【微信小程序】组件使用及属性参考
文章目录
- 3.1 视图容器组件
-
- 3.1.1 视图容器view
- 3.1.2 滚动视图scroll-view
- 3.1.3 可移动视图movable-view
- 3.1.4 覆盖视图
- 3.1.5 滑块视图swiper
- 3.2 内容组件
-
- 3.2.1 图标icon
- 3.2.2 进度条progress
-
- 3.2.3 文本text
- 3.3 导航组件
- 3.4 小程序UI框架
-
- 3.4.1 WeUI
- 3.4.2 iView
- 3.4.3 Vant Weapp
- 3.5 小结
小程序组件微信小程序的开发实际上也是前端开发的一种。我们想要开发一个前端程序,首先要做的就是创建美观的页面,然后处理好业务代码。在用户眼中首先会看到的是页面,而不会关心代码的实现,所以在学习前端开发时通常都是先从HTML、CSS入手,再去学习JavaScript。所以,本章先进行小程序组件的讲解。掌握了视图容器组件、内容组件,并学会使用导航组件进行跳转后,我们就可以开始搭建各种页面了。
本章主要涉及的知识点有:
- 视图容器组件
- 内容组件
- 导航组件
- 小程序UI框架
3.1 视图容器组件
视图容器组件的主要作用就是“容器”,与按钮、文字、进度条等组件不同,它主要由普通视图、滑动视图、拖动视图等构成,就像我们在画图时的一个个背景画布。
3.1.1 视图容器view
view是最基本的视图容器,与前端的div标签比较类似,自身没有任何大小颜色属性,通常作为一个基本容器存在。view的自带属性如表3.1所示。
【示例3-1】
(1)新建一个项目components,用于本节的代码展示。(2)清空index.wxml和index.js的代码,并输入以下代码:
//index.wxml
<view>小程序视图组件测试view>
<button
style="margin-top:15px"
bindtap="testView">viewbutton>
<button
style="margin-top:15px"
bindtap="testScrollView">scroll-viewbutton>
<button
style="margin-top:15px"
bindtap="testMovableView">movable-viewbutton>
<button
style="margin-top:15px"
bindtap="testCoverView">cover-viewbutton>
<button
style="margin-top:15px"
bindtap="testSwiper">swiperbutton>
//index.wxss
view{
margin:16px;
}
//index.js
testview(){
wx.navigateTo({
url:'../view/view',})},
testscrollView(){ wx.navigateTo({
url:'../scroll-view/scroll-view'})
testMovableView(){
wx.navigateTo({
url:'../movable-view/movable-view',})},
testCoverView(){ wx.navigateTo({
url:'../cover-view/cover-view',})},
testSwiper(){ wx.navigateTo({
url:'../swiper/swiper',})}}
...
(3)运行代码,首页效果如下图所示。在接下来的小节里,我们将通过点击不同的按钮进入到对应的组件展示中。
(4)接下来新建一个页面view,用来展示本小节的内容,代码如下:
//view.wxml
<view>视图容器测试view>
<view
class="parent-view"
hover-class="hover-view" hover-start-time="1000" hover-stay-time="2000">
<view
class="sub-view"
hover-stop-propagation="false">view>
view>
// view.wxss
.parent-view{
background-color:gray;
width:100%;
height:300px;
display:flex;
justify-content:center ;
align-items:center;
}
.hover-view{
background-color:green;
}
.sub-view{
background-color:white; width:100px; height:100px;
}
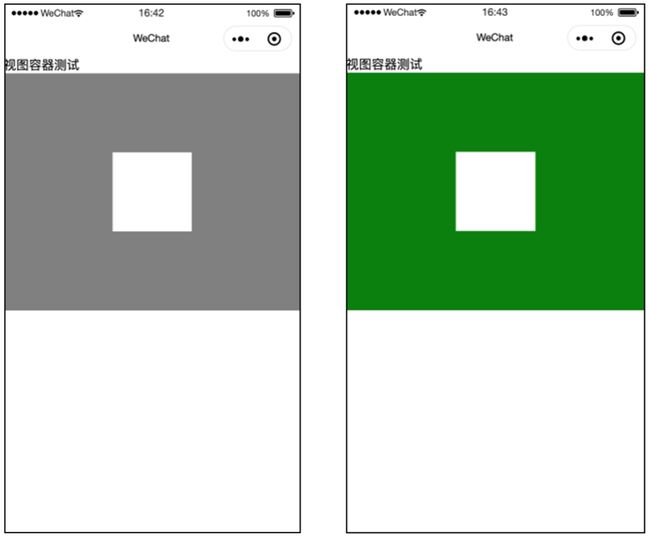
运行效果如图所示。
【代码解析】我们给parent-view设置了hover-class,在点击的时候颜色会发生变化。另外,延长了hover-start-time和hover-stay-time的时间,读者可以自行测试代码。最后sub-view中的hover-stop-propagation设置为false,所以点击中间白色部分是不会让parent-view变色的,如果想传递点击态,只需要改为true即可。
3.1.2 滚动视图scroll-view
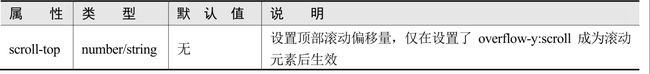
介绍完了基本的视图容器,我们继续来看滚动视图容器——scroll-view。scroll-view的自带属性如表所示。
【示例3-2】
由于scroll-view组件支持的属性特别多且大多不常用,因此我们只进行基本功能的展示,代码如下:
//scroll-view.wxml
<text>\n横向滚动text>
<scroll-view scroll-x>
aaview>
bbview>
ccview>
scroll-view>
<text>\n纵向滚动text><scroll-view scroll-y>
aaview>
bbview>
ccview>
scroll-view>
// scroll-view.wxss
scroll-view{
width:100%;
height:100px;
white-space: nowrap;
}
.scroll-view-item-x{
background-color: #7FFFAA width:100%;
line-height:100px;
font-size:35px;
display:inline-block;
text-align: center;
}
.scroll-view-item-y{
background-color: #E1FFFF;
heiqht:100px;
line-height:100px;
font-size:35px;
text-align: center;
}
运行效果如图所示
【代码解析】
scroll-view的应用十分简单,我们写好标签后,使用scroll-x、scroll-y标记出是横向或纵向滚动,样式方面需要设置宽、高等属性,即可满足大多数需求。
3.1.3 可移动视图movable-view
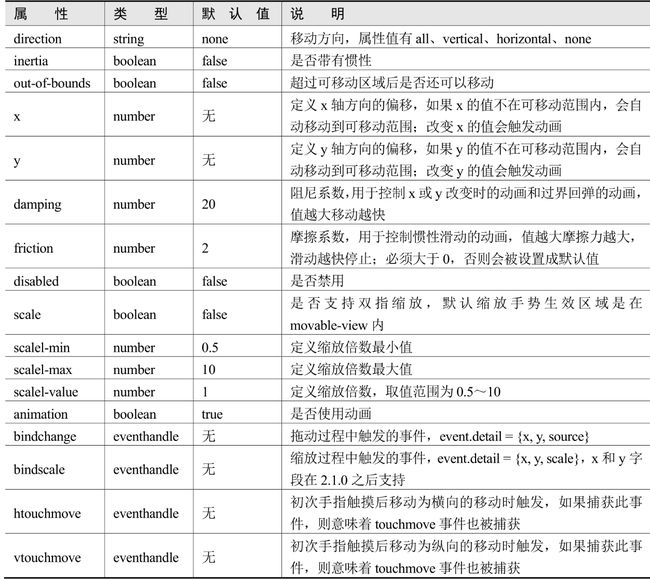
在手机的使用中,拖动也是一种常见的操作。接下来我们展示一下如何使用可移动视图容器——movable-view。movable-view的自带属性如表所示。
【示例3-3】
使用movable-view组件进行拖动方块的展示,代码如下:
// movable-view.wxml
<movable-area style="background-color: #7FFFAA; width: 1000; height:200px">
<movable-view style="background-color:white;width:50px;height:50px'"
direction="all">movable-view>
movable-area>
运行效果如图所示。
【代码解析】
这个组件的代码比较少,我们只需要设置movable-area为背景板,并在里面创建一个movable-view即可进行拖动操作,拖动方向direction通常设置为all。movable-view必须在movable-area组件中,并且必须是直接子节点,否则不能移动。
3.1.4 覆盖视图
cover-viewcover-view是可以覆盖于原生组件之上的文本视图容器,可覆盖的原生组件包括map、video、canvas、camera、live-player、live-pusher,并且可以与cover-view和cover-image进行嵌套。cover-view的自带属性如表所示。
cover-view的属性也只有一个,不算是一个常用的组件。覆盖功能使用CSS的position也可以达到同样的效果,不过直接使用该功能也可以提高一些开发效率。
【示例3-4】
创建一个地图组件,并使用cover-view进行覆盖,代码如下:
// cover-view.wxml
<map style="width:100%; height:300px x; ">
<cover-view>
<button style="margin: 15px; background-color: #7FFFAA;">刷新button>
cover-view>
map>
【代码解析】在map组件内设置cover-view,就相当于在一个画布里面,坐标会回到左上角,接下来正常编写自己要展示的内容并设置样式即可。
3.1.5 滑块视图swiper
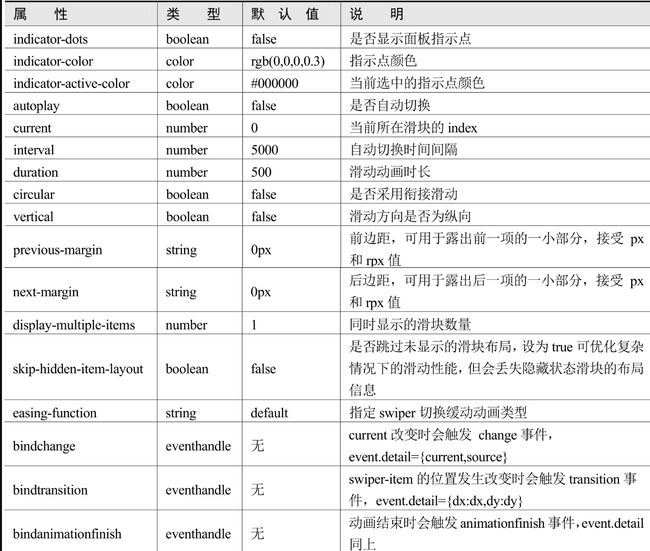
swiper是滑块视图容器,一般可以用作轮播图等效果。目前市面中的App通常都会在首页顶部做一个轮播图,所以该组件还是很常用的。swiper的自带属性如表所示。
easing-function的默认值为default,还支持linear(线性动画)、easeInCubic(缓入动画)、easeOutCubic(缓出动画)、easeInOutCubic(缓入缓出动画),读者可以根据喜好自行选择。【示例3-5】
swiper的属性比较复杂,我们挑选几个常用的来演示,代码如下:
// cover-view.wxml
<swiper
autoplay
indicator-dots
interval="3000"
duration="2000"
easing-function="easeInOutCubic"><swiper-item>
<view class="item-view">Aview>
swiper-item>
<swiper-item>
<view class="item-view">Bview>swiper-item><swiper-item>
Cview>
swiper-item>swiper>
// swiper.wxss
/* pages/swiper/swiper.wxss */
swiper {
height:200pxi}
.item-view{
background-color: #7FFFAA;
height:200px;
line-height:200px; font-size:25px;
text-align: center;
}
运行效果如图所示。

【代码解析】
swiper设置了自动滚动、显示指示器、切换间隔、切换速度、动画效果等属性,这些都可以在表格中找到一一对应的解释。swiper-item是必须放在swiper中使用的,通常轮播图中会放置一些图片,为了方便演示,本例直接用ABC的文字进行替代。
3.2 内容组件
相较于视图组件,内容组件的内容会少很多。在微信小程序中,仅提供了icon(图标组件)、text(文本组件)、rich-text(富文本组件)、progress(进度条组件)。通常大家都会选择设置CSS样式来改变文字效果,所以富文本组件不是很常用。所以,在本节的学习中主要掌握图标、文本和进度条组件即可。
3.2.1 图标icon
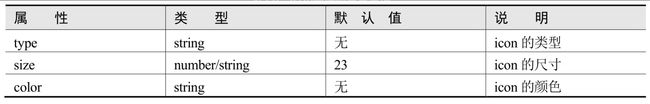
其实,icon的功能实际上用image也可以实现,主要是小程序官方提供了很多内置的图标,方便开发者使用,而且这些图标与系统风格一致。icon的自带属性如表所示。
icon的type属性对应的样式如表所示。
【示例3-6】
在演示代码之前,我们先修改index.wxml和index.js,增加基础内容组件的演示按钮。
// index.wxml
<view style="margin-top:15px">小程序基础内容组件测试view>
<button
style="margin-top:15px"
bindtap="testIcon">iconbutton>
<button
style="margin-top:15px"
bindtap="testProgress">progressbutton>
<button
style="margin-top:15px"
bindtap="testText">textbutton>
// index.js
···
testIcon() {
wx.navigateTo({
url:'../icon/icon',})
},
testProgress(){
wx.navigateTo({
url:'../progress/progress',})
},
testText(){
wx.navigateTo({
url:'../text/text',})
}
首页效果如图所示。
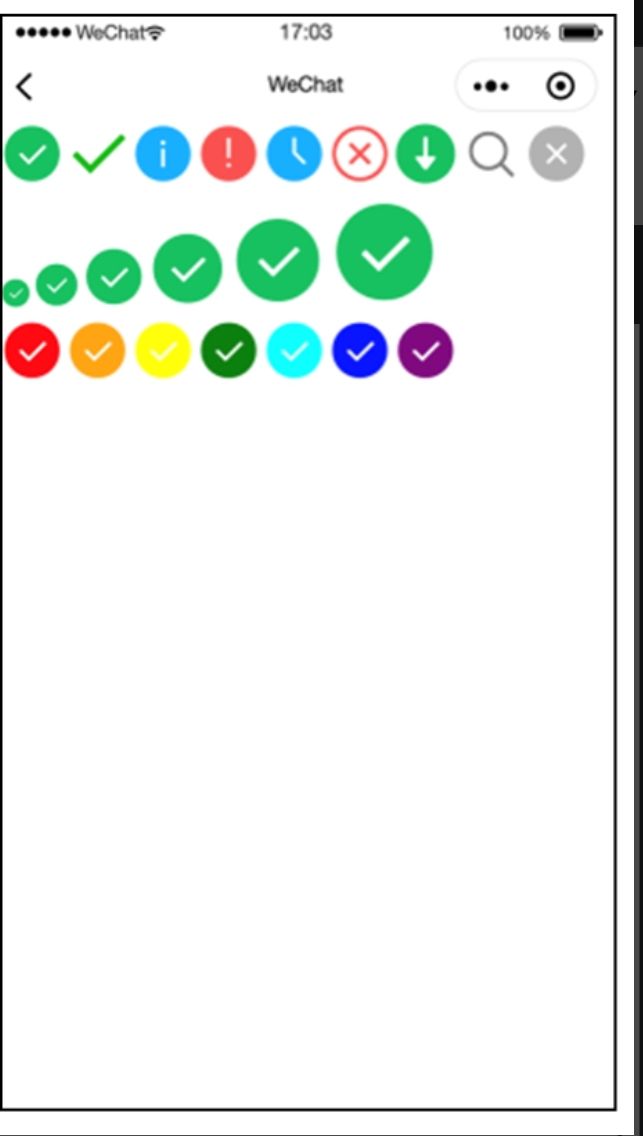
接下来继续演示icon组件。它的属性不多,这里直接演示3个属性效果,代码如下:
// icon.wxml
<view class="icon-type">
<icon wx:for="{{iconType}}" type="{{item}}" size="40" />view>
<view class="icon-size">
<icon wx:for="{{iconSize}}" type="success" size="{{item}}" />
view>
<view class="icon-color">
<icon wx:for="{{iconColor}}" type="success" size="40" color="{{item}}"
/>
view>
// icon.js
···
data:{
iconType:[
'success','success no circle','info','warn','waiting','cancel'
'download', 'search','clear'
],
iconSize:[20,30,40,50,60,70], iconColor:[
'red','orange','yellow','green','rgb(0,255,255)','blue','purple],}
···
运行效果如图所示。
【代码解析】
第1个view用于样式不同的type样式,第2个view演示尺寸的变化,最后一个是颜色的变化。
3.2.2 进度条progress
progress是进度条组件。在日常开发中,进度条是十分常见的,需要用户等待的地方基本都要使用一个进度条。progress的自带属性如表所示。
【示例3-7】
使用progress组件创建一个从0到100的进度条,代码如下:
// progress.wxml
<proqress percent="{{percent}}" stroke-width="12" show-info active />
// progress.js
...
data:{
percent:0},
/**
*生命周期函数--监听页面加载*/
onLoad:function (options){
this.setData({ percent:100})},
···
运行效果如图所示。
【代码解析】
我们通过percent控制百分比,通过stroke-width调整宽度,通过show-info显示进度,最后的active也是不可少的,否则进度会没有动画直接跳到100%。从图中可以看到进度到了27%。读者可以自行运行代码,看看进度条的动画。
3.2.3 文本text
text是最基础的文本组件。它提供了一些方便的属性,所以需要处理文字的时候尽量使用text而非view组件。text的自带属性如表所示。
【示例3-8】
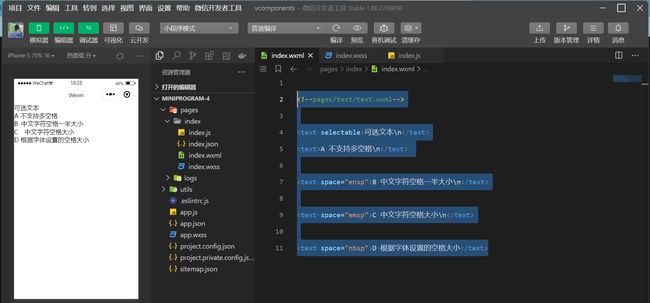
使用text组件演示selectable和space属性,代码如下:
//text.wxml
<text selectable>可选文本\ntext>
<text>A 不支持多空格\ntext>
<text space="ensp">B 中文字符空格一半大小\ntext>
<text space="emsp">C 中文字符空格大小\ntext>
<text space="nbsp">D 根据字体设置的空格大小text>
运行效果如图所示
【代码解析】
从中可以看出,设置了selectable之后,长按这块文字即可选中。A、B、C、D四行文字分别对应了空格设置的状态,对照表格的说明查看即可。
3.3 导航组件
在前面的章节中,我们讲过页面跳转的两种方式。本节详细讲一下导航组件navigator。该组件除了跳转功能以外,还包括了跳转小程序等功能,所以单独拿出来讲解。navigator组件通过设置链接和跳转方式来完成页面、小程序间的跳转。navigator的自带属性如表所示。
open-type的合法值如表所示。
【示例3-9】
在index.wxml中新增一个页面跳转,测试跳转页为view,代码如下:
//index.wxml
···
<view style="text-align: center;">
<navigator url="/pages/view/view">跳转到新页面navigator>
view>
运行效果如图所示
【代码解析】
点击图中的“跳转到新页面”按钮即可完成跳转。这种跳转方式可以有效减少JS文件中的代码数量。如果跳转业务逻辑比较简单,推荐使用navigator进行跳转。
3.4 小程序UI框架
学习完基本的组件用法后,再来看看UI框架。在前端开发的时候,我们通常会选择一套UI框架,让自己的效率突飞猛进。微信小程序没有前端那么长的历史,选择上会稍微少一些,这里就挑选一些比较出名的框架进行推荐。这些UI框架都可以在微信中搜到演示小程序,以便开发者查看其UI风格。
3.4.1 WeUI
WeUI是微信官方团队为微信小程序量身设计的一套UI,与微信原生样式十分契合,更新比较及时,功能比较简约,只包括一些常见的UI组件,样式如图所示。
官方网站
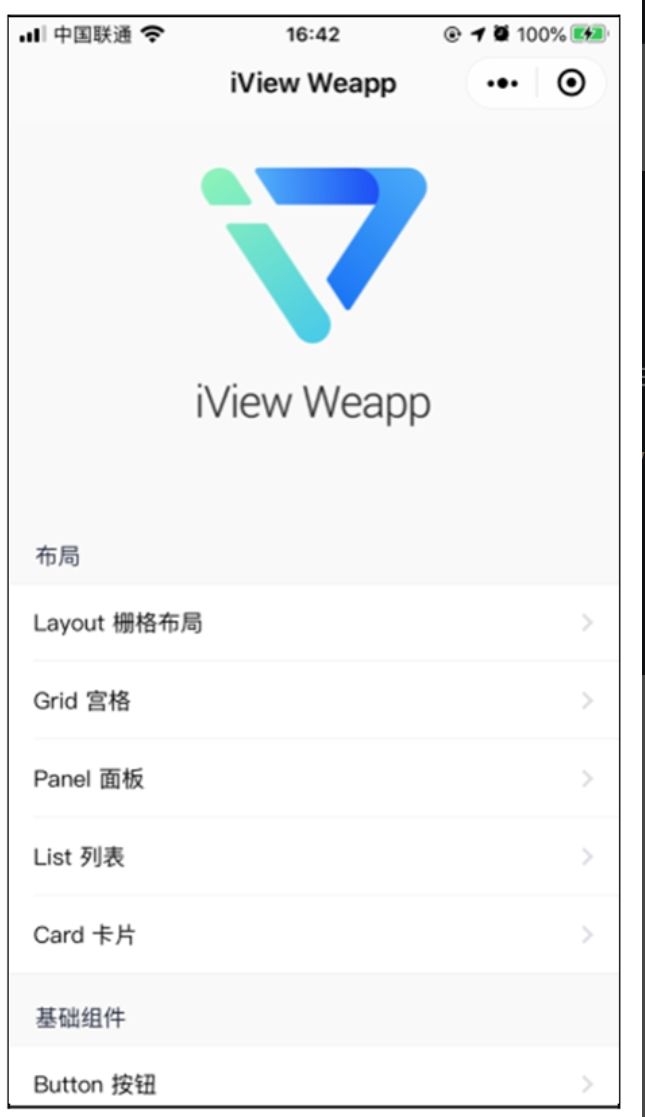
3.4.2 iView
iView是由基于Vue.js的View UI框架改编过来的优质UI框架,作者是TalkingData团队。该UI框架功能丰富、样式美观,是一个值得一试的选择,样式如图所示。官方网站:https://github.com/TalkingData/iview-weapp。
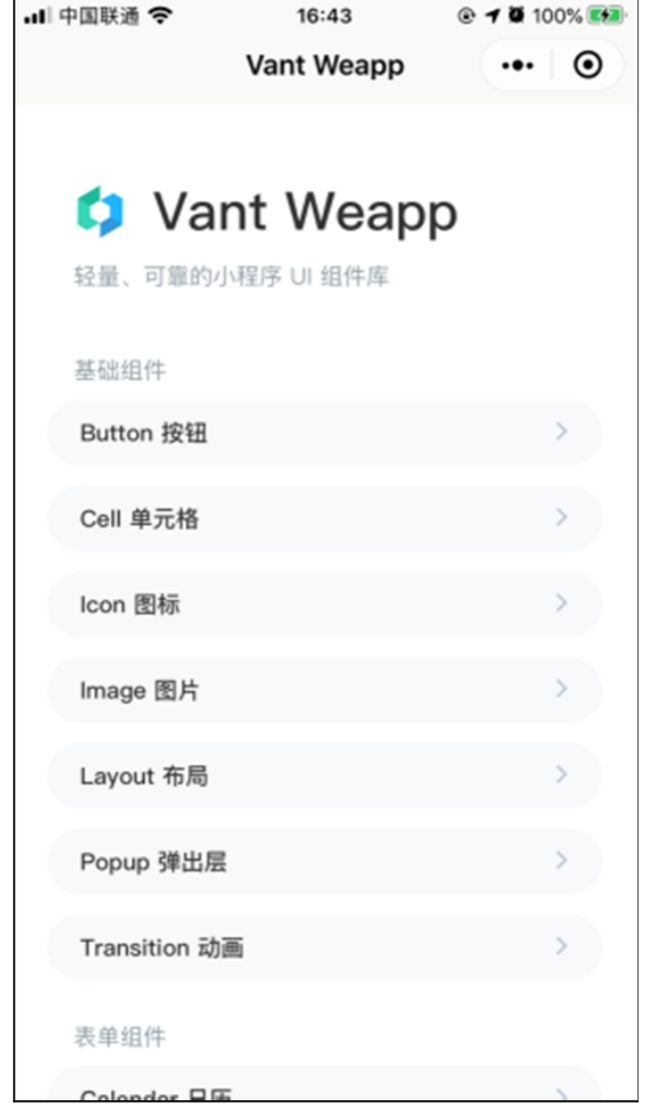
3.4.3 Vant Weapp
Vant Weapp是有赞团队的移动端组件库Vant的小程序版本,两者的UI样式基本相同,提供一致的API接口,是习惯于使用Vant的用户的首选。Vant Weapp的样式如图所示。官方网站:https://github.com/youzan/vant-weapp。
3.5 小结
本章介绍了微信小程序的视图容器与基础内容组件,并推荐了几个常用的小程序UI框架。从内容上来说,本章的知识点还是比较重要的,后面的开发中几乎时时都要用到。虽然本章有大量的表格与零散的知识点,但是并不需要全部背下来再学习后面的内容。我们在日常开发中遇到了问题,回过头来复习一下也可以解决问题,用多了自然会熟记于心。