源代码:
const express = require('express'),
httpProxy = require('http-proxy'),
fs = require('fs'),
proxy = new httpProxy.createProxyServer();
const appRoute = {
target: 'http://localhost:5000'
};
const routing = JSON.parse(fs.readFileSync('./odata.json'));
var allowCrossDomain = function(req, res) {
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Credentials', 'true');
res.header('Access-Control-Allow-Methods', 'GET,PUT,POST,DELETE');
res.header('Access-Control-Allow-Headers', 'X-Requested-With, Accept, Origin, Referer, User-Agent, Content-Type, Authorization, X-Mindflash-SessionID');
// intercept OPTIONS method
if ('OPTIONS' === req.method) {
res.header(200);
} else {
var dirname = req.url.replace(/^\/([^\/]*).*$/, '$1');
var route = routing[dirname] || appRoute;
console.log(req.method + ': ' + route.target + req.url);
proxy.web(req, res, route);
}
};
var app = express();
app.use(allowCrossDomain);
app.listen(8085);
console.log("Proxy started on http://localhost:8085");app.use(allowCrossDomain);
设置路由器,对路径 /,使用传入的 allowCrossDomain 函数:
然后监听在 8085 端口上。
我在另一个浏览器窗口,访问 localhost:8085
因此使用默认的 appRoute.
因为 5000 端口并没有服务在监听:
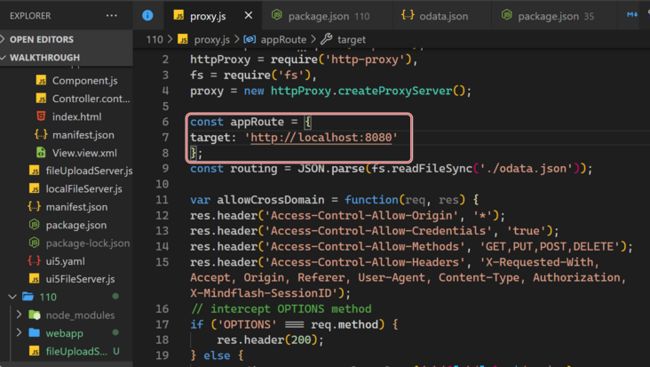
因此,修改 proxy.js 里的配置。
在 appRoute 里,将 target 指向真实的 SAP UI5 服务器运行地址:
然后通过代理服务器访问整个应用。这样,8080 端口就被隐藏掉,起作用的是代理服务器监听的 8085 端口。
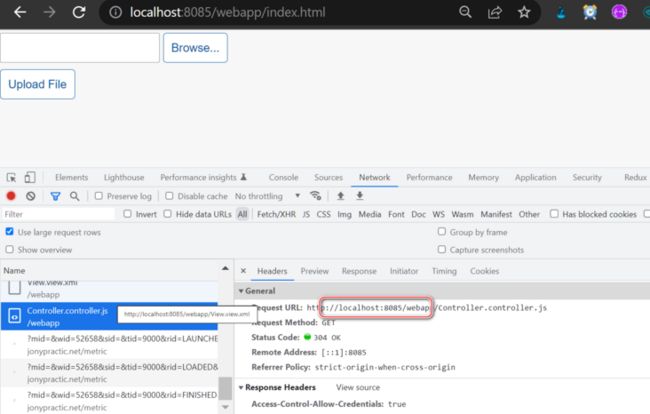
Chrome 开发者工具 network 里观察到的全是 8085 端口:
odata.json 文件里添加一条名为 sap 的配置:
{
"sap": {
"target": "http://10.0.xx.xx"
}
}这样如果我在地址栏里输入:
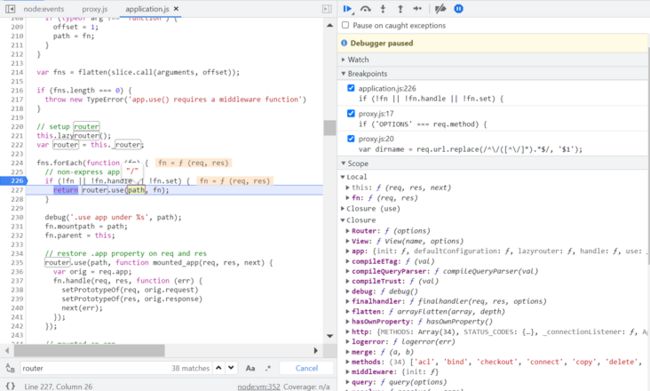
根据这个正则表达式:
var dirname = req.url.replace(/^\/([^\/]*).*$/, '$1');会自动将 url 里 8085 后出现的一对 // 里的 sap 提取出来。
然后执行:
var route = routing[dirname] || appRoute;从 odata.json 的配置里,提取新的路由信息:
从上图可以看出,凡是发送到 http://localhost:8085/sap/ 的请求,会被重定向到 10.0.xx.xx/sap 了。
当一个请求被代理时,它遵循两个不同的管道,它们将转换应用于 req 和 res 对象。 第一个管道(传入)负责创建和操作将客户端连接到目标的流。 第二个管道(传出)负责创建和操作从目标向客户端返回数据的流。