- ArcGIS二次开发之WPF中控件的使用
ShirmyMao
ArcGIS二次开发wpfc#arcgis
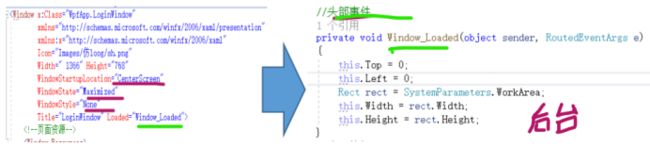
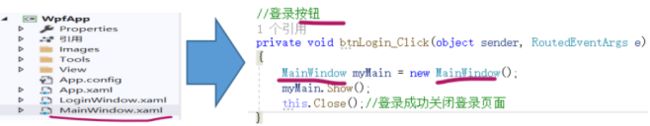
WPF中ArcGIS控件的使用WPF中插入ArcGIS控件Winform控件上嵌套使用WPF控件WPF中插入ArcGIS控件在WPF中引用ArcGIS的控件需要使用WindowsFromsHost,具体用法如下:添加引用:WindowsFormsIntegration和system.windows.formWpf.xaml中后台代码中:publicAxMapControlMapControl=ne
- python读取zip包内文件_Python模块学习:zipfile zip文件操作
weixin_40001634
python读取zip包内文件
最近在写一个网络客户端下载程序,用于下载服务器上的数据。有些数据(如文本,office文档)如果直接传输的话,将会增加通信的数据量,使下载时间变长。服务器在传输这些数据之前先对其进行压缩,客户端接收到数据之后进行解压,这样可以减小网通传输数据的通信量,缩短下载的时间,从而增加客户体验。以前用C#做类似应用程序的时候,我会用SharpZipLib这个开源组件,现在用Python做类似的工作,只要使用
- Spring框架在Java企业级应用中的应用分析
向哆哆
Java入门到精通javaspring后端
Java在移动应用开发中的优势与挑战Java作为一门历史悠久且功能强大的编程语言,在移动应用开发中一直占据着重要地位,尤其是在安卓平台的应用开发上,Java是主要的开发语言。随着技术的发展,尤其是Kotlin的崛起,Java在移动应用中的角色发生了一些变化,但它依旧具有许多独特的优势,尤其是在企业级应用和维护现有项目中。本文将从多个角度探讨Java在移动应用开发中的优势与挑战,并提供相关的代码示例
- c#编程:基于C#+Access的学生信息管理系统 课程设计报告撰写提纲
gu20
C#c#课程设计开发语言数据库开发
1.摘要简述系统目标、技术选型(C#+Access)、核心功能及数据库设计亮点。关键词:学生信息管理系统;数据库原理;C#;Access;事务处理。2.引言背景与意义:信息化管理需求、数据库技术在教育领域的应用价值。设计目标:实现学生信息的高效管理,体现数据库规范化、安全性等原理。技术路线:C#(WinForm)、Access数据库、ADO.NET数据访问技术。3.需求分析3.1功能需求:1.学生
- C#多线程
陕西龙人
C#多线程c#
目前C#多线程大部分大部分都是清一色的Task,这里就先主要讲一下Task本文主要讲解线程的启动,延迟执行,线程等待,线程的异常捕获及线程的取消1.线程的启动:主要有三种方式方式一Tasktask=newTask(()=>{System.Diagnostics.Debug.WriteLine($"Task开启了一个线程,TheadId:{Thread.CurrentThread.ManagedTh
- XML的介绍及使用DOM,DOM4J解析xml文件
late summer182
xmljava
1XML简介XML(可扩展标记语言,ExtensibleMarkupLanguage)是一种用于定义文档结构和数据存储的标记语言。它主要用于在不同的系统之间传输和存储数据。作用:数据交互配置应用程序和网站Ajax基石特点XML与操作系统、编程语言的开发平台无关实现不同系统之间的数据交换2XML文档结构王珊.NET高级编程包含C#框架和网络编程等李明明XML基础编程包含XML基础概念和基本作用2.1
- C# 语法 vs. C++ 语法:全面对比与核心区别解析
不会编程的程序猿ᅟ
c#c++开发语言
引言C#和C++是两种广泛使用的编程语言,分别由微软和BjarneStroustrup开发。尽管它们都属于C语言家族,但在语法、特性和应用场景上存在显著差异。本文将从多个角度详细对比C#和C++的语法区别,帮助你更好地理解这两种语言的特点。一、语言设计目标1.C#设计目标:C#是一种现代化的、面向对象的编程语言,旨在简化开发过程,提高开发效率。主要应用:Windows应用、Web开发、游戏开发(U
- Selenium使用指南
程序员杰哥
selenium测试工具python测试用例职场和发展程序人生功能测试
概述selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera等支持多语言,包括Java,C,python,c#等主流
- C#项目04——递归求和
yue008
C#c#递归求和项目案例源程序
实现逻辑利用递归,求取1~N以内的和知识点正常情况下,C#每条线程都会分配1MB的地址空间,因此执行递归的层次不能太深,否则就会出现溢出的风险,业务设计程序代码privatevoidbutton1_Click(objectsender,EventArgse){intP_int_01;if(int.TryParse(tbx01.Text,outP_int_01)){if(P_int_01=0&&i<
- C# Serializable序列化?
prime?
unityc#
C#Serializable序列化Serializable和SerializeField在c#中代表可序列化,尽管我理解半天也不知道它内部的含义是什么,只知道在属性或者类上面添加可以让它们在Inspector上暴露出来,但是无意间发现了一个现象,可能是序列化所带来的影响,在类的上面添加Serializable可以让这个类自动实例化出一个对象,表达不清看代码吧publicclassFinalTest
- C# 使用 CSRedis 来操作 Redis 队列
让梦想疯狂
C#Redisc#redis
Demo代码publicclassHomeController:Controller{[HttpGet("index")]publicasyncTaskIndex(){varcsredis=newCSRedis.CSRedisClient("127.0.0.1:6379,password=,defaultDatabase=1");RedisHelper.Initialization(csredis
- [项目源码]2024年11月C#相关项目优质项目源码
写代码变成了秃子
技术杂谈c#开发语言
序号项目名称文件大小项目时间1基于C#的企业文档管理系统源码.zip32.64M2023-08-282基于C#的医院电子病历系统源码.zip197.15M2023-10-023基于C#简单的组态软件开发.zip20.55M2021-12-224基于C#的设备信息化管理系统源码.zip293.01M2022-05-275基于C#的大型ERP管理系统源码.zip122.83M2023-05-236基于
- C#的序列化[Serializable()]
CoderIsArt
C#c#开发语言
[Serializable]是.NET框架中的一个特性(Attribute),用于标记一个类、结构体、枚举或委托可以被序列化。序列化是将对象的状态转换为可以存储或传输的格式(如二进制、XML或JSON)的过程,以便在需要时可以重新创建该对象。主要用途:持久化存储:将对象的状态保存到文件或数据库中,以便后续恢复。跨进程或跨机器传输:在分布式系统中,将对象通过网络传输到其他进程或机器。深拷贝对象:通过
- 如何在C#项目中获取当前页面的URL地址
weixin_43250628
后端javascript前端html
这篇文章给大家介绍如何在C#项目中获取当前页面的URL地址,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。1、通过C#获取当前页面的URL复制代码代码如下:stringurl=Request.Url.AbsoluteUri;//结果:http://www.baidu.com/web/index.aspxstringhost=Request.Url.Host;//结果:www.b
- c#基础入门
懒羊羊我小弟
C#c#linq.net
c#入门一、简介C#是由AndersHejlsberg和他的团队在.Net框架开发期间开发的。C#是一个现代的、通用的、面向对象的编程语言,专为公共语言基础结构(CLI)设计的。CLI由可执行代码和运行时环境组成,允许在不同的计算机平台和体系结构上使用各种高级语言。C#的特点:现代的、通用的编程语言。面向对象。面向组件。容易学习。结构化语言。它产生高效率的程序。它可以在多种计算机平台上编译。.Ne
- C# 零基础入门知识点汇总
陈言必行
ジ﹋★☆『C#...』《百识百例带你零基础入门C#》c#开发语言java
C#零基础入门知识点汇总前言一,基础语法(1~10)二,流程控制(11~20)三,数组相关(21~30)四,函数介绍(31~40)五,类和对象(41~50)六,面向对象(51~60)七,结构体和枚举(61~70)八,委托和事件(71~80)九,泛型和系统类(81~90)十,其他知识点(91~100)后语前言本文属于C#零基础入门之百识百例系列知识点整理目录。此系列文章旨在为学习C#语言的童鞋提供一
- C# 性能测试程序及编写要点
Rondapapi
c#性能测试要点
直接看程序:classTiming{TimeSpantimestart;TimeSpanduration;publicvoidStart(){GC.Collect();GC.WaitForPendingFinalizers();timestart=Process.GetCurrentProcess().TotalProcessorTime;}publicvoidStop(){duration=Pr
- C# 设计模式之中介者模式
鲤籽鲲
C#c#设计模式中介者模式
总目录前言在现实生活中,有很多中介者模式的身影,例如QQ游戏平台,聊天室、QQ群和短信平台,这些都是中介者模式在现实生活中的应用,不论是QQ游戏还是QQ群,它们都是充当一个中间平台,QQ用户可以登录这个中间平台与其他QQ用户进行交流,如果没有这些中间平台,我们如果想与朋友进行聊天的话,可能就需要当面才可以了。电话、短信也同样是一个中间平台,有了这个中间平台,每个用户都不要直接依赖与其他用户,只需要
- 《大话设计模式》学习记录
MatthewMao
设计模式c++设计模式
转载地址:1.理论支持1:https://www.cnblogs.com/ygsworld/p/10647954.html2.理论支持2:小菜编程成长记系列-伍迷-博客园前言:设计模式系列是参照IT前辈-程杰编写的《大话设计模式》的内容而来,由于其实现内容是按照依据.NetFramwork的C#来实现的,而我是搞C++,所以我想着用C++的知识将书上相应的例子来实现一遍,不过学习之前,得明确一下:
- C# 中对 Task 中的异常进行捕获
手搓人生
C#编程c#
以下是在C#中对Task中的异常进行捕获的几种常见方法:方法一:使用try-catch语句你可以使用try-catch语句来捕获Task中的异常,尤其是当你使用await关键字等待任务完成时。usingSystem;usingSystem.Threading.Tasks;classProgram{staticasyncTaskMain(){try{awaitTask.Run(()=>{//模拟异常
- C# dynamic 关键字 使用详解
鲤籽鲲
C#c#windows开发语言
总目录前言dynamic是C#4.0引入的关键字,用于声明动态类型,允许在运行时解析类型和成员,而非编译时。它主要设计用于简化与动态语言(如Python、JavaScript)的交互、处理未知结构的数据(如JSON、XML)以及减少反射代码的复杂性。一、基本概念动态类型解析:编译器不会对dynamic变量进行类型检查,所有操作(方法调用、属性访问)在运行时解析。底层机制:由DLR(DynamicL
- Unity中,每一帧的渲染CPU和GPU都做了些什么
你一身傲骨怎能输
商业化游戏开发技术专栏unity游戏引擎
在Unity中,每一帧的渲染过程涉及到CPU和GPU的协同工作。CPU和GPU各自承担不同的任务,以实现高效的图形渲染。以下是每一帧渲染过程中CPU和GPU的主要工作内容:CPU的工作输入处理:处理用户输入(键盘、鼠标、触摸等)。更新输入状态。游戏逻辑更新:执行游戏脚本(如C#脚本)。更新游戏对象的状态(位置、旋转、缩放等)。处理物理引擎(如碰撞检测和刚体模拟)。动画更新:更新动画状态机。计算骨骼
- C#——垃圾回收(GC)
面向大象编程
C#c#开发语言面向对象编程
文章目录前言一、垃圾回收是什么二、好处三、GC过程1.GC条件2.GC步骤3.Mark-Compact标记压缩算法4.Generational分代算法5.FinalizationQueue和FreachableQueue四、托管和非托管资源1.托管资源2.非托管资源五、GC注意事项参考前言C#的垃圾回收网上有很多博客进行讲解,这里摘录一部分较好的讲解,同时建议直接使用微软官方文档,万变不离其宗一、
- C#托管类型与非托管类型简析
_DRAGON__XU
C#c#开发语言
C#托管类型与非托管类型定义托管对象指的是.net可以自动进行回收的资源,主要是指托管对象在堆上分配的内存资源。托管资源的回收工作是不需要人工干预的,有.net运行库在合适的时间进行回收。当然,也可以使用GC.Collect手动回收。非托管对象指.net不知道如何回收的资源。例如文件、窗口、网络连接、数据库连接、画刷、图标等。这类资源,垃圾回收器在清理的时候会调用Object.Finalize()
- C# GC原理
palawind
root为全局变量的引用静态对象的引用对所有对象检查。判断应用程序是否可以访问,即是否有活动根第0带从未被标记为回收的新分配对象第1带上一次垃圾回收未被标记第2代一次以上垃圾回收未被标记不是单纯的引用计数而是标记。从root出发。找到所有reachableobject(被引用了的对象)。标记。释放。重新整理地址连续引用计数对于闭环a->b->c->d->a是无法回收Mark-Compact标记压缩
- C#中的GC机制简析
_DRAGON__XU
C#c#
关于GC在C#中,垃圾回收(GarbageCollection,GC)是.NET框架的一部分,负责自动管理内存。垃圾回收机制的目标是识别和清理不再使用的对象,从而避免内存泄漏,并帮助开发者避免手动内存管理的复杂性。1.GC的基本概念垃圾回收器会监控对象的生命周期,并在对象不再使用时释放它们占用的内存空间。GC会自动处理堆上的对象(例如通过new创建的对象),而栈上的局部变量和方法参数的生命周期则由
- C#编程的技术难点有什么
编程
在C#编程的过程中,开发者会面临许多技术难点,尤其是在深入理解和应用C#的高级特性时。C#编程的技术难点主要体现在内存管理、并发编程、反射机制、LINQ(语言集成查询)、以及异步编程等方面。这些难点往往需要开发者对C#的底层原理和高级功能有较为深入的理解,并且在实际项目中逐步积累经验。其中,异步编程与并发编程是C#开发中常见且具挑战性的难点,特别是在多线程和任务并行的处理上,需要合理运用相关的工具
- C# 反射与动态编程
萨达大
C#上位机开发c#开发语言反射动态编程
文章目录1.反射(Reflection)1.1什么是反射?1.2反射的基本操作1.2.1获取类型信息1.2.2获取成员信息1.3调用成员1.4实例化对象1.5常见应用场景2.动态编程2.1什么是动态编程?2.2dynamic关键字2.3动态对象和ExpandoObject2.4动态编程的应用场景3.反射与动态编程的对比4.反射与动态编程的综合应用示例示例1:反射实现对象的深拷贝示例2:动态对象作为
- C#: String s = new String(“Hello“)无法编译?编程语言字符集有两个?为什么这种变量名“\u0061\u0062”都能编译通过?
程序员小迷
编程语言小话c++小话iosc语言c++objective-cc#JavaPythonSwift
C#:Strings=newString("Hello")无法编译?C#String类型是literal常量,默认不能用new创建,但可以在unsafe下用char*字符串指针创建。char*charPtr=stackallocchar[2];charPtr[0]='H';charPtr[1]='\0';StringmyString=newString(charPtr);Console.Write
- Socket通讯协议理解及客户端服务器程序流程
luckyext
网络tcp/ip网络协议
Socket通讯我们可以从以下几个方面简单理解1.Socket是网络通信中的一项重要技术,它提供了在网络上进行数据交换的接口。用C#、Java、C++等开发语言,都可以开发Socket网络通信程序。2.Socket(套接字)是计算机网络编程中的一种抽象,它允许不同的计算机或网络设备通过网络进行数据交换。Socket在应用层和传输层之间提供了一个接口,用于实现进程之间的通信。在网络通信中,Socke
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring