JS的三座大山之原型和原型链(自己理解)
参考1
参考2
一、构造函数
构造函数 ,是一种特殊的方法。主要用来在创建对象时初始化对象, 即为对象成员变量赋初始值,总与new运算符一起使用在创建对象的语句中。特别的一个类可以有多个构造函数 ,可根据其参数个数的不同或参数类型的不同来区分它们 即构造函数的重载
构造函数和普通函数的创建都相同,不同的是习惯上构造函数首字母大写。另外就是调用方式不同,普通函数直接调用,构造函数需要使用new关键字来调用
function Person(name, age, gender) {
this.name = name
this.age = age
this.gender = gender
this.sayName = function () {
alert(this.name);
}
}
var per = new Person("孙悟空", 18, "男");
function Dog(name, age, gender) {
this.name = name
this.age = age
this.gender = gender
}
var dog = new Dog("旺财", 4, "雄")
console.log(per);//当我们直接在页面中打印一个对象时,事件上是输出的对象的toString()方法的返回值
console.log(dog);
 每创建一个Person构造函数,在Person构造函数中,为每一个对象都添加了一个sayName方法,也就是说构造函数每执行一次就会创建一个新的sayName方法。这样就导致了构造函数执行一次就会创建一个新的方法,执行10000次就会创建10000个新的方法,而10000个方法都是一摸一样的,原型(prototype)可以把这个方法单独放到一个地方,并让所有的实例都可以访问到。
每创建一个Person构造函数,在Person构造函数中,为每一个对象都添加了一个sayName方法,也就是说构造函数每执行一次就会创建一个新的sayName方法。这样就导致了构造函数执行一次就会创建一个新的方法,执行10000次就会创建10000个新的方法,而10000个方法都是一摸一样的,原型(prototype)可以把这个方法单独放到一个地方,并让所有的实例都可以访问到。
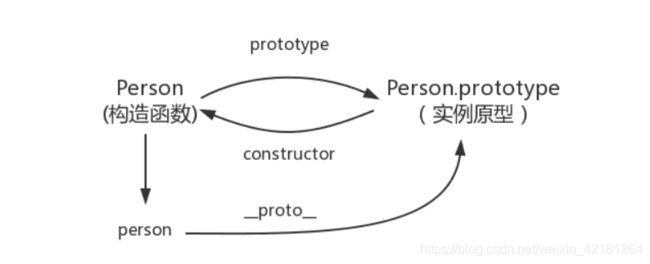
二、原型
在JavaScript中创建一个函数A那么浏览器中创建一个对象B,每个函数都默认会有一个属性prototype指向这个对象(即:prototype的属性的值是这个对象)。这个对象B就是函数A的原型对象,即为原型。这个原型对象B默认会有一个属性constructor指向了这个函数A,就是constructor属性的值是函数A

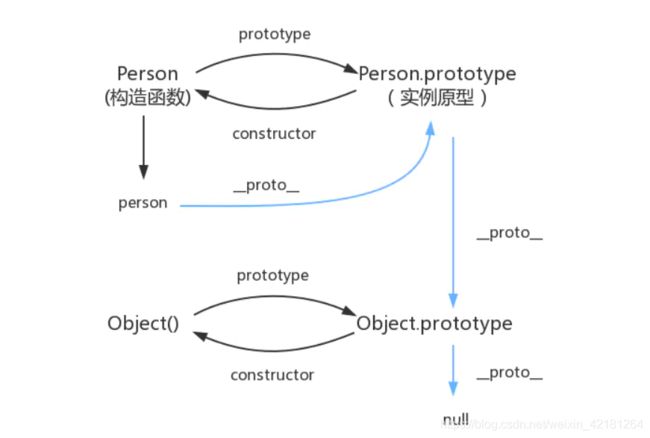
三、原型链
 每一个对象的数据类型(普通的对象、实例、prototype…)也自带一个属性_proto_,属性值是当前实例所属类的原型(prototype),原型对象中有一个属性constructor指向原本的函数对象。
每一个对象的数据类型(普通的对象、实例、prototype…)也自带一个属性_proto_,属性值是当前实例所属类的原型(prototype),原型对象中有一个属性constructor指向原本的函数对象。
function Person() {}
var person = new Person()
console.log(person.__proto__ === Person.prototype)//true
console.log(Person.prototype.constructor===Person)//true
console.log(Object.getPrototypeOf(person) === Person.prototype) // true
四、什么是原型链
在JavaScript中万物皆为对象,对象和对象之间也有关系。对象的继承关系通过prototype对象指向父类对象直到指向object对象为止,这样的链即为原型链。person->Person->Object
当访问对象的一个属性和方法时,它会现在对象自身中寻找,如果有则直接使用,如果没有则会去原型对象中寻找,如果找到直接使用。如果没有找到就去圆形中寻找,直到找到Object对象的原型。Object对象的原型没有原型,如果Object圆形中依然没有找到就返回undefined。
五、原型和原型链
Function.prototype.a = "a";
Object.prototype.b = "b";
function Person(){}
console.log(Person); //function Person()
let p = new Person();
console.log(p); //Person {} 对象
console.log(p.a); //undefined
console.log(p.b); //b
console.log(p.__proto__.constructor); //function Person(){}
console.log(p.__proto__.__proto__); //对象{},拥有很多属性值
console.log(p.__proto__.__proto__.__proto__); //null
console.log(Object.prototype.__proto__); //null
//Function
function Function(){}
console.log(Function); //Function()
console.log(Function.prototype.constructor); //Function()
console.log(Function.prototype.__proto__); //Object.prototype
console.log(Function.prototype.__proto__.__proto__); //NULL
console.log(Function.prototype.__proto__.constructor); //Object()
console.log(Function.prototype.__proto__ === Object.prototype); //true
 查找属性,如果本身没有,则会去__proto__中查找,也就是构造函数的显式原型中查找,如果构造函数中也没有该属性,因为构造函数也是对象,也有__proto__,那么会去它的显式原型中查找,一直到null,如果没有则返回undefined
查找属性,如果本身没有,则会去__proto__中查找,也就是构造函数的显式原型中查找,如果构造函数中也没有该属性,因为构造函数也是对象,也有__proto__,那么会去它的显式原型中查找,一直到null,如果没有则返回undefined
六、与之有关的几个属性和方法
1、prototype属性
prototype存在于构造函数中,任何函数都有,指向了这个构造函数的原型对象
2、constructor属性
constructor属性存在于原型对象中,指向了构造函数
function Person () {
}
alert(Person.prototype.constructor === Person); // true
var p1 = new Person();
//使用instanceof 操作符可以判断一个对象的类型。
//typeof一般用来获取简单类型和函数。而引用类型一般使用instanceof,因为引用类型用typeof 总是返回object。
alert(p1 instanceof Person); // true
function Person () {}
//直接给Person的原型指定对象字面量。则这个对象的constructor属性不再指向Person函数
Person.prototype = {
name:"志玲",
age:20
};
var p1 = new Person();
alert(p1.name); // 志玲
alert(p1 instanceof Person); // true
alert(Person.prototype.constructor === Person); //false
3、_proto_属性
用构造方法创建一个新对象之后,这个对象中默认会有一个不可访问的属性[[prototype]],这个属性指向了构造方法的原型对象。
function Person () {
}
//直接给Person的原型指定对象字面量。则这个对象的constructor属性不再指向Person函数
Person.prototype = {
constructor : Person,
name:"斐",
age:20
};
var p1 = new Person();
alert(p1.__proto__ === Person.prototype); //true
4、hasOwnProperty()方法
对象的hasOwnProperty()可以检查对象自身中是否含有该属性,但是不能判断是否存在于原型中,因为有可能这个属性不存在。也就是说,在原型中的属性和不存在的属性都会返回fasle。
function Person() {}
Person.prototype.a = 123;
Person.prototype.sayHello = function () {
alert("hello");
};
var person = new Person()
console.log(person.a)//123
console.log(person.hasOwnProperty('a'));//false
console.log('a'in person)//true
person实例中没有a的属性,从person对象中找不到a属性就会从person的原型也就是person.proto,也就是Person.prototype中查找,a=123.
但是当实例的属性(person.proto)没有找到,就会查找与对象关联的原型的原型中的属性,如果查不到就去找原型的原型,一直到最顶层Object为止。Object是JavaScript中所有对象数据类型的基类(最顶层的类)在Object.prototype上没有_proto_属性。
console.log(Object.prototype._proto_===null)//true
function Person () {
}
Person.prototype.name = "斐";
var p1 = new Person();
p1.sex = "女";
//sex属性是直接在p1属性中添加,所以是true
alert("sex属性是对象本身的:" + p1.hasOwnProperty("sex"));
// name属性是在原型中添加的,所以是false
alert("name属性是对象本身的:" + p1.hasOwnProperty("name"));
// age 属性不存在,所以也是false
alert("age属性是存在于对象本身:" + p1.hasOwnProperty("age"));
5、in操作符
in操作符用来判断一个属性是否存在于这个对象中。但是在查找这个属性的时候,先在对象本身中找,如果对象找不到再去原型中找。也就是只要对象和原型中有一个地方存在这个属性就返回true
function Person () {
}
Person.prototype.name = "斐";
var p1 = new Person();
p1.sex = "女";
alert("sex" in p1); // 对象本身添加的,所以true
alert("name" in p1); //原型中存在,所以true
alert("age" in p1); //对象和原型中都不存在,所以false
但是如果一个属性存在但是没有在对象本身中,那么一定在原型中
function Person () {
}
Person.prototype.name = "斐";
var p1 = new Person();
p1.sex = "女";
//定义一个函数去判断原型所在的位置
function propertyLocation(obj, prop){
if(!(prop in obj)){
alert(prop + "属性不存在");
}else if(obj.hasOwnProperty(prop)){
alert(prop + "属性存在于对象中");
}else {
alert(prop + "对象存在于原型中");
}
}
propertyLocation(p1, "age");
propertyLocation(p1, "name");
propertyLocation(p1, "sex");
当使用对象字面量来重写原型对象时,会改变其constructor属性,使其指向Object构造函数,而不是原有的对象
七、组合原型模型和构造函数模型创建对象
原型模型创建对象的缺陷
原型中的所有的属性都是共享的。也就是说,用同一个构造函数创建的对象去访问原型中的属性的时候,大家都是访问的同一个对象,如果一个对象对原型的属性进行了修改,则会反映到所有的对象上面。
但是在实际使用中,每个对象的属性一般是不同的。张三的姓名是张三,李四的姓名是李四。
但是,这个共享特性对 方法(属性值是函数的属性)又是非常合适的。所有的对象共享方法是最佳状态。这种特性在c#和Java中是天生存在的。
构造函数模型创建对象的缺陷
在构造函数中添加的属性和方法,每个对象都有自己独有的一份,大家不会共享。这个特性对属性比较合适,但是对方法又不太合适。因为对所有对象来说,他们的方法应该是一份就够了,没有必要每人一份,造成内存的浪费和性能的低下。
function Person() {
this.name = "李四";
this.age = 20;
this.eat = function() {
alert("吃完东西");
}
}
var p1 = new Person();
var p2 = new Person();
//每个对象都会有不同的方法
alert(p1.eat === p2.eat); //fasle
可以使用下面的方法解决:
function Person() {
this.name = "李四";
this.age = 20;
this.eat = eat;
}
function eat() {
alert("吃完东西");
}
var p1 = new Person();
var p2 = new Person();
//因为eat属性都是赋值的同一个函数,所以是true
alert(p1.eat === p2.eat); //true
但是上面的这种解决方法具有致命的缺陷:封装性太差。使用面向对象,目的之一就是封装代码,这个时候为了性能又要把代码抽出对象之外,这是反人类的设计。
使用组合模式解决上述两种缺陷
原型模式适合封装方法,构造函数模式适合封装属性,综合两种模式的优点就有了组合模式。
//在构造方法内部封装属性
function Person(name, age) {
this.name = name;
this.age = age;
}
//在原型对象内封装方法
Person.prototype.eat = function (food) {
alert(this.name + "爱吃" + food);
}
Person.prototype.play = function (playName) {
alert(this.name + "爱玩" + playName);
}
var p1 = new Person("李四", 20);
var p2 = new Person("张三", 30);
p1.eat("苹果");
p2.eat("香蕉");
p1.play("志玲");
p2.play("凤姐");
八、动态原型模式创建对象
前面讲到的组合模式,也并非完美无缺,有一点也是感觉不是很完美。把构造方法和原型分开写,总让人感觉不舒服,应该想办法把构造方法和原型封装在一起,所以就有了动态原型模式。
动态原型模式把所有的属性和方法都封装在构造方法中,而仅仅在需要的时候才去在构造方法中初始化原型,又保持了同时使用构造函数和原型的优点。
看下面的代码:
//构造方法内部封装属性
function Person(name, age) {
//每个对象都添加自己的属性
this.name = name;
this.age = age;
/*
判断this.eat这个属性是不是function,如果不是function则证明是第一次创建对象,
则把这个funcion添加到原型中。
如果是function,则代表原型中已经有了这个方法,则不需要再添加。
perfect!完美解决了性能和代码的封装问题。
*/
if(typeof this.eat !== "function"){
Person.prototype.eat = function () {
alert(this.name + " 在吃");
}
}
}
var p1 = new Person("志玲", 40);
p1.eat();
说明:
- 组合模式和动态原型模式是JavaScript中使用比较多的两种创建对象的方式。
- 建议以后使用动态原型模式。他解决了组合模式的封装不彻底的缺点。