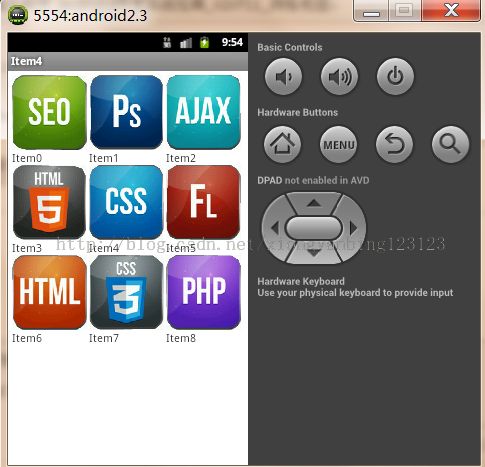
GridView九宫图
了解下
<!--android:numColumns="auto_fit"--列数设置为自动;
android:columnWidth="90dp"--每列的列宽,也就是item的宽度
android:verticalSpacing="1dp"--两行之间的边距
android:horizontalSpacing="1dp"--两列之间的边距
android:stretchMode="columnWidth"--缩放与列宽大小同步 -->
先创建res/layou下的gridview_mian.xml和gridview_item.xml分别如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<GridView
android:id="@+id/gridview_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numColumns="auto_fit"
android:verticalSpacing="1dp"
android:horizontalSpacing="1dp"
android:columnWidth="90dp"
android:stretchMode="columnWidth"
android:gravity="center"
/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageview_id"
android:layout_width="100dp"
android:layout_height="100dp"
>
</ImageView>
<TextView
android:id="@+id/textview_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
/>
</LinearLayout>
activity.java
package com.example.gridview2;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Gallery;
import android.widget.GridView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
public class MainActivity extends Activity implements OnItemClickListener{
private int[]imageID={
R.drawable.logo1,R.drawable.logo2,
R.drawable.logo3,R.drawable.logo4,
R.drawable.logo5,R.drawable.logo6,
R.drawable.logo7,R.drawable.logo8,
R.drawable.logo9
};
private GridView gridview;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.gridview_main);
gridview=(GridView)findViewById(R.id.gridview_id);
//生成动态数组,并且转入数据
ArrayList<HashMap<String, Object>>list=new ArrayList<HashMap<String,Object>>();
for(int i=0;i<9;i++){
HashMap<String, Object>map=new HashMap<String, Object>();
map.put("ItemImage",imageID[i]);
map.put("itemtext","Item"+String.valueOf(i));
list.add(map);
}
//生成适配器的ImageItem <====> 动态数组的元素,两者一一对应
SimpleAdapter adapter=new SimpleAdapter(this, list, R.layout.gridview_item, new String[]{"ItemImage","itemtext"},
new int[]{R.id.imageview_id,R.id.textview_id});
gridview.setAdapter(adapter);//添加并且显示
gridview.setOnItemClickListener(this);//添加消息处理
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id){
HashMap<String, Object> item=(HashMap<String, Object>)parent.getItemAtPosition(position);
setTitle((String)item.get("itemtext"));
}
}