跟我学Telerik公司的RadControls控件(三)
相信大家学习了RadControl中的RadWindow、RadAjaxManager、RadAjaxLoadingPanel控件后,一定会觉得它是解放.Net技术人员Web开发的技术工具,从而不再为Asp。NET中的局部刷新而绞尽脑汁。
现在我告诉你,前边才仅仅是你发现Web开发更加容易、方便的第一步,通过下来项目中其他常用Rad控件的介绍,你会更加欣喜若狂。好了下来我就介绍另一重量级的控件Telerik.RadCombobox下拉列表控件。
RadCombobox控件是一个用于在ASP.NET应用程序中的并能创建灵活下拉界面的控件。本产品具有的一系列丰富的特性,例如:异步回叫(asynchronous callbacks),自动补全(Auto-Complete),自动排序,验证,层叠显示,自定义外观等等。
其优势特征有:
1、强大的自动补全(Auto-Complete)功能;
2、按需加载;
3、支持模板功能;
4、灵活的绑定机制;
5、丰富的服务器端及客户端事件;
6、多组合框关联使用
您可以在同一页面中设置多个r.a.d.combobox控件实例, 并且非常轻松的通过客户端或者服务器端事件将它们关联起来使用。
实例分析:
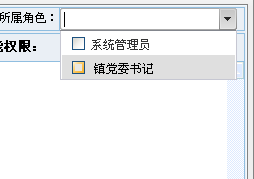
1、运行图

2、控件Html代码:
<telerik:RadComboBox ID="RadComboRole" runat="server" HighlightTemplatedItems="true" AutoPostBack="true"
AllowCustomText="true" OnClientDropDownClosed="onDropDownClosing"
Width="96%" onselectedindexchanged="RadComboRole_SelectedIndexChanged">
<ItemTemplate>
<div onclick="StopPropagation(event)" class="combo-item-template">
<asp:CheckBox runat="server" ID="chk1" onclick="onCheckBoxClick(this)" />
<asp:Label runat="server" ID="Label1" AssociatedControlID="chk1">
<%# Eval("RoleName") %>
</asp:Label>
</div>
</ItemTemplate>
</telerik:RadComboBox>
3、辅助的js脚本:
<script type="text/javascript" language="javascript">
var cancelDropDownClosing = false;
function onDropDownClosing() {
cancelDropDownClosing = false;
}
function StopPropagation(e) {
e.cancelBubble = true;
if (e.stopPropagation) {
e.stopPropagation();
}
}
function onCheckBoxClick(chk) {
var combo = $find("<%= RadComboRole.ClientID %>");
cancelDropDownClosing = true;
var text = "";
var values = "";
var items = combo.get_items();
for (var i = 0; i < items.get_count(); i++) {
var item = items.getItem(i);
var chk1 = $get(combo.get_id() + "_i" + i + "_chk1");
if (chk1.checked) {
text += item.get_text() + ",";
values += item.get_value() + ",";
}
}
text = removeLastComma(text);
values = removeLastComma(values);
combo.set_text(text);
combo.set_value(values);
}
function removeLastComma(str) {
return str.replace(/,$/, "");
}
4、后台代码:
private void BindComBoxList()
{
List<SysRole> sysRoleList = SysRoleLogic.GetSysRoleList();
RadComboRole.DataSource = sysRoleList;
RadComboRole.DataTextField = "RoleName";
RadComboRole.DataValueField = "RoleID";
RadComboRole.DataBind();
}
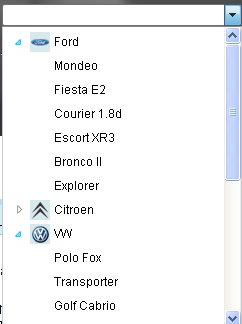
通过以上四步便设置了以往需要做好多事情才可以做到的效果,另外此控件可以实现树形选择如下图:

其Html代码如下:
<telerik:RadComboBox ID="RadComboBox2" Width="240px" Height="300px" AllowCustomText="true"
EmptyMessage="Showing all cars" OnClientDropDownClosing="OnClientDropDownClosingHandler"
runat="server">
<ItemTemplate>
<div onclick="StopPropagation(event)">
<telerik:RadTreeView ID="RadTreeView1" runat="server" DataSourceID="SqlDataSource2"
DataTextField="VehicleName" DataValueField="VehicleTypeID" DataFieldID="ID" DataFieldParentID="VehicleParentID"
OnClientNodeClicking="OnClientNodeClickingHandler">
<DataBindings>
<telerik:RadTreeNodeBinding Depth="0" Category="Make" ImageUrlField="ImagePath" />
</DataBindings>
</telerik:RadTreeView>
</div>
</ItemTemplate>
<Items>
<telerik:RadComboBoxItem />
</Items>
</telerik:RadComboBox>
具体的操作过程就不太多说了请参见http://demos.telerik.com/aspnet-ajax/combobox/examples/functionality/templates/defaultcs.aspx