模板引擎之Freemarker
模板引擎之Freemarker
- 一、Freemarker概述
- 二、入门Demo
-
- 1.引入依赖
- 2.创建模板文件
- 3.生成步骤
- 4.代码实现
- 5.浏览器访问
- 四、常用模板语法
-
- 1.FTL指令
- 2.内置函数
- 3.空变量
- 4.运算符
- 集成Spring环境
-
- 1.环境配置
- 2.代码实现
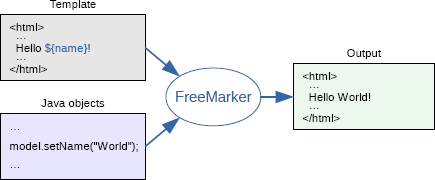
一、Freemarker概述
FreeMarker是一个模板引擎,一个基于模板和要改变的数据, 并用来生成输出文本(HTML网页,电子邮件,配置文件,源代码等)的通用工具,使用纯Java编写。
FreeMarker被设计用来生成HTML Web页面,特别是基于MVC模式的应用程序。
FreeMarker与 Web 容器无关,即在 Web 运行时,它并不知道 Servlet 或 HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成 XML,JSP 或 Java 等。
网页静态化技术和缓存技术的共同点都是为了减轻数据库的访问压力,但是具体的应用场景不同,缓存比较适合小规模的数据,而网页静态化比较适合大规模且相对变化不太频繁的数据。另外网页静态化还有利于SEO。
如果将网页以纯静态化的形式展现,就可以使用Nginx这样的高性能的web服务器来部署。Nginx可以承载5万的并发,而Tomcat只有几百。
例如:运用Freemarker技术实现商品详细页的静态化。通过地址栏输入某地址:
http://localhost:8080/123456.html
常用的java模板引擎:
Jsp、Freemarker、Thymeleaf 、Velocity 等。
二、入门Demo
1.引入依赖
<dependencies>
<!--freemarker依赖-->
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.30</version>
</dependency>
</dependencies>
2.创建模板文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span>文本,直接输出</span>
<hr>
<span>注释:<#--注释,不会有任何输出 --></span>
<hr>
<span>插值:${name}</span>
</body>
</html>
3.生成步骤
freemarker生成文件的步骤:
1:创建Configuration对象(new 对象)。构造方法的参数是 freemarker的版本号。
2:设置模板文件所在的路径。
3:设置模板文件使用的字符集。一般就是 utf-8.
4:加载一个模板,创建一个模板对象。
5:创建一个模板使用的数据集,可以是 pojo 也可以是 map。一般是 Map。
6:创建一个 Writer 对象,一般创建一 FileWriter 对象,指定生成的文件名。
7:调用模板对象的 process 方法输出文件。
8:关闭流
4.代码实现
public static void main(String[] args) throws Exception{
//1.创建配置类
Configuration configuration = new Configuration(Configuration.getVersion());
//2.设置模板所在的目录
//获取当前工程路径
String path = System.getProperty("user.dir") + "/src/main/resources/";
configuration.setDirectoryForTemplateLoading(new File(path));
//3.设置字符集
configuration.setDefaultEncoding("utf-8");
//4.加载模板
Template template = configuration.getTemplate("freeMarker.ftl");
//5.创建数据模型
Map map = new HashMap();
map.put("name", "我是插值 ");
//6.创建Writer对象
Writer out = new FileWriter(new File("D:/freeMarker.html"));
//7.输出
template.process(map, out);
//8.关闭Writer对象
out.close();
}
}
5.浏览器访问
四、常用模板语法
FreeMarker官网详细文档
对FreeMarker的基础认识:
1、注释,即<#‐‐和‐‐>,介于其之间的内容会被freemarker忽略
2、插值(Interpolation):即${..}部分,freemarker会用真实的值代替${..}
3、FTL指令:和HTML标记类似,名字前加#予以区分,Freemarker会解析标签中的表达式或逻辑。
4、文本,仅文本信息,这些不是freemarker的注释、插值、FTL指令的内容会被freemarker忽略解析,直接输出内容。
1.FTL指令
assign指令
在模板中定义一个变量,可定义一个简单变量,定义对象,定义数组
<#assign name="assign指令" />
<#assign user={"name":"小白","phone":"6666"} />
<h4>#assign</h4>
简单类型:${name}
<br>
对象类型:${user.name},${user.phone}
用于模板文件的嵌套
创建模板文件head.ftl:include指令
在模板文件中使用include指令引入新建立的模板
<h3>#include</h3>
<div>
<#include "head.ftl">
</div>
if 指令即判断指令,是常用的FTL指令,freemarker在解析时遇到if会进行判断,条件为真则输出if中间的内容,否则跳过内容不再输出。 用于判断,可以使用=或者==进行判断。
<h4>#if</h4>
<div>
<#if tag==true>
true
<#else>
false
</#if>
</div>
//5.创建数据模型
Map map = new HashMap();
map.put("name", "我是插值 ");
map.put("tag", true);
用于循环/遍历操作集合,使用循环变量+_index得到索引值
<h4>#List</h4>
<div>
<#list users as user>
<div>
${user_index} -- ${user.id}---${user.username}
</div>
</#list>
</div>
List<User> users = new ArrayList<User>();
users.add(new User(1,"小白"));
users.add(new User(2,"小黑"));
users.add(new User(3,"小红"));
map.put("users",users);
2.内置函数
freemarker有很多内置函数可直接使用,使用的语法为:变量名?函数名称
获取集合大小
<div>
<h3>内建函数</h3>
users条数: ${users?size}
</div>
JSON转对象
<div>
<h4>JSON转对象</h4>
<#assign text="{'name':'小黑','phone':'123456'}" />
<#assign user=text?eval />
输出: ${user.name}----${user.phone}
</div>
日期格式化
<div>
<h4>日期格式化</h4>
当前日期:${date?date} <br>
当前时间:${date?time} <br>
当前日期+时间:${date?datetime} <br>
日期格式化:${date?string("yyyy年MM月")}
</div>
map.put("date", new Date());
<div>
<h4>数字转字符串</h4>
带分隔符:${number}<br/>
不带分隔符:${number?c}
</div>
map.put("number", 12345);
3.空变量
代码中没有对变量赋值,在运行生成时就会抛出异常,此时就需要对变量进行处理。
判断某变量是否存在: ??
变量 ??:如果该变量存在,返回true,否则返回false
<div>
<h4>判断某变量是否存在</h4>
<#if users ??>
存在!
<#else>
不存在!
</#if>
</div>
使用!对null值做转换处理,当变量为null则返回!后边的内容
<div>
<h4>缺省值</h4>
${aaa!"缺省值"}
</div>
4.运算符
算数运算符
FreeMarker支持的算术运算符包括:+, - , * , / , %
逻辑运算符
逻辑与:&&
逻辑或:||
逻辑非:!
逻辑运算符只能作用于布尔值,否则将产生错误
比较运算
1. =或者==:判断两个值是否相等
2. !=:判断两个值是否不等
3. >或者gt:判断左边值是否大于右边值
4. >=或者gte:判断左边值是否大于等于右边值
5. <或者lt:判断左边值是否小于右边值
6. <=或者lte:判断左边值是否小于等于右边值
7. =和!=可以用于字符串,数值和日期来比较是否相等,但=和!=两边必须是相同类型的值,否则会产生错误
集成Spring环境
freemarker作为springmvc一种视图格式,默认情况下SpringMVC支持freemarker视图格式。
1.环境配置
配置注入FreeMarkerConfigurationFactoryBean对象,该对象用于创建Configuration对象,同时设置模板路径,实质上是对Configuration对象的封装。
<context:property-placeholder location="classpath:config/template.properties" />
<bean id="freemarkerConfig" class="org.springframework.ui.freemarker.FreeMarkerConfigurationFactoryBean">
<property name="templateLoaderPath" value="/WEB-INF/pages/" />
<property name="defaultEncoding" value="UTF-8" />
bean>
template.properties,用于配置网页生成目录
#设置文件输出位置
HTML_PATH=D:/pages/
#静态文件后缀
HTML_SUFFIX=.html
2.代码实现
//文件生成的路径
@Value("${HTML_PATH}")
private String HTML_PATH;
//生成文件的后缀
@Value("${HTML_SUFFIX}")
private String HTML_SUFFIX;
public Boolean buildHtml(Long id) throws Exception{
//创建数据模型
Map<String,Object> dataMap = new HashMap<String,Object>();
//TODO 查询数据库,对数据模型封装
dataMap.put("data","data");
//创建Configuration对象
Configuration configuration = freeMarkerConfigurationFactoryBean.createConfiguration();
//创建模板对象
Template template = configuration.getTemplate("test.ftl");
//指定文件输出对象
Writer writer = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(HTML_PATH+id+HTML_SUFFIX),"UTF-8"));
//合成输出文件
template.process(dataMap,writer);
//关闭资源
writer.flush();
writer.close();
return true;
}