IOS6 字体高亮显示
ios6之前在一个字符串中如果也让某个字体高亮或者特殊显示(如: 关注[ 101]),需要用单独一个的标签进行显示,或者利用CoreText进行字体绘绘制,非常麻烦;

现在IOS6 中TextView,label,textField中新增了这样的一个属性NSAttributedString 只能应用IOS6
@property(nonatomic,copy) NSAttributedString *attributedText NS_AVAILABLE_IOS(6_0); // default is nil
利用NSAttributedString构建一个新的属性字符串,你就可以对他进行操作,删除,增加,字体格式化,设置某个字符前景色,字体颜色等...
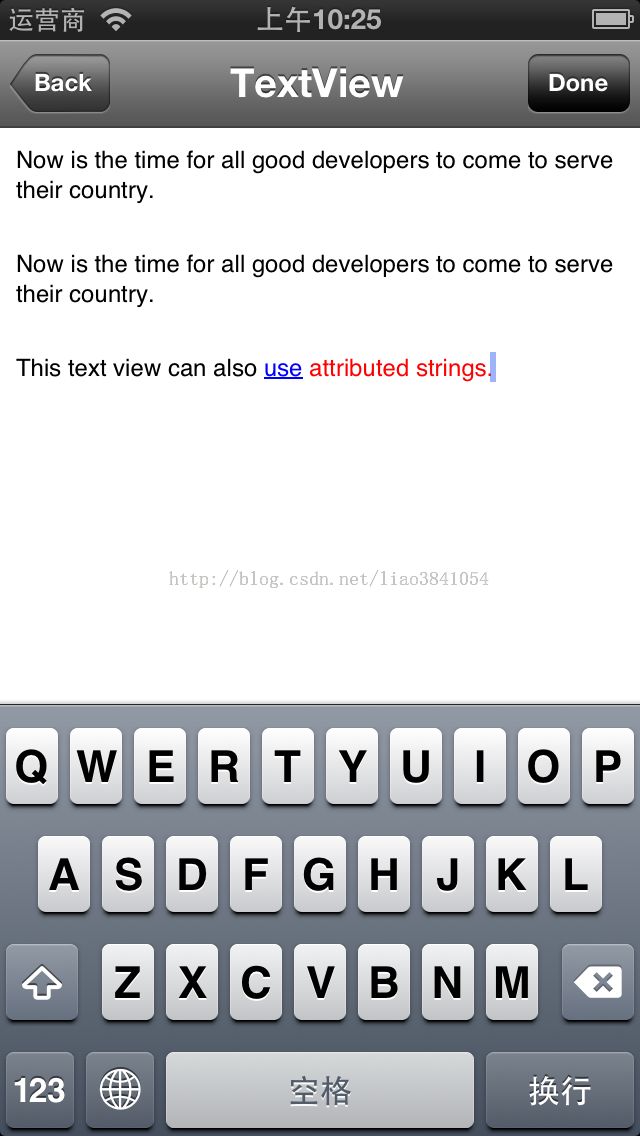
如上图所示,直接上代码
- (void)setupTextView
{
_textView = [[UITextView alloc] initWithFrame:self.view.frame];
self.textView.textColor = [UIColor blackColor];
self.textView.font = [UIFont fontWithName:@"Arial" size:18.0];
self.textView.delegate = self;
self.textView.backgroundColor = [UIColor whiteColor];
self.textView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
NSString *textToAdd = @"Now is the time for all good developers to come to serve their country.\n\nNow is the time for all good developers to come to serve their country.\r\rThis text view can also use attributed strings.";
NSMutableAttributedString *attrString = [[NSMutableAttributedString alloc] initWithString:textToAdd];
// make red text
[attrString addAttribute:NSForegroundColorAttributeName
value:[UIColor redColor]
range:NSMakeRange([attrString length] - 19, 19)];
// make blue text
[attrString addAttribute:NSForegroundColorAttributeName
value:[UIColor blueColor]
range:NSMakeRange([attrString length] - 23, 3)];
[attrString addAttribute:NSUnderlineStyleAttributeName
value:[NSNumber numberWithInteger:1]
range:NSMakeRange([attrString length] - 23, 3)];
[self.textView setAttributedText:attrString];
self.textView.returnKeyType = UIReturnKeyDefault;
self.textView.scrollEnabled = YES;
[self.view addSubview:self.textView];
}
NSForegroundColorAttributeName // 代表字体的前景色 下面所有进行字体格式化的标签
/* Predefined character attributes for text. If the key is not in the dictionary, then use the default values as described below.
*/
UIKIT_EXTERN NSString *const NSFontAttributeName NS_AVAILABLE_IOS(6_0); // UIFont, default Helvetica(Neue) 12
UIKIT_EXTERN NSString *const NSParagraphStyleAttributeName NS_AVAILABLE_IOS(6_0); // NSParagraphStyle, default defaultParagraphStyle
UIKIT_EXTERN NSString *const NSForegroundColorAttributeName NS_AVAILABLE_IOS(6_0); // UIColor, default blackColor
UIKIT_EXTERN NSString *const NSBackgroundColorAttributeName NS_AVAILABLE_IOS(6_0); // UIColor, default nil: no background
UIKIT_EXTERN NSString *const NSLigatureAttributeName NS_AVAILABLE_IOS(6_0); // NSNumber containing integer, default 1: default ligatures, 0: no ligatures, 2: all ligatures (Note: 2 is unsupported on iOS)
UIKIT_EXTERN NSString *const NSKernAttributeName NS_AVAILABLE_IOS(6_0); // NSNumber containing floating point value, in points; amount to modify default kerning. 0 means kerning is disabled. (note: values other than nil and 0 are unsupported on iOS)
UIKIT_EXTERN NSString *const NSStrikethroughStyleAttributeName NS_AVAILABLE_IOS(6_0); // NSNumber containing integer, default 0: no strikethrough
UIKIT_EXTERN NSString *const NSUnderlineStyleAttributeName NS_AVAILABLE_IOS(6_0); // NSNumber containing integer, default 0: no underline
UIKIT_EXTERN NSString *const NSStrokeColorAttributeName NS_AVAILABLE_IOS(6_0); // UIColor, default nil: same as foreground color
UIKIT_EXTERN NSString *const NSStrokeWidthAttributeName NS_AVAILABLE_IOS(6_0); // NSNumber containing floating point value, in percent of font point size, default 0: no stroke; positive for stroke alone, negative for stroke and fill (a typical value for outlined text would be 3.0)
UIKIT_EXTERN NSString *const NSShadowAttributeName NS_AVAILABLE_IOS(6_0); // NSShadow, default nil: no shadow
/* An NSNumber containing an integer value. 0 means horizontal text. 1 indicates vertical text. If not specified, it could follow higher-level vertical orientation settings. Currently on iOS, it's always horizontal. The behavior for any other value is undefined.
*/
UIKIT_EXTERN NSString *const NSVerticalGlyphFormAttributeName NS_AVAILABLE_IOS(6_0);