FlashBuilder4+FlourinFx+VS2005 增删改查小试
在前面文章中演示了如何配置(http://www.cnblogs.com/tzy080112/archive/2010/10/26/Flex.html),现就这样的方式配置来实现flex前台和.NET服务器端常见的增删改查通讯。
1、创建数据库
CREATE TABLE [ dbo ] . [ Employees ] (
[ ID ] [ int ] IDENTITY ( 1 , 1 ) NOT NULL ,
[ Code ] [ varchar ] ( 50 ) COLLATE Chinese_PRC_CI_AS NULL ,
[ Name ] [ varchar ] ( 50 ) COLLATE Chinese_PRC_CI_AS NULL
) ON [ PRIMARY ]
GO
2、创建RemoteObject数据通讯组建,并声明对应的多个方法。
<
s:RemoteObject
id
="Service"
destination
="fluorine"
source
="ServiceLibrary.Sample"
fault
="Service_faultHandler(event)"
>
< s:method name ="Echo" result ="onResult(event)" >
</ s:method >
< s:method name ="GetCustomers" result ="onCustomerResult(event)" >
</ s:method >
< s:method name ="InsertData" result ="onInsertDataResult(event)" >
</ s:method >
< s:method name ="InsertCustomer" result ="onInsertCustomerResult(event)" >
</ s:method >
< s:method name ="DelData" result ="onDelDataResult(event)" >
</ s:method >
< s:method name ="UpdateCustomer" result ="onUpdateCustomerResult(event)" >
</ s:method >
</ s:RemoteObject >
< s:method name ="Echo" result ="onResult(event)" >
</ s:method >
< s:method name ="GetCustomers" result ="onCustomerResult(event)" >
</ s:method >
< s:method name ="InsertData" result ="onInsertDataResult(event)" >
</ s:method >
< s:method name ="InsertCustomer" result ="onInsertCustomerResult(event)" >
</ s:method >
< s:method name ="DelData" result ="onDelDataResult(event)" >
</ s:method >
< s:method name ="UpdateCustomer" result ="onUpdateCustomerResult(event)" >
</ s:method >
</ s:RemoteObject >
2、获取数据
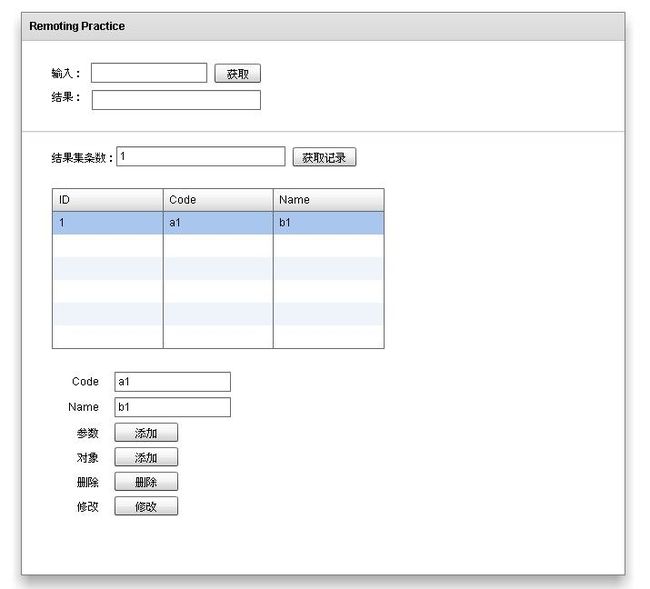
在flex中创建获取数据按钮以及一个datagrid,如下
<
s:Button
x
="298"
y
="117"
label
="获取记录"
click
="button1_clickHandler(event)"
/>
< mx:DataGrid id ="gridview" x ="33" y ="162" width ="366" >
< mx:columns >
< mx:DataGridColumn headerText ="ID" dataField ="ID" />
< mx:DataGridColumn headerText ="Code" dataField ="Code" />
< mx:DataGridColumn headerText ="Name" dataField ="Name" />
</ mx:columns >
</ mx:DataGrid >
< mx:DataGrid id ="gridview" x ="33" y ="162" width ="366" >
< mx:columns >
< mx:DataGridColumn headerText ="ID" dataField ="ID" />
< mx:DataGridColumn headerText ="Code" dataField ="Code" />
< mx:DataGridColumn headerText ="Name" dataField ="Name" />
</ mx:columns >
</ mx:DataGrid >
获取记录按钮添加时间,调用获取数据方法GetCustomers,并成功之后将数据集绑定到datagrid,如下:
//调用方法
protected function button1_clickHandler(event:MouseEvent):void
{
// TODO Auto-generated method stub
Service.GetCustomers();
}
//成功绑定
private function onCustomerResult(evt:ResultEvent):void
{
var aa:ArrayCollection;
aa=evt.result as ArrayCollection;
this.edRetValue.text=aa.length.toString();
this.gridview.dataProvider=aa;
}
protected function button1_clickHandler(event:MouseEvent):void
{
// TODO Auto-generated method stub
Service.GetCustomers();
}
//成功绑定
private function onCustomerResult(evt:ResultEvent):void
{
var aa:ArrayCollection;
aa=evt.result as ArrayCollection;
this.edRetValue.text=aa.length.toString();
this.gridview.dataProvider=aa;
}
.NET部分获取数据代码如下:
//
DataTableType类型转换,flex端口与直接使用数据集
[DataTableType( " ServiceLibrary.Sample.GetEchoTable " )]
public DataTable GetCustomers()
{
string ConnStr = " Persist Security Info=False;database=Practice;server=192.168.0.66;user=sa;Pwd=tysoft1234;Connect Timeout=300 " ;
SqlConnection SQLConn = new SqlConnection(ConnStr);
string SelectStr = " SELECT * FROM Employees " ;
SqlDataAdapter da = new SqlDataAdapter(SelectStr,SQLConn);
DataSet ds = new DataSet();
da.Fill(ds);
DataTable dt = ds.Tables[ 0 ];
return dt;
}
[DataTableType( " ServiceLibrary.Sample.GetEchoTable " )]
public DataTable GetCustomers()
{
string ConnStr = " Persist Security Info=False;database=Practice;server=192.168.0.66;user=sa;Pwd=tysoft1234;Connect Timeout=300 " ;
SqlConnection SQLConn = new SqlConnection(ConnStr);
string SelectStr = " SELECT * FROM Employees " ;
SqlDataAdapter da = new SqlDataAdapter(SelectStr,SQLConn);
DataSet ds = new DataSet();
da.Fill(ds);
DataTable dt = ds.Tables[ 0 ];
return dt;
}
2、新添数据
创建一个Form,加入输入框以及按钮进行数据的添加,如下:
<
mx:Form
x
="33"
y
="348"
width
="366"
height
="198"
>
< mx:FormItem label ="Code" >
< s:TextInput id ="edCode" />
</ mx:FormItem >
< mx:FormItem label ="Name" >
< s:TextInput id ="edName" />
</ mx:FormItem >
< mx:FormItem label ="参数" >
< s:Button label ="添加" click ="button2_clickHandler(event)" />
</ mx:FormItem >
< mx:FormItem label ="对象" >
< s:Button label ="添加" click ="button3_clickHandler(event)" />
</ mx:FormItem >
</ mx:Form >
< mx:FormItem label ="Code" >
< s:TextInput id ="edCode" />
</ mx:FormItem >
< mx:FormItem label ="Name" >
< s:TextInput id ="edName" />
</ mx:FormItem >
< mx:FormItem label ="参数" >
< s:Button label ="添加" click ="button2_clickHandler(event)" />
</ mx:FormItem >
< mx:FormItem label ="对象" >
< s:Button label ="添加" click ="button3_clickHandler(event)" />
</ mx:FormItem >
</ mx:Form >
button2 是通过参数的方式进行添加数据,将Code,Name作为字符串传递到服务器端进行数据插入,button3则采用对象的方式进行数据传递,对象方式的应用中大型应用中的体现更广泛。添加事件函数,调用插入数据方法,如下:
protected function button2_clickHandler(event:MouseEvent):void
{
Service.InsertData(edCode.text,edName.text);
}
private function onInsertDataResult(evt:ResultEvent):void
{
//insert successfull
Alert.show(evt.result.toString());
Service.GetCustomers();//插入成功,重新绑定
}
{
Service.InsertData(edCode.text,edName.text);
}
private function onInsertDataResult(evt:ResultEvent):void
{
//insert successfull
Alert.show(evt.result.toString());
Service.GetCustomers();//插入成功,重新绑定
}
如果采用传递对象的方式进行数据添加,需要先在flex项目中声明一个和服务端对应的actionscript类,如下:
package VO
{
//此句不能少,用于对应服务端对象,将对象进行序列化
//规则: 命名空间.类名
[RemoteClass(alias="ServiceLibrary.Customers")]
public class Customers
{
public var ID:int;
public var Code:String;
public var Name:String;
}
}
{
//此句不能少,用于对应服务端对象,将对象进行序列化
//规则: 命名空间.类名
[RemoteClass(alias="ServiceLibrary.Customers")]
public class Customers
{
public var ID:int;
public var Code:String;
public var Name:String;
}
}
服务端类如下:
namespace
ServiceLibrary
{
public class Customers
{
public int ID;
public string Code;
public string Name;
}
}
{
public class Customers
{
public int ID;
public string Code;
public string Name;
}
}
服务端函数代码,请参见附件,大体相同没有多大改变。
3、修改数据
修改数据相对简单,与添加数据类似,在此增加一个功能,当选择datagrid中的记录的时候,输入框自动填充对应的字段值。如下:
<
mx:FormItem
label
="Code"
>
< s:TextInput id ="edCode" text ="{gridview.selectedItem.Code}" />
</ mx:FormItem >
< mx:FormItem label ="Name" >
< s:TextInput id ="edName" text ="{gridview.selectedItem.Name}" />
</ mx:FormItem >
< s:TextInput id ="edCode" text ="{gridview.selectedItem.Code}" />
</ mx:FormItem >
< mx:FormItem label ="Name" >
< s:TextInput id ="edName" text ="{gridview.selectedItem.Name}" />
</ mx:FormItem >
具体实现代码如下:
protected
function
button5_clickHandler(event:MouseEvent):void
{
var Customer:Customers = new Customers();
// 获取主键
Customer.ID = gridview.selectedItem.ID as int ;
Customer.Code = edCode. text ;
Customer.Name = edName. text ;
Service.UpdateCustomer(Customer);
}
{
var Customer:Customers = new Customers();
// 获取主键
Customer.ID = gridview.selectedItem.ID as int ;
Customer.Code = edCode. text ;
Customer.Name = edName. text ;
Service.UpdateCustomer(Customer);
}
4、删除数据
删除数据只需要传入主键ID删除数据即可,如下
protected function button4_clickHandler(event:MouseEvent):void
{
// TODO Auto-generated method stub
Service.DelData(gridview.selectedItem.ID as int);
}
{
// TODO Auto-generated method stub
Service.DelData(gridview.selectedItem.ID as int);
}
到此简单演示已经完毕,其中容易忽视的就是传递对象时候需要对应的问题,其他方面和平常应用无多大异同。
附件 增删改查小试.rar