第2天:基础入门-数据包拓展
前言
如有不妥之处,还望指正。
目录
-
- 前言
- 1. 网站解析对应
- 2. HTTP/HTTPS数据包
-
- 2.1 HTTP 与 HTTPS 区别
- 2.2 HTTP简要通信过程
- 2.3 HTTPS简要通信过程
- 2.4 Request请求数据包数据格式
-
- 2.4.1 请求行
- 2.4.2 请求头
- 2.4.3 空行
- 2.4.4 请求数据
- 2.5 Response返回数据包数据格式
- 3 涉及演示案例
-
- 3.1 Burpsuite抓包修改测试
- 3.2 敏感文件扫描工具简要实现
- 3.3 第三方检测修改实现XSS攻击
- 3.4 数据包相关检验对比(APP与直接访问)
- 3.5 CTF或实际应用中部分考题解析(mozhe)
-
- 3.5.1.来源页伪造
- 3.5.2 浏览器信息伪造
- 3.5.3 投票系统程序设计缺陷分析
1. 网站解析对应
#简要网站搭建过程
涉及到的攻击层面?(源码,搭建平台,系统,网络层等)
涉及到的安全问题?(目录,敏感文件,弱口令,IP及域名等)
网站搭建基本流程与主要步骤(建站指南)
2. HTTP/HTTPS数据包
#Request:请求数据包
#Response:返回数据包
#Request:请求数据包
#Proxy:代理服务器
#Response:返回数据包
2.1 HTTP 与 HTTPS 区别
(1) HTTP 明文传输,数据都是未加密的,安全性较差,HTTPS(SSL+HTTP) 数据传输过程是加密的,安全性较好。
(2)使用 HTTPS 协议需要到 CA(Certificate Authority,数字证书认证机构) 申请证书,一般免费证书较少,因而需要一定费用。证书颁发机构如:Symantec、Comodo、GoDaddy 和 GlobalSign 等。
(3)HTTP 页面响应速度比 HTTPS 快,主要是因为 HTTP 使用 TCP 三次握手建立连接,客户端和服务器需要交换 3 个包,而 HTTPS除了 TCP 的三个包,还要加上 ssl 握手需要的 9 个包,所以一共是 12 个包。
(4)http 和 https 使用的是完全不同的连接方式,用的端口也不一样,前者是 80,后者是 443。
(5)HTTPS 其实就是建构在 SSL/TLS 之上的 HTTP 协议,所以,要比较 HTTPS 比 HTTP 要更耗费服务器资源。
HTTP 与 HTTPS 的区别
2.2 HTTP简要通信过程
建立连接——>发送请求数据包——>返回响应数据包——>关闭连接
1.浏览器建立与web服务器之间的连接
2.浏览器将请求数据打包(生成请求数据包)并发送到web服务器
3.web服务器将处理结果打包(生成响应数据包)并发送给浏览器
4.web服务器关闭连接
2.3 HTTPS简要通信过程
2.4 Request请求数据包数据格式
#Request请求数据包数据格式
1.请求行:请求类型/请求资源路径、协议的版本和类型
2.请求头:一些键值对,浏览器与web服务器之间都可以发送,特定的某种含义
3.空行:请求头与请求体之间用一个空行隔开;
4.请求体:要发送的数据(一般post提交会使用);例:user=123&pass=123
例:
# Request Headers
POST /adduser HTTP/1.1
Host: localhost:8030
Connection: keep-alive
Content-Length: 16
Pragma: no-cache
Cache-Control: no-cache
Origin: chrome-extension://fdmmgilgnpjigdojojpjoooidkmcomcm
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36
Content-Type: application/x-www-form-urlencoded
Accept: */*
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
# Form Data
name=name&age=11
2.4.1 请求行
#请求行
请求行由三个标记组成:请求方法、请求URL和HTTP版本,它们用空格分享。
例如:GET /index.html HTTP/1.1
HTTP 规划定义了8种可能的请求方法:
GET:检索URL中标识资源的一个简单请求
HEAD:与GET方法相同,服务器只返回状态行和头标,并不返回请求文档
POST:服务器接受被写入客户端输出流中的数据的请求
PUT:服务器保存请求数据作为指定URL新内容的请求
DELETE:服务器删除URL中命令的资源的请求
OPTIONS:关于服务器支持的请求方法信息的请求
TRACE:web服务器反馈Http请求和其头标的请求
CONNECT :已文档化,但当前未实现的一个方法,预留做隧道处理
2.4.2 请求头
#请求头
由关键字/值对组成,每行一对,关键字和值用冒号分享。请求头标通知服务器腾于客户端的功能和标识。
HOST: 主机或域名地址
Accept:指浏览器或其他客户可以接爱的MIME文件格式。Servlet可以根据它判断并返回适当的文件格式。
User-Agent:是客户浏览器名称
Host:对应网址URL中的Web名称和端口号。
Accept-Langeuage:指出浏览器可以接受的语言种类,如en或en-us,指英语。
connection:用来告诉服务器是否可以维持固定的HTTP连接。http是无连接的,HTTP/1.1使用Keep-Alive为默认值,这样,当浏览器需要多个文件时(比如一个HTML文件和相关的图形文件),不需要每次都建立连接
Cookie:浏览器用这个属性向服务器发送Cookie。Cookie是在浏览器中寄存的小型数据体,它可以记载和服务器相关的用户信息,也可以用来实现会话功能。
Referer:表明产生请求的网页URL。如比从网页/icconcept/index.jsp中点击一个链接到网页/icwork/search,在向服务器发送的GET/icwork/search中的请求中,Referer是http://hostname:8080/icconcept/index.jsp。这个属性可以用来跟踪Web请求是从什么网站来的。
Content-Type:用来表名request的内容类型。可以用HttpServletRequest的getContentType()方法取得。
Accept-Charset:指出浏览器可以接受的字符编码。英文浏览器的默认值是ISO-8859-1.
Accept-Encoding:指出浏览器可以接受的编码方式。编码方式不同于文件格式,它是为了压缩文件并加速文件传递速度。浏览器在接收到Web响应之后先解码,然后再检查文件格式。
2.4.3 空行
#空行
最后一个请求头标之后是空行,发送回车符和退行,通知服务器以下不再有头标。
2.4.4 请求数据
#请求数据
使用POST传送,最常使用的是 Content-Type 和 Content-Length 头标。
2.5 Response返回数据包数据格式
#Response请求数据包数据格式
一个响应由四个部分组成;状态行、响应头标、空行、响应数据。
1.状态行:协议版本、数字形式的状态代码和状态描述,个元素之间以空格分隔
2.响应头标:包含服务器类型、日期、长度、内容类型等
3.空行:响应头与响应体之间用空行隔开
4.响应数据:浏览器会将实体内容中的数据取出来,生成相应的页面
HTTP响应码:
1xx:信息,请求收到,继续处理
2xx:成功,行为被成功地接受、理解和采纳
3xx:重定向,为了完成请求,必须进一步执行的动作
4xx:客户端错误
5xx:服务器错误
200 存在文件
403 存在文件夹
3xx 均可能存在
404 不存在文件及文件夹
500 均可能存在
#响应头标
像请求头标一样,它们指出服务器的功能,标识出响应数据的细节。
#空行
最后一个响应头标之后是一个空行,发送回车符和退行,表明服务器以下不再有头标。
#响应数据
HTML文档和图像等,也就是HTML本身。
3 涉及演示案例
3.1 Burpsuite抓包修改测试
BurpSuite使用大全(详解)

访问不存在的地址,得到 400 Bad Request

访问存在的地址

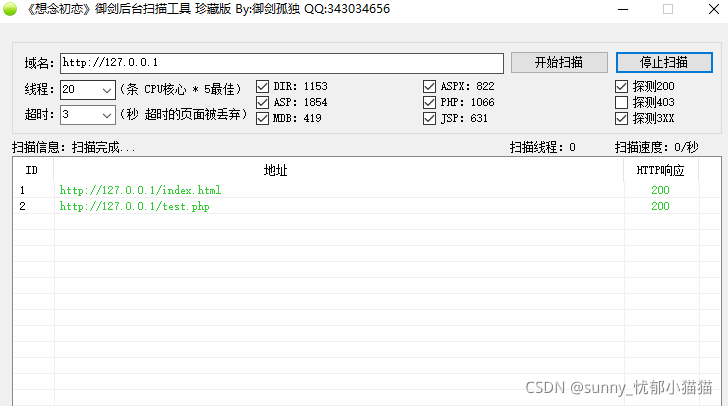
3.2 敏感文件扫描工具简要实现
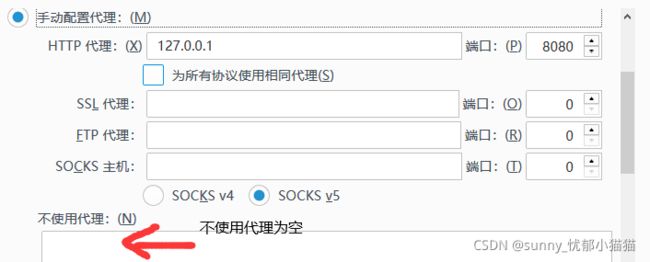
使用扫描工具(如御剑,铸剑)扫描时可以配合wireshark抓包分析(筛选条件:扫描的ip或域名)。
3.3 第三方检测修改实现XSS攻击
burpsuitp抓包修改信息(比如访问ip.chinaz.com,可以看到你的相关信息,用burpsuitp抓包,改包,比如改user-agent,然后再forward,会发现信息改变)
3.4 数据包相关检验对比(APP与直接访问)
如果用电脑访问抓到的app页面,一般来说,都是不会成功的,需要注意请求头的信息,可以按照抓到的正确的app包的信息改,就可访问过去。
使用模拟器打开哔哩哔哩,抓包得到的内容如下:
3.5 CTF或实际应用中部分考题解析(mozhe)
3.5.1.来源页伪造

本题考查的是referer伪造。

将红色框中的内容改为:http://www.google.com
即可成功完成referer伪造。

即可获得key。

3.5.2 浏览器信息伪造


微信6.0内嵌浏览器User-Agent字符串增加了NetType字段
根据提示,搜索NetType,得到如下内容:
Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/6.0 NetType/2G


3.5.3 投票系统程序设计缺陷分析
背景介绍
年终了,公司组织了各单位"文明窗口"评选网上投票通知。 安全工程师"墨者"负责对投票系统进行安全测试,看是否存在安全漏洞会影响投票的公平性。
实训目标
1、了解浏览器插件的使用;
2、了解开发程序员对IP地址获取方式;
3、了解网络协议软件的使用,如burpsuite等; 解题方向解题方向
根据页面提示,进行投票页面测试。
HTTP X-Forwarded-For 介绍
添加红色框中的内容,并单击鼠标右键,点击Send to Intruder。

将IP后两位设置为变量,攻击类型如下设置:

然后设置Payloads,Payload set 1 和 2 都按照如图设置,

然后点击右上角的Start attack

会获得如下内容:

进度条结束,投票完成,然后刷新页面,即可获得key。