uniapp在小程序中登录,获取用户信息,获取手机号逻辑记录
这里写目录标题
- 概述
- uniapp小程序的授权描述
- 授权的详细说明及使用
-
- 1、微信小程序通过`uni.login()`方法可以获取到微信提供的`code`
- 2、通过登录获取的`code`码可以以获取用户唯一标识`openid`以及会话密钥`sessionkey`用于解密获取手机的加密信息
- 3、通过微信提供的获取微信手机号的方法`getphonenumber`拿到`encryptedData` `iv`两个字段的内容
- 4、通过微信提供的解密方法:可以拿到最终的手机号
- 5、获取用户的头像,昵称等直接调用`uni.getUserProfile()`方法即可
概述
在uniapp开发微信小程序的过程中,需要在微信端登录,获取用户的信息(头像,昵称内容,手机号),为了方便用户,直接通过微信授权的方式进行登录获取,免去了app中需要注册然后登录输入密码获取验证码等一些列的繁琐步骤。
uniapp小程序的授权描述
1、微信小程序通过uni.login()方法可以获取到微信提供的code
2、通过登录获取的code码可以以获取用户唯一标识openid以及会话密钥sessionkey用于解密获取手机的加密信息
3、通过微信提供的获取微信手机号的方法getphonenumber拿到encryptedData iv两个字段的内容
4、通过微信提供的解密方法:可以拿到最终的手机号
5、获取用户的头像,昵称等直接调用uni.getUserProfile()方法即可
注意:本步骤不设计相关业务的逻辑描述,只是获取微信的用户信息,具体的业务逻辑和前后端的操作以自己本身业务为准。
授权的详细说明及使用
下面详细的说一下每个步骤的内容有哪些,需要哪些信息,返回哪些信息
1、微信小程序通过uni.login()方法可以获取到微信提供的code
uni.login()是调用接口获取登录凭证code
uiniapp-api登录文档:https://uniapp.dcloud.io/api/plugins/login.html#login
<view @click="login">登录view>
login(){ // 获取登录凭证
uni.login({
provider: 'weixin',
success: res => {
console.log(res)
this.login_code = res.code // 获得的code
}
});
}
2、通过登录获取的code码可以以获取用户唯一标识openid以及会话密钥sessionkey用于解密获取手机的加密信息
【登录凭证校验】请求微信服务器文档地址:https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/login/auth.code2Session.html#%E8%AF%B7%E6%B1%82%E5%9C%B0%E5%9D%80
注意:该步骤向腾讯发送请求需要以下参数
appid:小程序appid获取要在微信公众平台登录你的小程序,然后在开发管理-开发设置里面获取
secret:secret为AppSecret(小程序密钥) ,在小程序 - 开发者管理 - 开发设置中生成获取
js_code:在第一步调用接口获取的登录凭证code
grant_type:默认填写authorization_code即可
请求成功获得的数据(用于解密等作用)
openid:得到用户唯一标识
session_key:得到会话密钥
<view class="" @click="get_miyao">获取密钥sessionkeyview>
get_miyao(){ // 获取密钥 === 需要登录才可以获取密钥
uni.request({
url: 'https://api.weixin.qq.com/sns/jscode2session',// 请求微信服务器
method:'GET',
data: {
appid: '这里是你的小程序aphid', //你的小程序的APPID
secret: '这里是你小程序生成的密钥', //你的小程序秘钥secret,
js_code: '第一步登录拿到的code', //wx.login 登录成功后的code
grant_type:'authorization_code'
},
success: (res) => {
console.log('获取信息',res); // 换取成功后 暂存这些数据 留作后续操作
this.openid=res.data.openid //openid 用户唯一标识
this.session_key=res.data.session_key //session_key 会话密钥
}
});
},
3、通过微信提供的获取微信手机号的方法getphonenumber拿到encryptedData iv两个字段的内容
使用button来获取手机号官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/button.html
获取手机号方法官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/getPhoneNumber.html
如下:通过调用获得的数据
code:手机的code动态令牌。可通过动态令牌换取用户手机号。
encryptedData:第四步需要解密的字段 === 可获得手机号
iv:第四步需要解密的字段 === 可获得手机号
<button open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">获取电话button>
getPhoneNumber(res){ // 获取手机号
console.log(res)
this.phone_code = res.detail.code // 获得的手机code
this.phone_encryptedData = res.detail.encryptedData //用于解密
this.phone_iv = res.detail.iv // 用于解密
},
4、通过微信提供的解密方法:可以拿到最终的手机号
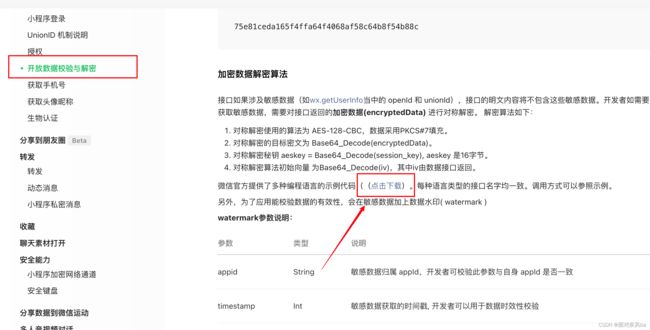
下载引入的文件链接地址
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/signature.html

解密需要的内容
appID:小程序的appid
session_key:第二步返回的会话密钥
encryptedData:第三步返回的内容
iv:第三步返回的内容
<view @click="jiemi">点击解密view>
import WXBizDataCrypt from "@/static/wx/WXBizDataCrypt.js" // 需要引入
jiemi(){ // 解密需要appid 会话密钥;然后需要手机号的加密字段
let pc = new WXBizDataCrypt('这里是appid',this.session_key);
let data = pc.decryptData(this.phone_encryptedData , this.phone_iv);
console.log(data) //data就是最终解密的用户信息
this.phone = data.phoneNumber // 手机号
}
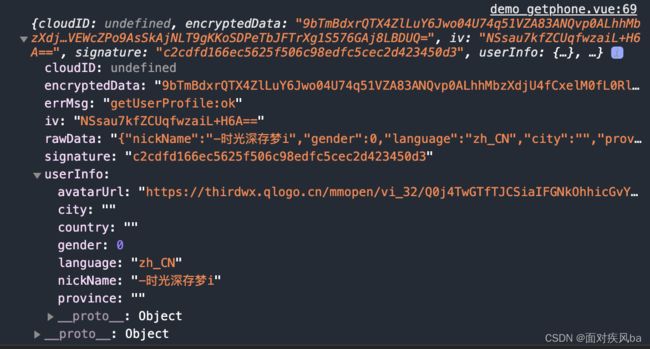
5、获取用户的头像,昵称等直接调用uni.getUserProfile()方法即可
官方调整说明:https://developers.weixin.qq.com/community/develop/doc/000cacfa20ce88df04cb468bc52801?highLine=login
官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUserProfile.html#%E7%A4%BA%E4%BE%8B%E4%BB%A3%E7%A0%81
<view class="" @click="get_user">获取用户信息view>
get_user(){ // 获取用户信息
uni.getUserProfile({
desc: '用户登录',
success: res => {
console.log(res)// 用户的信息
this.user_img = res.userInfo.avatarUrl //微信头像
this.user_name = res.userInfo.nickName // 微信昵称
}
})
},