Word图片上传控件开发文档-PHP
版权所有 2009-2014 荆门泽优软件有限公司
保留所有权利
产品首页:http://www.ncmem.com/webplug/wordpaster/index.asp
在线演示-FCKEditor2.x:http://www.ncmem.com/products/word-imagepaster/fckeditor2461/index.html
在线演示-CKEditor3.x:http://www.ncmem.com/products/word-imagepaster/ckeditor353/index.html
在线演示-CKEditor4.x:http://www.ncmem.com/products/word-imagepaster/ckeditor4/index.html
在线演示-KindEditor3.x:http://www.ncmem.com/products/word-imagepaster/kindeditor351/index.html
在线演示-KindEditor4.x:http://www.ncmem.com/products/word-imagepaster/kindeditor4x/index.html
产品介绍:http://www.cnblogs.com/xproer/archive/2011/04/08/2009500.html
升级日志:http://www.cnblogs.com/xproer/archive/2011/04/08/2009503.html
布署文档:http://www.cnblogs.com/xproer/archive/2011/09/14/2175458.html
开发文档-.NET(C#):http://www.cnblogs.com/xproer/archive/2011/09/06/2168376.html
开发文档-ASP:http://www.cnblogs.com/xproer/archive/2011/09/06/2168368.html
开发文档-JSP:http://www.cnblogs.com/xproer/archive/2011/09/06/2168374.html
开发文档-PHP:http://www.cnblogs.com/xproer/archive/2011/09/06/2168377.html
资源下载:cab安装包(x86)(访问密码:0993),cab安装包(x64)(访问密码:a7ab),crx安装包(访问密码:3bfd),xpi安装包(访问密码:1416),exe安装包(访问密码:a17b),开发文档(访问密码:c4cf),VC运行库,数字证书根证书,MathType6.5,
示例下载(.NET):FCKEditor2.x示例(访问密码:58fa),FCKEditor2.x-ExtJs示例,CKEditor3.x示例(访问密码:b55a),CKEditor3.x-ExtJs示例,CKEditor4.x示例(访问密码:2353),KindEditor3.x示例(访问密码:f4c1),KindEditor4.x示例(访问密码:48d1),UEditor1.x示例(访问密码:44a5),jmeditor(访问密码:5b19),xheditor示例(访问密码:a0da),tinymce3x示例(访问密码:7be0),tinymce4x示例(访问密码:442d),
示例下载(JSP):FCKEditor2.x示例(访问密码:bee6),CKEditor3.x示例(访问密码:c079),CKEditor3.x-ExtJs示例,CKEditor4.x示例(访问密码:031d),KindEditor3.x示例(访问密码:3590),KindEditor4.x示例(访问密码:7619),tinymce3x示例(访问密码:e73f),tinymce4x示例(访问密码:4e83),UEditor1.x示例(访问密码:f661),xheditor1x示例(访问密码:7bb8),
示例下载(PHP):FCKEditor2.x示例(访问密码:bab0),CKEditor3.x示例(访问密码:71e0),CKEditor4.x示例(访问密码:cfeb),KindEditor3.x示例(访问密码:8de9),KindEditor4.x示例(访问密码:e39a),tinymce3x示例(访问密码:c5d8),tinymce4x示例(访问密码:4154),UEditor1.x示例(访问密码:d34c),xheditor1x示例(访问密码:b779),HDwiki5.0(访问密码:a223),wordpress 3.7.1(访问密码:563d),
联系信箱:[email protected]
联系QQ:1085617561
更新记录:
| 更新时间 |
描述 |
| 2012-3-3 |
修复集成到现有系统章节中关于地址描述的错误。 |
| 2012-3-10 |
增加搭建测试环境章节 |
| 2012-04-29 |
更新修改clsid号章节。 |
| 2012-05-25 |
更新JSP上传示例代码。 |
| 2012-12-10 |
完善PHPCMS V9章节 |
| 2012-12-24 |
增加SiteFactory 4.7章节 |
| 2013-01-18 |
增加PHPCMS 2008 sp4整合教程。 |
| 2013-01-23 |
完善ZBlog整合教程 增加测试包正式包布署说明。 增加加载控件错误的处理方法。 |
| 2013-03-21 |
增加手动卸载控件章节。 |
| 2013-03-22 |
增加KindEditor3.x,4.x整合教程 |
| 2013-05-15 |
增加为Firefox导入证书章节 |
| 2013-06-06 |
搭建测试环境增加图文说明。 |
| 2013-07-22 |
为SiteFactory增加会员文章页面整合章节。 |
| 2013-07-26 |
增加UEditor1.x整合教程 |
1. 搭建测试环境
1.1. WordPaster-CKEditor2.x示例
PHP:
将index.html页面中的PostUrl改为测试服务器的地址。
1.2. WordPaster-CKEditor3.x示例
php
1.将index.html中的PostUrl改为测试服务器地址。
1.3. WordPaster-CKEditor4.x示例
PHP:
1.将index.html页面中的PostUrl改为测试服务器地址。
1.4. WordPaster-KindEditor3.x示例
PHP
1.将index.html页面中的PostUrl改为测试服务器地址。
1.5. WordPaster-KindEditor4.x示例
PHP:
1.将index.html中的PostUrl改为测试服务器地址。
2. 集成到现有系统中
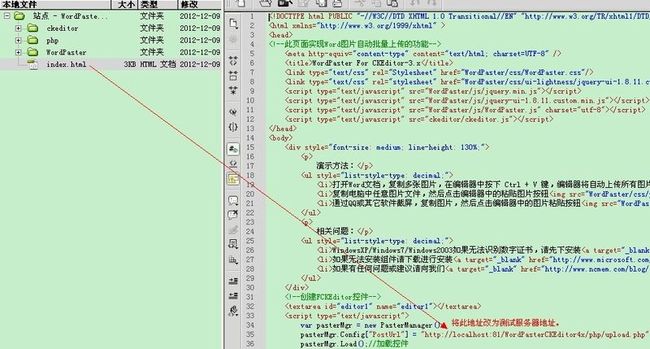
2.1. 集成到CKEditor3.x
主要步骤如下:
1.上传WordPaster文件夹
一般将WordPaster.cab放在WordPaster目录下。
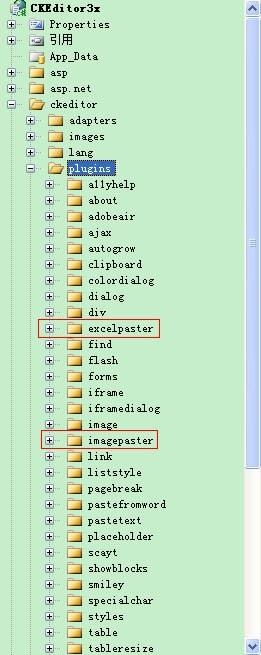
2.上传CKEditor插件目录
3.在引用页面增加插件按钮
2.2. 集成到CKEditor4.x
主要步骤如下:
1.上传WordPaster文件夹
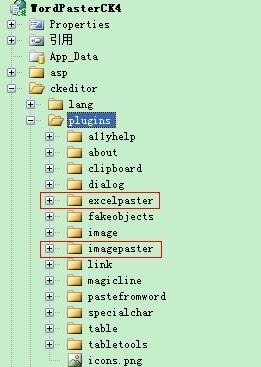
2.上传插件文件夹
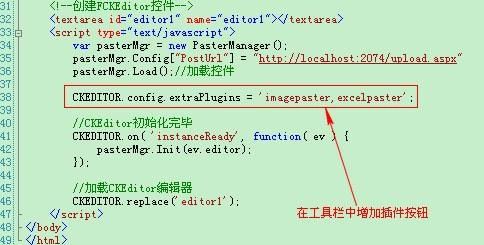
3.在引用页面为CKEditor4.x工具栏增加插件按钮
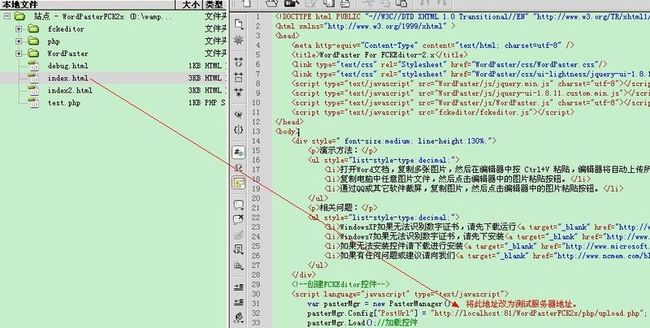
2.3. 集成到FCKEditor2.x
主要步骤如下:
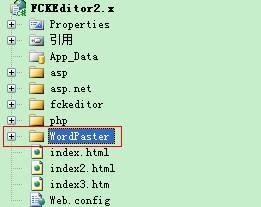
1.上传WordPaster文件夹
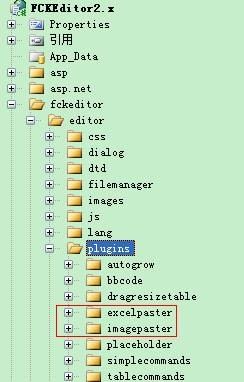
2.上传插件文件夹
3.修改配置文件fckconfig.js
在FCKEditor2.x工具栏中增加插件按钮
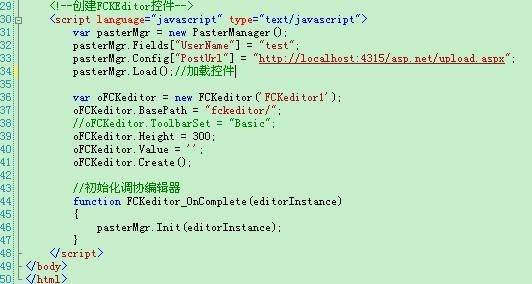
4.在引用页面添加初始化代码:
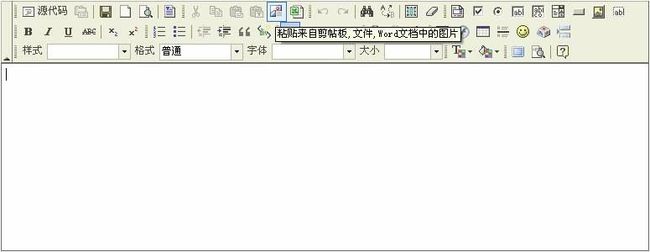
最终效果如下:
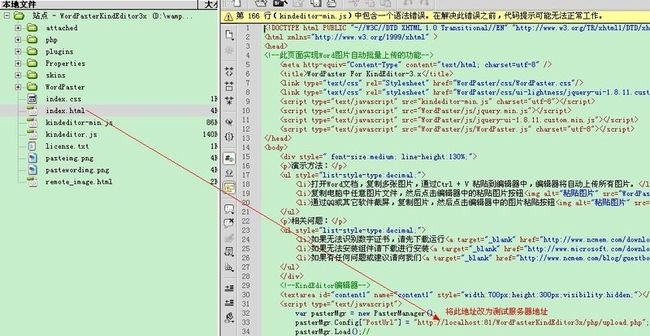
2.4. 集成到KindEditor3.x
主要步骤如下:
1.上传WordPaster文件夹
2.在引用页面为KindEditor增加插件按钮
//加载kindeditor
KE.show({
id: 'content1'
,imageUploadJson : '../../asp.net/upload_json.ashx'
,fileManagerJson : '../../asp.net/file_manager_json.ashx'
,allowFileManager : true
, cssPath: './index.css'
, items: ['source', '|', 'fullscreen', 'undo', 'redo', 'print', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', 'imagepaster','excelpaster','|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', '|', 'selectall', '-',
'title', 'fontname', 'fontsize', '|', 'textcolor', 'bgcolor', 'bold',
'italic', 'underline', 'strikethrough', 'removeformat', '|', 'image',
'flash', 'media', 'advtable', 'hr', 'emoticons', 'link', 'unlink', '|', 'about']
, afterCreate: function(id)
{
//初始化
pasterMgr.Init(id);
}
});
2.5. 集成到KindEditor4.x
主要步骤如下:
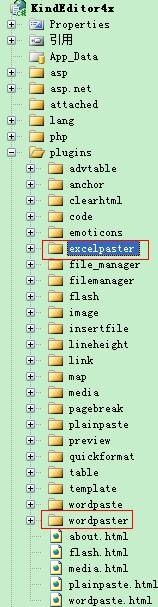
1.上传插件文件夹
2.上传WordPaster文件夹
2.在引用页面为KindEditor增加插件按钮
<script type="text/javascript">
var pasterMgr = new PasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:3431/asp.net/upload.aspx";//请将此地址改为实际项目地址
pasterMgr.Load();//
var editor;
KindEditor.ready(function(K)
{
editor = K.create('#content1'
,
{ items: [
'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', 'wordpaster','excelpaster', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image',
'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'map', 'code', 'pagebreak',
'link', 'unlink', '|', 'about']
, afterCreate: function() { pasterMgr.Init(); }
});
pasterMgr.SetEditor(editor);
});
</script>
2.6. 集成到UEditor1.x
主要步骤如下:
1.集成WordPaster文件夹
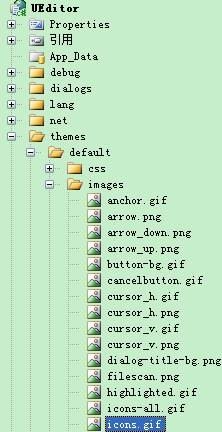
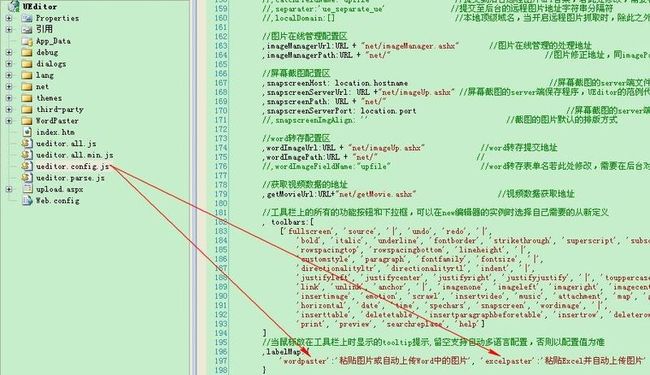
2.在工具栏图标集合中增加插件按钮图标
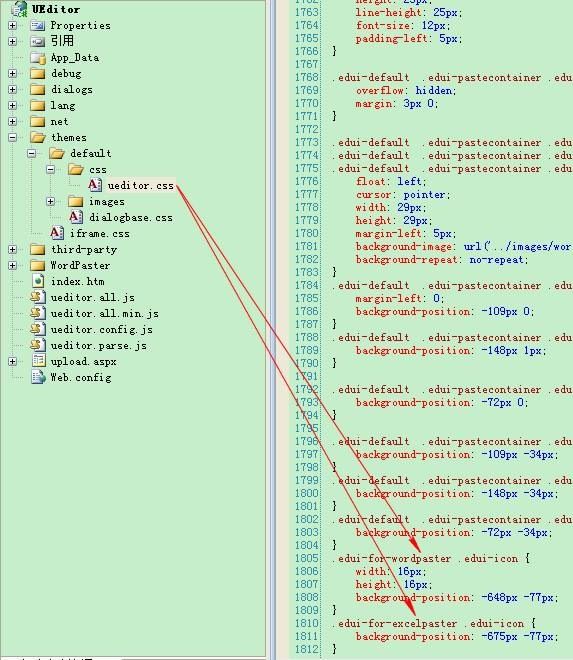
3.打开ueditor.css文件
增加以下代码:
.edui-for-wordpaster .edui-icon {
width: 16px;
height: 16px;
background-position: -648px -77px;
}
.edui-for-excelpaster .edui-icon {
background-position: -675px -77px;
}
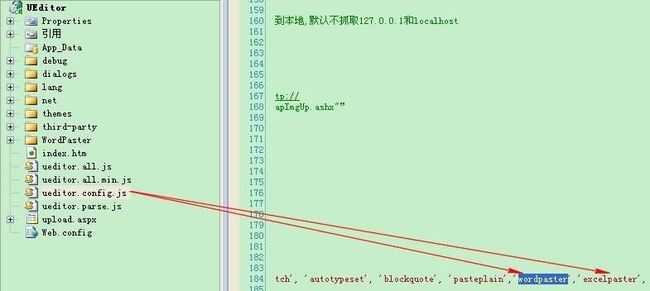
4.在ueditor工具栏中增加插件按钮
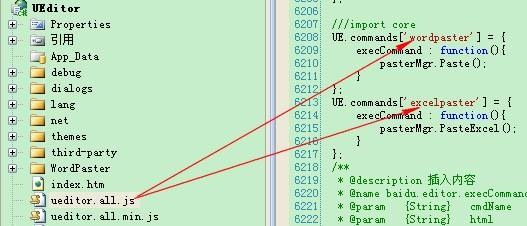
4.增加插件按钮事件响应代码
代码如下:
UE.commands['wordpaster'] = {
execCommand : function(){
pasterMgr.Paste();
}
};
UE.commands['excelpaster'] = {
execCommand : function(){
pasterMgr.PasteExcel();
}
};
6.增加工具栏命令按钮
3. 测试包布署说明
1.将WordPaster.cab上传到测试服务器中。
2.修改WordPaster.js文件中的配置信息。
4. 正式包布署说明
1.将WordPaster.cab上传到项目服务器中。
2.修改WordPaster.js文件中的配置信息。
5. 自动拼接路径
如果域名会经常变动不是固定域名,可以使用自动拼接路径函数InitPath()来简化控件布署。InitPath()函数的主要作用就是帮助开发人员拼接字符串。开发人员也可以根据自已的业务逻辑情况来修改此函数。
以下示例演示如何使用自动拼接路径
修改WordPaster.js中的路径
this.Config = {
"EncodeType" : "UTF-8"
,"CompanyLicensed" :"武汉命运科技有限公司"
, "FileFilter" : "*"//文件类型
, "AppPath" : ""//网站虚拟目录名称。子文件夹 web
, "CabPath" : "WordPaster/WordPaster.cab#version=2,4,11,45688"//CAB文件地址。使用自动拼接路径时只写CAB地址的相对路径。
, "PostUrl" : "upload.aspx"//文件上传路径,使用自动拼接路径时只写上传地址的相对路径
, "ClsidDroper" : "4D2454F8-EB25-465f-B867-C2A3E9F3D4B4"//拖拽控件
, "ClsidUploader" : "7AAE6FD3-C2F2-49d5-A790-1103848B3531"//文件上传控件
, "ClsidPartition" : "6F3EB4AF-FC9C-4570-A686-88B4B427C6FE"//文件选择控件
};
在Load函数中调用InitPath
//在外部调用。
this.Load = function()
{
this.InitPath();//自动拼接路径
}
在页面引用代码中设置AppPath值
<script type="text/javascript" language="javascript">
var imgUploader = new ImageUploader();
imgUploader.Config["AppPath"] = "/www/";//设置网站目录
imgUploader.Load();
window.onload = function()
{
imgUploader.Init();
};
</script>
调用InitPath()后,PostUrl和CabPath将会被自动拼接成下列字符串
PostUrl = http://www.ncmem.com/upload.aspx
CabPath = http://www.ncmem.com/HttpUploader/HttpUploader.cab#version=2,4,11,45688
6. 控件升级
一般情况下控件升级后只需要更新服务器的WordPaster.cab文件和修改WordPaster.js中的控件版本号。用户打开浏览器时IE会自动提示用户安装最新的控件。效果图如下:
主要步骤如下:
1.重新上传WordPaster.cab文件
2.修改WordPaster.js中的控件版本号。
6.1. 重新上传WordPaster.cab文件
在控件升级后,我们会将最新的WordPaster.cab文件发给用户。用户只需要将最新的WordPaster.cab文件上传到服务器即可。
6.2. 修改WordPaster.js中的控件版本号
一般情况下,控件更新后版本号也会更新。在重新上传WordPaster.cab后,需要修改控件的版本号。
请找到类似以下代码后,修改version后面的版本号。
this.Config = {
"EncodeType": "GB2312"
, "Licensed": "武汉命运科技有限公司"
, "PasteWordType": "JPG" //粘贴WORD的图片格式。JPG/PNG/GIF/BMP。推荐使用JPG格式,防止图片太大。
, "PasteImageType": "" //粘贴文件,剪帖板的图片格式,为空表示本地图片格式。JPG/PNG/GIF/BMP
, "ThumbWidth": 0 //缩略图宽度。0表示不使用缩略图
, "ThumbHeight": 0 //缩略图高度。0表示不使用缩略图
, "ClsidImagePaster": "DC4A6931-3570-44b4-842D-C13EE637BBC1"
, "ClsidUploader": "26CFEDE7-789D-4077-B49D-C7F1D7150B93"
, "ClsidParser": "1832A49E-09D5-470E-AA4B-BE8F28034218"
, "AppPath": ""
, "CabPath": "http://www.ncmem.com/products/word-imagepaster/fckeditor2461/WordPaster/WordPaster.cab#version=1,4,25,54769"
, "IcoPath": "http://www.ncmem.com/products/word-imagepaster/fckeditor2461/WordPaster/upload.gif"
//, "PostUrl": "http://localhost:10727/asp.net/upload.aspx"
, "PostUrl": http://www.ncmem.com/products/word-imagepaster/fckeditor2461/asp.net/upload.aspx
};
1. 概述
对于大多数用户来说,将Word中的图片上传到Web服务器来说是一件非常不方便的事情,许多情况下用户甚至需要手动将一张张图片上传到Web服务器中,这些重复操作将会浪费用户的许多时间。
现在新颖网络发布了Word图片上传控件,借助于这个控件可以帮助用户解决一张张上传Word图片的问题。特别是对于一些网站编辑人员来说,这个功能可以极大的提高他们的工作效率,减少重复工作。
新颖网络Word图片粘贴上传控件能够帮助用户将Word中的图片全部自动上传到Web服务器中。特别是当Word文档中的图片非常多时,这个功能能够极大的提高工作效果。在上传Word图片时控件不会破坏Word文档格式。不仅如此,新颖网络Word图片上传控件还可以自动上传剪帖板中图片,电脑硬盘中的图片。
对于开发人员来讲,新颖网络Word图片上传控件能够非常容易的整合到OA,新闻网站,博客或者其它WEB应用程序中,并为用户带来前所未有的体验。
3.1. 配置上传地址
<script type="text/javascript" language="javascript">
var ImagePaster = null;
window.onload = function() {
ImagePaster = new ImagePasterManager("CaptureMessage");
//设置上传路径
ImagePaster.Config["PostUrl"] = "http://localhost:1830/asp.net/upload.aspx";
}
</script>
3.2. 设置服务器编码方式
<script type="text/javascript" language="javascript">
var ImagePaster= null;
window.onload = function() {
ImagePaster = new ImagePasterManager("PasterMessager");
//设置服务器编码方式,支持GB2312/UTF-8
ImagePaster.Config["EncodeType"] = "GB2312";
}
</script>
3.3. 处理图片上传完毕的事件
//事件-传输完毕
function ImagePaster_Complete(obj)
{
obj.Progress.innerText = "100%";
obj.Message.innerText = "上传完成";
obj.State = ImagePasterState.Complete;
obj.InfoDiv.style.display = "none"; //隐藏信息层
//插入到编辑器
var img = "<img src=\"";
img += obj.Com.Response;
img += "\" />";
// 添加到编辑器中
obj.Editor.insertHtml(img);
}
3.4. 设置附加信息
附加信息的作用就是在上传图片的同时向服务器提交额外的字段信息。比如当用户向服务器上传截图时,服务器需要知道是哪位用户上传的截图,这时可以将用户ID添加到附加信息中,这样服务器在获取截图信息的同时也能够根据附加信息知道是哪位用户上传的截图。
客户端:
manager.Fields["UserName"] = "test";
服务端:
string fname = Request.Form["UserName"];
开发人员可以根据自已的业务需求来扩展附加信息:
客户端:
manager.Fields["f1"] = "f1";
manager.Fields["f2"] = "f2";
manager.Fields["f3"] = "f3";
manager.Fields["f4"] = "f4";
manager.Fields["f5"] = "f5";
服务端(ASP.NET):
string f1 = Request.Form["f1"];
string f1 = Request.Form["f2"];
string f1 = Request.Form["f3"];
string f1 = Request.Form["f4"];
string f1 = Request.Form["f5"];
4. JavaScript对象
4.1. ImagePasterManager对象
类型:JavaScript
图片粘贴器管理对象。负责图片的上传操作。
语法:
JavaScript(声明)
function ImagePasterManager(pasterID)
参数
pasterID 显示处理信息的层ID。
方法
|
|
名称
|
说明
|
|
|
Init
|
初始化。
|
|
|
IsBitmap
|
检查剪切板中是否有图片数据。
|
|
|
Paste
|
执行粘贴操作。将剪切板中的图片数据上传到服务器中。
|
属性
Fields属性
上传时附加的额外信息。
注意:此属性暂时不支持中文字符串。
以下示例演示上传时添加用户名和密码的额外信息:
var manager = new DownloaderManager("FilePostLister");
manager.Fields["UserName"] = "test";
manager.Fields["UserPass"] = "test";
Config属性
提供全局配置信息。
语法:
this.Config = {
"PostUrl": "http://www.ncmem.com/upload.aspx"
, "EncodeType": "GB2312"
, "Licensed": "北京新颖网络"
, "ImageType": "JPG" //指定图片上传格式。JPG/PNG/GIF/BMP
, "ThumbWidth": 0 //缩略图宽度。0表示不使用缩略图
, "ThumbHeight": 0 //缩略图高度
};
EncodeType值
服务器编码方式。请求的URL如果带参数,则需要设置此编码
如果服务器端编码方式是UTF-8
<globalization requestEncoding="utf-8" responseEncoding="utf-8"/>
则客户端也必须是UTF-8
var ImagePaster = new ImagePasterManager("PasterMessager");
ImagePaster.Config["EncodeType"] = "UTF-8";
如果服务端编码方式是GB2312
<globalization requestEncoding="gb2312" responseEncoding="gb2312"/>
则客户端也必须是GB2312
var ImagePaster= new ImagePasterManager("PasterMessager");
ImagePaster.Config["EncodeType"] = "GB2312";
5. ActiveX控件
5.1. Xproer.ImagePasterPro控件
CLSID:DC
类型:ActiveX
图片粘贴器。支持本地图片文件粘贴,剪帖板图片粘贴。
属性
|
|
名称
|
说明
|
|
|
Object
|
JS对象。
|
|
|
PostUrl
|
图片上传地址。例:http://www.ncmem.com/upload.aspx
|
|
|
EncodeType
|
服务器编码类型。例:GB2312/UTF-8
|
方法
|
|
名称
|
说明
|
|
|
Paste
|
执行粘帖操作,将剪切板中的图片数据上传到服务器中,然后获取服务器返回的图片URL地址。
|
|
|
AddField
|
添加附加字段信息。
|
|
|
Stop
|
停止上传图片数据。
|
|
|
IsBitmap
|
判断剪切板中的数据是否是图片数据。
|
事件
|
|
名称
|
说明
|
|
|
OnComplete
|
图片上传完成事件。
|
|
|
OnPost
|
图片传输进度事件。此事件每隔一秒将会被调用一次。
|
|
|
OnError
|
图片上传错误事件。
|
|
|
OnConnected
|
服务器连接成功事件
|
上传信息
图片粘贴插件将会向WEB服务器提交以下信息:
Content-Disposition: form-data; name="imgFile"; filename="temp.jpg"
5.2. Xproer.ImageFileUploader控件
CLSID:26CFEDE7-789D-4077-B49D-C
类型:ActiveX
图片文件上传控件。支持WORD中的图片。
注意:此控件只支持图片文件上传。
属性
|
|
名称
|
说明
|
|
|
Object
|
JS对象。
|
|
|
PostUrl
|
图片上传地址。例:http://www.ncmem.com/upload.aspx
|
|
|
EncodeType
|
服务器编码类型。例:GB2312/UTF-8
|
|
|
ImageType
|
图片上传格式。留空表示以图片文件格式上传。
支持图片格式:JPG/PNG/GIF/BMP
|
|
|
Response
|
WEB服务器返回的数据。一般为图片的URL地址。
|
|
|
LocalFile
|
本地文件路径。
|
|
|
FileID
|
文件ID,此ID必须为1,用来标识每一个上传任务。
|
方法
|
|
名称
|
说明
|
|
|
Post
|
开始上传本地图片文件。
|
|
|
Stop
|
停止上传图片数据。
|
|
|
AddField
|
添加附加字段信息。
|
|
|
IsBitmap
|
判断剪切板中的数据是否是图片数据。
|
|
|
AddField
|
添加附加字段信息。
示例:
UserName=myname
UserPass=mypass
|
事件
|
|
名称
|
说明
|
|
|
OnComplete
|
图片上传完成事件。
|
|
|
OnPost
|
图片传输进度事件。此事件每隔一秒将会被调用一次。
|
|
|
OnError
|
图片上传错误事件。
|
|
|
OnConnected
|
服务器连接成功事件
|
6. UI模板
6.1. 图片粘贴进度信息模板
您可以根据实际需求来修改以下模板。
ImagePaster.css
/*图片粘贴控件消息样式*/
#PasterMessager
{
font-family: 新宋体;font-size: 12px; background-color: #FFFFFF; display:none;
}
#PasterMessager img{ float:left; border:0;}
#PasterMessager span{ float:left;}
/**/
body{font-size: 12px;font-family: 宋体;}
.demoHeaders { margin-top: 2em; }
#dialog_link {padding: .4em 1em .4em 20px;text-decoration: none;position: relative;}
#dialog_link span.ui-icon {margin: 0 5px 0 0;position: absolute;left: .2em;top: 50%;margin-top: -8px;}
HTML:
<div id="PasterMessager">
<img alt="进度图标" src="upload.gif" /><span>图片上传中...</span><span>10%</span>
</div>
6.2. 图片上传进度信息模板
ImageFileUploader.css文件
/*文件列表框*/
#FilePostLister
{
border: 1px solid #6FBCE2;
background-color: #FFFFFF;
font-family: 新宋体;
font-size: 12px;
width: 450px;
height:400px;
overflow-x:hidden;
overflow-y:scroll;
}
/*细线*/
.Line{background-color: #E3E6EB;overflow: hidden;display: none;height: 1px;}
/*新构架*/
div.UploaderItem{font-family: 新宋体;font-size: 12px; background-color: #FFFFFF;width: 410px; height:55px; margin:5px 10px 0 20px;display:none;}
div.top-space{margin:3px 0 0 0;}
div.UploaderItemLeft{width:370px; float:left;}
div.UploaderItemRight{width:30px; float:left;margin:3px 0 0 0;}
div.UploaderItem div.FileName{font-weight: bold; overflow:hidden; width:364px;word-break: break-word; /* 文本行的任意字内断开 */
word-wrap: break-word; /* IE */
white-space: -moz-pre-wrap; /* Mozilla */ }
div.UploaderItem div.ProcessBorder{padding: 0px;border: 1px solid #AAAAAA;width:364px;}
div.UploaderItem div.Process{ height:12px; background-color: #A5DF16;width:0;/*width:200px;*/}
div.UploaderItem div.PostInf{color: #
div.UploaderItem div.ProcessNum{width:30px; height:14px; line-height:14px; margin:3px 0 0 0;}
div.UploaderItem a.Btn,div.UploaderItem a.Btn:hover{text-decoration: underline; color:#244281; height:12px;display:block;}
HTML模板
<!--上传列表模板-->
<div class="UploaderItem" id="UploaderTemplate">
<div class="UploaderItemLeft">
<div class="FileName top-space">HttpUploader程序开发.pdf</div>
<div class="ProcessBorder top-space">
<div class="Process"></div>
</div>
<div class="PostInf top-space">已上传:15.3MB 速度:20KB/S 剩余时间:10:02:00</div>
</div>
<div class="UploaderItemRight">
<a class="Btn" href="javascript:void(0)">取消</a>
<div class="ProcessNum">35%</div>
</div>
</div>
<!--分隔线-->
<div class="Line" id="FilePostLine"></div>
<!-- 上传列表 -->
<div id="dialog" title="上传图片">
<div id="FilePostLister"></div>
</div>
7. 服务器支持
1.1. PHP
此文件主要用来接收控件上传的图片文件,保存到服务器中,并将图片地址返回给控件。
upload.php
<?php
$uploadDir = dirname(__FILE__).'/upload';
//自动创建目录
if(!file_exists($uploadDir)){
mkdir($uploadDir);
}
//取时间字符串,格式:_09_09_时分秒毫秒
$time = date("Y_m_d_His") . floor(microtime() * 10000);
$fileName = $_FILES['filept']['name'];
$tmpName = $_FILES['filept']['tmp_name'];
//取文件扩展名jpg,gif,bmp,png
$path_parts = pathinfo($fileName);
$ext = $path_parts["extension"];
//年_月_日_时分秒毫秒.jpg
$saveFileName = $time . '.' . $ext;
//xxx/2011_05_05_091250000.jpg
$savePath = $uploadDir . "/" . $saveFileName;
//另存为新文件名称
if (!move_uploaded_file($tmpName,$savePath))
{
exit('upload error!' . "文件名称:" .$fileName . "保存路径:" . $savePath);
}
//输出图片路径
echo '/upload/' . $saveFileName;
?>