- AI编程系列 之Claude 3.5 Sonnet:编码的未来已无限改变! Claude 3.5 Sonnet 即将改变一切!
知识大胖
NVIDIAGPU和大语言模型开发教程AI编程信息可视化claude
简介“编程并不是让你成为一个成功人士的必要条件。”Nvidia首席执行官黄仁勋。正如JensenHuang所说,LLM的最新特点让我们意识到了解编码可能并不像我们想象的那么重要。你知道吗,你可以在2分钟内创建一款贪吃蛇或俄罗斯方块游戏?在本文中,我们将探索Claude3.5Sonnet,你将明白为什么最近每个人都在谈论它。推荐文章《AnythingLLM教程系列之05AnythingLLM允许您创
- 如何将丝杆升降机与PLC控制系统集成
demaichuandong
制造人工智能自动化
将丝杆升降机与PLC(可编程逻辑控制器)控制系统集成,通常涉及以下几个关键步骤:一、明确需求与设计确定控制要求:根据丝杆升降机的功能需求,明确PLC需要控制的动作、状态监测以及故障报警等功能。选择合适的PLC型号:根据控制要求的复杂性和输入输出点的数量,选择合适的PLC型号。设计控制系统架构:绘制控制系统方框图,明确PLC、传感器、执行器等组件之间的连接关系。二、硬件连接与配置连接传感器与执行器:
- 使用arm-linux-gdb进行正确安装和编程
风华绚烂
arm开发linux运维编程
在嵌入式系统开发中,使用适用于ARM架构的调试器是至关重要的。GNU调试器(GDB)是一个功能强大的调试工具,可以用于调试ARM平台上的应用程序。本文将介绍如何正确安装arm-linux-gdb,并提供一些示例源代码,以便您开始进行ARM平台上的编程和调试。步骤1:安装arm-linux-gdb首先,我们需要安装arm-linux-gdb。以下是在Linux上安装arm-linux-gdb的步骤:
- 拼多多根据ID取商品详情原数据API接口的开发、运用与收益
前端后端运维数据挖掘api
拼多多作为中国电商市场的重要参与者,通过开放平台提供了丰富的API接口,其中根据ID取商品详情原数据的API接口尤为重要。该接口允许开发者通过编程方式获取商品的详细信息,为电商数据分析、竞品分析、价格监测、商品推荐等多个领域带来了丰富的应用场景和显著的收益。本文将深入解析拼多多根据ID取商品详情原数据API接口的开发、运用与收益,并提供相关的代码示例。一、拼多多商品详情API接口的开发拼多多开放平
- 【机器学习】建模流程
CH3_CH2_CHO
什么?!是机器学习!!机器学习人工智能线性回归逻辑回归
1、数据获取1.1来源数据获取是机器学习建模的第一步,常见的数据来源包括数据库、API、网络爬虫等。数据库是企业内部常见的数据存储方式,例如:MySQL、Oracle等关系型数据库,以及MongoDB等非关系型数据库,它们能够存储大量的结构化和非结构化数据API(应用程序编程接口)提供了从外部获取数据的便捷方式,例如:社交媒体平台的API可以获取用户发布的内容和互动信息网络爬虫则适用于从网页中提取
- Node.js 格式化时间的两种方法:原生 Date 与 npm 包 moment 详解
还是鼠鼠
node.jsnode.jsnpm前端javascriptvscode
目录Node.js格式化时间的两种做法:内置方法与npm包1.使用JavaScript内置方法格式化时间示例:使用Date对象格式化时间运行程序示例输出原理解析2.使用npm包moment进行时间格式化安装moment示例:使用moment格式化时间运行程序示例输出原理解析3.两种方法的对比4.结论在Node.js开发中,格式化时间是一个常见的需求。例如,将时间格式化为YYYY-MM-DDHH:m
- day11 学习笔记
豆豆
学习笔记python
文章目录前言一、类方法二、静态方法三、构造方法四、魔术方法前言通过今天的学习,我掌握了更多Python中有关面向对象编程思想中方法的概念与操作,包括类方法,静态方法,构造方法,魔术方法一、类方法类方法是属于类的行为,一般使用类而非对象进行调用类方法需要使用@classmethod装饰器定义类方法至少有一个形参用于绑定类,约定为cls类和该类的实例都可以调用类方法,但一般不用实例进行调用类方法不能访
- 手机号码归属地API:助力数字化服务的利器
api
前言在当今数字化时代,手机号码已成为人们日常生活中不可或缺的一部分,而手机号码归属地API作为一种高效、便捷的网络服务接口,正逐渐成为众多行业提升用户体验和服务质量的重要工具。什么是手机号码归属地API?手机号码归属地API是一种允许开发者通过编程方式查询手机号码注册地信息的网络服务接口。它通常由第三方服务提供商通过HTTP请求的方式提供。通过这种API,开发者可以快速获取手机号码的归属地信息,包
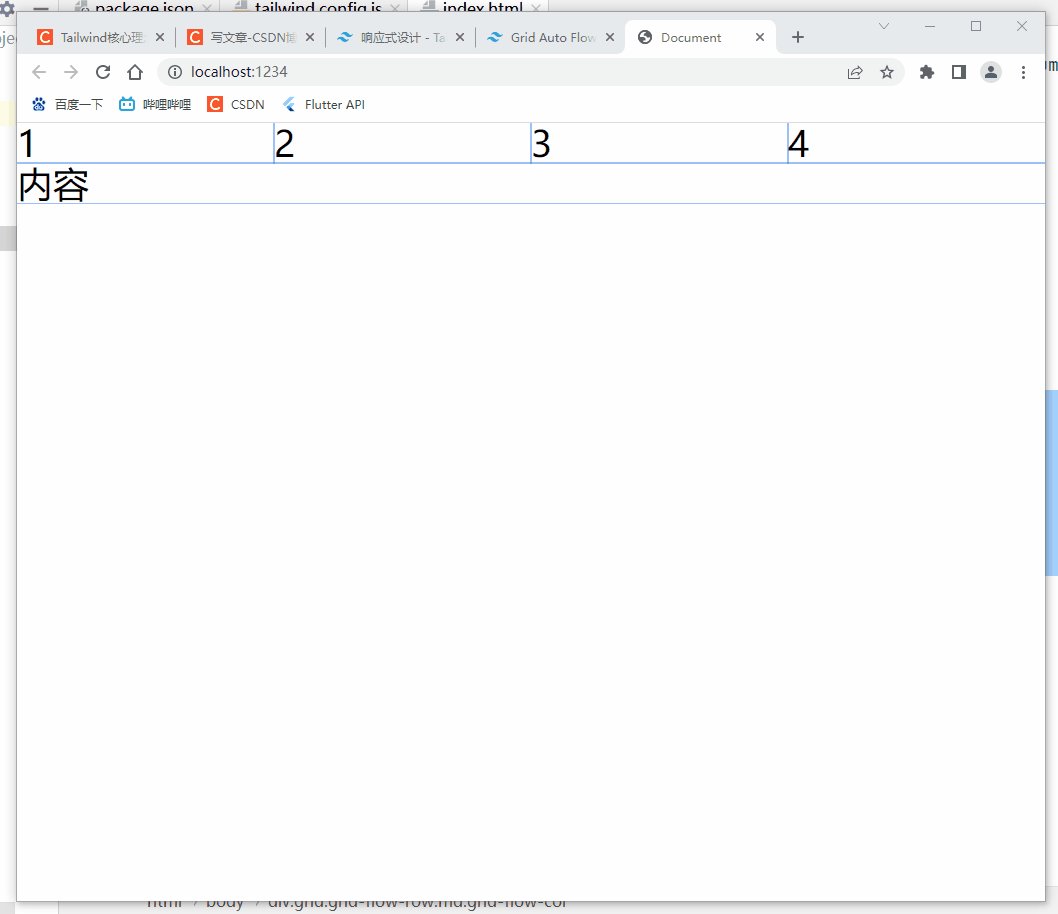
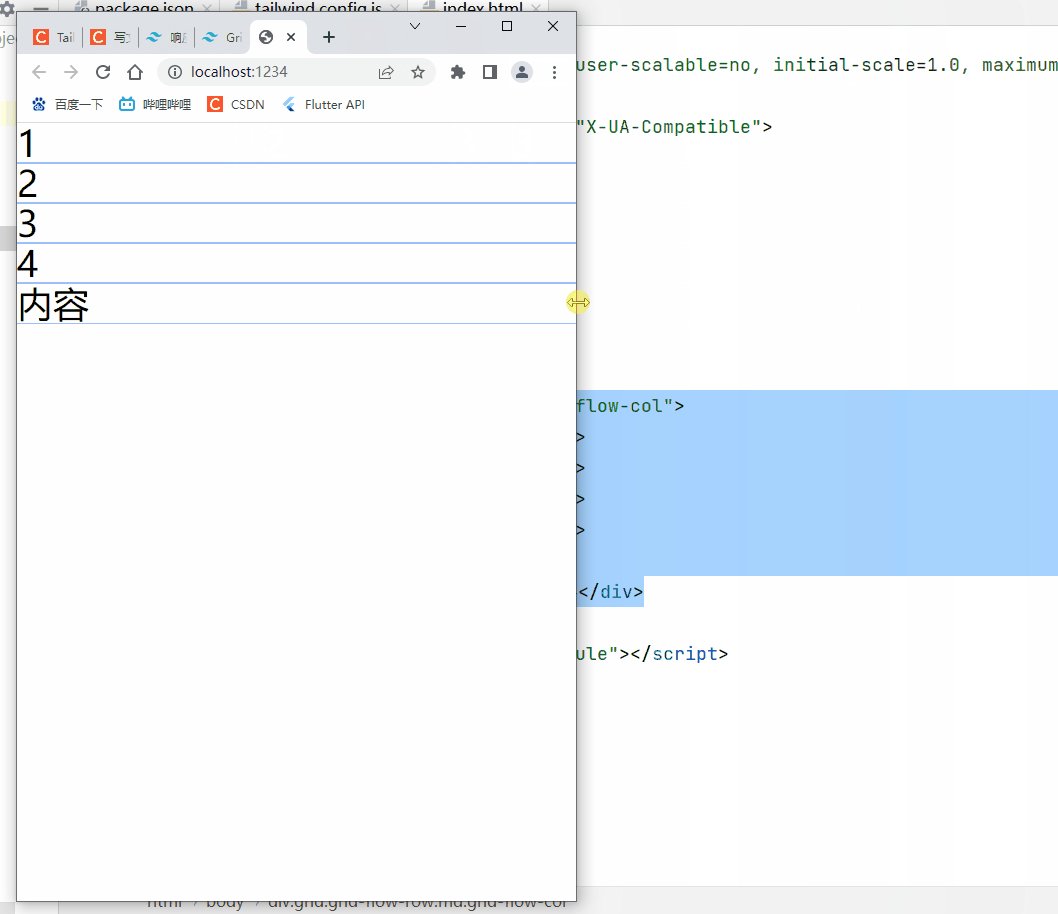
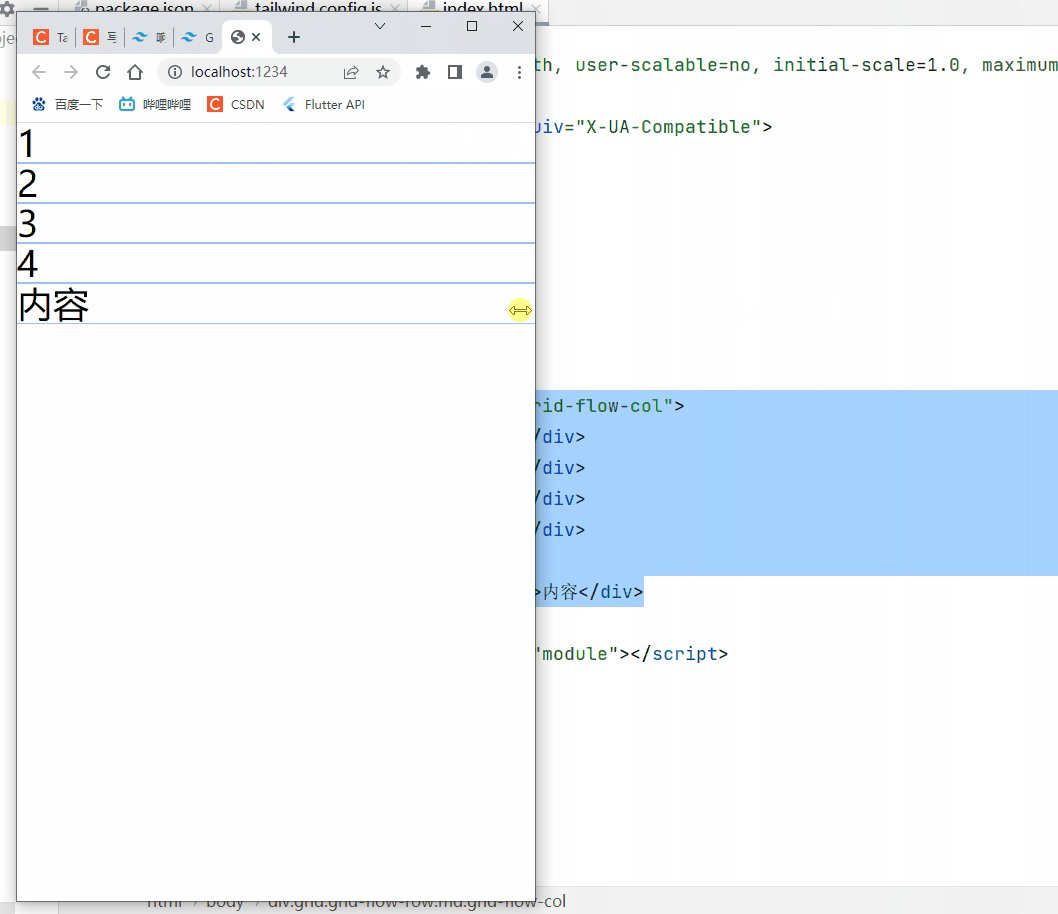
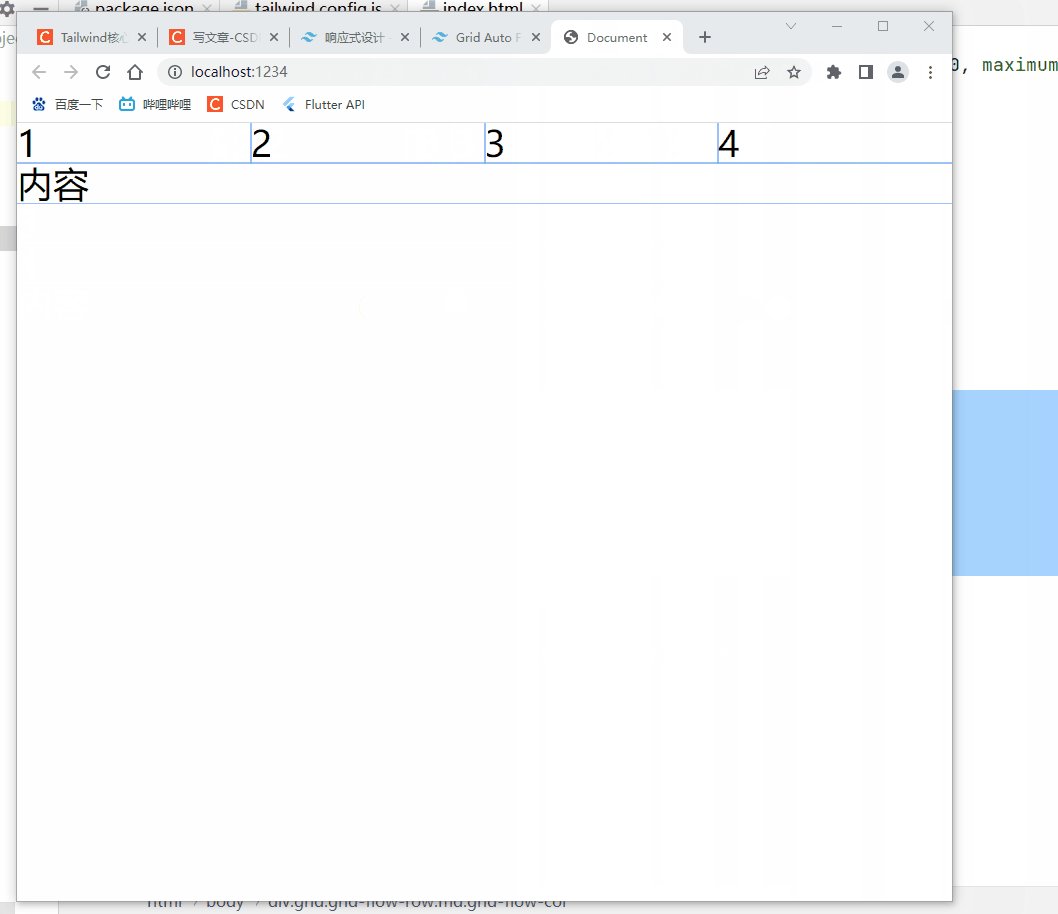
- Claude 3.7 Sonnet 根据UI设计稿生成前端html页面
徐同保
前端uihtml
UI设计稿:提示词:你是一个前端代码工程师,根据UI设计稿,编写对应html页面,样式写在标签里,类名都以"m-"开头AI回答的结果:根据提供的UI设计稿,我将编写对应的HTML页面,所有类名都以"m-"开头,样式写在标签里。```html账单明细/*重置样式*/*{margin:0;padding:0;box-sizing:border-box;}body{font-family:-apple-
- 前端解决跨域的几种方案
爱分享的程序员
前端前端
以下是前端解决跨域问题的7种主流方案,根据应用场景和实现难度排序,附详细实现示例:一、开发环境解决方案1.WebpackDevServer代理(推荐)//vue.config.js/webpack.config.jsmodule.exports={devServer:{proxy:{'/api':{target:'http://backend-domain.com',//后端地址changeOri
- 如何使用webpack预加载 CSS 中定义的资源和预加载 CSS 文件
混血哲谈
webpackcss前端
在Webpack中预加载CSS文件及其内部定义的资源(如图片、字体等),可以通过资源预加载(Preloading)技术优化关键资源的加载优先级。以下是具体的实现方法和步骤:一、预加载CSS文件1.使用@vue/preload-webpack-plugin或手动注入Webpack默认不直接支持CSS文件的预加载,但可以通过插件或手动添加实现。方法一:通过@vue/preload-webpack-pl
- webpack的SplitChunksPlugin和在路由或组件级别进行拆分
混血哲谈
webpack前端node.js
请问下面内容中提到的SplitChunksPlugin和“在路由或组件级别进行拆分是一种更简单的方法,可用于延迟加载应用的不同部分”在前端项目中如何应用?“”“在大型应用中,延迟加载第三方依赖项并不是常见的模式。通常,第三方依赖项会拆分为单独的供应商软件包,因为它们的更新频率较低,因此可以缓存。您可以详细了解SplitChunksPlugin如何帮助您实现这一点。使用客户端框架时,在路由或组件级别
- AT89C52交通灯设计
跟着我跳
mongodb数据库
1.设计目的、作用1、掌握C52单片机最小系统的设计;2、掌握按键电路设计,数码管的使用;3、掌握C52的编程方式;4、掌握C52各引脚的作用;5、进一步加强对焊接技术的练习。2.设计要求基于AT89C52单片机的交通灯主要具有如下功能:基本要求如下:1、按键1为交通灯“深夜模式”开/关,按下后进入深夜模式,4个方向LED(黄)闪烁;再次按下后则退出深夜模式,交通灯正常运行。2、按键2为“时间调整
- WinPcap编程——APR欺骗
4ct10n
VC++winpcap编程arp
一实验要求利用WinPcap编程,实现基于ARP欺骗的中间人攻击。1)利用WinPcap,分别向被欺骗主机和网关发送APR请求包,达到同时欺骗目标主机和网关的目的;2)所有目标主机和网关之间的数据都会被我们劫持,过滤两者之间的所有http交互数据包,并保存为文件。(http包的过滤可用80端口来标识)二实验原理1选择网卡及过滤规则在这里特别注以下几点:1.charpacket_filter[]="
- JavaScript 中的性能优化:从基础到高级技巧
lina_mua
深入javascript性能优化开发语言
1.引言1.1性能优化的重要性在现代前端开发中,性能优化是提升用户体验的关键。无论是页面加载速度、交互响应时间,还是内存占用,性能优化都能显著提升应用的流畅度和用户满意度。1.2本文的目标本文旨在深入探讨JavaScript中的性能优化,从基础到高级技巧,帮助开发者理解性能优化的核心概念,并掌握其在实际开发中的应用。2.性能优化的基础2.1什么是性能优化?性能优化是指通过改进代码、减少资源消耗、优
- Webpack4从入门到精通以及和webpack5对比_webpack现在用的是哪个版本
2501_90253044
webpack前端node.js
'css-loader',//less-loader:将less文件编译成css文件,需要下载less-loader和less'less-loader'],},{test:/\.css$/,//使用多个loader用use,使用一个loader用loaderuse:['style-loader','css-loader'],},{//url-loader:处理图片资源,问题:默认处理不了html中
- 网络编程--服务器双客户端聊天
疾跑哥布林升级版
java算法开发语言
写一个服务器和客户端运行服务器和2个客户端,实现聊天功能客户端1和客户端2进行聊天,客户端1将聊天数据发送给服务器,服务器将聊天数据转发给客户端2要求:服务器使用select模型实现,客户端1使用poll模型实现,客户端2使用多线程实现服务器:#include//将client存入数组arr中的最后一个位置上,存完之后,arr数组的长度记得自增voidinsert_client(intarr[],
- 2025年零基础入门学网络安全(详细),看这篇就够了
网安大师兄
web安全安全网络网络安全密码学
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包一、自学网络安全学习的误区和陷阱1.不要试图先成为一名程序员(以编程为基础的学习)再开始学习我在之前的回答中,我都一再强调不要以编程为基础再开始学习网络安全,一般来说,学习编程不但学习周期长,而且实际向安全过渡后可用到的关键知识并不多一般人如果想要把编程学好再开始学习网络安全往往需要花费很长时间,容易半途而废。而且学习编程只是工具不是
- 论云原生架构及其应用
桃花键神
云原生架构
摘要:2021年7月,我所在的公司承担了广东省某医院的网上预约挂号项目的开发工作,我有幸作为系统架构师参与整个系统的开发过程,并负责了系统架构设计工作。该系统以预约挂号为主线,其中包括管理平台审核、确认挂号、订单支付、更新预约状态等业务模块。本文以网上预约挂号项目为例,详细论述了云原生架构在该项目中的具体应用。系统以SpringCloud微服务框架开发,分为前端Web服务、平台保障服务、业务服务三
- 并发爬虫实战:多线程高效抓取王者荣耀全英雄皮肤
YiFoEr_Liu
爬虫案例实操爬虫部署python爬虫python大数据
一、场景与挑战在网络爬虫开发中,我们常常面临以下挑战:需要处理成百上千个页面的数据抓取目标服务器存在反爬机制和请求频率限制单线程模式下载效率低下,难以充分利用带宽本文以王者荣耀英雄皮肤下载为例(日访问量超过1亿的热门游戏),演示如何通过Python并发编程实现高效数据抓取。二、技术选型分析2.1为什么选择并发线程?I/O密集型场景:网络请求占比90%以上GIL限制:Python线程适合I/O密集型
- 深入理解正则表达式:语法全解析
谢兴豪
本文还有配套的精品资源,点击获取简介:正则表达式是一种用于文本匹配的模式,广泛应用在文本处理、数据验证等领域。本文将全面探讨正则表达式的语法细节,包括字符匹配、元字符、字符类、量词、分组与反向引用、选择与否定、位置锚点、预定义字符集、模式修饰符、回溯控制以及正向先行断言和正向后行断言。掌握这些知识有助于提高编程效率和代码质量。1.正则表达式简介正则表达式是IT行业中的“瑞士军刀”,它们在文本处理、
- JavaScript 模块化语法 import、export详解
qq39138814
javascript开发语言ecmascript
JavaScript模块化语法import、export详解1.为什么需要模块化?在JavaScript早期,所有代码都是写在一个全局作用域中,这样做的问题是:变量污染:所有变量、函数都是全局的,容易互相干扰。文件依赖管理困难:多个JS文件之间的依赖关系混乱,难以维护。代码复用困难:无法方便地拆分和复用代码。为了解决这些问题,模块化方案应运而生。2.JavaScript模块化的发展2.1早期的模块
- 正则表达式:编程中的瑞士军刀,如何借助智能工具实现高效开发
inscode_039
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE正则表达式:编程中的瑞士军刀,如何借助智能工具实现高效开发正则表达式(RegularExpression,简称regex或regexp)是一种用于匹配字符串的模式描述语言。它广泛应用于文本处理、数据验证、搜索和替换等场景中。然而,正则表达式的复杂性和晦涩性常常让编程初学者望而却步。幸运的是,随着AI技术的进步,像InsCo
- useSyncExternalStore 的应用
前端
我们是袋鼠云数栈UED团队,致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。本文作者:修能学而不思则罔,思而不学则殆。---《论语·为政》WhatuseSyncExternalStoreisaReactHookthatletsyousubscribetoanexternalstore.useSyncExternalStore是一个支持让用户订阅外部
- 从 0 到 1 搭建一个 Web 应用项目:详细步骤与踩坑记录
算法探索者
前端
一、引言在当今数字化时代,Web应用无处不在。对于开发者而言,掌握从0到1搭建Web应用项目的技能至关重要。本指南将带你逐步完成一个简单Web应用项目的搭建,分享技术选型思路以及在过程中遇到的问题和解决方案,助力你开启Web开发之旅。二、技术选型(一)前端框架:选择React.js。它具有高效的虚拟DOM机制,能够快速更新页面,提升用户体验。同时,React生态系统丰富,有大量现成的组件库和工具可
- 正则表达式:文本处理的瑞士军刀
六七_Shmily
数据结构与算法分析算法
正则表达式:文本处理的瑞士军刀正则表达式(RegularExpression,简称Regex)是一种用于匹配、查找和操作文本的强大工具。它通过定义一种特殊的字符串模式,可以快速地在文本中搜索、替换或提取符合特定规则的内容。正则表达式广泛应用于编程、文本编辑、数据处理等领域,是每个开发者必备的技能之一。一、正则表达式的核心概念1.模式(Pattern)正则表达式的核心是一个模式字符串,它定义了需要匹
- 浏览器工作原理深度解析(阶段一):从 URL 到页面渲染的完整流程
码农的时光故事
javascript前端
一、浏览器工作流程概述作为前端开发者,我们每天都在与浏览器打交道,但多数人对其内部工作机制却知之甚少。实际上,浏览器的核心功能就是将用户输入的URL转换为可视化的网页。这一过程大致分为六个关键步骤:网络请求:通过HTTP/HTTPS协议获取页面资源构建DOM树:解析HTML代码生成文档对象模型样式计算:解析CSS规则并应用到对应元素布局渲染:计算元素位置和尺寸生成渲染树合成优化:将渲染层合并为位图
- JavaScript对象全解析:从宿主到内置,深入理解对象分类
码农的时光故事
前端javascript
一、JavaScript对象全景图JavaScript对象系统远比表面看起来复杂,我们可以将其分为以下五大类:类别描述示例宿主对象由运行环境提供的对象(如浏览器中的DOM)window、document固有对象标准规定随运行时自动创建的基础对象Array、Date原生对象通过内置构造器创建的特权对象newArray()、newMap()普通对象用户创建的常规对象{}、newObject()特殊行为
- python的离线安装包下载
Lake说科技
python服务器linux开发语言运维
Python,安装相关视频讲解:python的or运算赋值用法用python编程Excel有没有用处?011_编程到底好玩在哪?查看python文件_输出py文件_cat_运行python文件_shel如何实现Python的离线安装包下载一、流程:步骤说明1确定需要下载的Python安装包版本2下载对应版本的离线安装包3将下载好的安装包传输至目标机器4在目标机器上进行安装二、具体步骤及代码:步骤1
- 【MATLAB】simulink中的S-function
龙泽金
matlab开发语言
1.简介S-function(系统函数)在MATLAB的Simulink中具有重要作用。它是一种可以用多种编程语言(如C、C++、Fortran等)编写的函数,用于自定义模块的行为。通过编写S-function,可以实现特定的算法、逻辑或复杂的动态特性,来扩展Simulink的功能。S-function可以处理输入信号,进行计算,并产生输出信号。它能够实现对模型中特定部分的精细控制和定制化,以满足
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc