地图制图基础(三):地图制作要求
地图是为了准确、清晰地传递信息,在制作地图时需要考虑到以下几个方面:
1. 明确的使用目的
地图的目的和目标受众决定了制图的标准,比如普通地图一般起科普性作用,有严格明确的制图标准;而故事地图本身只是阐述一个或多个事件,则可以有多样的呈现方式和有趣的交互方式。
2. 正确的数学基础
前面的文章介绍了地图的数学基础,包括椭球体、坐标参考系、地图投影和比例尺。在地图制图过程中尤其应该注意的是坐标系和投影方式的选择。
地图投影是一幅地图的关键,它将现实的事物通过一定的数学法则转换到图面上,实现事物在地图上的可视化。为了最真实地反应制图区域的情况,需要选择合适的投影。
下图为中国地区四种不同投影的示意,不同的投影方式,变形不同:
1)CGCS_2000 地理坐标系,无投影,只是将经线沿竖直方向、纬线按水平方向平铺构成经纬网,并使用经纬度来定位,其测量单位为度(°)。CGCS 2000 为我国当前的国家大地坐标系,常用于基础测绘成果的编制。
2)Lambert 等角圆锥投影,没有角度变形,两条标准纬线上无变形,但距标准纬线的距离越远,比例、面积和距离的畸变越大。适合用于中纬度地区东西方向分布大陆板块,如我国1:100万地形图采用此投影。
3)Sphere Mercator(也叫Web Mercator),是Mercator投影的变体。它基于标准球体而非椭球体,对基准面上定义的测地坐标进行投影,因此其并不具有等角性质,并且面积和距离的畸变随着远离赤道越来越大。常用于Web地图的制作。
4)Albers 等积圆锥投影,没有面积变形,两条标准纬线上无变形,但距标准纬线的距离越远,形状、方向、角度和距离的畸变越大。适合用于中纬度沿东西方向延伸地区,如中国大陆图,由于等积的特性,常用于编制行政区划图、社会经济图等。
3. 契合主题的符号设计
地图是各种符号按照一定的规律组织起来的信息综合体,地图通过符号来表示制图对象的位置、类型、级别等属性。
(1)清晰性
地图的作用是传递信息,因此地图符号的清晰性是非常重要的,需要简单明了,清晰易读。
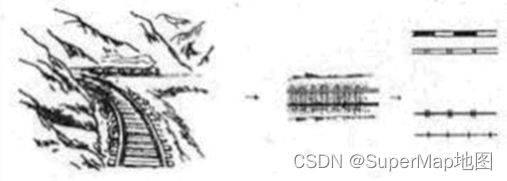
(2)概括性
概括性就是要抓住制图对象的主要特征,以最简单明了的符号图案化,即地图符号的构图简洁、图形形象规则、易于识别与记忆。
符号的概括可以分为具象的与非具象的,具象是指从对象的整体形象出发去构成符号,如使用树形符号表示树木;而非具象符号是指用制图对象有关的符号来代表整个符号,如使用树木符号表示公园、学士帽表示大学等。
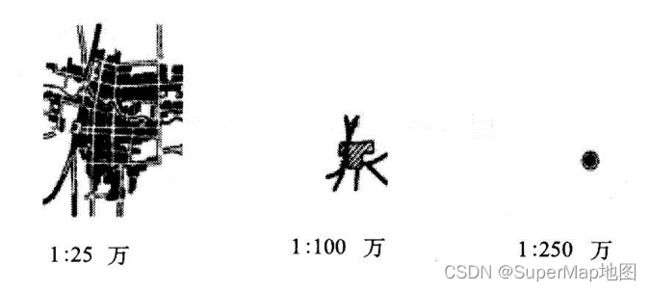
但是符号的概括程度受地图用途和比例尺的制约,同一对象的符号细节也不同。
(3)感知性
感知性即地图符号的设计应符合人类的心理感受特征。比如聚类感受,在同一视觉场景中,人们往往会把形状或颜色相似的单元组合起来,而与那些形状、颜色不同的单元分离开,从而在心理上自然地形成了不同的类。
(4)逻辑性
逻辑性即保持同类符号的延续性与通用性,符号的图形与符号的含义之间建立起有机的联系。
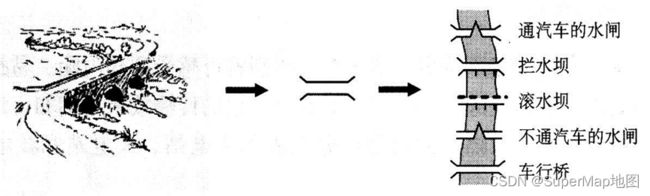
(5)系统性
符号在地图上不是孤立存在的,而是与其它的符号有着一定的逻辑关系,在设计符号时要与其所指代对象的性质、地位相适应,从而在符号上就可以看出地图内容之间的主次、层级关系。
4. 和谐平衡的图面布局
地图的图面布局对应地图三要素中的整饰要素,体现了地图的美观性,其和谐平衡体现在以下方面:
(1)图面清晰易读
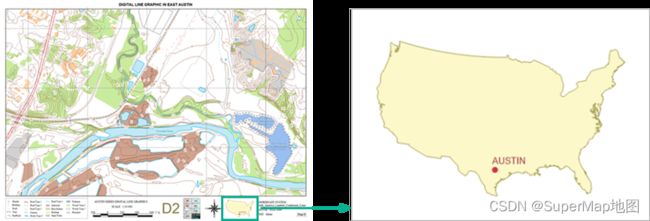
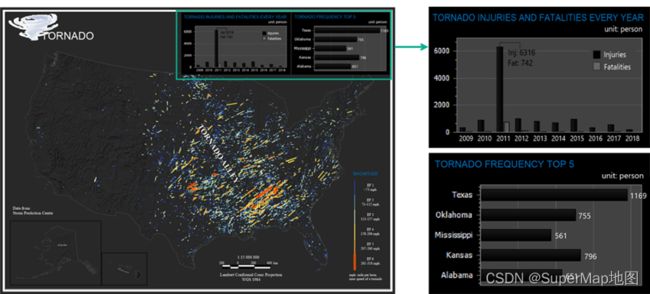
地图主要是用来传递信息的,能够清晰地表达制图内容是至关重要的。因此,地图符号以及图面配置都应清晰易读。当一幅地图不能完全展示制图对象的信息时,可以通过补充地图完善地图信息,如定位图——快速定位,图表——快速统计等。
(2)图面层次分明
图面的层次分明主要体现在:主题要素与底图之间、不同要素之间和同类要素不同等级符号之间。
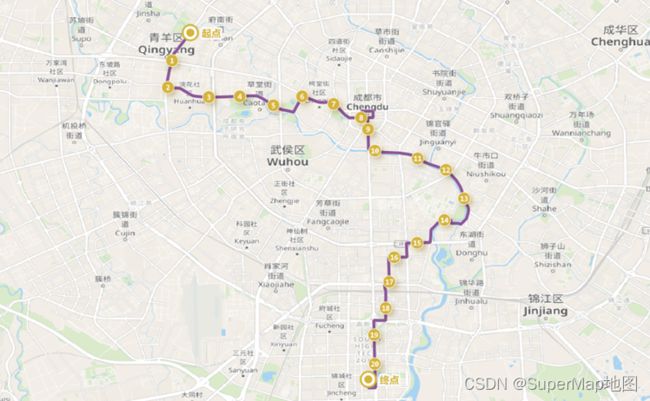
- 主题要素与底图之间
一般底图具备简单、干净、柔和的特点,这样有助于突出主题要素。
- 不同要素之间
如使用视觉对比来区分点、线要素。
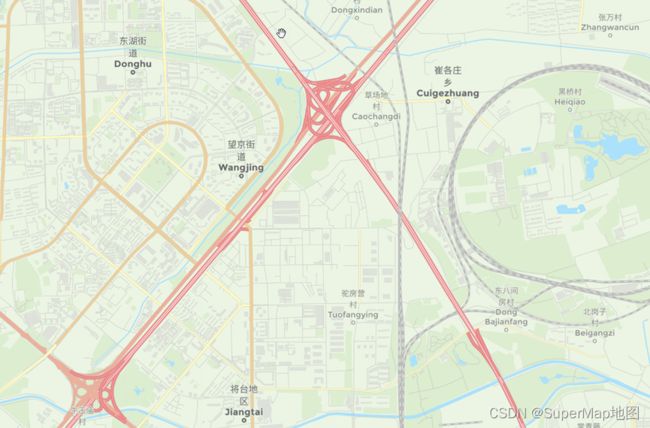
- 同类要素不同等级符号之间
如路网使用不同粗细、不同颜色来区分等级。
(3)视觉平衡与整体协调
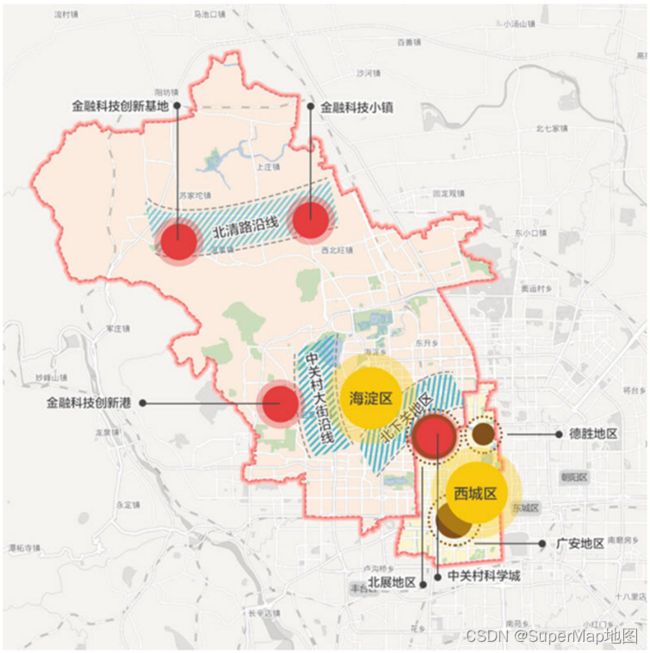
视觉感知可以分为视觉重量和视觉方向,简单来说,视觉重量的作用就是将眼睛吸引到特定的位置,而视觉方向则是将眼睛引导到下一个位置。
视觉平衡是以视觉中心为支点的视觉意义上的力度平衡。
视觉场中各个元素的视觉重量是不同的,比如大的元素的比小的元素的重,深色的比浅色的重,组合中较高位置的元素比较低位置的重,有纹理的对象比没有纹理的重,规则的形状比不规则的重,垂直对象比水平对象重,紧凑的比松散的重等等。
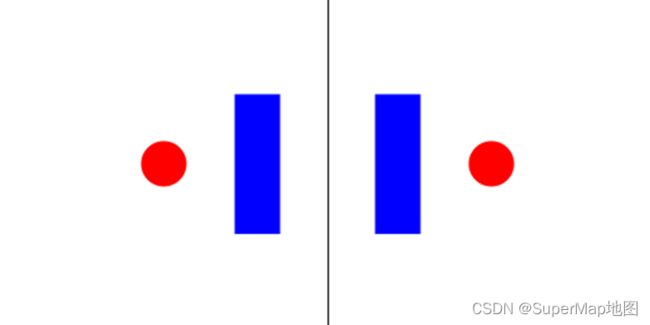
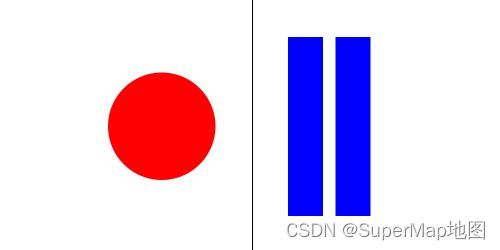
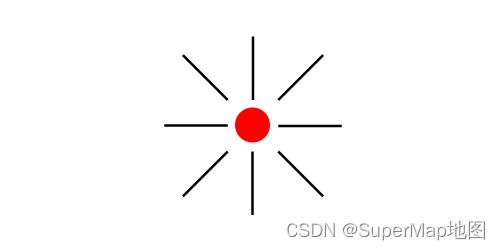
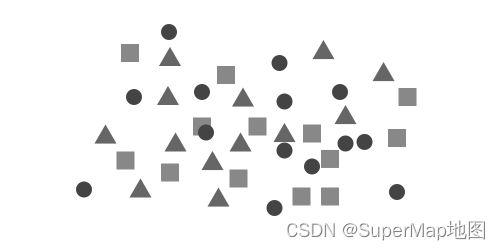
视觉设计中的四类平衡:
- 对称平衡:相等的视觉重量围绕支点位于图幅两侧,也可以理解为轴对称。
- 不对称的平衡:当构图两侧的视觉重量不均时,其中一侧包含主要元素,另一侧可以通过多个较小的元素来平衡。
- 辐射平衡:元素从同一中心向外辐射。
- 马赛克平衡(也叫晶体平衡):是源于杂乱的平衡,乍一看缺乏层次结构,但看上去却和谐。
在地图制图中,视觉平衡与整体协调主要表现在布局排版、色彩设计等。我们在进行地图设计时,以下几点有利于地图的图面和谐平衡:
①利用附图、图例等要素填补主图不对称的空白区域;
②制图主要内容应尽量位于图幅中央较大区域;
③避免大面积使用深色、艳丽色或高密度的网纹;
④图幅上各要素与整个图幅、以及各要素彼此之间应有个恰当的比例。
参考资料:
1. 朱良.新编地图学教程:高等教育出版社,2008年.
2. Steven Bradley. Design Principles: Visual Weight And Direction. 2014.
3. Almasude A, Almasude J. [C] Principles of Visual Communication in Web design. 2002: 13-21.