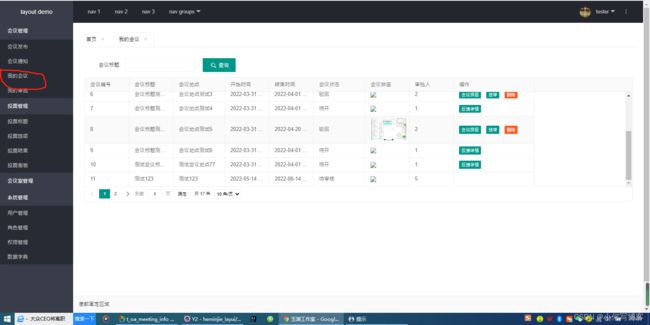
会议OA&我的会议(查询)
上篇博客我们写了发布会议
今天我们写一下我的会议
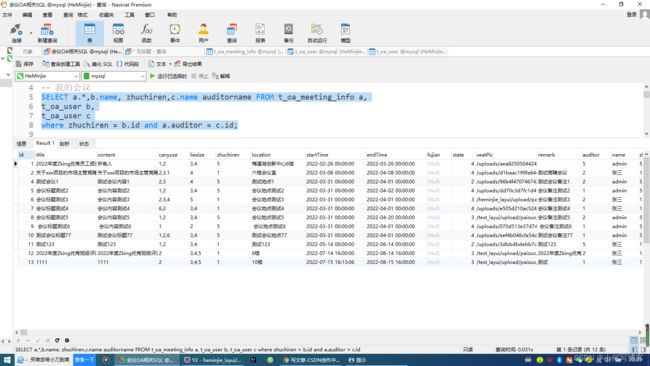
首先我们要在mysql里面分析一下
我的会议SQL语句的查询
SELECT a.*,b.name, zhuchiren,c.name auditorname FROM t_oa_meeting_info a,
t_oa_user b,
t_oa_user c
where zhuchiren = b.id and a.auditor = c.id;分析:会议没有审核也要查询出来,那么会议信息就作为主表,用户表作为从表,用会议信息表左外链接用户表
SELECT a.*,b.name zhuchiren,c.name auditorname
FROM t_oa_meeting_info a
inner join t_oa_user b on a.zhuchiren = b.id
left join t_oa_user c on a.auditor = c.id-- 1.时间字段要格式化,否则页面会显示一串数字
-- 2.会议状态是数字,前端要显示会议状态描述
MeetingInfoDao:
package com.zking.dao;
import java.sql.SQLException;
import java.util.List;
import java.util.Map;
import com.zking.entity.MeetingInfo;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
import com.zking.util.StringUtils;
public class MeetingInfoDao extends BaseDao{
public int add(MeetingInfo t) throws Exception {
String sql = "insert into t_oa_meeting_info(title,content,canyuze,liexize,zhuchiren,location,startTime,endTime,remark) values(?,?,?,?,?,?,?,?,?)";
return super.executeUpdate(sql, t, new String[] {"title","content","canyuze","liexize","zhuchiren","location","startTime","endTime","remark"});
}
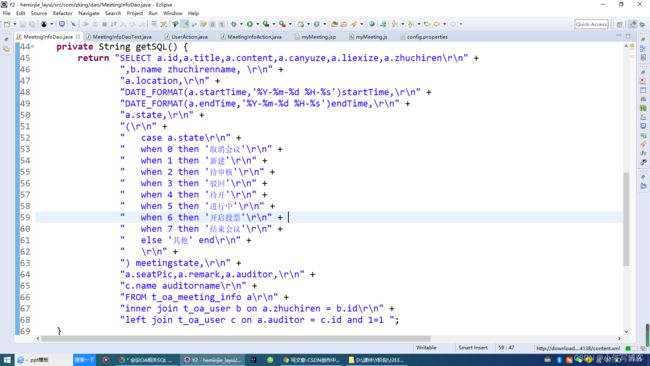
//我的会议Sql,后续其他的菜单也会使用
private String getSQL() {
return "select a.id,a.title,a.content,a.canyuze,a.liexize,a.zhuchiren, b.`name` zhuchirenname,a.location, \r\n" +
"DATE_FORMAT(a.startTime,'%Y-%m-%d %H-%m-%s') startTime, \r\n" +
"DATE_FORMAT(a.endTime,'%Y-%m-%d %H-%m-%s') endTime, \r\n" +
"a.state, \r\n" +
"( \r\n" +
" case a.state \r\n" +
" when 0 then '取消会议' \r\n" +
" when 1 then '新建' \r\n" +
" when 2 then '待审核' \r\n" +
" when 3 then '驳回' \r\n" +
" when 4 then '待开' \r\n" +
" when 5 then '进行中' \r\n" +
" when 6 then '开启投票' \r\n" +
" when 7 then '结束会议' \r\n" +
" else '其他' end \r\n" +
") meetingstate, \r\n" +
"a.seatPic,a.remark,a.auditor, \r\n" +
"c.`name` auditorname from t_oa_meeting_info a \r\n" +
"inner join t_oa_user b on a.zhuchiren = b.id \r\n" +
"left join t_oa_user c on a.auditor = c.id where 1=1";
}
//我的会议
public List> myInfos(MeetingInfo meetinginfo, PageBean pageBean)
throws SQLException, InstantiationException, IllegalAccessException {
String sql = getSQL();
//会议标题
String title = meetinginfo.getTitle();
if(StringUtils.isNotBlank(title)) {
sql+=" and title like '%"+title+"%'";
}
//根据当前登陆用户ID作为主持人字段的条件
sql +=" and zhuchiren = "+meetinginfo.getZhuchiren();
//按照会议ID降序排序
// sql+=" order by a.id desc";
// System.out.println(sql);
return super.executeQuery(sql, pageBean);
}
} MeetingInfoAction:
package com.zking.web;
import java.util.Date;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.beanutils.ConvertUtils;
import com.zking.dao.MeetingInfoDao;
import com.zking.entity.MeetingInfo;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.MyDateConverter;
import com.zking.util.PageBean;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
public class MeetingInfoAction extends ActionSupport implements ModelDriver{
private MeetingInfo info = new MeetingInfo();
private MeetingInfoDao infodao = new MeetingInfoDao();
@Override
public MeetingInfo getModel() {
//注入一个转换器
ConvertUtils.register(new MyDateConverter(),Date.class);
return info;
}
//查询
public String myInfos(HttpServletRequest req,HttpServletResponse resp) {
try {
PageBean pageBean = new PageBean();
pageBean.setRequest(req);
List> myInfoss = infodao.myInfos(info, pageBean);
//注意:layui中的数据的格式
ResponseUtil.writeJson(resp, R.ok(0, "会议数据查询成功",pageBean.getTotal(),myInfoss));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp,R.error(0, "会议数据查询失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
//增加
public String add(HttpServletRequest req,HttpServletResponse resp) {
try {
//影响行数
int rs = infodao.add(info);
if(rs>0) {
ResponseUtil.writeJson(resp, R.ok(200, "会议信息新增成功"));
}
else {
ResponseUtil.writeJson(resp,R.error(0, "会议信息新增失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp,R.error(0, "会议信息新增失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
} myMeeting.jsp界面代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file = "/commom/header.jsp" %>
用户管理
meMeeting.js:
let layer,table,$,form;
var row;
layui.use(['layer','table','jquery','form'],function(){
layer=layui.layer,
table=layui.table,
form=layui.form,
$=layui.jquery;
initTable();
//查询事件
$('#btn_search').click(function(){
query();
});
});
//1.初始化数据表格
function initTable(){
table.render({ //执行渲染
elem: '#tb', //指定原始表格元素选择器(推荐id选择器)
height: 400, //自定义高度
loading: false, //是否显示加载条(默认 true)
cols: [[ //设置表头
{field: 'id', title: '会议编号', width: 90},
{field: 'title', title: '会议标题', width: 120},
{field: 'location', title: '会议地点', width: 140},
{field: 'startTime', title: '开始时间', width: 120},
{field: 'endTime', title: '结束时间', width: 120},
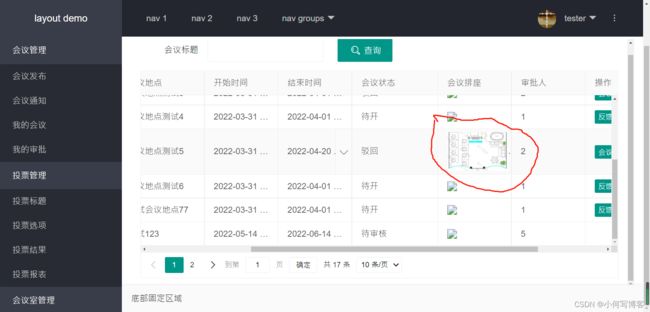
{field: 'meetingState', title: '会议状态', width: 120},
{field: 'seatPic', title: '会议排座', width: 120,
templet: function(d){
if(d.seatPic==null || d.seatPic=="")
return "尚未排座";
else
return " ";
}
},
{field: 'auditName', title: '审批人', width: 120},
{field: '', title: '操作', width: 200,toolbar:'#tbar'},
]]
});
}
//2.点击查询
function query(){
table.reload('tb', {
url: $("#ctx").val()+'/info.action', //请求地址
method: 'POST', //请求方式,GET或者POST
loading: true, //是否显示加载条(默认 true)
page: true, //是否分页
where: { //设定异步数据接口的额外参数,任意设
'methodName':'myInfos',
'zhuchiren':$('#zhuchiren').val(),
'title':$('#title').val(),
},
request: { //自定义分页请求参数名
pageName: 'page', //页码的参数名称,默认:page
limitName: 'rows' //每页数据量的参数名,默认:limit
},
done: function (res, curr, count) {
console.log(res);
}
});
//工具条事件
table.on('tool(tb)', function(obj){ //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"
row = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的 DOM 对象(如果有的话)
console.log(row);
if(layEvent === 'seat'){ //会议排座
layer.msg('会议排座');
} else if(layEvent === 'send'){ //送审
layer.msg('送审');
} else if(layEvent==="back"){ //反馈详情
layer.msg('反馈详情');
} else {
layer.msg('删除');
}
});
}
";
}
},
{field: 'auditName', title: '审批人', width: 120},
{field: '', title: '操作', width: 200,toolbar:'#tbar'},
]]
});
}
//2.点击查询
function query(){
table.reload('tb', {
url: $("#ctx").val()+'/info.action', //请求地址
method: 'POST', //请求方式,GET或者POST
loading: true, //是否显示加载条(默认 true)
page: true, //是否分页
where: { //设定异步数据接口的额外参数,任意设
'methodName':'myInfos',
'zhuchiren':$('#zhuchiren').val(),
'title':$('#title').val(),
},
request: { //自定义分页请求参数名
pageName: 'page', //页码的参数名称,默认:page
limitName: 'rows' //每页数据量的参数名,默认:limit
},
done: function (res, curr, count) {
console.log(res);
}
});
//工具条事件
table.on('tool(tb)', function(obj){ //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"
row = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的 DOM 对象(如果有的话)
console.log(row);
if(layEvent === 'seat'){ //会议排座
layer.msg('会议排座');
} else if(layEvent === 'send'){ //送审
layer.msg('送审');
} else if(layEvent==="back"){ //反馈详情
layer.msg('反馈详情');
} else {
layer.msg('删除');
}
});
}
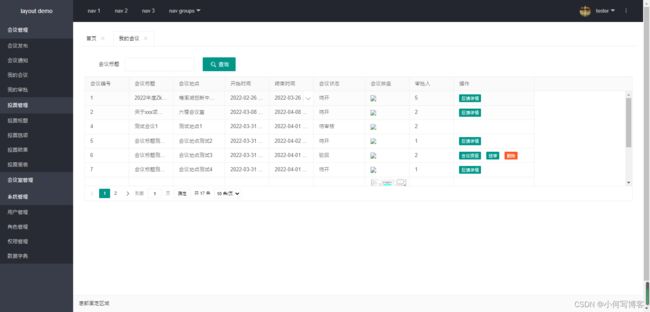
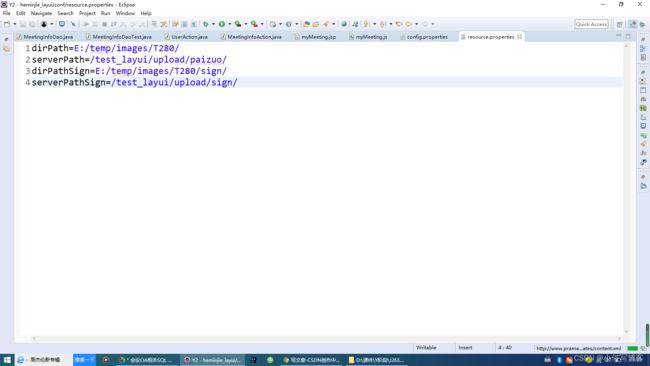
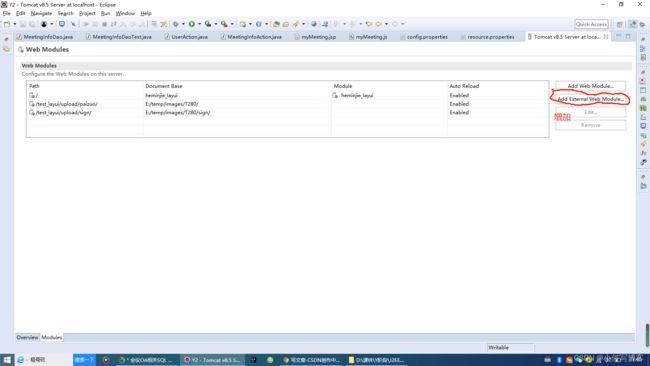
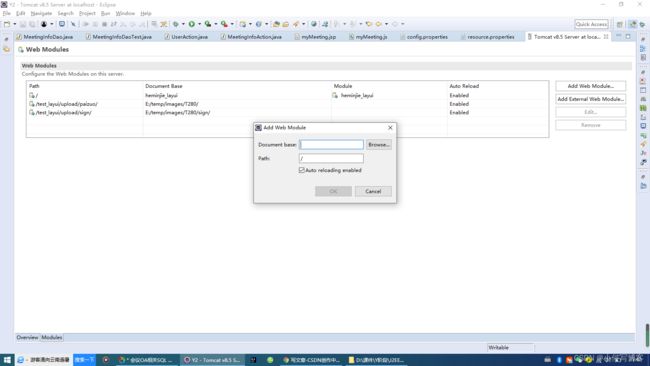
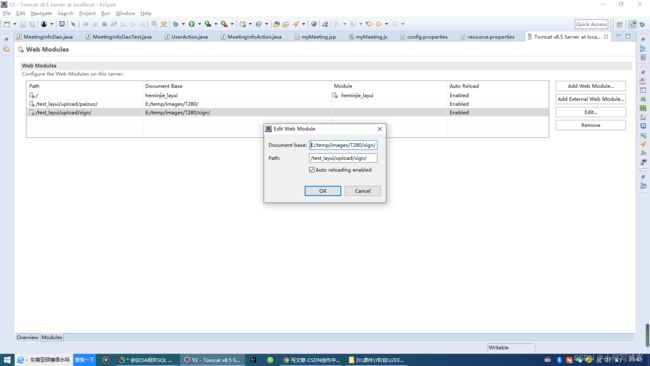
把图片映射出来方法
然后再在电脑磁盘按照这个建文件夹就可以了
其他图片没有出来的原因是电脑没有这个图片