JavaScript DOM高级程序设计 4.2 事件类型--我要坚持到底!
对象事件
- load和unload(载入页面的时候调用load,关闭页面的时候调用unload)
- abort和error
对于载入图像时出现错误的情况,可以使用error事件侦听器来进行说明:
ADS.addEvent(window,'load',function(){ //创建一个图像元素
var image=document.createElement('IMG'); //当图像载入后将其添加到文档主体
ADS.addEvent(image,'load',function(){ document.body.appendChild(image); }); //如果载入时出错,则添加相应信息
ADS.addEvent(image,'error',function(){ var message=document.createTextNode('The image failed to load'); document.body.appendChild(message); }); //设置图像的src属性以便浏览器取得图像
//可以在这边随便添加任何图片的url
image.setAttribute('src','http://advanceddomscripting.com/images/working.jpg'); //除了下面的这幅图像不存在而且会发生载入错误外,与上面都相同
var imageMissing=document.createElement('img'); ADS.addEvent(imageMissing,'load',function(){ document.body.appendChild(imageMissing); }); ADS.addEvent(imageMissing,'error',function(){ var message=document.createTextNode('imageMissing failed to load'); document.body.appendChild(message); }); //可以在这边随便添加任何图片的url
imageMissing.setAttribute('src','http://advanceddomscripting.com/images/missing.jpg'); });
- resize事件(窗口大小调整时该事件被调用)
- scroll事件(适用于具有overflow:auto样式的元素,当元素滚动期间被连续调用。)
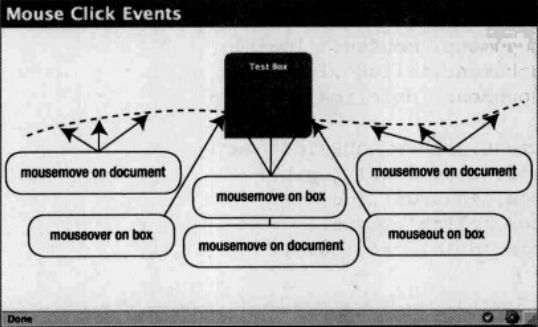
鼠标移动事件
- 鼠标移动时候连续调用mousemove
- 移动到新对象mouseover
- 移出新对象mouseout

ADS.addEvent(window,'load',function(W3CEvent){ //一个用于将事件类型和对象
//记录到日志窗口中的方法
function logit(W3CEvent) { switch(this.nodetype) { case ADS.node.DOCUMENT_NODE: ADS.log.write(W3CEvent.typp+' on document'); break; case ADS.node.ELEMENT_NODE: ADS.log.write(W3CEvent.type+' on box'); break; } } ADS.addEvent(document,'mousemove',logit); ADS.addEvent(document,'mouseover',logit); ADS.addEvent(document,'mouseout',logit); var box=document.getElementById('box') ADS.addEvent(box,'mousemove',logit); ADS.addEvent(box,'mouseover',logit); ADS.addEvent(box,'mouseout',logit); });
鼠标单击事件
- 当按下时,mousedown
- 抬起时mouseup
- 只有鼠标不动的时候才会发生click
- 双击dblclick
ADS.addEvent(window,'load',function(W3CEvent){ //一个用于将事件类型和对象
//记录到日志窗口中的方法
function logit(W3CEvent) { switch(this.nodetype) { case ADS.node.DOCUMENT_NODE: ADS.log.write(W3CEvent.typp+' on document'); break; case ADS.node.ELEMENT_NODE: ADS.log.write(W3CEvent.type+' on box'); break; } } ADS.addEvent(document,'mousedown',logit); ADS.addEvent(document,'mouseup',logit); ADS.addEvent(document,'dblclick',logit); var box=document.getElementById('box') ADS.addEvent(box,'mousedown',logit); ADS.addEvent(box,'mouseup',logit); ADS.addEvent(box,'click',logit); ADS.addEvent(box,'dblclick',logit); });
键盘事件
- keydown某个键盘被按下时调用。
- keyup事件相应的键被释放时调用。
- keypress事件紧随keyup事件之后。
表单相关事件
- submit和reset事件
这里有个js代码,验证加拿大邮政编码的,很简单,所以仅仅看看代码。
function isPostalCode(s) { return s.toUpperCase().match(/[A-Z][0-9]\s*[0-9][A-Z][0-9]/i); } ADS.addEvent(window,'load',function(){ ADS.addEvent( document.getElementById('canadianAddress'), 'submit', function(W3CEvent){ var postalCode=document.getElementById('postalCode').value; //使用正则表达式来检查格式是否有效
if (!isPostalCode(posalCode)) { alert('That\'s not a valid Canadian postal code!'); //提交表单
ADS.preventDefault(W3CEvent); } } ); });
- blur和focus事件
focus事件会在用户单机一个元素或者通过按Tab键遣换到一个元素时候被调用,而单机元素之外其他地方护着Tab键离开元素,则会在原先调用focus事件元素上调用blur事件
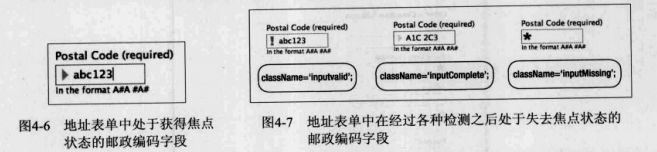
下面是为了邮政编码字段添加blur和focus侦听器的载入事件侦听器
ADS.addEvent(window,'load',function(){ //添加初始样式
var postalCode=document.getElementById('postalCode'); postalCode.className='inputMissing'; //当获取焦点屎将类修改为编辑
ADS.addEvent(postalCode,'focus',function(W3CEvent){ //通过修改类来表示用户正在编辑这个字段
this.className='inputEditing'; }); //当失去焦点时候对信息进行验证,并根据输入的值是否有效重新修改样式
ADS.addEvent(postalCode,'blur',function(W3CEvent)) { if (this.value=='') { //修改类以表示缺少内容
this.className='inputMissing'; }else if (!isPostalCode(this.value)) { //修改类以表示内容无效
this.className='inputInvalid'; }else { //修改样式以表示内容完成
this.className='inputComplete'; } } });

- change事件
适用于<input>,<select>,<textarea>表单元素,该事件会在focus事件发生后,当用户在focus和blur之间进行修改元素的值时被调用。
//验证表单的同时,还能自动生成表单其他字段的内容
ADS.addEvent(window,'load',function(){ var postalCode=ADS.$('postalCode'); ADS.addEvent(postalCode,'change',function(W3CEvent){ var newPostalCode=this.value if (!isPostalCode(newPostalCode)) { return; } var reg=new XMLhttpRequest(); req.open('POST','server.js?postalCode='+newPostalCode,true); req.onreadystatechange=function(){ if (req.readyState==4) { eval(req.responsetText); if (ADS.$('street').value=='') { ADS.$('street').value=street; } if (ADS.$('city').value=='') { ADS.$('city').value=city; } if (ADS.$('province').value=='') { ADS.$('province').value=province; } } } req.send(); }); });