- android系统selinux中添加新属性property
辉色投像
1.定位/android/system/sepolicy/private/property_contexts声明属性开头:persist.charge声明属性类型:u:object_r:system_prop:s0图12.定位到android/system/sepolicy/public/domain.te删除neverallow{domain-init}default_prop:property
- iOS内存管理简单理解
烧烤有点辣
什么是引用计数引用计数(ReferenceCount)是一个简单而有效的管理对象生命周期的方式。当我们创建一个新对象的时候,它的引用计数为1,当有一个新的指针指向这个对象时,我们将其引用计数加1,当某个指针不再指向这个对象是,我们将其引用计数减1,当对象的引用计数变为0时,说明这个对象不再被任何指针指向了,这个时候我们就可以将对象销毁,回收内存。由于引用计数简单有效,除了Objective-C和S
- 粒子群优化 (PSO) 在三维正弦波函数中的应用
subject625Ruben
机器学习人工智能matlab算法
在这篇博客中,我们将展示如何使用粒子群优化(PSO)算法求解三维正弦波函数,并通过增加正弦波扰动,使优化过程更加复杂和有趣。本文将介绍目标函数的定义、PSO参数设置以及算法执行的详细过程,并展示搜索空间中的动态过程和收敛曲线。1.目标函数定义我们使用的目标函数是一个三维正弦波函数,定义如下:objectiveFunc=@(x)sin(sqrt(x(1).^2+x(2).^2))+0.5*sin(5
- 自定义队列
junjun2018
队列:像排队吃饭一样,先到的先点菜,后来的后点菜。以下代码展示使用单向列表实现的队列。//链表是以节点为单位的,对于单向链表,每个节点中包含一个值和指向下一个对象的引用publicclassNode{Objectvalue;Nodenext;publicNode(Objectvalue){this.value=value;}publicObjectgetValue(){returnvalue;}p
- 使用由 Python 编写的 lxml 实现高性能 XML 解析
hunyxv
python笔记pythonxml
转载自:文章lxml简介Python从来不出现XML库短缺的情况。从2.0版本开始,它就附带了xml.dom.minidom和相关的pulldom以及SimpleAPIforXML(SAX)模块。从2.4开始,它附带了流行的ElementTreeAPI。此外,很多第三方库可以提供更高级别的或更具有python风格的接口。尽管任何XML库都足够处理简单的DocumentObjectModel(DOM
- 【Golang】 Golang 的 GORM 库中的 Rows 函数
不爱洗脚的小滕
golang开发语言后端
文章目录前言一、Rows函数解释二、代码实现三、总结前言在使用Go语言进行数据库操作时,GORM(GoObject-RelationalMapping)库是一个常用的工具。它提供了一种简洁和强大的方式来处理数据库操作。本文将介绍GORM库中的Rows函数,这是一个用于执行原生SQL查询并返回结果的函数。一、Rows函数解释在GORM库中,Rows函数用于执行原生SQL查询并返回*sql.Rows结
- UI 自动化的页面对象管理神器 PO-Manager
TesterHome
原文由alex发表于TesterHome社区网站,点击原文链接可于作者直接交流。做UI自动化的同学都知道,UI自动化一个难点就是页面元素的变化,让自动化维护成为一个痛点。在此,为了减轻这个痛点,我在基于Page-Object模式的基础上开发了页面对象维护的工具。该工具为vscode的一个插件,可以通过vscode插件市场搜索PO-Manager来下载安装本文中的页面对象库文件基于json.一个元素
- 2018-08-16【Swift 4.1】 关于Swift4.0以后调用MJExtension无法模型转换问题
码农happy
1、本人使用swift4.1,弄了一晚上才弄好,结果还是一个小问题真是尴尬,要在model中每个属性前面加上@objcimportUIKitclassUserModel:NSObject{@objcvardix=String()}letdic=["dix":"ffffff"]asNSDictionaryletmodel=UserModel.mj_object(withKeyValues:dic)!
- git:文件存储方式
xuanyu22
工具gitgithub
引言我们知道git跟踪文件会经历三个阶段:工作区,暂存区和本地仓库(参考git:理解工作区,暂存区和本地仓库),在这些阶段文件如何被储存?理解git文件的存储方式能帮助我们掌握git的工作原理。git对象在上述三个阶段,文件会以对象(object)的形式存储在.git/objects目录下,对象主要有三类:commit,tree和blob。假设初始目录如下:├──.git├──file│└──c.
- Three.js AnimationUtils 和 AnimationObjectGroup
灵魂清零
three前端web3javascript
AnimationObjectGroup接收共享动画状态的一组对象。在使用手册的“下一步”章节中,“动画系统”一文对three.js动画系统中的不同元素作出了概述用法:将本来要作为根对象传入构造器或者动画混合器(AnimationMixer)的clipAction方法中的对象加入组中,并将这个组对象作为根对象传递。注意,这个类的实例作为混合器中的一个对象,因此,必须对组内的单个对象做缓存控制。限制
- python使用MD5
18.程序员
哈希算法算法
一、要使用Python进行MD5加密,可以使用Python标准库中的hashlib模块。二、案例importhashlibstring="Hello,World!"#要进行加密的字符串hash_object=hashlib.md5(string.encode())#将字符串编码并进行MD5加密hash_hex=hash_object.hexdigest()#获取加密后的十六进制字符串print(h
- Java集合类框架源码分析 之 RoleList源码解析 【6】
yunzhonghefei
Java集合类源码分析RoleList源码解析
该类继承于ArrayList,针对Role进行了一些扩展。其他方法和ArrayList中基本相同,源码不做针对性分析:看一下类简介:/***代表了一个roles的列表,作为方法setRoles()的参数,去创建一个关联关系,并且尝试在同一个关系中设置多个角色。*ARoleListrepresentsalistofroles(Roleobjects).Itisusedas*parameterwhen
- Jooq 框架介绍及其核心要点
木南曌
Javajava
一、引言Jooq(JavaPersistenceforRelationalDatabases)是一个强大的类型安全的SQL查询构建器和ORM(Object-RelationalMapping)框架,专为Java和Kotlin设计。它为开发者提供了一种优雅的方式来编写SQL代码,同时还能享受到静态类型检查带来的好处。本文将详细介绍Jooq的核心功能,并通过一系列的代码示例来展示如何使用Jooq。二、
- Android jni中数组参数的传递方式
lokeyme
Andriodandroid开发JNINDKjavac语言
1、背景今天调试了一下Androidjni关于Java中调用C代码的程序,发现我的数组参数传递方式不对,导致值传递不正确,我的方法是:C代码,入口函数#include#includejintJava_sony_MedicalRecordDemo_MainActivity_decryptionSuccess(JNIEnv*env,jobjectthiz,jintAttr[]){returnAttr[
- SAP B1 无对象表或者没有含自动增量的对象,如何通过SBO_SP控制
哲讯智能科技
运维科技erp
SAPB1中无对象或者没有含自动增量的对象表,在SBO_SP_TransactionNotification中object_type规则:-3+Tab键+@表名例如:创建无对象表IPS_OITM,则object_type值为:[-3@IPS_OITM]特别注意:如果用的是没有含自动增量的对象表,必须要在Name字段中输入值才会触发SBO控制的存储过程相关产品1.SAPBusinessOne是一套投
- Java – 数组Copy的几种方式
hooc
javaweb
目前在Java中数据拷贝提供了如下方式:cloneSystem.arraycopyArrays.copyOfArrays.copyOfRange1、clone方法clone方法是从Object类继承过来的,基本数据类型(String,boolean,char,byte,short,float,double,long)都可以直接使用clone方法进行克隆,注意String类型是因为其值不可变所以才可
- Java中四种常用的数组复制的方法copyOf(),arraycop(),clone()和copyOfRange()的使用与区别
方九九
java知识点总结java
所谓复制数组,是指将一个数组中的元素在另一个数组中进行复制。本文主要介绍关于Java里面的数组复制(拷贝)的几种方式和用法。在Java中实现数组复制分别有以下4种方法:1.Arrays类的copyOf()方法2.Arrays类的copyOfRange()方法3.System类的arraycopy()方法4.Object类的clone()方法下面来详细介绍这4种方法的使用。使用copyOf()方法和
- document获取元素的方法
小成语
js平时js
js学习总结----DOM获取元素的方法(8个)DOM:documentobjectmodel文档对象模型DOM就是描述整个html页面中节点关系的图谱,可以如下图理解在DOM中,提供了很多的获取元素的方法和之间关系的属性以及操作这些元素的方法。1、获取页面中元素的方法1)、document.getElementById('元素的ID')在整个文档中,通过元素的ID获取到这个元素对象(获取的是一个
- 数据格式:什么是JSON和XML
isNotNullX
jsonxml
JSON和XML都是数据交换的一种格式,用于在不同的系统和应用程序之间传输和存储数据。本文将解释JSON和XML的基础内容,并探讨两者的不同。一·什么是JSON?1.JSON(JavaScriptObjectNotation)即JavaScript对象标记法:-JSON是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。-JSON基于JavaScript的一个子集,但JSON是
- 运算符、一元运算符、自增、自减
玖岁灬
运算符运算符也叫操作符通过运算符可以对一个或多个值进行运算,并获取运算结果比如:typeof就是运算符,可以来获得一个值的类型,它会将该值的类型以字符串的形式返回"number""string""boolean""undefined""object"算数运算符当对非Number类型的值进行运算时,会将这些值转换为Number然后在运算任何值和NaN做运算都得NaN++可以对两个值进行加法运算,并将
- python错误集锦--类型错误:‘NoneType‘ object is not subscriptable
程序员的修养
pythonpython开发语言后端
python类型错误:‘NoneType’objectisnotsubscriptable网上查到的原因和方案如下,但是小编给变量的命名不太像系统内置关键字。原因:变量使用了系统内置的关键字list解决:重新定义下这个变量小编需求是获取网络数据,从中获取某个key的值然后赋值给变量,代码如下targetData=monitorData['MonitorData’]既然是网络数据就有可能没有这个ke
- JavaScript 基础 - 第13天
+码农快讯+
JavaScript学习笔记javascript开发语言ecmascript
文章目录JavaScript基础-第13天深入对象创建对象三种方式构造函数new实例化过程实例成员&静态成员实例成员静态成员一切皆对象内置构造函数ObjectArrayStringNumberJavaScript基础-第13天了解面向对象编程的基础概念及构造函数的作用,体会JavaScript一切皆对象的语言特征,掌握常见的对象属性和方法的使用。深入对象内置构造函数综合案例深入对象了解面向对象的基
- Java之String类
不互关就取关
javapython开发语言
一、String类常用方法1.引用类型的比较我们知道在Java中两个引用遍历是不能用"=="号来比较的,而String类重写了父类objects的equals方法,实现了引用类型的比较例子importjava.util.Scanner;publicclassMain{publicstaticvoidmain(String[]args){Stringstr1="helloworld";Strings
- Java String 文字(Literal)和 对象(Object)初始化
HoneyMoose
当我们创建String对象的时候,如果使用new()的方式来创建一个String对象,JVM将会每次都会在heap内存中为我们创建的String对象开辟一个存储空间来进行存储。但是,如果我们使用赋值方式创建String对象的话,JVM首先将会对我们赋的值到StringPool中进行查找,如果找到的话,就返回已经存在这个值的引用。如果没有找到,就创建一个新的String对象并且返回这个创建对象的引用
- 前端基础面试题·第三篇——JavaScript(其二)
DT——
前端面试javascript面试
1.深浅拷贝1.浅拷贝浅拷贝会创建一个新的对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝就是改引用类型的地址。//常见的浅拷贝1.Object.assign({},obj)//对象浅拷贝assign⽅法可以⽤于处理数组,不过会把数组视为对象,⽐如这⾥会把⽬标数组视为是属性为0、1、2的对象,所以源数组的0、1属性的值覆盖了⽬标对
- python 多线程抓取xunlei磁力下载链接
weixin_53748624
pythonpycharm
importurllib.requestimportreimporttimeimportthreadingclassSpider(object):def__init__(self):#定义字典,用于保存影片信息self.films_dict={}self.i=1self.lock1=threading.Lock()defstart(self):#调用下载函数,获取下载连接forpageinrang
- 面向对象编程03:封装、继承、多态
Clap of thunder
Java从零学起java封装多态继承面向对象编程
面向对象编程03:封装、继承、多态文章目录面向对象编程03:封装、继承、多态封装继承object类supersuper注意点:`super`VS`this`:方法重写多态多态的注意事项:instanceof关键字父类与子类之间的类型转换封装该露的露、该藏的藏设计程序要追求“高内聚、低耦合”。高内聚就是类的内部数据操作细节由自己完成,不允许外部干涉;低耦合:仅仅暴露少量的方法给外部使用。封装(数据的
- ajax 获取一步数据,ajax异步获取数据
可可子姐姐教英语
ajax获取一步数据
functioncreateXHR(){if(typeofXMLHttpRequest!="undefined"){returnnewXMLHttpRequest();}elseif(typeofActiveXObject!="undefined"){varversion=["MSXML2.XMLHttp.6.0","MSXML2.XMLHttp.3.0","MSXML2.XMLHttp"];fo
- JavaScript创建Object对象的方法
流落的小鬼
javascript前端
JavaScript创建Object对象的方法1、使用new操作符后跟Object构造函数varobj=newObject()person.name='AAA'person.age=192、对象字面量varobj={name:'BBB',age:20}3、与newObject相同varobj={}person.name="CCC"person.age=21
- java mongodb group分组使用
yank1225
mongodbjavamongodbgroup
mongodb的关键字及介绍.mongodb的查询是有一定规则的,刚开始接触老是各种错误,参照以下内容有很多帮助https://docs.mongodb.com/manual/reference/sql-aggregation-comparison/另外出现这种错误时Apipelinestagespecificationobjectmustcontainexactlyonefield是因为条件不对
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc



 public
partial
class
_Default : System.Web.UI.Page
public
partial
class
_Default : System.Web.UI.Page {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ if (!Page.IsPostBack)
if (!Page.IsPostBack) {
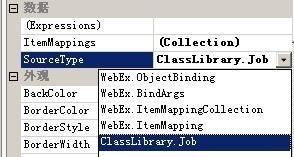
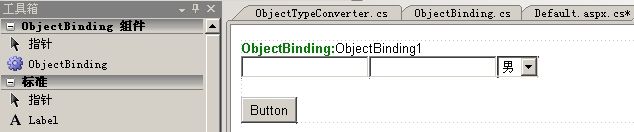
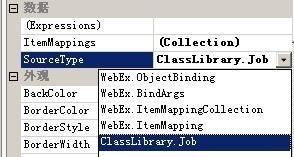
{ ObjectBinding1.DataSource = (new ClassLibrary.Job()).getInstance();
ObjectBinding1.DataSource = (new ClassLibrary.Job()).getInstance(); ObjectBinding1.DataBind();
ObjectBinding1.DataBind(); }
}
 }
}
 protected void Button1_Click1(object sender, EventArgs e) {
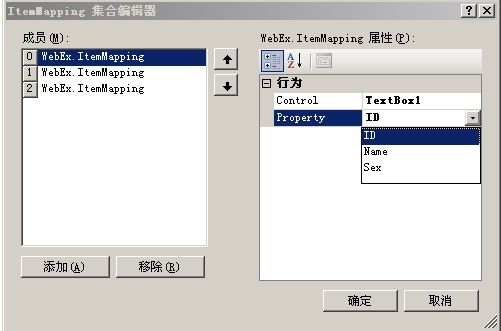
protected void Button1_Click1(object sender, EventArgs e) { ObjectBinding1.ControlBind();
ObjectBinding1.ControlBind(); ClassLibrary.Job Job = ObjectBinding1.DataSource as ClassLibrary.Job;
ClassLibrary.Job Job = ObjectBinding1.DataSource as ClassLibrary.Job;
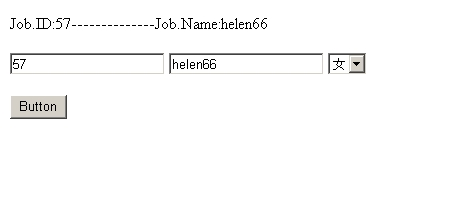
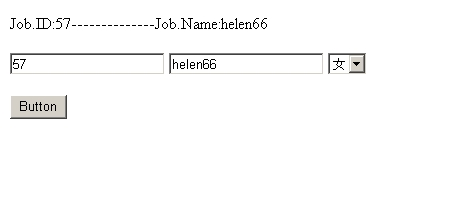
 Response.Write("Job.ID:" + Job.ID + "--------------Job.Name:" + Job.Name);
Response.Write("Job.ID:" + Job.ID + "--------------Job.Name:" + Job.Name); }
} }
}




 public
partial
class
_Default : System.Web.UI.Page
public
partial
class
_Default : System.Web.UI.Page {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ if (!Page.IsPostBack)
if (!Page.IsPostBack) {
{ ObjectBinding1.DataSource = (new ClassLibrary.Job()).getInstance();
ObjectBinding1.DataSource = (new ClassLibrary.Job()).getInstance(); ObjectBinding1.DataBind();
ObjectBinding1.DataBind(); }
}
 }
}
 protected void Button1_Click1(object sender, EventArgs e) {
protected void Button1_Click1(object sender, EventArgs e) { ObjectBinding1.ControlBind();
ObjectBinding1.ControlBind(); ClassLibrary.Job Job = ObjectBinding1.DataSource as ClassLibrary.Job;
ClassLibrary.Job Job = ObjectBinding1.DataSource as ClassLibrary.Job;
 Response.Write("Job.ID:" + Job.ID + "--------------Job.Name:" + Job.Name);
Response.Write("Job.ID:" + Job.ID + "--------------Job.Name:" + Job.Name); }
} }
}