[ts]Typescript学习记录坑点合集
目录
一、tsconfig.json
二、tsc --watch监听同步变化问题
2.1 空类无法生成对应的js文件编辑
2.2 删除ts文件不会同步删除js文件
2.3 修改ts文件名问题
2.4 修改ts文件的文件夹名称问题
三、import自动导入类路径异常问题
3.1 同名ts类问题
四、剩余参数问题 ( ...params:any )
五、JSON jsonObj转string问题
环境
IDE: Visual Studio Code 1.69.1
npm 8.1.2
node 16.13.2
tsc 4.7.4
初学者补充说明:
tsc -init 生成tsconfig.json
tsc /fileA/xxx.ts 生成xxx.js文件到outDir指定目录下fileA/xxx.js
node /outDir目录/fileA/xxx.js 执行xxx.js文件
一、tsconfig.json
"strict": true 启用所有严格的类型检查选项。
若不需要启用严格检查则为false。
"outDir": "./js"//你要生成js的目录
ctrl + ` 启动终端:执行tsc --watch 开启监听ts改动同步js变化
ctrl + shift + ` 开启一个新的终端
二、tsc --watch监听同步变化问题
2.1 空类无法生成对应的js文件
![[ts]Typescript学习记录坑点合集_第2张图片](http://img.e-com-net.com/image/info8/ef7e693046164b19a14c7d3e557d274c.jpg)
2.2 删除ts文件不会同步删除js文件
2.3 修改ts文件名问题
修改ts文件名后vscode会同步打开所有import了这个ts类的文件,让你手动去保存,才能同步到所有对应的js文件的import改动。
未修改前叫 FoodApple.ts
 修改后脚 foodapple.js 会打开main.ts文件(它引用了FoodApple.ts)让你手动保存,所有文件都要你手动保存一遍才能同步js,如果你这时候直接关闭vscode,并不会同步,js的代码会和你ts代码的有不同地方,除非你再去修改对应的ts保存才会同步生效。
修改后脚 foodapple.js 会打开main.ts文件(它引用了FoodApple.ts)让你手动保存,所有文件都要你手动保存一遍才能同步js,如果你这时候直接关闭vscode,并不会同步,js的代码会和你ts代码的有不同地方,除非你再去修改对应的ts保存才会同步生效。
![[ts]Typescript学习记录坑点合集_第4张图片](http://img.e-com-net.com/image/info8/67104d15946e44129999dfa7474f2354.jpg) 注意import对应的是文件名foodapple.ts(不是里面的类名FoodApple不会有影响)
注意import对应的是文件名foodapple.ts(不是里面的类名FoodApple不会有影响)
同时修改文件名会新增一个js(即新文件名.js) 同时旧js文件不会同步删除 需要你手动删除。
2.4 修改ts文件的文件夹名称问题
修改一个文件夹名后,涉及到该文件夹名的所有import的文件都会被vscode打开,让你手动保存,一个个保存后才会同步js,并且js目录下的文件夹名称不会同步修改,需要你手动修改JS文件夹名。如下未修改前和修改后
三、import自动导入类路径异常问题
3.1 同名ts类问题
如果发现自动导入没有正常进行,或者导入了但是使用这个类一直存在异常报错,那一定是存在同名ts类。(编译是通过的)
四、剩余参数问题 ( ...params:any )
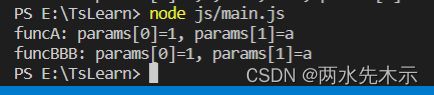
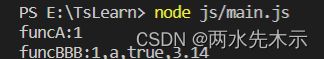
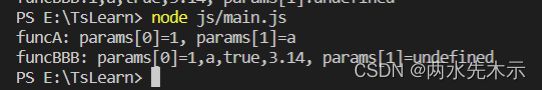
猜猜输出什么?
.
.
.
是的!funcA获取到的是一个any[],一共4个分别是1, "a", true, 3.14。
funcBBB获取到的是一个any[],但是,调用者funcA处只传递了一个参数即([1, "a", true, 3.14])any数组。所以输出的是1,a,true,3.14。因为它就是个数组(元组?)
若你想funcBBB获取到也是和funcA一样的情况,只需把funcBBB(...params:any)改成funcBBB(params:any)即可。
总结: ...是剩余参数的关键字,被这个剩余参数关键字标记的参数,并不是什么特殊的类似C#的那种,仅仅可直接理解为...params:any 等同于 any数组,但是它比直接定义any[]好处是能够让调用者传递任意多个any进去再封装成数组,并且默认是可为空的 也就是你可不传任何参数。然后,当你想继续传递这个...标记的参数params时,切记!切记!传递进去的方法这个参数不要再用...剩余参数关键字去定义了,不然的话就相当于你把params数组传递给了一个新的数组,那么你传递进去的方法体里只能用参数[0]去获取到传进来的数组。
有些地方不理解...的使用方法,可能会有人定义成: ...params:any[],但是传给它的却不是any[],只是单个变量,其实这是有问题的,按照我的理解是有问题的,按道理是会报错的,如果使用者把params[0]当做了数组去使用的话,但实际拿到的却是一个单个变量 比如int。肯定就报错了嘛。
ts + js + vscode + git 简直能坑出天际~
五、JSON jsonObj转string问题
Map
例如:
let json : any = {};
for(let key of map.keys()){
json[key] = map.get(key);
}
JSON.stringify(json, null, 1); 输出完整的字典json字符串(后面2个参数是为了显示缩进后的json)
![[ts]Typescript学习记录坑点合集_第1张图片](http://img.e-com-net.com/image/info8/4802282c1bcb4130af0c1919a9619959.jpg)
![[ts]Typescript学习记录坑点合集_第3张图片](http://img.e-com-net.com/image/info8/a330f95898f14f21b2713ed4f7a47d3d.jpg)
![[ts]Typescript学习记录坑点合集_第5张图片](http://img.e-com-net.com/image/info8/fac46ca9e7c84ae2aae5dd8f363dac30.jpg)
![[ts]Typescript学习记录坑点合集_第6张图片](http://img.e-com-net.com/image/info8/d3eaf6ae388b4611a13006d9dd273d63.jpg)
![[ts]Typescript学习记录坑点合集_第7张图片](http://img.e-com-net.com/image/info8/367ca7d20d4642e5b54c6effdaa11a2a.jpg)
![[ts]Typescript学习记录坑点合集_第8张图片](http://img.e-com-net.com/image/info8/bb27fbc2f098495ea506896c88fa233b.jpg)
![[ts]Typescript学习记录坑点合集_第9张图片](http://img.e-com-net.com/image/info8/22f279c3a8c1432f99883b5d406d2a47.jpg)
![[ts]Typescript学习记录坑点合集_第10张图片](http://img.e-com-net.com/image/info8/eba81fb555dc444eb2bead9916523575.jpg)

![[ts]Typescript学习记录坑点合集_第11张图片](http://img.e-com-net.com/image/info8/326aeadba4704840b44df11e9ded143a.jpg)

![[ts]Typescript学习记录坑点合集_第12张图片](http://img.e-com-net.com/image/info8/0dff2554f92442569967869e1753de41.jpg)