 自动化 - 如何找到元素
锦都不二
selenium前端自动化
1.什么是元素?元素:HTML元素2.定位方式解析SeleniumWebDriver提供一个先进的技术来定位web页面元素。Selenium功能丰富的API提供了多个定位策略如:Name、ID、CSS选择器、XPath等等,如下图所示:一般会用ID来定位,因为它是唯一的,xpath也比较通用,火狐浏览器插件:firepath和firebug是快速给出元素的xpath。另外JQuery也是很好的定位
- Fiddler的操作和介绍
胡子哥哥
一、Fiddler与其他抓包工具的区别1、Firebug虽然可以抓包,但是对于分析http请求的详细信息,不够强大。模拟http请求的功能也不够,且firebug常常是需要“无刷新修改”,如果刷新了页面,所有的修改都不会保存;2、Wireshark是通用的抓包工具,能获取HTTP,也能获取HTTPS,但是不能解密HTTPS,所以wireshark看不懂HTTPS中的内容,但如果是TCP、UDP协议
- 2018-01-22
Cyril丶
进行一波强有力的复习性能优化1.稳定2.扩展3.性能网络性能执行性能============================================网络性能第三方工具ChromeNetWork需要经验支撑分析。FirefoxYSLowhttp://yslow.org/插件版必须先安装Firebug进入YSLow官网点击Firefox点击AddtoFirefox一定要在选项中把自动运行勾选书
- 前后端分享之Chrome开发者工具
蓝天/zachary
前后端交互优化chrome调试前后端
前端后分享之Chrome开发者工具在前端项目的调试中,开发者们最常用的工具之一就是Chrome的Devtools了,类似的工具还有FireBug,也有浏览器扩展来辅助调试Vue等框架的项目。这些工具的诞生让前端项目的开发调试变得十分的便利。今天我要来分享一些Devtools的一些基础的使用技巧。注:FireBug已经停止开发合并进Firefox的内置开发者工具中;Chrome版本为78.0.390
- 1W元网课Python自动化测试从入门到入土教程干货整理(1)
二哈了
自动化测试pythonpython软件测试编程语言javac#
自动化测试基础前言1.软件测试分类1.1根据项目流程阶段划分软件测试1.2白盒测试、黑盒测试1.3功能测试与性能测试1.4自动化测试2.自动化测试及工具简述3.selenium工具介绍seleniumIDEseleniumGridseleniumRCselenium2.04.前端技术介绍HTML简介JavaScript简介XML简介5.前端工具介绍FireBugchrome和IE的开发人员工具总结
- 自动化测试—selenium+python实现基本自动化测试
测试界的彭于晏
软件测试自动化测试技术分享软件测试pythonselenium自动化测试测试框架
安装selenium打开命令控制符输入:pipinstall-Uselenium火狐浏览器安装firebug:www.firebug.com,调试所有网站语言,调试功能SeleniumIDE是嵌入到Firefox浏览器中的一个插件,实现简单的浏览器操作的录制与回放功能,IDE录制的脚本可以可以转换成多种语言,从而帮助我们快速的开发脚本,下载地址:https://addons.mozilla.org
- 学习Firebug
xmvip01
Firebug是firefox下的一个扩展,能够调试所有网站语言,如Html,Css等,但FireBug最吸引人的就是javascript调试功能,使用起来非常方便,而且在各种浏览器下都能使用(IE,Firefox,Opera,Safari)。除此之外,其他功能还很强大,比如html,css,dom的查看与调试,网站整体分析等等。总之就是一整套完整而强大的WEB开发工具。再有就是其为开源的软件。F
- 全网最全Fiddler抓包教程,一小时精通,学完别去做坏事~
测试小鬼
接口自动化测试fiddlerpostman测试工具python软件测试
一、Fiddler与其他抓包工具的区别1、Firebug虽然可以抓包,但是对于分析http请求的详细信息,不够强大。模拟http请求的功能也不够,且firebug常常是需要“无刷新修改”,如果刷新了页面,所有的修改都不会保存;2、Wireshark是通用的抓包工具,能获取HTTP,也能获取HTTPS,但是不能解密HTTPS,所以wireshark看不懂HTTPS中的内容,但如果是TCP、UDP协议
- 测试使用linux日志定位BUG,Web测试中定位bug方法
weixin_35526110
在web测试过程中,经常会遇到页面中内容或数据显示错误,甚至不显示,第一反应就是BUG,进一步了解这个BUG的问题出在那里,是测试人员需要掌握的,可以简单的使用浏览器自带开发者工具、数据库工具配合去排查。bug定位常用工具Firefox——firebug、webdeveloper、livehttpheaders、httpfoxIE插件——httpwatch第三方工具——fiddler慢速网模拟工具
- 软件安全实验——pre11(XSS跨站脚本攻击预习)
大灬白
#软件安全实验webjavascriptxss
目录标题1、用IE访问某些网站的时候,输入javascript:alert(document.cookie)会有什么反应,解释原因。2、阅读下面两篇文章或者阅读一本书3、了解FireFox的两个插件LiveHttpHeaders和Firebug的基本使用方法。4、阅读下面这篇文章:5、阅读下面这两篇文章:6、XSS漏洞的触发条件有哪些?应该如何防范?一、什么是XSS二、XSS攻击的主要途径三、XS
- js学习笔记--入门篇
gonggulala
jsjavascript
JavaScript能跨平台、跨浏览器驱动网页,与用户交互。es就是javascript使用js时不能一下就用es6的版本,要保证还在用旧版本的浏览器客户的兼容性在开发大型项目时要是放到head中的...里,可能会导致渲染时间过长可以用浏览器的firebug插件,边学js边练习F12开关firebug操作面板,ctrl+shift+j唤醒错误工作台
- 网页开发工具有哪些?——开发者必备的15个Web开发工具
数缘科技营销
Web开发前端javascript开发语言
我运用vscode创建第一个页面网页开发工具有哪些?——开发者必备的15个Web开发工具序号软件名称软件说明1FirebugFirebug是Firefox下的一款开发类插件,现属于Firefox的五星级强力推荐插件之一。它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。Firebug如同一把精巧的瑞士军刀,从
- 如何使用fiddler实现手机抓包,Filters过滤器!
静姐说测试
软件测试自动化测试经验分享fiddler前端pythonappiumselenium自动化测试
一、Fiddler与其他抓包工具的区别1、Firebug虽然可以抓包,但是对于分析http请求的详细信息,不够强大。模拟http请求的功能也不够,且firebug常常是需要“无刷新修改”,如果刷新了页面,所有的修改都不会保存;2、Wireshark是通用的抓包工具,能获取HTTP,也能获取HTTPS,但是不能解密HTTPS,所以wireshark看不懂HTTPS中的内容,但如果是TCP、UDP协议
- Javascript的IE和Firefox兼容性汇编---收集篇
nenty1234
JS+AJAXIEFirefoxJavaScriptCSS浏览器ViewUI
js调试工具推荐firefox的firebug插件能够给js设置断点执行能够运行时修改css样式查看dom模型等☆IE8自带的developerbar也很不错☆打开firefox所有js警告:在地址栏里录入:about:config双击,设置javascriptoptionrestict打开为true能够看到很多警告,利于纠错☆IE->firefoxjavascript类△document.all
- Selenium元素定位之页面检测技巧
软件测试曦曦
软件测试工程师自动化测试软件测试selenium测试工具自动化测试软件测试功能测试程序人生职场和发展
在进行web自动化测试的时候进行XPath或者CSS定位,需要检测页面元素定位是否正确,如果用脚本去检测,那么效率是极低的。一般网上推选装额外的插件来实现页面元素定位检测如:firebug。其实F12开发者工具就能直接在页面上检测元素定位不需要装额外的插件。有2种方式:F12开发者自带的elements定位,支持xpathcss定位。JS方法定位,通过console输入。elements定位使用方
- 前端控制台html,前端开发调试工具控制台之console命令详解
桃花时尚
前端控制台html
控制台(Console)是Firebug的第一个面板,也是最重要的面板,主要作用是显示网页加载过程中产生各类信息。一、显示信息的命令Firebug内置一个console对象,提供5种方法,用来显示信息。最简单的方法是console.log(),可以用来取代alert()或document.write()。比如,在网页脚本中使用console.log("HelloWorld"),加载时控制台就会自动
- Console控制台讲解
漠河愁
前端
Console控制台讲解控制台(Console)是JS开发里最重要的面板,主要作用是显示网页加载过程中产生各类信息。之前的开发经常用Firebug进行JS代码调试,Firebug是firefox下的一个扩展,能够调试所有网站语言,如Html,Css等,最吸引人的就是javascript调试功能,使用起来非常方便,而且在各种浏览器下正常使用,但是目前为止Firebug官网宣布已停止开发更新。但目前的
- 三、Selenium IDE
Sally_xy
#Web自动化测试ideseleniumfirefox
SeleniumIDE1.定义2.为什么要学习SeleniumIDE?3.安装方式(1)官网安装(2)附加组件管理器(3)离线安装4.运行方式5.运行时注意事项6.Firebug(貌似已整合到Firefox开发者工具中)7.常用命令(1)open(url)Target:要打开的URL;value值为空(2)pause(waitTime)(3)goBack()(4)refresh()(5)click
- 页面制作之调试工具
weixin_30448603
人工智能javascriptuiViewUI
页面制作之调试工具转载于http://www.cnblogs.com/jingwhale/p/4509160.html网易云课堂笔记常用的调试工具有Chrome浏览器的调试工具,火狐浏览器的Firebug插件调试工具,IE的开发人员工具等。它们的功能与使用方法大致相似。Chrome浏览器简洁快速,功能强大这里主要介绍Chrome浏览器的调试工具。打开GoogleChrome浏览器,通过下面任何一种
- 前端-调试工具
chanming20
web调试前端googlechrome浏览器
常用的调试工具有Chrome浏览器的调试工具,火狐浏览器的Firebug插件调试工具,IE的开发人员工具等。它们的功能与使用方法大致相似。Chrome浏览器简洁快速,功能强大这里主要介绍Chrome浏览器的调试工具。打开GoogleChrome浏览器,通过下面任何一种方式进入开发人员工具:-点击位于浏览器用户界面右上角的“页面”下拉菜单,“更多工具”→“开发人员工具”。-右键点击网页上的任一元素,
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分