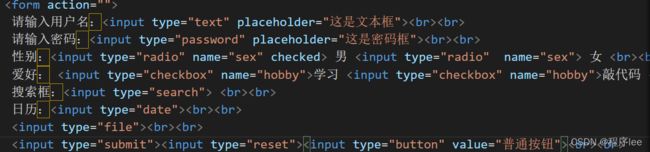
标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
标签名 说明
table
表格整体包裹下面标签
tr
行
td
列
th
标题行
caption
大标题
thead
表格的头部
tbody
表格的主体
tfoot
表格的底部
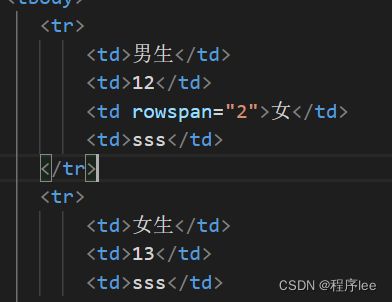
合并单元格:
rowsoan和colspan 按照保留左上原则,先删除掉需要被合并的单元格,再在需要拉伸的单元格上加入属性并输入数字。不可以跨thead、tbody、tfoot合并
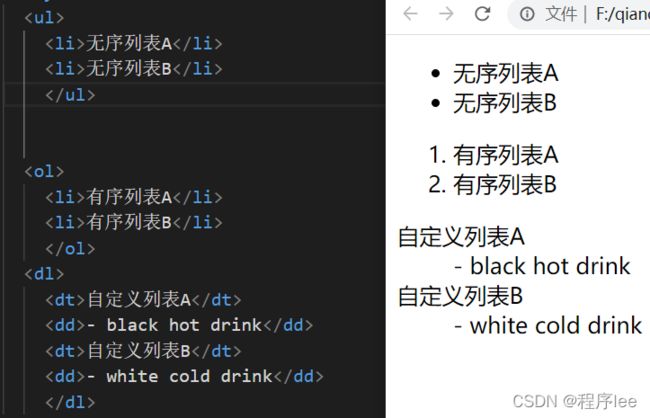
5、列表 列表在实际场景中常常用作于各种导航栏、菜单栏、卡片区等、因此是非常重要的,通常会使用无序列表包裹a标签等进行设计,无序列表浅的小圆点可以使用Css样式去掉。
列表名称
主体
成员结构
无序列表
ul
li
有序列表
ol
li
自定义列表
dl
dd、dt
6、语义化标签 之前有讲过一些语义化标签,这里主要是介绍一些在布局中常用的:
标签名 语义
header
网页的头部
footer
网页的底部
nav
网页的导航栏
asider
网页侧边栏
section
网页区块
article
网页文章
CSS基础
CSS简介
正如刚开始所讲,html作为网页的骨架是第一步所需要的了解的,当骨架搭建完毕势必要进行下一步过程,即使用CSS为当前骨架填血加肉,那么CSS是什么呢? CSS 指的是层叠样式表 ( C ascading S tyle S heets)。主要是为了解决内容与表现分离的问题,我们可以通过外部样式表从而大大的提高工作效率。
CSS的样式是非常强大的,可以对于我们所创建的HTML各个标签进行更改,甚至是可以将各种样式进行层叠展示,甚至可以在网页中做出特效、进行绘画。
CSS代码
首先我们需要知道如何引入CSS样式表及CSS的语法形式:CSS样式表有以下三种方式进行引入,即内嵌式 :cSS写在style标签中,style标签虽然可以写在页面任意位置,但是通常约定写在head标签中。外联式: 写在一个单独的.CSS文件当中,可以用link引入。 行内式: CSS写在style属性中。
那么该如何选择到html中的标签呢?这里就需要介绍到选择器了,CSS中的选择器有很多种,在不同的情况下使用不同的选择器 才能游刃有余的选择到需要的html标签。
16种常用选择器
选择器优先级: !important>行内元素>类选择器>id选择器>标签选择器>通配符选择器>继承
通配符选择器: 使用通配符 * 进行通用的选择,即选择网页内的所有元素通常会初始化浏览器的margin和padding值。 * { margin: 0; padding: 0;}
标签选择器: 选择所有的标签,可以与其他选择器配合使用。通常会选择某个类下的所有标签例如 . nav ul li a{ color:"red"}
类选择器: 这个是最常见的选择器,即在行内为某标签添加 class类名 ,就可以在css样式表内使用 .X 的方式选中。例如 . nav{ color:"red"}
id选择器: id选择器与类选择器方法类似,但在CSS中并不常见,同样是在行内加入 id名 后配合JS加特效。用 # X 的方式选中,例如 # nav{ color:"red"}
属性选择器: 想让带有某属性的标签使用选择器例如: a[title] { color: green;}
子代选择器: 仅将父代的子代选中,与后代选择不一样,注意区分 写法是 X>Y 例如 li>a {text-decoration: none;}
后代选择器: 可以将某标签的所有后代全部选中,包括子代的子代的标签。写法是 X Y 例如 li a {text-decoration: none;}
并集选择器: 并集与数学中的并集是一个意思,即将两者都选中。写法是 X,Y
交集选择器: 交集与数学中的交集是一个意思,即将两者相同部分选中。写法是 XY
相邻同胞选择器: 即相同父亲下的两个紧挨着的标签,例如p下的第一个li和第二个li 写法 X+Y
后续同胞选择器: 即相同父亲下所有的同胞的标签。例如p下的第一个li和剩下的所有li 写法 X~Y
链接选择器: 主要针对a链接的四种状态,a:visited、s:link、a:hover、a:active 的选择器 写法就是 a:hover{color:“red”}
a:visited {
color: green;
}
a:hover {
color: yellow;
}
a:active {
color: red;
}
a:link {
color: blue;
}
input:focus {
background-color: red;
}伪元素选择器: 对于某标签的伪元素进行选择,即 a::before 或 a:after 等。
表单伪类选择器: 当某表单的元素收到了某种对应的匹配产生的选择。例如在input类型为text的文本框中进行点击,即点击后具有焦点。则可以这样选中 input:focus
input:disabled{
border:3px solid red;
}
input:enabled{
border:3px solid green;
}
input:required{
border:1px solid red;
}
input:optional{
border:1px solid green;
}
input:checked+label{
color: blue;
}结构伪类选择器: 选择一堆结构相同的元素中的一个或几个。例如一个ul中有很多li标签,那么选中第一个元素即可这样表示。 ul:first-child 等如下图。
ul li:first-child{
color:red;
}
ul>li:first-of-type{
color:red;
}
/* 倒数的第3个 */
ul > li:nth-last-of-type(3) {
color: red;
}
/* 从第二个开始 */
ul li:nth-child(n+3){
color: red;
}
/* 倒数三个 :not 排除掉可连续写*/
ul li:nth-last-child(-n+3):not(:nth-last-child(2)){
color: red;
}
在我们能够引入CSS样式并且可以通过各种方式选择html标签后就可以正式开始学习代码啦!!!
1、浏览器兼容问题
在使用CSS样式时通常会在PC、移动端进行布局因此为了方便布局通常会引入flex、rem、vw等布局方式,对于新兴的一些布局方式或CSS3的新的样式,旧版浏览器是不具备兼容性的,这个问题体现在IE浏览器居多,部分企业要求兼容到最低IE8就可以了,但仍需考虑到IE6/IE7的兼容问题,这也是布局里 最为头疼的问题,我这里就举几个常见的案例
1、不同浏览器自带的margin和padding 在日常工作中公司一般会给base.css通用文件,其中就有消除margin和padd的代码即 *{margin:0;padding:0}
2、部分浏览器img图片之间有间距 img属性本身为行内元素是不会有间距的,但部分浏览器会有bug,因此会采用 浮动 floa t的方式解决。
3、在IE浏览器中的块级元素设置margin时在用到float时会遇到各种小bug 例如magin比原来设置的要大换行、双边距等 这时将 block转换成inline 是个不错的解决方式
4、ie6中,父级元素浮动以后,内部元素内容撑不开宽度 将子元素设置 浮动 即可
5、文字在各个浏览器高度不一样问题 这里的高度实际上是行高的区别,无论是哪款浏览器文字本身的高度和行高是有区别的,因此只需要统一 设置行高 即可。
font-size: 14px;
line-height: 14px;这里归纳总结的实际上是一些常见的问题,实际开发过程中各种离奇的bug都会有只能具体问题具体分析了,其实大多数问题都已经用通用css样式表解决掉了,因此只需要遇到问题去查百度即可。
2、元素显示模式
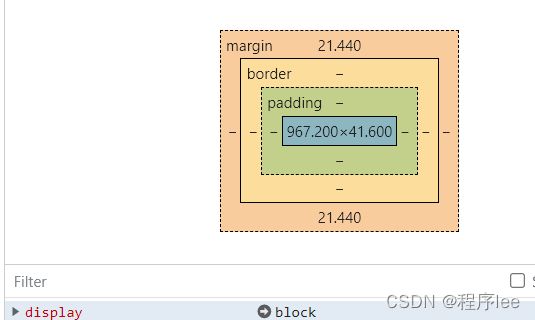
元素显示有三种形式 即块级元素、行内元素、行内块元素,三者可以通过display进行互相转换
块级元素(block)特性:
总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示; 宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制; 通常会使用浮动使块级元素在一行排列
内联元素(inline)特性:
和相邻的内联元素在同一行; 宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变,就是里面文字或图片的大小;
块级元素主要有:
address , blockquote , center , dir , div , dl , fieldset , form , h1 , h2 , h3 , h4 , h5 , h6 , hr , isindex , menu , noframes , noscript , ol , p , pre , table , ul , li
内联元素主要有:
a , abbr , acronym , b , bdo , big , br , cite , code , dfn , em , font , i , img , input , kbd , label , q , s , samp , select , small , span , strike , strong , sub , sup ,textarea , tt , u , var
可变元素(根据上下文关系确定该元素是块元素还是内联元素):
applet ,button ,del ,iframe , ins ,map ,object , script
CSS中块级、内联元素的应用:
利用CSS我们可以摆脱上面表格里HTML标签归类的限制,自由地在不同标签/元素上应用我们需要的属性。
主要用的CSS样式有以下三个:
display:block -- 显示为块级元素 display:inline -- 显示为内联元素 display:inline-block -- 显示为内联块元素,表现为同行显示并可修改宽高内外边距等属性但多个内联快在一起回车或空格时会产生空格
3、常见单位
在CSS中有绝对长度和相对长度的区别,绝对长度即固定的不论是任何显示屏显示都是这个长度,但相对长度是把参照物看做是显示屏或浏览器,相对于他们的长度。绝对长度最常用的就是px即像素,还有deg角度等。下面主要是相对长度在浏览器的响应式布局等有很大作用
单位
相对长度 描述
em
它是描述相对于应用在当前元素的字体尺寸,所以它也是相对长度单位。一般浏览器字体大小默认为16px,则2em == 32px;
rem
rem 是根 em(root em)的缩写,rem作用于非根元素时,相对于根元素字体大小;rem作用于根元素字体大小时,相对于其出初始字体大小。例如375宽的移动端 1rem=37.5
vw
viewpoint width,视窗宽度,1vw=视窗宽度的1% 例如375宽的移动端 1vw=3.75
vh
viewpoint height,视窗高度,1vh=视窗高度的1% 例如667高度的移动端 1vh=6.67
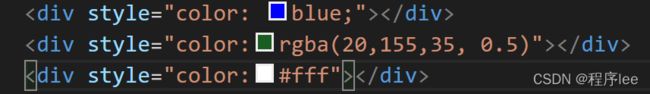
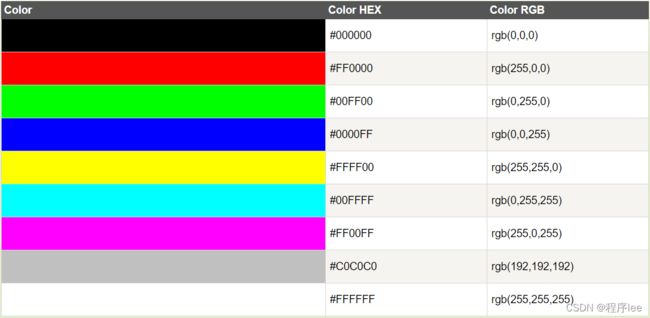
4、颜色 CSS中的颜色有三种写法,一种是直接写 英文 单词例如black,red等,一种是直接写对应的 RGB或RGBA, rgb指的是红色,绿色,蓝色三原色,a是alpha即透明度 , 但实际开发中常常采用第三种也就是 16进制 的写法。因为可以在切图软件中吸取16进制颜色比较精准。
16进制的颜色可以是最低值是0(十六进制00)到最高值是255(十六进制FF)3个双位数字的十六进制值写法,以#符号开始。
5、字体和文本
字体及其样式
字体样式
说明
属性
font—size
字体大小
单位px 谷歌默认16px
font—weight
字体粗细
400~700 正常 normal 粗体 bold
font—style
字体样式
默认值 normal 斜体 Italy
font—family
字体类型
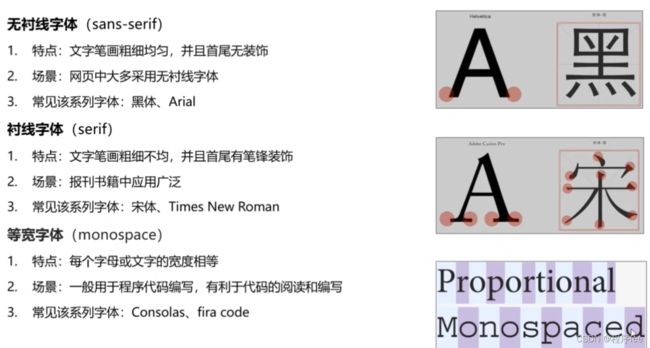
无衬线字体 sans-serif 衬线字体 serif 等宽字体 monospace
font连写格式 size->weight->style->family
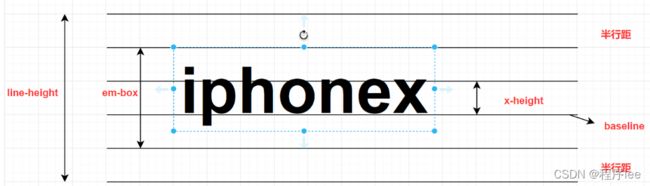
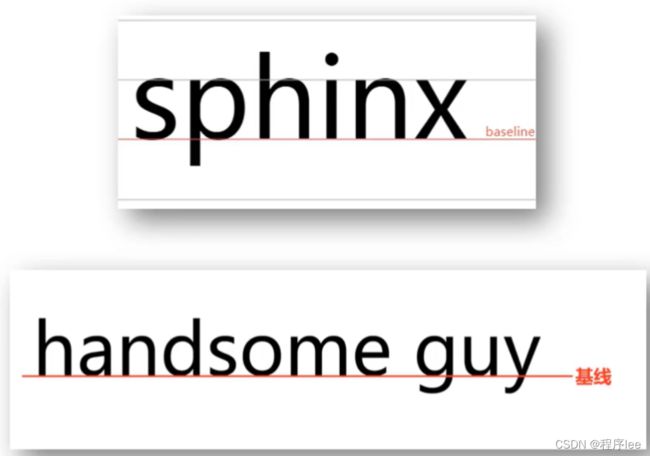
这里在别人的博客上找到一张图这里很好的说明 了height和line-hheight的区别 及vertical-align的位置区别,vertical-align 有以下几种属性即 basealine,middle,text-top,text-bottom等,实际上文字的对齐方式是按照这几种方式进行对齐的。
以下是字体衬线和无衬线及等宽的区别
文本及其样式
属性 说明 属性值
color
字体颜色
无
diection
文本方向
ltr 左到右
rtl 右到左
inherit 继承父元素
letter-spacing
字符间距
normal 正常值
length 定义值
inherit 继承父元素
line-height
设置行高
等于父元素时 居中效果
等于 1时取消上下边距即等于字体高度
text-align
对齐文本
text-decoration
文本修饰
none 默认无
underline 下划线
overline 上划线
line-through 文本中间一条
text-indent
文本缩进
无
text-shadow
文本阴影
h-shadow 水平距离
v-shadow 垂直距离
blur 模糊度
color 颜色
vertical-align
垂直对齐
top 上
center 中
bottom 下
word-spacing
文字间距
无
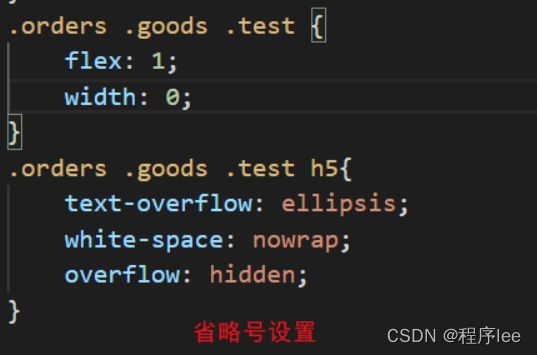
多行文字省略号案例
字体安装:
vscode的字体安装:
首先需要获取字体这里推荐:JetBrains Mono 搭配连写 设置 非常舒服
比较常用的字体有:
'JetBrains Mono','Fira Code',Menlo,Monaco, 'Courier New', monospace下载好字体后 现在电脑本地安装,如下步骤
首先在电脑c盘搜索 fonts 文件夹 或默认在 C:\Windows\fonts 然后将文件夹 为tff/oft 内的文件直接复制进去即可。这样本地字体就安装成功了 接下来就是vscode中设置,
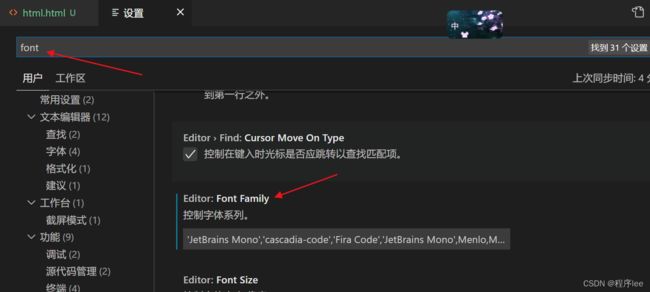
在文件/首选项/设置中进行设置 (或ctrl+,)需要设置的地方有两个 一个是 family即字体类型把我们刚才设置的字体放在第一位。
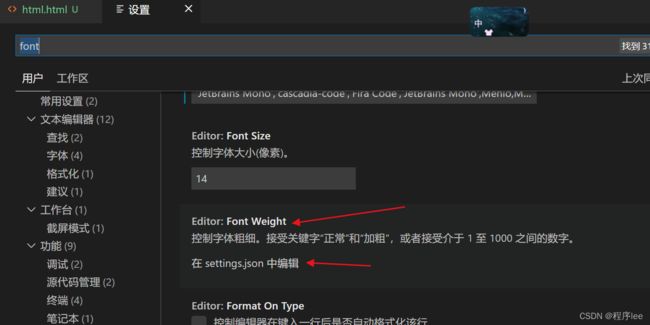
如果需要设置连写还需要进入到 setting.json中设置
"editor.fontLigatures": true,
最后一步!!! 重启电脑 只重启vs 是没有变化的. 也可以以下列方式简单设置:
在vscode配置中搜索Editor: Font Family
'JetBrains Mono','Fira Code',Menlo,Monaco, 'Courier New', monospace
需要在配置中将连字打开(设置中搜索fontLigatures
"editor.fontFamily": "'Fira Code','JetBrains Mono'",
"editor.fontLigatures": true,webstorm设置
这个比较简单 在电脑安装好字体后可以直接去设置->编辑器->字体 就可以直接修改字体与连写
@font-face
上面的字体设置是更改本地即vscode的字体样式如果需要改变浏览器显示的字体需要使用 font-family属性,但如果客户的电脑没有这个字体就会显示其他字体。此时我们便可以使用@font-family 来设置字体这种方式即便用户没有字体也可以显示,实际上就是调用了我们提供的字体。
如下图所示这是正常的字体显示结果
如下是使用了我们定义的字体
@font-face {
font-family:"codelee";
src: url(./font/CascadiaCode-Light.otf) format('OpenType');
}
h2{
font-size: 50px;
font-family:codelee;
}这里我们首先定义 @font-face 里的内容 再用 font-family 使用该字体。
font-family
这个属性的值为自定义的名字 后面要通过这个名字来使用它
src
src顾名思义就是输入字体的地址
format
这个值比较重要,是代表了该字体的格式通常有如下几种 注意format里填入的是 前面大写的内容,括号里的为前面url对应的后缀。format里的内容必须用 引号 括起来,忽略大小写
1)TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
2)OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
3)Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
4)Embedded Open Type(.eot)格式:
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;
5)SVG(.svg)格式:
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
兼容性: 有的浏览器如ie 会不兼容因此通常会将多种格式一起写出来如下所示
@font-face {
font-family: 'NeuesBauenDemo';
src: url('../fonts/neues_bauen_demo-webfont.eot'); /*ie9+*/
src: url('../fonts/neues_bauen_demo-webfont.eot?#iefix') format('embedded-opentype'), /*ie6-ie8*/
url('../fonts/neues_bauen_demo-webfont.woff') format('woff'), /* chrome firefox*/
url('../fonts/neues_bauen_demo-webfont.ttf') format('truetype'), /* chrome firefox opera safari android ios 4.2+ */
url('../fonts/neues_bauen_demo-webfont.svg#NeuesBauenDemo') format('svg'); /* ios 4.1- */
font-weight: normal;
font-style: normal;
转载自 CSS3 @font-face_@font-face, 会员专栏 教程_W3cplus
6、背景
css中的背景可以由颜色、图片、渐变的形式体现,用处非常广泛包括body,导航,按钮等都需要用到 backgorund 。
属性 说明 属性值
backgrond—color
背景颜色
transparent 透明
backgrond—image
背景图片
url 图片地址
liner-gredient 渐变
backgrond—position
相对位置
x% y%
xpx ypx
backround—reapeat
是否重复
repeat 重复
no-repeat 不重复
repeat-x x轴重复
repeat-y y轴重复
background-size
背景图像大小
contain; 缩小图片来适应元素的尺寸(保持像素的长宽比);
颜色、图片和渐变写法
div{
width: 100px;
height:100px;
/* 演示效果 只能用一个效果 */
background-image:url(./image.jpg);
background-color: red;
background: linear-gradient(35deg,red,green 20px,yellow);
} 简便写法
div{
width: 100px;
height:100px;
/* 背景图片 */
background:url(./image.jpg) no-repeat;
/* 精灵图常用 */
background:url(./image.jpg) -20px -30px;
} 实例:给网页添加背景图片
7、盒模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
盒模型分IE盒模型和标准盒模型
ie盒模型元素宽度width=marrgin+padding+content
标准盒模型元素宽度width=content
Margin(外边距) - 清除边框外的区域,外边距是透明的。 Border(边框) - 围绕在内边距和内容外的边框。 Padding(内边距) - 清除内容周围的区域,内边距是透明的。 Content(内容) - 盒子的内容,显示文本和图像。
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
关于盒模型的一些代码:
div{
height: 50px;
width: 100%;
background-color:gainsboro;
padding: 20px;
margin: 10px;
border: 1px solid black;
}盒模型引起的问题:
1、正常状况,即两个盒子 水平布局 的间距就是两个盒子的margin的和的值
2、合并状况,即两个块级元素盒子垂直布局 上下margin-top会合并,间距为二者的最大值,解决办法是避免,只使用一个margin。
3、塌陷状况,互相嵌套 的块级元素,子元素的margin-top会作用在父元素上,导致父元素向下移动,解决办法有以下几种;
1.给父元素设置border-top或者padding-top (分隔父子元素的margin-top) 2.给父元素设置overflow: hidden 3.转换成行内块元素 4.设置浮动
內减问题: 由于增加padding导致盒模型和设置的尺寸不一样,一个办法是手动內减,即将尺寸改成正常值,二是使用 box-sizing:border-box;
8、三大特性
继承性
继承性是CSS三大特性之一,字面理解意思就是子元素能够继承父元素的特性,例如给ul设置list-style为none 那么li前方的小圆点就会消失,或div套div 给外部的div设置color属性,则子元素也会有color属性。在css里面 text-、font-、line- 开头的属性都是可以继承的。具有继承属性的标签在浏览器检查时会显示出来。
特例:a标签不能继承颜色 h标签不能继承字体大小 div标签不能继承高度,但反过来子div的高度可以撑大父元素。
层叠性
指多种CSS样式的叠加。是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉。 原则:1、样式冲突,遵循的原则是就近原则,即CSS的书写位置。
2、样式不冲突,不会层叠
优先级
优先级之前在将选择器时有提到过即:
!important>行内元素>类选择器>id选择器>标签选择器>通配符选择器>继承
注意点:
优先级权重计算:
权重 !important>行内 1000>id 100> class 10> 标签 1 >通配符 0 >继承
可以通过相加计算出权重值:如下所示 body为标签权重 1 .first 为类选择 即权重为10
body>.first{ 11
color: red;
}
.first{ 10
color: green;
} 9、浮动和清除浮动
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。Float(浮动),往往是用于图像,但它在布局时一样非常有用。早期用于图文环绕,现在用户布局。
属性 说明
left
元素向左浮动。
right
元素向右浮动。
none
默认值。元素不浮动,并会显示在其在文本中出现的位置。
浮动的特点
1. 浮动元素会脱离标准流(简称:脱标 ),在标准流中不占位置 相当于从地面飘到了空中 2.浮动元素比标准流高半个级别,可以覆盖标准流中的元素 3. 浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动 4.浮动元素会受到上面元素边界的影响 5.浮动元素有特殊的显示效果 .一行可以显示多个 ·可以设置宽高
浮动导致的问题:
1、子元素浮动导致父元素脱标,此时可以给父元素增加高度或增加浮动或使用box-sizing:border-box
清除浮动
含义 : 清除浮动带来的影响 影响:如果子元素浮动了,此时子元素不能撑开标准流的块级父元素原因: 子元素浮动后脱标→不占位置目的:需要父元素有高度,从而不影响其他网页元素的布局
1、直接给父元素设置高度
特点: ·优点:简单粗暴,方便 ·缺点:有些布局中不能固定父元素高度。如:新闻列表、京东推荐模块
2、额外标签法
操作:clear:both
3、单伪元素清除法
使用伪元素代替标签
.clearfix:after{
content: "";
display: block;
height: 0;
clear:both;
visibility: hidden;
}
4、双伪元素清除法
优点:项目中使用,直接给标签加类即可清除浮动
.clearfix:after,.clearfix:before{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}5、直接设置overflow:hidden
6、BFC盒子 BFC:块格式化上下文(Block Formatting Context) 是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
创建BFC方法:
10、定位
1.标准流 1.块级元素独占一行→垂直布局 2.行内元素/行内块元素一行显示多个→水平布局 2.浮动 float 1.可以让原本垂直布局的块级元素变成水平布局 3.定位 position 1.可以让元素自由的摆放在网页的任意位置 2.—般用于盒子之间的层叠情况
定位方式 属性值
静态定位
static
相对定位
absolute
绝对定位
relative
固定定位
fixed
静态定位: 默认值 相对定位: 相对于自己原来的位置的定位 未脱标 绝对定位: 相对于父级的位置 完全脱标 固定定位: 固定在某一位置,完全脱标
子绝父相
子元素使用绝对定位,父元素使用相对定位常用于字体图标等地方。
.father{
position: relative;
}
.son{
position: absolute;
top:20px;
left:20px;
}字节父相案例:水平居中 1.子绝父相 2.先让子盒子往右移动父盒子的一半 .left: 50% 3.再让子盒子往左移动自己的一半 普通做法: margin-left:负的子盒子宽度的一半 缺点: 子盒子宽度变化后需要重新改代码 优化做法: transform: translateX(-5g%)
.father{
width: 100px;
height: 100px;
position: relative;
}
.son{
width: 30px;
height: 30px;
position: absolute;
top:0px;
left:50%;
transform: translateX(-15px);
}元素层级问题
不同布局方式元素的层级关系: 标准流<浮动<定位 不同定位之间的层级关系: 相对、绝对、固定默认层级相同 此时HTML中写在下面的元素层级更高,会覆盖上面的元素,可以使用z-index 来调节层级
11、装饰
1.vertical-align 属性设置元素的垂直对齐方式。该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
值
描述
baseline
默认。元素放置在父元素的基线上。
sub
垂直对齐文本的下标。
super
垂直对齐文本的上标
top
把元素的顶端与行中最高元素的顶端对齐
text-top
把元素的顶端与父元素字体的顶端对齐
middle
把此元素放置在父元素的中部。
bottom
使元素及其后代元素的底部与整行的底部对齐。
text-bottom
把元素的底端与父元素字体的底端对齐。
如下图所示,baseline为默认样式位于基线位置若想要让文本底与基线对齐可以使用text-bottom属性,该属性除在文字对齐方面有效果,同时对于以下几种情况也同样有效。
1.文本框和表单按钮无法对齐问题 2. input和img无法对齐问题 3. div中的文本框,文本框无法贴顶问题 4. div不设高度由img标签撑开,此时img标签下面会存在额外间隙问题 5.使用line-height让img标签垂直居中问题
2.鼠标光标样式 cursor
值 描述
default
默认光标(通常是一个箭头)
auto
默认。浏览器设置的光标。
crosshair
光标呈现为十字线。
pointer
光标呈现为指示链接的指针(一只手)
move
此光标指示某对象可被移动。
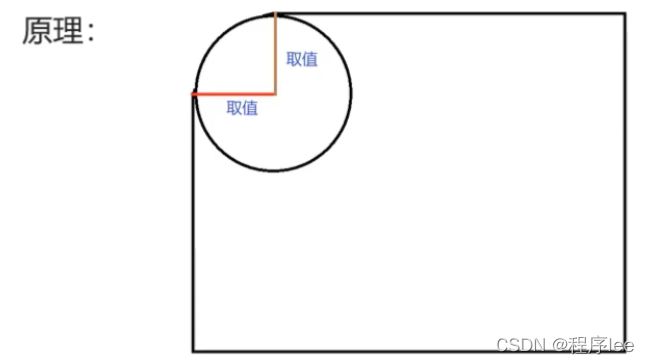
3.边框圆角 border-radius
单位可以是px也可以是%,每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
.father{
width: 100px;
height: 100px;
background-color: violet;
border-radius: 50%;
}
4、溢出部分显示效果overflow
溢出部分:指的是盒子内容部分所超出盒子范围的区域 场景:控制内容溢出部分的显示效果,如:显示、隐藏、滚动条...... 属性名: overflow
visible
默认值。内容不会被修剪,会呈现在元素框之外。
hidden
内容会被修剪,并且其余内容是不可见的。
scroll
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
使元素隐藏 的方式有三种: 1、如上的overflow:hidden 可以使元素本身隐藏,并且 占位置 2、display:none 也是隐藏元素本身,但 不占位置 3、可以使用 opcity 是元素变透明
value 指定不透明度。从0.0(完全透明)到1.0(完全不透明)
inherit
Opacity属性的值应该从父元素继承
5、边框合并 border-collapse:collapese;
h-shadow 必需。水平阴影的位置。允许负值。
v-shadow 必需。垂直阴影的位置。允许负值。
blur 可选。模糊的距离。
color 可选。阴影的颜色。
7、盒子阴影 box-shadow
值
说明
h-shadow 必需的。水平阴影的位置。允许负值
v-shadow 必需的。垂直阴影的位置。允许负值
blur 可选。模糊距离
spread 可选。阴影的大小
color 可选。阴影的颜色
inset
可选。从外层的阴影(开始时)改变阴影内侧阴影
12、平面空间转换
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
通过transform-origin可以改变原点
ranslate(x ,y )
定义 2D 转换。
translate3d(x ,y ,z )
定义 3D 转换。
translateX(x )
定义转换,只是用 X 轴的值。
translateY(y )
定义转换,只是用 Y 轴的值。
translateZ(z )
定义 3D 转换,只是用 Z 轴的值。
scale(x [,y ]?)
定义 2D 缩放转换。
scale3d(x ,y ,z )
定义 3D 缩放转换。
scaleX(x )
通过设置 X 轴的值来定义缩放转换。
scaleY(y )
通过设置 Y 轴的值来定义缩放转换。
scaleZ(z )
通过设置 Z 轴的值来定义 3D 缩放转换。
rotate(angle )
定义 2D 旋转,在参数中规定角度。
rotate3d(x ,y ,z ,angle )
定义 3D 旋转。
rotateX(angle )
定义沿着 X 轴的 3D 旋转。
rotateY(angle )
定义沿着 Y 轴的 3D 旋转。
rotateZ(angle )
定义沿着 Z 轴的 3D 旋转。
skew(x-angle ,y-angle )
定义沿着 X 和 Y 轴的 2D 倾斜转换。
skewX(angle )
定义沿着 X 轴的 2D 倾斜转换。
skewY(angle )
定义沿着 Y 轴的 2D 倾斜转换。
perspective(n )
为 3D 转换元素定义透视视图。
思考︰使用perspective透视属性能否呈现立体图形? 答∶不能,perspective只增加近大远小、近实远虚的视觉效果。
13、动画
使用动画步骤:①使用 @keyframes 定义 动画 ② 使用 animation 使用动画
代码如下
/* 一 定义动画:200 到 500*300 到 800*500 */
/* 百分比指的是动画总时长的占比 */
@keyframes change {
0% {
width: 200px;
}
50% {
width: 500px;
height: 300px;
}
100% {
width: 800px;
height: 500px;
}
}
.box {
width: 200px;
height: 100px;
background-color: pink;
/* 二 使用动画 */
animation: change 1s;
}若想要控制动画 那就需要在animation上进行设置。animation对应的属性如下: animation: 动画名称、动画时长、速度曲线、延迟时间、重复次数、动画方向、执行完毕时状态;
以上的各种参数动画名称,时长,延迟时间是见名知意的没有多余的参数,主要研究一下几个参数。
1、速度曲线:animation-timing-function
linear
动画从头到尾的速度是相同的。
ease
默认。动画以低速开始,然后加快,在结束前变慢。
ease-in
动画以低速开始。
ease-out
动画以低速结束。
ease-in-out
动画以低速开始和结束。
steps(int,start|end)
指定了时间函数中的间隔数量(步长)。有两个参数,第一个参数指定函数的间隔数,该参数是一个正整数(大于 0)。 第二个参数是可选的,表示动画是从时间段的开头连续还是末尾连续。含义分别如下:
start:表示直接开始。
end:默认值,表示戛然而止。
逐帧动画做法: 需要有一个逐帧图如下图所示。然后计算图中有多少重复的元素,将个数填入steps();
2、重复次数animation-iteration-count
n 一个数字,定义应该播放多少次动画
infinite
指定动画应该播放无限次(永远)
3、动画方向animation-direction
normal
默认值。动画按正常播放。
reverse 动画反向播放。
alternate
动画在奇数次(1、3、5...)正向播放,在偶数次(2、4、6...)反向播放。
alternate-reverse
动画在奇数次(1、3、5...)反向播放,在偶数次(2、4、6...)正向播放。
4、执行完毕时状态animation-fill-mode
值
描述
none
默认值。动画在动画执行之前和之后不会应用任何样式到目标元素。
forwards 在动画结束后(由 animation-iteration-count 决定),动画将应用该属性值。
backwards 动画将应用在 animation-delay 定义期间启动动画的第一次迭代的关键帧中定义的属性值。这些都是 from 关键帧中的值(当 animation-direction 为 "normal" 或 "alternate" 时)或 to 关键帧中的值(当 animation-direction 为 "reverse" 或 "alternate-reverse" 时)。
both
动画遵循 forwards 和 backwards 的规则。也就是说,动画会在两个方向上扩展动画属性。
移动端
在日新月异发展的今天移动端的使用情况已经远远超过了PC端,因此我们的技术也应该更新迭代,找到针对于移动端的布局模式。据观察发现PC端的网页常常会有版心两侧空白的情况,但移动端基本不会有,都是紧贴着移动端两侧。并且每种类型移动端类型不一样,大小就会有很大的差别,例如ipad和ihone6,因此就要有适合每个移动端的可以自适应的弹性布局 ,
flex布局
物理分辨率 是生产屏幕时就固定的,它是不可被改变的 逻辑分辨率 是由软件(驱动)决定的
Flex 是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。在容器中有两条轴,一条是主轴 一条是交叉轴又叫侧轴。
当使用了flex布局时,子元素的float、clear和vertical-align 属性将失效。 flex声明方式:在父元素中使用 disply:flex即可
//普通盒子
.box{
display: flex;
}
//行内元素
.box{
display: inline-flex;
}
//webkit内核浏览器
.box{
display: -webkit-flex;
display: flex;
}采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
flex-direction //决定主轴的方向(即项目的排列方向)。 flex-wrap //如果一条轴线排不下,如何换行。 justify-content //项目在主轴上的对齐方式。 align-items //交叉轴上如何对齐。 align-content //align-content属性定义了多根轴线的对齐方式。
1、flex-direction
可以更改主轴的方向,之前默认是横向的,可以改成纵向的经常和justify-content 等一起使用将容器内的元素居中对齐,这里最常用的就是将横向的改为纵向的即 flex-direction : column;
值 说明
row(默认值)
主轴为水平方向,起点在左端。
row-reverse
主轴为水平方向,起点在右端。
column 主轴为垂直方向,起点在上沿。
column-reverse
主轴为垂直方向,起点在下沿。
如下图的红框内的元素就需要居中对齐,此时应先将主轴方向改变,再将三者进行对齐排列,再将整体居中,但注意此时的轴向已经变了。
2、flex-wrap
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。在弹性布局内,即便是空间不够,也会在一行排列这时候各子元素的宽度就会被压缩。如果想让他门换行排列就需要使用这个属性、
值
说明
nowrap(默认)
不换行
wrap 换行,第一行在上方
wrap-reverse
wrap-reverse:换行,第一行在下方
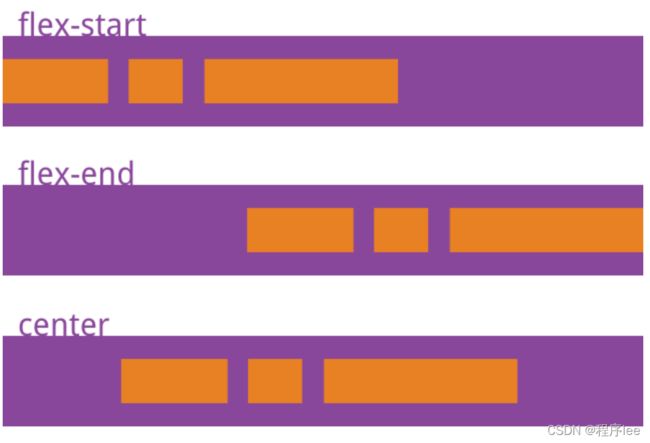
3、justify-content
justify-content属性定义了项目在主轴上的对齐方式。
值
说明
flex-start
左对齐
flex-end
右对齐
center
居中对齐
space-between
两端对齐
space-around
每个项目两侧的间隔相等,项目之间的间隔比项目与边框的间隔大一倍。
space-evenly
每个项目间距相等
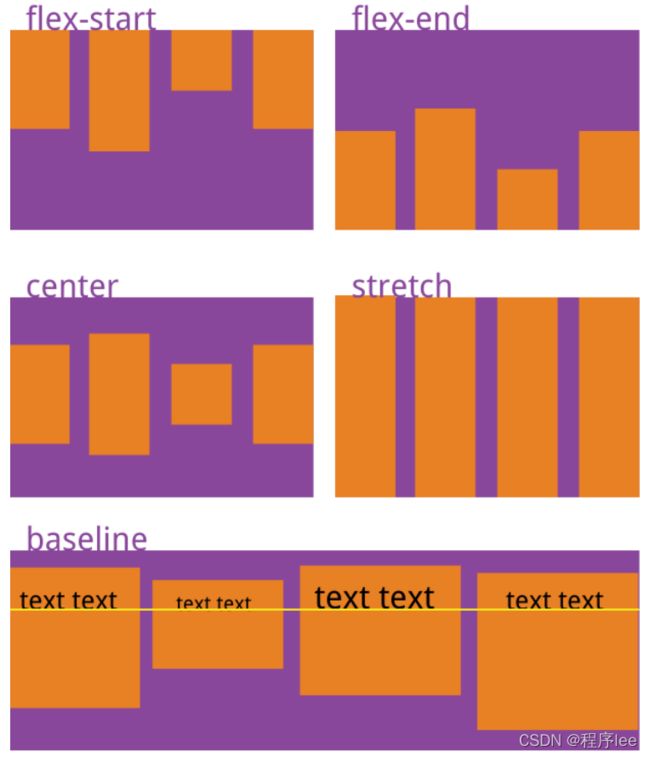
4、align-items
align-items属性定义项目在交叉轴上如何对齐
值 说明
flex-start
交叉轴的起点对齐
flex-end
交叉轴的终点对齐
center
交叉轴的中点对齐
baseline
项目的第一行文字的基线对齐
stretch(默认值
如果项目未设置高度或设为auto,将占满整个容器的高度。
5、align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
值 说明
flex-start
与交叉轴的起点对齐。
flex-end
与交叉轴的终点对齐。
center
与交叉轴的中点对齐。
space-between
与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around
每个项目两侧的间隔相等,项目之间的间隔比项目与边框的间隔大一倍。
stretch(默认值)
轴线占满整个交叉轴。
移动适配
rem、vw/vh
虽然在弹性布局上已经有了flex的解决办法。但对于具体的属性值例如说宽高等还是需要更细节的办法解决,于是便引出了移动适配的思路。虽然听着移动适配很高大上,实际上就是把PC端的px单位换成了rem等,这个rem就可以解决掉在不同的移动端尺寸的自适应。
目前rem布局方案中,将网页等分成10份,HTML标签的字号为视口宽度的1/10,这里就需要用到媒体查询的方式进行转化。但不同的移动端的html基本字号也不相同,因此可以引进 flexble.js 这是手淘开发的一个用来适配移动端的js框架,以后只需要引入它便可以直接使用rem的适配方式、
对于网页宽度为375px的网页来说,它的HTML标签的字号就是37.5,我们再用需要的宽度除以这个数便可以得到rem的对应尺寸。写法如下
.father{
width: (100/37.5)rem;
height:(100/37.5)rem;
background-color: violet;
}以此类推,vw和vh也是类似的原理,只是它们是把网页等分成100份,但vw和vh是不需要引入js的。vw指的是相对于网页宽度的1/100,vh是高度的1/100,二者不能混合使用,
.father{
width: (100/3.75)vw;
height:(100/3.75)vw;
background-color: violet;
}less语法
less作为一门CSS扩展语言,也就是说CSS预处理器。(Leaner Style Sheets)简称less,它只不过是为css新增这些的功能,比如说:变量、函数、作用域等等。它的优点是:更具有维护性、扩展性等,可以降低了维护的成本,根据按这样的话,那么less可以让我们写更少的代码做更多的事情。
注释
less的注释语法类似c语言等编程软件可以使用 // 快捷方式是 ctrl +/ 当然对于多行也可以采用 /* 注释内容*/ 的方式快捷键是 : shift + alt + A
// 首部区域
header {
/* width: 100%;
background: #fff; }*/加减乘除运算 在css中是不可以使用加减乘除作为值传递的,然而less是可以使用的,因此才可以用移动适配的方式
自动生成后代选择器
定义部分属性变量
如图所示可以定义一个变量记录3.75vw,使用时只需要用这个变量即可格式为:
导入、导出生成css文件
当书写完less文件后,可以保存那么在当前文件夹会立马生成一个.css的文件,如果想将它导入到指定文件夹有两种方式一个是使用EasyLess插件 另一个是使用 //out 的方式 ,必须写在第一行@important ‘ ’ ;
另外还有禁止导出
bootstrap框架
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。同时,Bootstrap 还是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。作为一个框架,它和jQuery EasyUI、WeUI一样,助力于前端开发。简而言之,使用Bootstrap让前端开发变得简洁高效。
bootstrap 中文官方网址为: 起步 · Bootstrap v3 中文文档 | Bootstrap 中文网 。
如下图所示会有两个下载按钮,第一个是我们所用的,第二个是源码,如需要进行学习可以下载第二个。
如下图所示有css,js和fonts三个文件夹,css和js就是我们所需要引入的文件位置,fonts所存的是需要进入的字体图标
在引入时需要选择这两个文件引入,也可以引入不带 min 的文件,二者的区别是带min的是压缩过的,会使浏览器运行速度更快。
注意:这里引入js文件之前必须 引入 Jquery文件!!!
使用步骤
bootstrap栅格系统: bootstrap自动将网页划分成 12份 在做响应式布局时可以根据栅格系统进行编程,即当网页宽度小于768px时该元素站的份数,如下图所示
例如:当网页宽度小于768时一行要排列1个div。大于768px小于992px 要排2个,大于992小于1200也是2个,大于1200要排4个 那么代码就如下写法;
bootstrap先介绍到这里 只是简单的介绍下。基础篇到这里基本就完结了。非常感谢大家的观看,希望能够给个点赞关注....
你可能感兴趣的:(前端,css3,html5)
PHP框架为基础的购物平台设计思路分步骤说明
星糖曙光
后端语言(node javascript vue等等) 学习 课程设计 vue.js python php
以下是以PHP框架为基础的购物平台设计思路分步骤说明:一、技术选型阶段技术栈={后端框架:Laravel/Yii2(提供ORM、路由、中间件支持)前端框架:Vue.js/React(可选SPA方案)数据库:MySQL8.0+(事务型数据存储)缓存:Redis(会话/商品缓存)队列:RabbitMQ(异步处理订单)\text{技术栈}=\begin{cases}后端框架:Laravel/Yii2(提
致现在的我与未来的我:编程长河中的摆渡手札
星糖曙光
后端语言(node javascript vue等等) 笔记 学习 深度学习 人工智能 网络
致现在的我与未来的我:编程长河中的摆渡手札一、技术积累:从萤火微光到星河初现(约3000字)前端的启蒙:HTML/CSS与"所见即所得"的魔法“代码是诗,但诗未必能成为产品”,初学编程时,我如《禅与摩托车维修艺术》中追寻"良质"的探索者,在W3School的教程中笨拙地敲下第一行。记得仿写京东首页时,一个浮动布局的错位让我通宵调试,最终发现竟是未闭合的标签——这让我想起《代码大全》中的警示:“计算
若依集成knife4j实现swagger文档增强
Roc-xb
knife4j
knife4j的前身是swagger-bootstrap-ui,为了契合微服务的架构发展,由于原来swagger-bootstrap-ui采用的是后端Java代码+前端Ui混合打包的方式,在微服务架构下显的很臃肿,因此项目正式更名为knife4j。目录一、单体版本1、ruoyi-admin\pom.xml模块添加整合依赖2、SwaggerController.java修改跳转访问地址二、前后端分离
C++在线OJ负载均衡项目
平凡的小y
c++ 开发语言
1.演示项目项目源码链接:2.项目所用技术和开发环境所用技术C++STL标准库Boost准标准库(字符串切割)cpp-httplib第三方开源网络库ctemplate第三方开源前端网页渲染库jsoncpp第三方开源序列化、反序列化库负载均衡设计MySQLCconnectAce前端在线编辑器html/css/js/jquery/ajax开发环境Ubuntu云服务器vscodeMysqlWorkben
大屏自适应终极方案:基于比例缩放的完美适配实践(Vue3版)
FFF-X
html5 javascript
需求背景在数据可视化大屏开发中,我们常面临这样的挑战:如何让1920*1080的设计稿在不同分辨率设备上完美呈现?传统的响应式布局难以应对复杂的大屏元素排布,本文介绍一种基于CSS3变换的终极适配方案实现思路本方案的核心是动态比例缩放,通过以下关键步骤实现:基准比例锁定:基于设计稿宽高比(16:9)建立基准比例视口实时检测:通过resize事件监听窗口变化智能比例判断:当视口更宽时:保持高度基准,
rocketmq-client 4.3.0 在springboot中的使用
Myueye
JAVA java
rocketmq-client4.3.0在springboot中的使用1、导入依赖2、配置文件属性3、编写配置类4、使用测试5、结果5.1RocketMQ后台显示5.2前端页面5.3后端后台1、导入依赖org.apache.rocketmqrocketmq-client4.3.02、配置文件属性mq.nameserverAdd=ip地址:9876mq.topic=top1(topic名称)mq.p
六十天前端强化训练之第二十九天之深入解析:从零构建企业级Vue项目的完整指南
编程星辰海
# 前端 前端 Vue项目
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、Vite核心原理与开发优势二、项目创建深度解析三、配置体系深度剖析四、企业级项目架构设计五、性能优化实战六、开发提效技巧七、质量保障体系八、扩展阅读推荐一、Vite核心原理与开发优势1.1为什么选择Vite?Vite采用现代浏览器原生ES模块系统(NativeESM)作为开发服务器,颠覆了传统打包工具的
HTTP核心知识
Sean2077
HTTP http
理解HTTP协议是优化Web应用性能、调试问题和实现高效通信的基础。以下是前端开发者需要掌握的核心HTTP知识:1.HTTP基础概念请求与响应模型理解客户端(浏览器)发送HTTP请求,服务器返回HTTP响应的基本流程。HTTP方法(Methods)GET:获取资源(幂等操作)POST:提交数据(非幂等)PUT:更新资源DELETE:删除资源HEAD:仅获取响应头OPTIONS:查看服务器支持的通信
前端性能优化-知识点
甲亿
前端 性能优化
Web性能优化意义1.减少整体加载时间:减小文件体积、减少HTTP请求、使用预加载。2.使网站尽快可用:仅加载首屏内容,其他内容根据需要进行懒加载。3.平滑和交互性:使用CSS替代JS动画、减少UI重绘。4.加载表现形式:使用加载动画、进度条、骨架屏等过渡信息,让用户感觉到页面加载更快。5.性能监测:性能指标、性能测试、性能监控持续优化等Web性能指标RAIL性能模型Response(响应):快速
【网络安全 | 漏洞挖掘】通过控制台调试实现登录
秋说
web安全 漏洞挖掘
未经许可,不得转载。文章目录正文在安全测试过程中,我留意到一个特殊现象:当登录出现错误时,相关请求包并不经过BurpSuite。那么此时账号密码是储存在前端的,我通过调试即可实现登录管理员账户。正文由于系统设定,输入错误的账号和密码会弹出“账号密码错误”的提示。基于此,我在代码中“账号密码错误”提示的相关位置设置了断点,截图如下:随后,我刷新浏览器页面,输入错误的账号和密码,然后点击登录按钮,操作
vant官网-vant ui 首页-移动端Vue组件库
embelfe_segge
面试 学习路线 阿里巴巴 android 前端 后端
Vant是有赞前端团队开源的移动端vue组件库,适用于手机端h5页面。鉴于百度搜索不到vant官方网址,分享一下vant组件库官网地址,方便新手使用vant官网地址https://vant-contrib.gitee.io/vant/#/zh-CN/通过npm安装在现有项目中使用Vant时,可以通过npm或yarn进行安装:#Vue2项目,安装Vant2:npmivant-S#Vue3项目,安装V
可视化埋点在React Native中的实践
Shopee技术团队
前端 react native 前端 react.js
本文首发于微信公众号“Shopee技术团队”。1.背景笔者所在团队为Shopee的本地生活前端团队,用户可以在我们的平台购买优惠券,然后去线下门店使用。随着用户规模不断增加,研究用户行为数据可以更好地指导产品功能设计,提供更加优秀的用户体验。用户行为数据的研究首先涉及到如何采集,即我们常说的“埋点”。一直以来,我们项目中的埋点都采用代码埋点,每次新增埋点往往是一些重复性的工作,且需要重新发布代码才
去哪儿网 ReactNative 跨小程序多端方案介绍
去哪儿网技术沙龙
大前端 前端 react native 小程序
1前言qrn-remax-unir是由去哪儿网前端技术团队实现的一套将RN适配到小程序端的跨端组件,通过该组件库可快速方便的将RN源代码直接运行到小程序端。方案参考了react-native-web的适配方案,使用remax框架来实现适配组件库并达到适配多小程序的目的。和react-native-web一样,它对RN源代码侵入度低,并且调试和替换组件相当方便。方案来自于社区,我们只是合理的应用用来
.net 4.0 webServices 的使用,从前端到后端,代码超全。
静静香甜
.net 前端 后端 c#
1、创建webServices:创建之后会生成两个文件,分别是:SecurityWebService.asmx,SecurityWebService.asmx.csSecurityWebService.asmx代码:SecurityWebService.asmx.cs代码:usingNewtonsoft.Json;usingNewtonsoft.Json.Linq;usingSystem;usin
HTML+CSS案例展示(CSS3D效果旋转相册)
hacalili
html css 前端 css3
参考来源:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili效果展示:总结:transform:translate(x,y)rotate(180deg)scale()...顺序对最后的效果有影响,需要根据需求安排位移和其他属性的顺序;实现暂停动画效果:animation-play-state:paused;经常和鼠标经过等其
html5 相册翻转效果,HTML5 css3:3D旋转木马效果相册
岑依惜
html5 相册翻转效果
这篇博客的目的是因为上篇HTML5CSS3专题诱人的实例CSS3打造百度贴吧的3D翻牌效果中有个关于CSS3D效果的比较重要的知识点没讲到,就是perspective和tranlateY效果图:嘿嘿,我把大学毕业时的一些照片,做成旋转木马,绕着我大文理旋转,不忘母校的培育之恩~1、perspectiveperspective属性包括两个属性:none和具有单位的长度值。其中perspective属
HTML5+CSS实现图片3D旋转效果,附音乐
宁醉小白
html5 前端 html
利用程序呈现图片,可以俘获一众女生的心,增加音乐可以实现图片变化的同时也带上了想要得到效果,如此一程序实乃众人之喜。先看看程序呈现的效果,还是特别吸引人的。先在网上爬取想要呈现的美女照片,存放在文件夹img-one,与程序路径一致。图片像素需进行调整,同一面图片可以使用同一个图片,保持图片像素一致的同时也增加了立体感。第二张02.jpg和2.jpg可以倒着放,这样在程序实现的时候,可以和其他方向的
炫酷的HTML5粒子动画特效实现详解
木木黄木木
html5 前端 html
炫酷的HTML5粒子动画特效实现详解这里写目录标题炫酷的HTML5粒子动画特效实现详解项目介绍技术栈项目架构1.HTML结构2.样式设计核心实现1.粒子类设计2.动画效果实现星空效果烟花效果雨滴效果3.鼠标交互性能优化效果展示总结项目介绍本文将详细介绍如何使用HTML5Canvas技术实现一个炫酷的粒子动画特效系统。该系统包含三种不同的动画效果:星空、烟花和雨滴,并支持鼠标交互功能,能够为网页增添
前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
jiajia651304
前端 ajax javascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
编程内容简述!
恶霸不委屈
开发语言 青少年编程 汇编 java python
编程是指通过计算机语言来开发软件、程序和应用的过程,通常通过编写一系列的指令,来让计算机完成特定的任务。编程可以涉及多个领域和技术,以下是一些主要的编程内容:1.编程语言编程语言是程序员与计算机进行沟通的桥梁,不同的编程语言适用于不同的任务。常见的编程语言有:Python:简单易学,适用于数据分析、人工智能、网页开发等。JavaScript:网页开发中不可或缺的语言,用于动态网页和前端开发。Jav
Axios 和 跨域 这两个概念
PLJJ685
前后端分离的仓库管理系统 前端
1.Axios是什么?Axios是一个用于发送网络请求的工具,类似于浏览器自带的fetch,但更强大、更易用。在前端(Vue)中,我们通常用Axios来向后端(SpringBoot)请求数据。举个例子:假设你在一个仓储系统中,前端需要从后端获取商品库存信息。这时,前端就可以用Axios发送一个请求,比如:axios.get('/api/inventory').then(response=>{con
麦谷科技-前端面经
dancehole
科技 前端
base:车联网,uniapp小程序。面试时间:2025-03月(应届)投递岗位:前端(转正实习)面试流程比较短,可能是因为经历不匹配或者第一题答的不好Tvt时间:上午约一面,下午约二面,隔一天(第三天)约hr面。整体流程还是很快的。HR面去公司线下参观了,整体地理环境也很nice。最后因为个人原因没有入职,也是相当可惜一面自我介绍&BG:两端实习,介绍了一下自己的工作。面试官表示不太感兴趣(问了
Vue3前端开发:组件化设计与状态管理
caihuayuan4
面试题汇总与解析 spring sql java 大数据 课程设计
Vue3前端开发:组件化设计与状态管理一、Vue3组件化设计组件基本概念与特点是一款流行的JavaScript框架,它支持组件化设计,这意味着我们可以将页面分解成多个独立的组件,每个组件负责一部分功能,通过组件的嵌套和复用,可以快速构建复杂的用户界面。组件化设计具有以下特点:组件示例组件选项在上面的代码示例中,我们通过Vue.component方法注册了一个名为my-component的组件,这是
使用 Sa-Token 完成踢人下线功能
一、需求在企业级项目中,踢人下线是一个很常见的需求,如果要设计比较完善的话,至少需要以下功能点:可以根据用户userId踢出指定会话,对方再次访问系统会被提示:您已被踢下线,请重新登录。可以查询出一个账号共在几个设备端登录,并返回其对应的Token凭证,以便后续操作。可以只踢出一个账号某一个端的会话,其他端不受影响。例如在某电商APP上可以看到当前账号共在几个手机上登录,并注销指定端的会话,当前端
为什么后端路由需要携带 /api 作为前缀?前端如何设置基础路径 /api?
z2637305611
前端
一、为什么后端路由需要携带/api作为前缀?1.区分API端点与其他路由在Web应用程序中,后端不仅需要处理API请求,还可能需要处理静态资源(如HTML、CSS、JS文件)或其他服务(如WebSocket)。通过为API路由添加/api前缀,可以清晰地将其与其他请求区分开来,避免路由冲突。例如:API请求:https://example.com/api/users静态资源请求:https://e
开源项目推荐:Mayfly-go
周风队
开源项目推荐:Mayfly-gomayfly-goweb版linux(终端文件脚本进程)、数据库(mysqlpgsql高斯达梦)、redis(单机哨兵集群)、mongo统一管理操作平台。项目地址:https://gitcode.com/gh_mirrors/ma/mayfly-goMayfly-go是一个基于浏览器的统一管理操作平台,它支持多种数据库和系统管理功能。该项目主要使用Go语言和前端框架
Flutter App开发,高效解决如何将用户登录手机号部分用星号代替在页面中展示
champion_ooO
Flutter flutter
在开发App时,一般都会遇到个人中心的页面,这个时候页面中要展示出来用户当前登录手机号码,但是数据库存的是正常的手机号,需要前端自己来将部分用星号('*')代替。第一步:定义一个变量存储手机号classPersonPageextendsStatefulWidget{constPersonPage({Key?key}):super(key:key);@overrideStatecreateState
前端开发:这就是终点吗?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读让我们重新回到2021年后远程办公风潮兴起的日子,那时候,程序员岗位炙手可热。机会遍地都是,你甚至只需参加少量培训,通过面试后便能轻松收获年薪超15万的工作,还有余暇拍摄一段《程序员的一天》上传网络。经过短短一年左右的培训,你便踏上了年薪六位数的职业道路——那时候,当程序员似乎是一个人人羡慕的理想职业。然而
SpringBoot接口防抖(防重复提交),接口幂等性,轻松搞定
web18285482512
面试 学习路线 阿里巴巴 spring boot 后端 java
啥是防抖?所谓防抖,一是防用户手抖,二是防网络抖动。在Web系统中,表单提交是一个非常常见的功能,如果不加控制,容易因为用户的误操作或网络延迟导致同一请求被发送多次,进而生成重复的数据记录。要针对用户的误操作,前端通常会实现按钮的loading状态,阻止用户进行多次点击。而对于网络波动造成的请求重发问题,仅靠前端是不行的。为此,后端也应实施相应的防抖逻辑,确保在网络波动的情况下不会接收并处理同一请
春招,作为普通IT实习生的我有哪些想法和准备?
十八朵郁金香
学习
想法&随记对即将毕业的大学生来说,秋招和春招是求职的好机会,也是一次尝试向社会进行"自我推销"的机会,体现自己的综合能力,是“意满签Offer”?还是“露出马脚,社死场面”?“准备-天时地利人和-行动”后,我们会有答案。话题回到自己,春招,我有哪些想法?去年,在学校举办校园秋招招聘之前,我已经通过线上投递+线下面试找到实习,在一家人数规模100~200的公司当前端实习生,到现在已有四个多月,没有经
Java开发中,spring mvc 的线程怎么调用?
小麦麦子
spring mvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xml premature JAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
CSS Specificity
周凡杨
html 权重 Specificity css
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
eclipse中安装maven插件
510888780
eclipse maven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring 事务 配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
java 动态代理简单实现
antlove
java handler proxy dynamic service
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
JDBC连接数据库
百合不是茶
JDBC编程 JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
单例模式中的多线程分析
bijian1013
java thread 多线程 java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScript prototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
我程序中用到的urldecode和base64decode,MD5
bitcarter
c MD5 base64decode urldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
看博客,应该是有方向的
Cb123456
反省 看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
[开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
Hibernat and Ibatis
dashuaifu
Hibernate ibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
html wlwmanifest.xml
eoems
html xml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
浅谈Java定时器发展
hacksin
java 并发 timer 定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
移动端页面侧边导航滑入效果
ini
jquery Web html5 css javascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
AspectJ+Javasist记录日志
kane_xie
aspectj javasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
redis学习笔记
MJC410621
redis NoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据 BI 商业智能 信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默
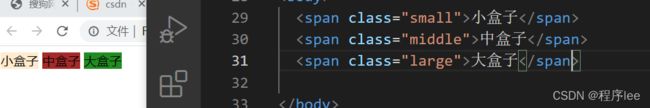
![]() 如图所示,span标签为行内元素,因此排列是紧挨着不会换行,使用了
如图所示,span标签为行内元素,因此排列是紧挨着不会换行,使用了