Vue相关前端面试题目总结
vue面试题目汇总
前端面试高频题目
35道常见的前端vue面试题
- 一、路由相关问题
-
- 1、前端路由
-
- ① 前端路由与后端路由的区别
- ② 单页应用(SPA)和多页应用
- 2、前端路由的两种模式:hash模式和 history模式
- 3、vue-router
-
- ① vue-router 有哪些钩子函数
- ② 全局守卫
- ③ 路由独享的守卫
- ④ 组件级别的路由
- 4、$ route和$ router的区别?
- 5、Vue项目中如何解决跨域
-
- ① 什么是跨域
- ② vue中如何解决跨域
- ③ 所有跨域的解决方案
- 6、Router-link和a标签的区别
- 二、Vue组件以及函数相关
-
- 1、 watch computed与 methods是什么?区别?
-
- ① watch computed与 methods作用机制区别
- ② watch、computed区别
-
- computed
- watch
- 区别
- 2、组件之间的传值方式
-
- ① props、$emit
- ② vuex
- ③ 我项目中用到过的传值方式
- 3、vue的生命周期(钩子函数)
-
- ① 8个生命周期
- ② vue父子组件生命周期的执行顺序
- 4、过滤器(filter)
-
- ① 定义以及应用场景
- ② 过滤器的具体使用
- ③ 结合项目(时间转换,单位转换)
- 5、slot
- 6 v-for、v-if
-
- ① v-for的key值
- ② v-if和v-for为什么不建议一起用?
-
- 原因
- 解决
- ③ v-show、v-if的区别
- 7 v-bind、v-model v-on
-
- ① v-on(@)
- ② v-bind ( : )
- ③ v- model = v-on+v- bind
-
- 区别
- ② v-model 和 :model 在element-ui中表单中的应用
- 8 、v-slot 插槽
- 9、vue.component和vue.use(全局组件、局部组件)
- 10、keep-alive
- 11、vue-li
- 三、如何进行权限管理(项目中包含token可能问题问题)
-
- 1、vue router路由拦截 路由导航守卫(router.beforeEach)
- 2、axios请求拦截器
-
- ① 请求拦截器
- ② 响应拦截器
- 3、axios的封装
-
- ① axios的特点
- ② 为什么要对axios进行封装
- ③ 如何封装
- 4、vue.cli 项目中 src 目录每个文件夹和文件的用法?
- 四、 mvvm 是什么?双向绑定的原理?
-
- 1、MVVM
- 2、双向绑定(v-model)(发布者订阅者模式)
-
- ① 原理
- ②具体实现
- ③ Object.defineProperty()
- 3、虚拟dom
-
- ① 定义
- ② 为什么要用虚拟dom
- ③ 进一步改善虚拟dom——Diff算法
-
- 1)为什么使用diff算法
- 2)虚拟dom中的新旧节点
- 3)diff算法具体实现过程
- vue 性能优化
一、路由相关问题
1、前端路由
① 前端路由与后端路由的区别
② 单页应用(SPA)和多页应用
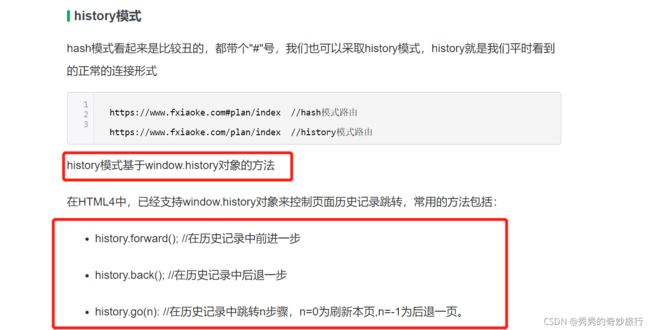
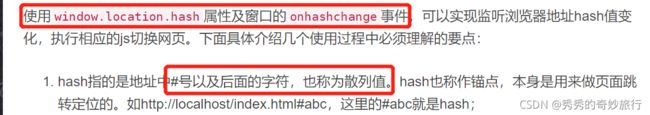
2、前端路由的两种模式:hash模式和 history模式
3、vue-router
vue-router如何实现前端的路由跳转——具体代码(结合电商后台管理系统前端项目)
① vue-router 有哪些钩子函数
Vue-Router路由钩子函数(导航守卫)


Vue-Router路由钩子函数(导航守卫)
② 全局守卫
③ 路由独享的守卫
④ 组件级别的路由
写在组件中,访问路径,即将渲染组件的时候触发的
{
data,
methods
beforeRouteEnter(){
this 不指向实例 组件还没创建
next((vm) =>{
vm就是实例
})
}
beforeRouteUpdate(){}
beforeRouteLeave(){}
}
4、$ route和$ router的区别?
5、Vue项目中如何解决跨域
① 什么是跨域
![]()
② vue中如何解决跨域
③ 所有跨域的解决方案
6、Router-link和a标签的区别
//下面几种为动态绑定,v-bind: 可以简写为:
<router-link :to="'index'">Homerouter-link>
/*但注意这个组件的导出需要有类似下面的代码
export default {
name: 'App',
data(){
return {
index:'/'
}
}
}
*/
<router-link :to="{ path: '/home' }">Homerouter-link>
/*
这个路径就是路由中配置的路径
*/
<router-link :to="{ name: 'User'}">Userrouter-link>
/*
在路由的配置的时候,添加一个name属性,例如:
routes: [
{
path:'/home',
name:'User',
component:home
}
]
*/
二、Vue组件以及函数相关
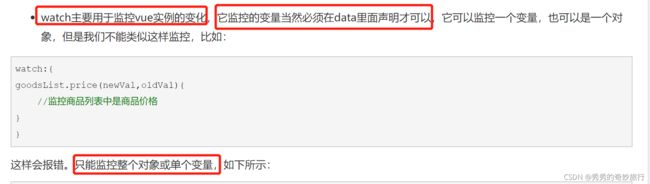
1、 watch computed与 methods是什么?区别?
① watch computed与 methods作用机制区别
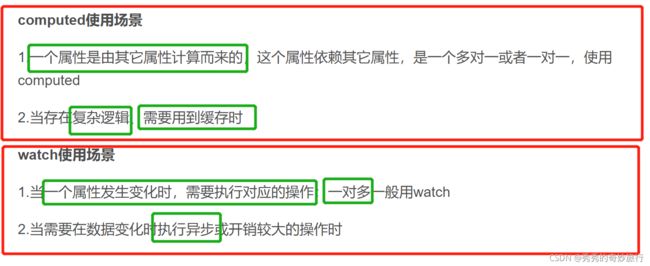
② watch、computed区别
computed
watch
区别
2、组件之间的传值方式
Vue——组件之间传值方式(附代码示例)
① props、$emit
props
vue组件组件传值方式之——插槽的分类(slot、v-slot、slot-scope)以及具体使用(附代码)
例子

② vuex
vuex总结
使用vuex进行token的数据过期处理实例
③ 我项目中用到过的传值方式
vue组件组件传值方式之——插槽的分类(slot、v-slot、slot-scope)以及具体使用(附代码)
element-ui使用作用域插槽的使用——结合具体代码案例
结合elenment-ui进行传值
- 印象比较深刻的是弹出dialog 里边会有一个表单(比如说修改用户,点击修改按钮,会弹出dialog,弹出框里面有一个表单,表单中有用户的组件 里面传过来的值——用户的基本信息),因此一般是一个table表格传值给一个dialog
- 像如果传入一个table表格,获取所有table数据,然后通过el-ui的table组件的prop性质——渲染出每一列的(这个不算组件之间的传值)
3、vue的生命周期(钩子函数)
① 8个生命周期


创建data(created)——data挂载虚拟dom(beforeMounted)——挂载vue实例(mounted)

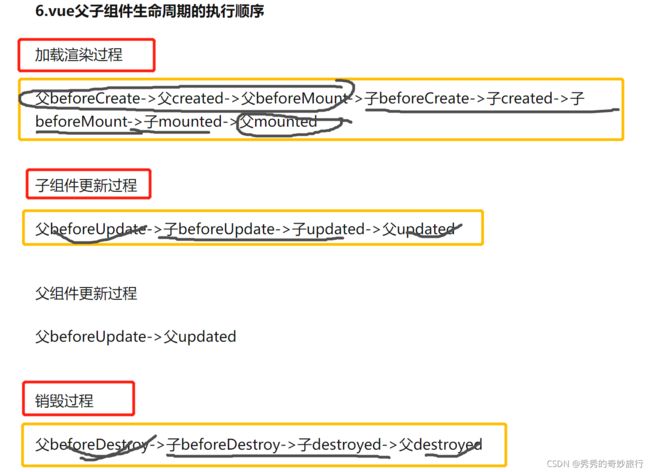
② vue父子组件生命周期的执行顺序
4、过滤器(filter)
① 定义以及应用场景
![]()
② 过滤器的具体使用
定义vue全局过滤器
Vue.filter('capitalize', function (value) {
if (!value) return
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
})
new Vue({
//...
})
使用
<!--在双花括号中-->
{{message| capitalize}}
<!--在`v-bind` 中-->
<div v-bind:id="rawId| formatId"></div>
③ 结合项目(时间转换,单位转换)
项目中用到过:全局时间转换过滤器的设置——用于显示订单的时间 商品添加的时间
// 全局时间过滤器
Vue.filter('dataFormat', function (originVal) {
const dt = new Date(originVal)
const y = dt.getFullYear()
const m = (dt.getMonth() + 1 + '').padStart(2, '0')
const d = (dt.getDate() + '').padStart(2, '0')
const hh = (dt.getHours() + '').padStart(2, '0')
const mm = (dt.getMinutes() + '').padStart(2, '0')
const ss = (dt.getSeconds() + '').padStart(2, '0')
// yyyy-mm-dd hh:mm:ss
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
})
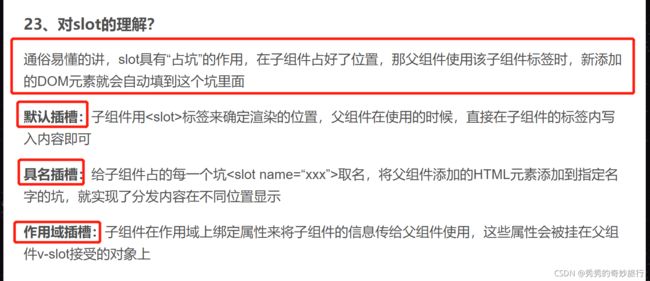
5、slot
6 v-for、v-if
① v-for的key值
② v-if和v-for为什么不建议一起用?
原因
<ul>
<li v-for="user in users" v-if="user.isActive" :key="user.id">
{{ user.name }}
li>
ul>
- 但是v-for的优先级高于v-if,如果flag为false,那么实际上是执行了创建再执行了销毁,所以不建议这么写(其实本来只创建这十条就可以)
解决
③ v-show、v-if的区别
7 v-bind、v-model v-on
v-on、v-bind、v-model用法
v-bind和v-model 和 :model 和 :参数 的区别 以及在element-ui的部分应用

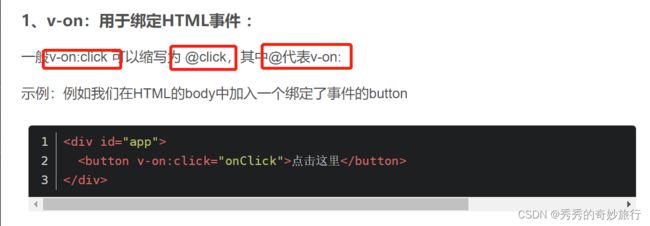
① v-on(@)
② v-bind ( : )
③ v- model = v-on+v- bind
< input v-model="message"> 等价于
< input v-bind:value="message" v-on:input="message = $event.target.value" />
<body>
<div class="app">
<input type="checkbox" id="jack" value="jack" v-model="checkedNames">
<label for="jack">jacklabel>
<input type="checkbox" id="John" value="John" v-model="checkedNames">
<label for="jack">Johnlabel>
<input type="checkbox" id="Mike" value="Mike" v-model="checkedNames">
<label for="jack">Mikelabel>
<br>
<span>Checked names:{{checkedNames}}span>
div>
body>
<script>
new Vue({
el:'.app',
data:{
checkedNames:[]
}
})
script>
区别
v-bind和v-model的区别
v-model和:model的区别
- v-bind= : (属性名) 应用于属性,单向绑定,不存在view向model传值的操作
view向model传值包括——表单直接输入,点击tab栏区域选择显示的tab页面的时候,点击级联框选择的时候(总之就是用户向后台”输入“信息的时候)
- v-model:应用于表单之类的,双向绑定,view可以从model取值,也可以把输入到view的值 放到model里面
- :实现一个动态绑定的作用,如果一个数值是会变化的,就加上:,比如下边这个例子,如果不加:就是titletext,如果加上的话就是 titleText 的值 ”动态参数“
<el-form-item :label='titleText' prop="attr_name">
② v-model 和 :model 在element-ui中表单中的应用
意思是:这个表单el-form里面有很多form-item(input输入)
- el-form的值(包含 表单的所有内容)都是归属于一个model属性,跟ruleForm单向绑定
- 但是input里面的值就是,需要v-model双向绑定了
8 、v-slot 插槽
vue组件组件传值方式之——插槽的分类(slot、v-slot、slot-scope)以及具体使用(附代码)
9、vue.component和vue.use(全局组件、局部组件)
Vue组件——vue.component和vue.use区别、全局组件局部组件注册、使用、区别
10、keep-alive
keep alive 的使用场景以及用法
11、vue-li
三、如何进行权限管理(项目中包含token可能问题问题)
vue中前端处理token过期的方法与axios请求拦截处理
Axios如何实现数据请求、前后端通信——(具体代码是如何实现的)
这个讲的很清晰
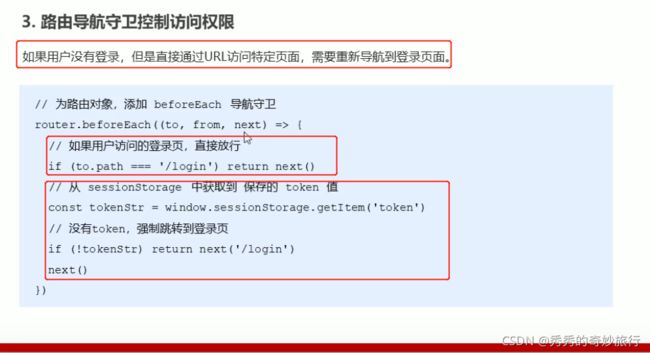
1、路由导航守卫——对每次路由地址变化进行拦截,根据所在的页面和要去的页面(登录页和其他页面)判断要不要放行
2、axios拦截器(请求拦截器、响应拦截器)
1、vue router路由拦截 路由导航守卫(router.beforeEach)
2、axios请求拦截器
Axios如何实现数据请求、前后端通信——(具体代码是如何实现的)

① 请求拦截器
② 响应拦截器
/ 二、响应拦截器
// 不只是成功状态有响应,不同的状态响应码不同
request.interceptors.response.use((response)=>{
let {data} = response;
if(data.code =='3' || data.code =='2'){
// 响应失败 统一抛出失败信息
return Promise.reject(new Error('error'))
}
if(data.code =='0'){
// token失效
console.log('登录失败');
}
if(data.code == '1'){
router.push('/index/home');
}
return response; //如果不返回,下面接收不到响应体中的内容
},error=>{
Message({
message:'访问超时',
duration:10000,
type:'error'
})
return Promise.reject(new Error(error))
})
3、axios的封装
axios请求封装
① axios的特点
② 为什么要对axios进行封装
- 我的理解:把axios的功能都定义到一个文件里面,然后一个api.js的文件定义这些接口,到时候就可以直接哪个页面需要啥就去用这个接口就好
- 如果比如一个get请求,用户是会员时要多一个参数,如果不封装的话,每一个对应页面的get请求都要去进入相应的页面去改,但是用了封装,只需要去改接口文件,就可以实现所有的get请求方式的更新了
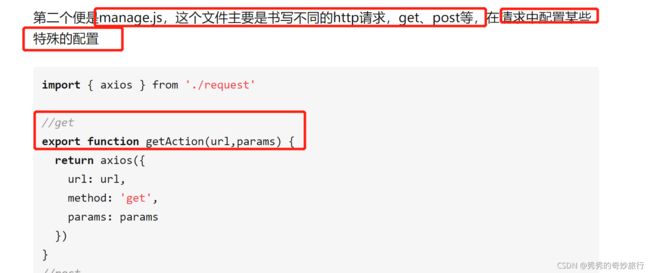
③ 如何封装
4、vue.cli 项目中 src 目录每个文件夹和文件的用法?
四、 mvvm 是什么?双向绑定的原理?
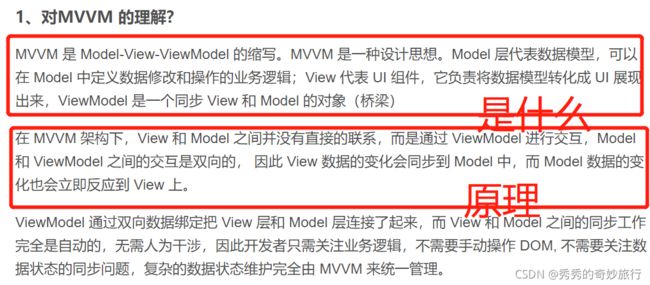
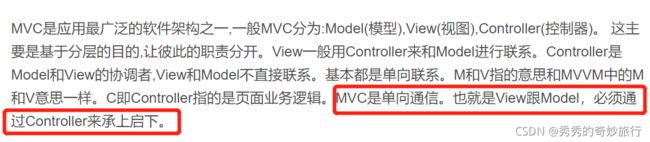
1、MVVM
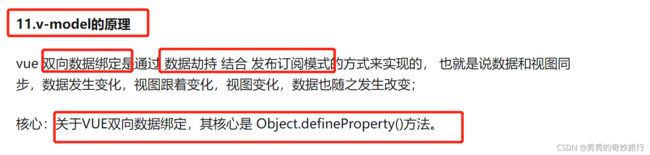
2、双向绑定(v-model)(发布者订阅者模式)
① 原理
②具体实现
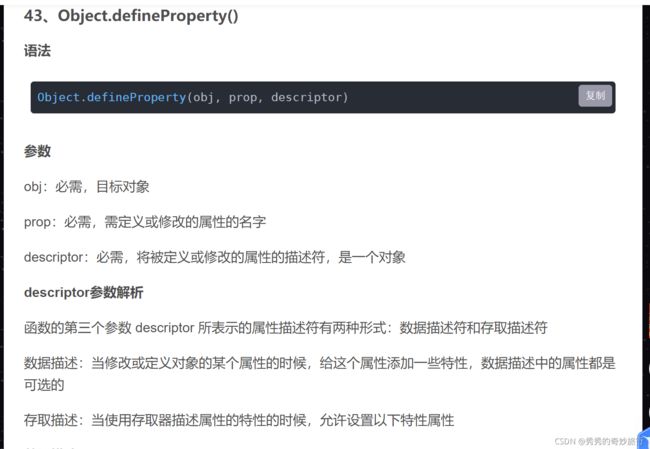
③ Object.defineProperty()
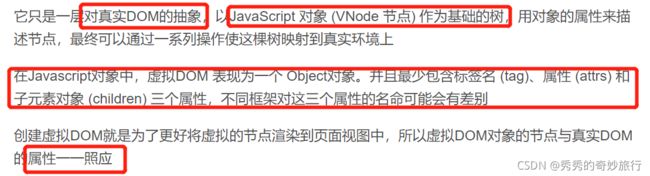
3、虚拟dom
vue核心之虚拟DOM(vdom)
是这样:
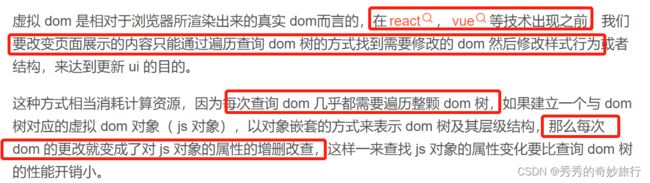
- 如果没有虚拟dom的话, 一次操作中有十次更新dom节点的操作,就要去真实的的dom中更改十次,有虚拟dom,把十次更改都先沾到虚拟dom上,然后一次更改
- 在把十次虚拟dom改变的时候,并不是直接把整个虚拟dom树上的dom都更新一遍,而是根据diff只更改那十个节点,然后再去操作对应真实dom中的那十个节点
① 定义
![]()
② 为什么要用虚拟dom
③ 进一步改善虚拟dom——Diff算法
Vue中的Diff算法