pikachu之xss靶场详细通关教程
文章目录
- Less-1反射型xss(get)
- Less-2反射性xss(post)
- Less-3存储型xss
- Less-4DOM型xss
- Less-5DOM型xss
- Less-6xss盲打
- Less-7xss过滤
- Less-8xss之htmlspecialchars
- Less-9xss之href输出
- Less-10xss之js输出
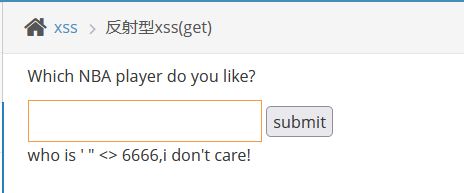
Less-1反射型xss(get)
我们先输入一些特殊字符,看是否有过滤掉我们输入的特殊字符,点击提交如图所示
' '' <>6666
 此时发现并没有过滤掉特殊字符,可能存在xss漏洞,我们查看页面源码,右键点击空白处即可。
此时发现并没有过滤掉特殊字符,可能存在xss漏洞,我们查看页面源码,右键点击空白处即可。
 然后按Ctrl+F输入6666即可找到对应输出的语句。
然后按Ctrl+F输入6666即可找到对应输出的语句。
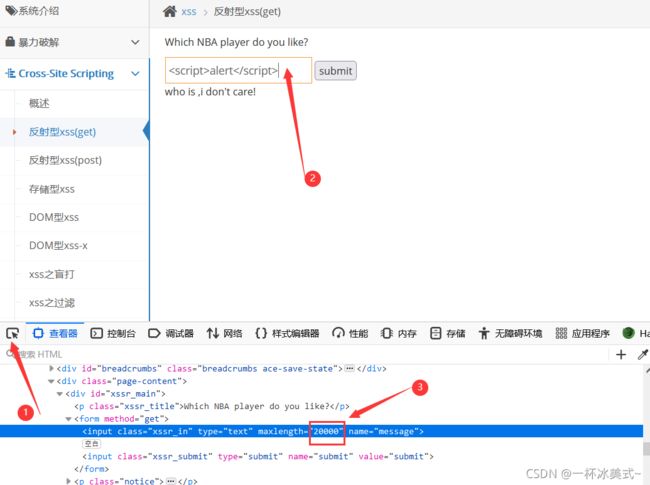
 然后我们输入
然后我们输入
此时发现输入文本框长度不够,我们可以进行修改前端代码尝试。按F12打开开发者工具,然后将20改为更大的数。 然后输入点击提交即可
然后输入点击提交即可
Less-2反射性xss(post)
由暴力破解即可知道账号密码,登录然后跟less-1一样输入即可,GET和POST的区别是GET是以url方式提交数据而POST是以表单方式在请求体里面提交即在上一个实验中,可以通过URL来改变参数利用xss漏洞,而在这个实验中不可以。
Less-3存储型xss
首先我们尝试输入一些特殊字符
" ' <> 666&

可以发现并没有过滤,然后我们跟前面步骤一样,输入代码提交后即可
与前两个实验不同的是,这个为存储型XSS之前为一次性的反射型XSS,这个写进了数据库与之前相比,这个会造成一个持久性伤害每次打开页面弹窗都会出现。
Less-4DOM型xss
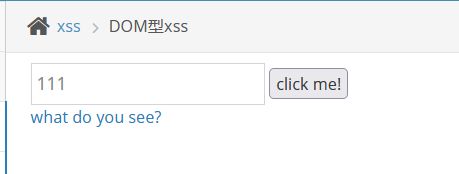
我们先输入111查看
 发现出来what do you see,点击发现页面404,我们查看源码,找到what do you see
发现出来what do you see,点击发现页面404,我们查看源码,找到what do you see
点击提交按钮时会触发onclick事件,执行domxss()函数,通过document.getElementById()函数获取输入框内内容显示到页面
只要将 < a href="’ "> < /a >标签造成闭合即可通关,我们输入
#' onclick="alert(111)">
Less-5DOM型xss
<div id="xssd_main">
<script>
function domxss(){
var str = window.location.search;
var txss = decodeURIComponent(str.split("text=")[1]);
var xss = txss.replace(/\+/g,' ');
// alert(xss);
document.getElementById("dom").innerHTML = "就让往事都随风,都随风吧";
}
//试试:'> //试试:' οnclick="alert('xss')">,闭合掉就行
</script>
<!--<a href="" onclick=('xss')>-->
<form method="get">
<input id="text" name="text" type="text" value="" />
<input id="submit" type="submit" value="请说出你的伤心往事"/>
</form>
<div id="dom"></div>
</div>
<a href='#' onclick='domxss()'>有些费尽心机想要忘记的事情,后来真的就忘掉了</a>
//试试:' οnclick="alert('xss')">,闭合掉就行
</script>
<!--<a href="" onclick=('xss')>-->
<form method="get">
<input id="text" name="text" type="text" value="" />
<input id="submit" type="submit" value="请说出你的伤心往事"/>
</form>
<div id="dom"></div>
</div>
<a href='#' onclick='domxss()'>有些费尽心机想要忘记的事情,后来真的就忘掉了</a>
我们通过读代码可以发现,这个也是从url读取我们的输入的内容,跟反射型一样,它的输出也是在a标签里面,我们输入
#' onclick="alert(111)">
Less-6xss盲打
两个空随便输入111,点击提交,可以看到
看起来我们输入的内容像是被提交给了后台, 我们尝试输入语句
点击提交,然后登录后台,管理员界面。
点击提示可查看登陆界面
登陆后即可发现弹框

Less-7xss过滤
补充知识:
xss绕过-过滤
1.前端限制绕过,直接抓包重放,或者修改html前端代码
2.大小写,比如:
3.拼凑:
pt>alert(111) pt>
4.使用注释进行干扰:
pt>alert(111) ript>
xss-绕过-编码
后台过滤了特殊字符,比如script标签,但该标签可以被各种编码,后台不一定会过滤,当浏览器对该编码进行识别时,会翻译成正常的标签,从而执行.
例如:


Less-8xss之htmlspecialchars
首先,大家要了解htmlspecialchars()函数是php常用方法,是把预定义的字符转换为HTML实体。预定义的字符是:
&(和号)成为&
”(双引号)成为"
′(单引号)成为'
<(小于)成为<
>(大于)成为>
可用的引号类型:
ENT_COMPAT -默认。仅编码双引号。
ENT_QUOTES-编码双引号和单引号。
ENT_NOQUOTES-不编码任何引号。
我们先输入
111' " <>&
1' onclick='alert(111)'
Less-9xss之href输出
输出在a标签的herf属性里面,可以使用javascript协议来执行js
防御的时候只允许http或者https,其次在处理htmlspecialchars()函数。
我们打开本地这一关卡的php文件查看源码

我们可以发现它把字符包括单引号双引号,左右尖括号都过滤了

我们尝试输入
javascript:alert(111)
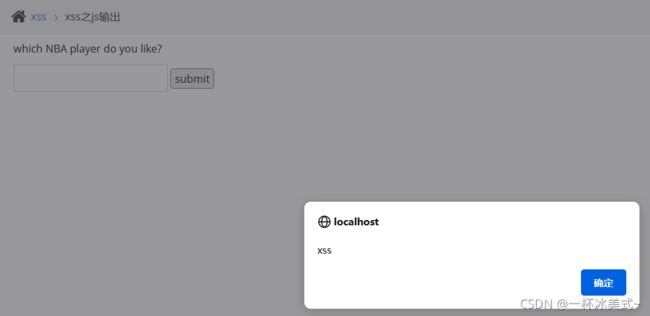
Less-10xss之js输出
首先,我们输入1111,查看页面源代码

然后我们可以构造

对应颜色的做闭合
所以我们输入
x'