- Pyqt5实现listwidget自定义右键菜单
Saudade957
pyqt5前端前端python编程语言
Pyqt5实现listwidget自定义右键菜单基于网上搜到的各种教程失败以后(ps:可能有的可以成功,但是我都没成功),组合了一下一些代码最终成功实现相关内容。首先在ui文件生成的py文件中添加self.listWidget.setContextMenuPolicy(Qt.CustomContextMenu)self.listWidget.customContextMenuRequested.c
- 一招改掉孩子磨蹭的坏习惯
路姐说
https://shop43404796.youzan.com/wscvis/knowledge/index?p=contentshow&alias=2xctkvk0tdnk4&kdt_id=43212628&reft=1572314576745_1572320684212&spm=f.80650183_uc.43212628_fake43212628&sf=wx_menu#/contentsho
- 一文说透 Android 应用架构 MVC、MVP、MVVM 和 组件化,Android基础入门教程
Java后时代
2024年程序员学习android架构mvc
然后,就是我们的View层的代码,同样,我对代码做了删减:@Route(path=BaseConstants.EYEPETIZER_MENU)publicclassHomeActivityextendsCommonActivityimplementsHomeContract.IView{//实例化PresenterprivateHomeContract.IPresenterpresenter;{p
- 物联网之ESP32配网方式、蓝牙、WiFi
智码帮MJ682517
Web前端嵌入式硬件物联网嵌入式硬件物联网web前端
MENU前言SmartConfig(智能配网)AP模式(AccessPoint模式)蓝牙配网WebServer模式WPS配网(Wi-FiProtectedSetup)Provisioning(配网服务)静态配置(硬编码)总结前言ESP32配网(Wi-Fi配置)的方式有多种,每种方式都有各自的优缺点。根据具体项目需求,可以选择适合的配网方式。SmartConfig(智能配网)原理ESP32通过监听周
- QLable提升类
入梦游
qt
实现:1.图片移动、保持纵横比缩放、右键菜单1.myLabel.h#ifndefMYLABEL_H#defineMYLABEL_H#includeclassMyLabel:publicQLabel{Q_OBJECTpublic:MyLabel(QWidget*parent=nullptr);private:voidcontextMenuEvent(QContextMenuEvent*e)overr
- uniapp微信小程序如何实现每个页面都可以点击右上角分享朋友圈和好友?
爱吃玉米的螃蟹
uni-app微信小程序小程序
创建一个js文件里面如下importVuefrom'vue'exportdefault{computed:{},onShow(){//分享到朋友圈一定要在onShow中wx.showShareMenu({withShareTicket:true,menus:['shareAppMessage','shareTimeline']})},//发送给朋友onShareAppMessage(res){va
- 【C语言】素数的判断方法----多方法详细分析
gugugu.
C/C++开发语言c语言开发语言
前言素数的判断方法是我们在写程序的过程中经常碰到的问题,今天给大家带来素数的一些判断方法。一、什么是素数?质数(primenumber)又称素数,有无限个。一个大于1的自然数,除了1和它本身外,不能被其他自然数整除,换句话说就是该数除了1和它本身以外不再有其他的因数;否则称为合数。根据算术基本定理,每一个比1大的整数,要么本身是一个质数,要么可以写成一系列质数的乘积;而且如果不考虑这些质数在乘积中
- 学习编程的第五天,打卡-DAY5(2024/9/11)
不做悲观主义
学习c#
一、收获今天学习了分支和循环,试着设计了一款猜字小游戏,很有成就感!!有需要改进的地方请各位大佬指出,感谢!二、猜字小游戏代码#include#include#includevoidmenu(){printf("*************************\n");printf("****1->开始游戏****\n");printf("****0->退出游戏****\n");printf("
- linux启动优化 内核裁剪详细说明(2)
keep study
linux
第一部分Linux内核裁减(1)安装新内核:i)将新内核copy到/usr/src下并解压:#tar-zxvflinux-2.6.38.4.tar.gzii)将名为linux的符号链接删掉,这是旧版本内核的符号链接.#ln-slinux-2.6.38.4linux(2)设置内核.#cd/usr/src/linux#makemrproper-----删除不必要的文件和目录.#makemenuconf
- OpenStack添加新硬盘到LVM逻辑卷组
LianZhenLiang
参考:CinderLVM配置https://www.cnblogs.com/sammyliu/p/4159147.htmlConfigureandusevolumenumberweigherhttps://docs.openstack.org/cinder/queens/admin/blockstorage-volume-number-weigher.html一、知识:cinderlvm配置(/e
- ios 项目中设置左侧徽标
温正实
ioscocoamacos
////CategoryViewController.m//scxhgh////Createdbyxmkjsofton2024/7/16.//#import"CategoryViewController.h"#import"SideMenuViewController.h"//引入侧边栏控制器的头文件#import"NavigationBarUtils.h"@interfaceCategoryVi
- ElementUI Cascader 级联选择器实现点击文本选中
阿程_88
#ElementUIelementui
一、遇到的问题使用官方案例级联选择器时,只有点击前面小圆点才能选中,点击文本无法选中。二、需求级联选择器各层级都能选中,并且点击文本也能选中三、相关代码//级联选择器自定义浮层类名,实现前面单选框隐藏,点击文本即可选中功能.popper-custom{.el-cascader-panel{.el-cascader-menu{.el-radio{height:100%;width:150px;opa
- Excel技巧集锦
DO_大龄码农
工具和技巧excelExcelEXCEL
Excel使用技巧集锦——163种技巧一、基本方法1.快速选中全部工作表右键单击工作窗口下面的工作表标签,在弹出的菜单中选择“选定全部工作表”命令即可()。2.快速启动Excel如果想在启动系统自动运行Excel,可以这样操作:1.双击“我的电脑”图标,进入Windows目录,依次打开“StartMenu\Programs\启动”文件夹;2.打开Excel所在的文件夹,用鼠标将Excel图标拖到“
- vue3 el-menu 菜单Maximum recursive updates exceeded 报错
supming1
vue.js
vue3用el-menu实现管理后台左侧菜单,报Uncaught(inpromise)Maximumrecursiveupdatesexceededincomponent.Thismeansyouhaveareactiveeffectthatismutatingitsowndependenciesandthusrecursivelytriggeringitself.Possiblesourcesi
- 微信小程序-及反向解包
花儿开富贵花
微信小程序小程序
1、分享朋友、朋友圈/***生命周期函数--监听页面加载*/onLoad(options){wx.showShareMenu({withShareTicket:true,menus:['shareAppMessage','shareTimeline'],})},/***用户点击右上角分享*/onShareAppMessage(){return{title:'title',imageUrl:'../
- 18.菜单logo制作
不蒸馒头曾口气
二手交易平台javascript前端vue.js
菜单logo制作1.在项目assets里面加入logo2.layout下新建MenuLogo.vue组件MenuLofo.vue{{title}}importMenuLogofrom'@/assets/logo.jpg'import{ref}from'vue';consttitle=ref('校园二手交易平台').logo{display:flex;width:100%;height:60px;l
- windows设置开机启动项
懷淰メ
日常记录windows
将文件放到下面路径即可实现每次开机启动C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup
- avue-crud属性说明
.ლ.
vuevue.jsjavascriptelementui
html代码:自定义按钮自定义菜单按钮js代码:data(){return{data:[],option:{title:'表格的标题',align:'center',//表格列齐方式menuAlign:'center',//菜单栏对齐方式columnBtn:false,//列动态显隐按钮refreshBtn:false,//刷新按钮saveBtn:false,//保存按钮;updateBtn:fa
- 【Pyqt】常用控件缩写
kook 1995
pyqt
Buttom按钮(Btn)CheckBox复选框(Chk)ColumnHeader视图列表头(Col)ComboBox组合框(Cbo)ContextMenu快捷菜单(Ctm)DataGrid数据网格控件(Dg)DataGridView数据网格视图控件(Dgv)DteTimePicker时间输入框(Dtp)DomainUpDown数值框(Dud)Form窗体(Frm)GroupBox组合框(Grp)
- CSS选择器的命名规范
前端_小智
HTML
1.模块化命名例如:与布局相关的样式以“g”为开头。如“g-content”和“g-header”;与挂钩相关的样式以“j”为开头。如“j-open”和“j-request”;与元件相关的样式以“m”为开头。如“m-dropMenu”和“m-slider”;与状态相关的样式以“s”为开头。如“s-current”和“s-selected”;与工具相关的样式以“u”为开头。如“u-clearfix”
- winform设置空间的邮件菜单
firetaker
winform
画面上设计好控件后,再设计相应contextMenuStrip;然后再制定控件的ContextMenuStrip属性指向设计好的邮件菜单(contextMenuStrip);
- winform动态生成右键菜单
L_longqihang
winform动态生成右键菜单
在窗口工具上拖一个contextmenuStrip,然后命名。可以手动添加第一列,需要添加子菜单可以根据((ToolStripDropDownItem)(contextMenuStrip2.Items[1])).DropDownItems.Add(t1)添加即根据items[序号]获取第一列的值。列如:ToolStripItemt1=newToolStripMenuItem(“需要添加的名字”);
- ViewBuilder 闭包构造视图 View(SwiftUI中文文档手册)
iCloudEnd
ViewBuilder一个自定义参数属性,用于从闭包构造视图。structViewBuilder总览您通常将其用作产生子视图的闭合参数的参数属性,从而允许这些闭合提供多个子视图。例如,以下函数接受通过视图构建器生成一个或多个视图的闭包。funccontextMenu(@ViewBuildermenuItems:()->MenuItems)->someView此功能的客户端可以使用多语句闭包来提供多
- iOS 隐藏UITextView 、UITextField 长按弹出菜单栏
假装自己很用心
ioscocoamacos
iOS17之后,长按会有一个自动填充的菜单,以及文本选中后的菜单改如何隐藏呢?可以用如下方法来隐藏。创建一个类,继承UITextView或者UITextField重新相关方法canPerformAction:withSender:与buildMenuWithBuilder相关代码如下////CNTextView.m//test3////Createdbyxxxon2024/8/2.//#impor
- anaconda安装后桌面无快捷方式
盼丨盼
pythonlinux开发语言
在安装目录的Anaconda3\Scripts中找到需要的exe文件,生成快捷方式到桌面即可。如果想要改变快捷方式的图标,可以在桌面快捷方式上右键选择属性,点击更改图标--浏览--输入图标地址(在安装的Anaconda3\Menu中),选择对应的图标后即可。例如我的安装目录:D:\MyProgramInstall\Anaconda3\Scripts图标目录:D:\MyProgramInstall\
- 微信小程序实现自定义头部导航栏
老男人,
微信小程序javascript小程序
**1获取胶囊的详细信息**letmenuButtonObject=wx.getMenuButtonBoundingClientRect();width:胶囊的宽度;height:胶囊的高度top:胶囊距离顶部的距离2获取导航栏的整体高度wx.getSystemInfo({success:res=>{letstatusBarHeight=res.statusBarHeight,navTop=men
- 添加配置react组件路由具体步骤参考
东离与糖宝
每天一个小需求react.js前端前端框架
文章目录发现宝藏发现宝藏前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【宝藏入口】。需要在Menu组件的items数组中添加一个新的对象,该对象代表“学科素材”这个一级菜单项,并且包含一个children属性,该属性是一个数组,包含二级菜单项“学科管理”。以下是修改后的代码段:,label:'教材',},{key:'/subject-material',icon
- 使用sa-token 进行权限控制
蜀黍是个小学生
SpringBootjava后端springboot
使用sa-token进行权限控制支持路由鉴权+注解鉴权框架地址:https://sa-token.dev33.cn/项目整体思路:本项目采用RBAC(基于角色的权限访问控制)用户关联多个角色,角色关联菜单/权限。sys_menu表中通过type字段区别是菜单还是权限。通过当前登录用户角色获取对应的菜单集合和权限集合返给前端,前端使用menu表中url或者code码来校验当前页面按钮等相关权限。后端
- Qt 中 QMainWindow 的概述与实现
三玖诶
Qtqt
目录Qt中QMainWindow的概述与实现1.1组件概述1.1.1菜单栏(QMenuBar)1.1.2工具栏(QToolBar)1.1.3状态栏(QStatusBar)1.1.4停靠部件(QDockWidget)1.1.5中心控件实现2.1创建项目2.2编写代码2.3运行程序总结Qt中QMainWindow的概述与实现概述在Qt中,QMainWindow是一种常用的主窗口类型,它提供了一个标准的
- 怎么使用spring security来获取用户的信息,账号
努力学习的小宇同学
从0开始做一个前后端分离项目springsecurityjavaspringjava后端springsecurity
当用户登录完成之后,发起请求packagecom.lzy.controller;importcn.hutool.json.JSONObject;importcom.lzy.common.dto.SysMenuDto;importcom.lzy.common.lang.Result;importcom.lzy.entity.SysUser;importorg.springframework.bean
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比

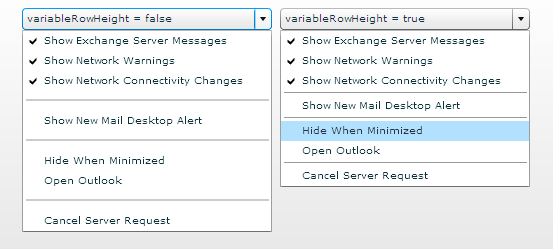
 一级菜单还行,二级菜单上的分割线样式还是原来那样,没变,这会是什么原因呢?继续Google发现基本都是说设置了这个属性值就可以了。难道还是Adobe的bug?算了,还是自己看源码吧:
一级菜单还行,二级菜单上的分割线样式还是原来那样,没变,这会是什么原因呢?继续Google发现基本都是说设置了这个属性值就可以了。难道还是Adobe的bug?算了,还是自己看源码吧: