CSS3新增样式:Flex弹性盒子,旋转、变换和过渡
CSS3
主流浏览器的前缀
prefix browser
-webkit chrome和safari
-moz firefox
-ms IE
-o opera
什么时候加前缀,什么时候不加?
可以根据css参考手册或caniuse官网:
http://css.doyoe.com/
https://www.caniuse.com/
css前缀演变史(举个例子 仅用于说明)
1、--->
只有谷歌实现,我要在自己上面加个标识,
只能我认识,是我私有的属性
-webkit-border-radius
2、--->
后来火狐和欧鹏我也实现了,我也要加个标识
-moz-border-radius
-o-border-radius
3、--->
ie说我也实现了我也要加个表示
-ms-border-radius
4、最后w3c标准发现大部分浏览器都实现了这个属性的时候
大家都去掉前缀吧
border-radius
预处理器和后处理器
postCss:用js实现的css的抽象的语法树AST(Abstract Syntax Tree)。相当于一个平台,可以让一些插件在上面跑
后处理器和预处理器都是基于postCss,postcss + 插件 (充分实现扩展性,200多个)
预处理器(pre-processor)
如:less/sass cssNext
后处理器(post-processor)
如:autoprefixer该插件可以自动添加前缀
css选择器
一、关系型选择器
1、E F(包含选择器) 选择所有被E元素包含的F元素。所有子孙元素
1
2
3
4
/* 拿到所有的p元素 */
div > p{}
2、E > F(子选择器) 选择所有作为E元素的子元素F。仅子元素
1
2
3
4
/* 拿到1,2,3的p元素 */
div > p{}
3、E+F(相邻选择器) 满足条件的第一个兄弟元素节点
div
1
2
3
/* 拿到div后第一个p元素 */
div + p{}
4、E~F(兄弟选择器) 满足条件的所有兄弟元素结点
div
1
2
3
/* 拿到div后所有p元素 */
div ~ p{}
二、属性选择器
下面几个选择器用到的html
<div class="a">1div>
<div class="b">2div>
<div class="a b">3div>
<div class="aa b c">4div>
<div class="a-test">5div>
<div class="a b-test">6div>
<div class="ba-test">7div>
<div class="aa b c">8div>
1、 E[att~=“val”]:选择具有att属性且属性值为一用空格分隔的字词列表,其中一个等于val的E元素(包含只有一个值且该值等于val的情况)。
/* 所有class属性中被单独隔的元素(第1,3,6个div) */
div[class~="a"]{
background-color: red;
}
2、E[att|=“val”] :选择具有att属性,其值是以val开头并用连接符"-"分隔的字符串的E元素;如果值仅为val,也将被选择。
/* 以a-开头,或a单独存在的元素(第1,5个div) */
div[class|="a"]{
background-color: red;
}
3、E[att^=“val”] :选择具有att属性且属性值为以val开头的字符串的E元素。
/* 以a开头的元素(第1,3,4,5,6,8个div) */
div[class^="a"]{
background-color: red;
}
4、E[att$=“val”]:选择具有att属性且属性值为以val结尾的字符串的E元素。
/* 以test结尾的元素(第5,6,7个div) */
div[class$="test"]{
background-color: red;
}
5、E[att*=“val”]:选择具有att属性且属性值为包含val的字符串的E元素。
/* 只要存在该字符都可(第5,6,7个div) */
div[class*="t"]{
background-color: red;
}
三、伪元素选择器(两个冒号::)
1、placeholder
"text" placeholder="请输入用户名">
/* 改变提示内容的字体颜色(仅能改变字体颜色且仅部分浏览器兼容) */
input::placeholder{color:green}
2、selection
今天天气晴
/* 当选中该标签时,显示以下样式,只能设置背景颜色、阴影、字体颜色 */
四、伪类选择器(一个冒号:)
伪类选择器被选中的元素的一种状态
1、E:not(s):匹配不含有s的E元素
常用于在解决最后一个元素不需要某个特殊样式。如:假定有个列表,每个列表项都有一条底边线,但是最后一项不需要底边线
"demo">1
"demo">2
"test">3
4
2、E:root:匹配E元素在文档的根元素。在HTML中,根元素永远是HTML
在html中 :root和html选择器效果相同
3、E:target:匹配锚点指向的元素,选择器用于选取当前活动的目标元素。
(被标记为锚点的元素 即 location.hash = xxx)
"#demo1">第一个
"#demo2">第二个
"demo1">1
"demo2">2
/* 效果是点击第一个时第一个div有边框样式 */
综合案例:实现效果,当点red时,背景颜色变成红色,点击yellow时背景颜色变成黄色
"red">
"yellow">
"green">
3、E:first-child:父元素的第一个子元素
E:last-child:父元素的最后一个子元素
E:only-child:父元素仅有的一个子元素
0
1
2
3
4
5
E:nth-child(n):匹配父元素的第n个子元素
E:nth-last-child(n):匹配父元素的倒数第n个子元素
备注: n从0开始 css从1开始,以上5个不常用,因为要考虑其他元素对自己的干扰
1
2
3
4
5
4、E:first-of-type:父元素下第一个类型为E的子元素
E:last-of-type:父元素下的所有E子元素中的倒数第一个。
E:only-of-type:父元素的所有子元素中唯一的那个子元素E。
E:nth-of-type(n):父元素的第n个子元素E。
E:nth-of-last-type(n):父元素的倒数第n个子元素E。
解释:与上面5个类似
5、E:empty:匹配没有任何子元素(包括text节点)的元素E。(除注释无任何内容,包括空格)
6、E:checked:被选中的元素
7、E:enabled,E:disabled 是否是禁用状态的元素
8、E:read-only 只读状态下的元素
属性
一、边框和背景
1、border
border中用的的html
<div>div>
border中div的基础样式
解释:calc()动态计算长度值,calc运算符前后都需要保留一个空格
(1)border-radius
a、1个值的写法
b、2个值的写法
c、3个值的写法
d、4个值的写法
e、复杂写法,一定先写上下,后写左右 即先top/bottom-left/right
f、终极复杂版 第一个是水平方向 第二个是垂直方向
g、还有一种写法 /前代表水平方向的/后代表垂直方向上的四个角
border-radius 案例 :
1、正圆
2、四分之一圆 扇形
3、半圆
4、树叶型(导航栏)
(2)border-image
a、border-image-source:定义元素边框背景图像,可以是图片路径或使用渐变创建的“背景图像”。
b、border-image-width:定义元素边框背景图像厚度。
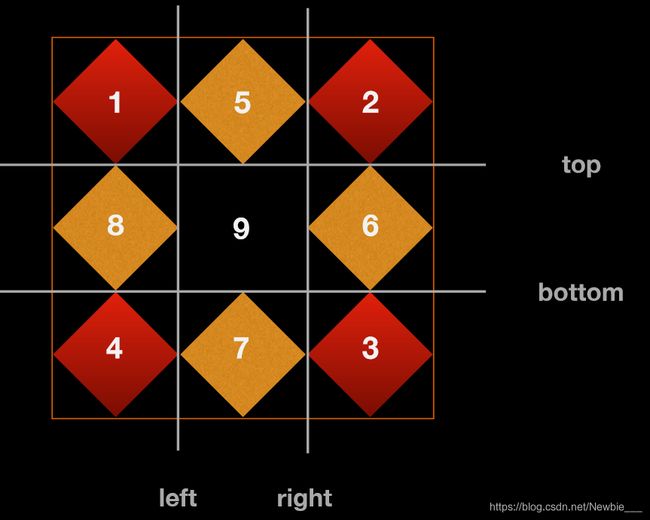
c、border-image-slice:定义元素边框背景图像从什么位置开始分割。
分割线的大小,填数字 或者百分比都可,不要填100% ,上右下左四条分割线,分成9块。除中间区域外,放在border的四个边上

d、 border-image-repeat:定义元素边框背景图像的平铺方式。
默认是stretch 拉伸填充效果,repeat是平铺填充,round是不能整数平铺时拉伸图片,space时不能整数平铺时以空白间隙在图片之间
e、可以缩写为:
2、background
background中用到的html
<div>div>
background中用到的基础css
(1)background-image:可以放渐变颜色或背景图片地址
(2)background-origin:这个属性决定了图片从哪里开始定位(background-position),默认是padding开始 显示背景图片
border-origin:border-box|padding-box|content-box
(3)background-clip:这个属性决定了背景图片从哪开始截断,与background-origin相对应,默认是padding-box截断,即padding以外的区域不显示背景图片
background-origin: border-box | padding-box | content-box | text(text属性下面介绍)
(4)background-clip:text 需要与text-fill-color配合
一旦设置文字就变成了背景,再设置text-shadow,阴影会在背景上
我很帅
(5)background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment: fixed | scroll | local 默认值scroll
(6)background-size
cover:用一张图片填充满整个容器,图片在不改变比例下拉伸,有超出图片风险
contain:让容器包含一张完整的图片,有留余的风险
3、box-shadow
(1)6个参数
/*
默认外阴影
水平偏移量,
垂直偏移量,
模糊半径(基于边框原来的位置,同时向两边模糊),
外延值(在四个方向同时增加|减少阴影大小,可省略)
颜色
*/
(2)叠加使用,增强效果
body{
background-color: black;
}
div{
width: 100px;
height: 100px;
background-color: transparent;
border: 2px solid white;
position: absolute;
left: calc(50% - 50px);
top: calc(50% - 50px);
box-shadow:inset 0px 0px 10px #fff,
3px 0px 10px #f0f,
0px -3px 10px #0ff,
-3px 0px 10px #00f,
0px 3px 10px #ff0;
}
一个炫酷的效果阴影效果
二、生成图像
1、linear-gradient:线性渐变创建图像
渐变方向可以是一个角度,0deg是渐变从下到上,180deg是渐变从上到下
渐变方向可以是关键字,to left是设置渐变为从右到左,可以写一个关键字也可两个,to top right 从左下到右上
渐变色后面可以跟像素值或百分比,表示从哪到哪之间是渐变内容
2、radial-gradient
(1)确定圆的类型:椭圆还是圆形
circle:指定圆形的径向渐变
ellipse:指定椭圆形的径向渐变。
(2)确定圆|椭圆的圆心:两个参数,第一个是横坐标,第二个是纵坐标,可以是像素,百分比或者关键字(center)默认值是50%即center
(3)指定径向渐变的半径长度:选填四个关键字
closest-side:从圆心到离圆心最近的边
closest-corner:从圆心到离圆心最近的角
farthest-side:从圆心到离圆心最远的边
farthest-corner:从圆心到离圆心最远的角
三、文本及文本装饰
1、text-shadow
(1)4个参数
/*
text-shadow: x,y,blur,color;
水平偏移量
垂直偏移量
模糊半径(基于边框原来的位置,同时向两边模糊)
颜色
*/
TEXT SHADOW
浮雕和镂刻效果
2、text-stroke 描边属性
3、white-space
white-space:normal | pre | nowrap | pre-wrap | pre-line
4、word-break
word-break:normal | keep-all | break-all | break-word
5、text-align
text-align:start | end | left | right | center | justify | match-parent | justify-all
justify:内容两端对齐,但对于强制打断的行(被打断的这一行)及最后一行(包括仅有一行文本的情况,因为它既是第一行也是最后一行)不做处理。
start:内容对齐开始边界。
end:内容对齐结束边界。
match-parent:这个值和inherit表现一致,只是该值继承的start或end关键字是针对父母的direction值并计算的,计算值可以是 left 和 right 。
justify-all:效果等同于justify,不同的是最后一行也会两端对齐。
6、@font-face 引入字体包
设置嵌入HTML文档的字体。
@font-face {
font-family: fontName;
src: url(引入地址);
}
@font-face {
font-family: 'diyfont';
src: url('diyfont.eot'); /* IE9+ */
src: url('diyfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('diyfont.woff') format('woff'), /* chrome、firefox */
url('diyfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('diyfont.svg#fontname') format('svg'); /* iOS 4.1- */
}
四、多列 column
通常用作报纸布局
五、box盒模型
box-sizing:content-box(默认)
(1)w3c标准盒模型
width= contentWidth
相当于:box-sizing:content-box
(2)IE6混杂盒模型
width = contentWidth + border * 2 + padding * 2
相当于:box-sizing:border-box
(3)resize:改变dom元素的大小
resize : both|horizontal|vertical
前提:必须设置overflow
六、flex弹性盒子
复合属性。设置或检索弹性盒模型对象的子元素如何分配空间。
flex:flex-grow flex-shrink flex-basis
flex:1 1 0% === flex:1
felx:1 1 auto === flex:auto
flex:0 0 auto === flex:none
1、设置display:flex上的元素可以拥有的属性
所用到的的html
<div class="wraper">
<div class="content">1div>
<div class="content">2div>
<div class="content">3div>
<div class="content">4div>
<div class="content">5div>
<div class="content">6div>
<div class="content">7div>
<div class="content">8div>
div>
所用到的基础css
(1)flex-direction:设置主轴的方向。默认为row(自左向右)
/*
row-reverse:对齐方式与row相反。
column:自下向上
column-reverse:对齐方式与column相反。
*/
flex-direction: row;
(2)flex-wrap:设置是否换行。默认为nowrap(不换行)
/*
wrap:换行
wrap-reverse:从反过来换行,把底当成开始
*/
flex-wrap: wrap;
(3)justify-content:设置主轴上的对齐方式。默认为flex-start(将向行起始位置对齐)
/*
flex-end:从结束位置对齐
center:剧中对齐
space-between:向两边剧中对齐,两边无空隙,中间空隙相同
space-around:向中间剧中对齐,两边的空隙相同,大小是中间空隙的一半
*/
justify-content: flex-start;
(4)align-items:设置交叉轴上的单行元素的对齐方式。默认是stretch(相当于auto,大小为width和height高度)
/* 对于多行元素无作用
stretch:在未设置高度时,默认撑开父级元素的高度,设置高度时失效
flex-start:交叉轴开始对齐
flex-end:交叉轴结束对齐
center:交叉轴居中对齐
baseline:基于文字底线开始对齐
*/
align-items: center;
(5)align-content:设置交叉轴上的多行元素的对齐方式。默认值是stretch
/* 对单行无作用
同justify-content
stretch:剩余空间被所有行平分,以扩大它们的侧轴尺寸。
flex-start:从交叉轴开始位置对齐
flex-end:从交叉轴结束位置对齐
center:居中对齐
space-between:向两边(上下边)剧中对齐,两边无空隙,中间空隙相同
*/
align-content: flex-start;
2、子元素上拥有的属性
所用到的html
<div class="wraper">
<div class="content">1div>
<div class="content">2div>
<div class="content">3div>
div>
所用到的基础css
(1)order:设置子元素出現的顺序。默认为0,数值越小,优先级越低
.content:first-of-type{
order: 1;
}
.content:last-of-type{
order: -1;
}
(2)align-self:设置子元素单独在交叉轴上的对齐方式。默认是auto
/*
与align-items相比,优先级比align-items高
与align-content相比,优先级比align-content低
auto:计算值为元素的父元素的'align-items'值,如果其没有父元素,则计算值为'stretch'。
flex-start:交叉轴起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:交叉轴起始位置的边界紧靠住该行的侧轴结束边界
stretch:如果设置了高度,则按照heigh,如果未设置,则拉伸为盒子高度
baseline:该值将参与基线对齐
center:剧中对齐
*/
.content:first-of-type{
align-self: flex-start;
}
(3)flex-basis:设置弹性盒伸缩基准值。可以简单理解为覆盖width,设置以后,width失效
/*
flex-basis 和 width:
当设置flex-basis后,如果内容区中的内容超出flex-basis所设置的宽度时,不会截断,会撑大宽度。而width不会
没设置width的前提下,设置的flex-basis的值是元素的最小值
在设置width的前提下,设置的flex-basis的值是元素的最小值,也是默认值,width的值是元素宽度的最大值
(flex-basis < 元素的宽度 < width)
如果flex-basis大于width 则flex-basis的值是最大值宽度
*/
flex-basis: 200px;
(4)flex-grow:设置弹性盒的扩展比率。默认值是0。不扩展
当一行还有剩余空间的时候,就会安装flex-grow设置的比例进行分配剩余的空间,调整大小
/*
剩余的空间,分为6份,第一个content占1份,第二个2份,第三个3份
*/
.content:nth-of-type(1){
flex-grow: 1;
}
.content:nth-of-type(1){
flex-grow: 2;
}
.content:nth-of-type(1){
flex-grow: 3;
}
(5)flex-shrink:设置弹性盒的收缩比率。默认值是1。
计算公式:1、计算加权值:每个元素 真实内容区的大小(去掉border)* shrink 值之和
2、计算压缩值:(真实内容区大小 * shrink值 )/ 加权值 * 多出来的像素
备注:要注意有border和无border的区别,计算的为去掉border的宽度
/*
计算方式
1、计算加权值 真实内容区的大小 * shrink值
200px*1 + 200px*1 + 400px*3 =1600px
2、
第一个盒子压缩值:
200px * 1
—————————— * 200px(多余的像素) = 25px
1600px
第二个盒子压缩值:
200px * 1
—————————— * 200px(多余的像素) = 25px
1600px
第三个盒子压缩值:
400px * 3
—————————— * 200px(多余的像素) = 150px
1600px
*/
案例1:flex弹性盒子 剧中效果
案例2:可动态增加导航栏
天猫
淘宝
聚划算
聚划算
案例三:中间固定,两边自适应 其中一个固定,另外两个不固定等
案例四:圣杯布局
header
left
center
right
七、过度、动画和变换
1、transition过渡
用到的html
<div>div>
用到的基础css
(1)transition-property:设置对象中的参与过渡的属性
div{
/* 监听什么属性 width,height,color */
transition-property: all;
}
(2)transition-duration:设置对象过渡的持续时间
div{
/* 过度动画多长时间执行完 */
transition-duration: 0.2s;
}
(3)transition-timing-function:设置对象中过渡的动画类型
linear:线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
ease:平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
ease-in:由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
ease-out:由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
ease-in-out:由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
step-start:等同于 steps(1, start)
step-end:等同于 steps(1, end)
steps(number,start|end):第一个参数执行多少步,第二个参数是保留开始样式还是结束样式。具体用法在下面介绍
cubic-bezier(number,number,number,number):特定的贝塞尔曲线类型,4个数值需在[0, 1]区间内
div{
/* 运动状态 默认ease 平滑过度,先快 匀速 再慢 可填写贝塞尔曲线cubic-bezier */
transition-timing-function: linear;
}
(4)transition-delay:设置对象延迟过渡的时间
div{
/* 延迟多少时间执行 */
transition-delay: 1s;
}
(5)综合写法
div{
/* 监听width 执行2s 匀速 延迟1s */
transition: width 2s linear 5s;
}
2、animation动画
用到的html
<div>div>
用到的基础css
div{
width: 100px;
height: 100px;
position: absolute;
background-color: red;
}
(1)@keyframes:指定动画名称和动画效果
(2)animation-name:设置对象所应用的动画名称
div{
/* 设置对象所应用的动画名称 */
animation-name: run;
}
(3)animation-duration:设置对象动画的持续时间。默认0s
div{
/* 设置对象动画的持续时间 默认0s */
animation-duration: 1s;
}
(4)animation-timing-function:设置对象动画的过渡类型 与transition的属性相同。默认是ease
其中的step属性的含义
/*
animation-timing-function属性
steps(Integer,start||end)
Integer:整数,函数执行的步数,从当前帧到下一帧 执行多少步
start:保留下一帧帧状态,直到这段动画时间结束
end:保留当前帧状态,直到这段动画时间结束 常用,一般与forwards(保留最后一帧的状态)连用
step-end == steps(1,end)
step-start == steps(1,start)
*/
div{
/* 设置对象动画的过渡类型,可以是贝塞尔曲线 默认是ease */
animation-timing-function: ease;
}
(5)animation-delay:设置对象动画的延迟时间。默认0s
div{
/* 设置对象动画的延迟时间 默认0s */
animation-delay: 1s;
}
(6)animation-iteration-count:设置对象动画的循环次数。默认是1
div{
/*
设置对象动画的循环次数,默认是1
infinite 无限循环
*/
animation-iteration-count: infinite;
}
(7)animation-direction:设置对象动画在循环中运动状态。默认normal
div{
/*
animation-direction:设置对象动画在循环中运动状态
normal:正常方向
reverse:反方向运行
alternate:动画先正常运行再反方向运行,并持续交替运行。钟摆效果
alternate-reverse:动画先反运行再正方向运行,并持续交替运行
*/
animation-direction: alternate;
}
(7)animation-play-state:设置对象动画的状态。默认是running
div{
/* 设置对象动画的状态 开始或停止 默认是running */
animation-play-state: paused;
}
(8)animation-fill-mode:设置对象动画时间之外的状态
div{
/* 设置对象动画时间之外的状态
none:默认值。不设置对象动画之外的状态
forwards:设置对象状态为动画结束时(最后一帧)的状态
backwards:设置对象状态为动画开始时(第一帧)的状态
both:设置对象状态为动画结束或开始的状态
*/
animation-fill-mode: forwards;
}
(9)综合写法。可以按照以上顺序写在animation中
div{
/* 写多个,并行作用
执行run动画,在两秒内完成,以线性过渡,在结束第一个时从第一个结束的状态翻过来执行。无线循环
延迟2s后,执行color-change动画,在2s内完成,动画结束时保留第一帧的状态
*/
animation: run 2s linear infinte alternate,color-change 2s 2s fowards;
}
案例1:超级简易时钟效果
案例2:跑马效果
3、transform变换
(1)旋转
rotate:指定对象的2D rotation(2D旋转)
div{
/* rotate(0deg) 旋转 */
transform: rotate(0deg);
}
rotateX,rotateY,rotateZ:指定对象在x,y,z轴上的旋转角度
rotate3d:指定对象的3D旋转角度,其中前3个参数分别表示旋转的方向x,y,z,第4个参数表示旋转的角度
div{
/*
rotate3d(x,y,z,angle)
前三个值表示的是旋转方向x,y,z,第四个值表示的是旋转角度
*/
transform: rotate3d(1,1,1,0deg);
}
(2)缩放
scale:指定对象的2D scale(2D缩放)两个参数,第一个是x轴,第二个是y轴。
/*
大于1扩张,小于1收缩
scale:伸缩的是元素所在的变化坐标轴的刻度,并不是元素的大小
*/
div{
transform: scale(2,1)
}
/*
写多个值,是叠加操作,而不是覆盖。
*/
div{
transform: scale(2,1) translatex(100px) scale(0.5,1);
}
/*
伸缩的轴会根据旋转轴变换而变换
伸缩的影响会一直保留下来
*/
div{
transform: scale(2,1),rotate(0deg);
}
skewy():指定对象Y轴的(垂直方向)扭曲
scalex,scaley,scalez:指定对象的x,y,z轴缩放
scale3d:指定对象的3D缩放。第1个参数对应X轴,第2个参数对应Y轴,第3个参数对应Z轴,参数不允许省略
(3)扭曲
skew:指定对象skew transformation(斜切扭曲)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认值为0
skewx,skewy:指定对象X,Y轴的扭曲
skew案例:
(3)平移
translate:指定对象的2D translation(2D平移)第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认值为0
translateX,translateY,translateZ:指定对象X,Y,Z轴的平移
translate3d:指定对象的3D位移。第1个参数对应X轴,第2个参数对应Y轴,第3个参数对应Z轴,参数不允许省略
div{
/*
translate参照的是自身,
在某些不知道自己的宽度需要平移的情况下可以用translate(50%) 即向x轴平移自己宽度50%的距离
*/
transform: translate(100px);
transform: translateX(100px) translateY(100px) translateY(100px);
transform: translate3d(100px,100px,0);
}
(4)perspective景深和perspective-origin景深的位置
案例:
(5)transform-style:指定某元素的子元素是(看起来)位于三维空间内,还是在该元素所在的平面内被扁平化。
transform-style:flat | preserve-3d
注意:preserve-3d 必须写在该元素上,无法继承父元素的该属性
(6)transform-origin:设置对象以某个原点进行转换。
/*
变换中心 给谁设置,就是谁参照这个 默认值是center center,
可以是百分比,具体像素值
*/
(7)backface-visibility:元素背面是否可见
backface-visibility:visible | hidden
案例1:3d旋转照片墙








案例2:3d 魔方
(8)matrix矩阵
矩阵就是transform给我们选中的计算规则
/*
| 1 0 e | | x | | x + e |
| 0 1 f | * | y | = | y + f |
| 0 0 1 | | 1 | | 1 |
matrix(1,0,0,1,e,f) === translate(x,y)
| a 0 0 | | x | | ax |
| 0 b 0 | * | y | = | dy |
| 0 0 1 | | 1 | | 1 |
matrix(a,0,0,d,0,0) === scale(x,y)
*/
矩阵都是反向计算出来的
案例 倒影
 "./4.jpg" alt="">
"./4.jpg" alt="">
 "./4.jpg" alt="">
"./4.jpg" alt="">
八、CSS的性能优化
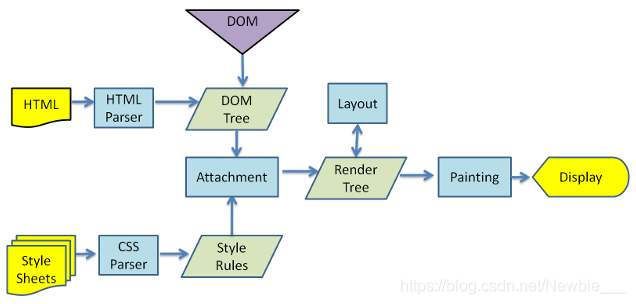
1、html渲染过程:构建DOM树,构建CSSOM树,根据DOM树和CSSOM树构建render树,有了render树就开始布局Layout、最后绘制paint。
HTML整个解析过程看起来很简单,但是我们要知道解析过程中css、js和dom的加载顺序。我们都知道HTML是自上往下解析的,在解析过程中:
1、如果遇到link和style,那就就会去下载这些外部的css资源,但是css跟DOM的构建是并行的,就是说不会阻塞DOM树的构建。
2、如果遇到script,那么页面就会把控制权交给JavaScript,直到脚本加载完毕或者是执行完毕。
3、页面的渲染是依靠render树,也就是说如果css没有加载完成,页面也不会渲染显示。
4、JavaScript执行过程中有可能需要改变样式,所以css加载也会阻塞JavaScript的加载。
5、JavaScript执行过程中如果操作DOM,但是DOM树又是在JavaScript之后才能构建,就会报错,找不到节点。
这就是HTML的渲染过程,因为DOM和css并行构建,我们会把css用外部引入,可以更快的构建DOM,因为JavaScript会阻塞DOM和css构建,且操作DOM一定要在DOM构建完成,我们选择把script放在最下面。如果我们过多的在render渲染完成后改变render,那么重排和重绘就会一直被动重发执行,这也会造成渲染速度变慢。
2、重构和重绘
reflow(重构):
1、改变窗口大小
2、改变文字大小
3、内容的改变,输入框输入文字
4、激活伪类,:hover
5、操作class属性
6、脚本操作dom
7、计算offsetWidth和offsetHeight
8、设置style属性
repaint(重绘):
如果只改变某个元素的背景色、文字颜色、边框颜色,不影响
它周围或内部布局的属性
repaint速度快于reflow
3、will-change
/*
浏览器刷新页面的频率1s 60次,平均16.7ms刷新一次
gpu可以在一帧里渲染好页面,那么当你改动页面的元素或者实现动画的时候,将会非常流畅
处理gpu加速问题 给transform设一个监听,让浏览器预备一个层,
最好在该样式发生变化的前一刻给设置上监听,变化完成后最好删除监听
因为在监听过程中 浏览器会一直预备一个层 来给transform备用
如:在点击前,设置will-change或者通过js判断来设置
*/
div{
width: 100px;
height: 100px;
}
div:hover{
will-change: transform;
}
div:active{
transform: scale(2,2);
}
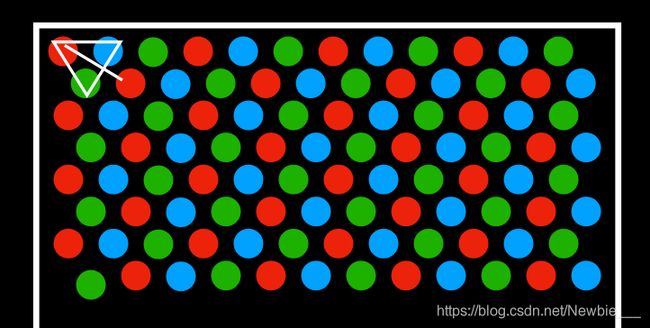
4、空间混色法:品字形或者柱状行
1个像素 ==> 三个像点(红绿蓝) ==> 空间混色法
点距:从一个同色的点 到 另一个同色的点的距离
css像素px是逻辑像素 每个设备的物理像素不同,点距约等于像素
dpi:一英寸所能容纳的像点数 1 in = 2.54 cm
ppi:一英寸所能容纳的点距
dpr(设备像素比) = 物理像素/css像素
一般笔记本屏幕 200dpi ≈ 0.1mm 或者 0.15mm 非常好的屏幕
参照像素 以96dpi的屏幕 一臂之遥,显示出来的具体大小
标杆 1/96 * 英寸
100dpi 200dpi 300dpi
标杆 1/96 * 英寸
100px * 100px 100px*2 *100px*2 100px*3 * 100px*3
柱状栅格空间混色法示例
div.demo*1000
九、响应式网页开发
分辨率:像素点的密集程度
如何在不同的设备上展示的效果相同?
1、meta viewport:适配各种不同分辨率的设备 , 将页面大小 根据分辨率不同进行相应的调节
<meta name="viewport" content="width=device-width, initial-scale=1.0">
2、响应式网页开发方法
1. 流体网格:可伸缩的网格,大小宽高,都是可伸缩
(1)可用flex或者百分比来控制大小
(2)floa在布局上面 元素大小不固定可伸缩
2. 弹性图片:图片宽高不固定(可设置min-width: 100%)
3. 媒体查询:让网页在不同的终端上面展示效果相同(用户体验相同让用户用着更爽) 在不同的设备(大小不同 分辨率不同)上面均展示合适的页面
4. 主要断点: 设备宽度的临界点
大小的区别 ---> 宽度不同 ---> 根据不同宽度展示不同的样式
响应式网页开发主要是在css样式上面进行操作
3、媒体查询
(1)媒体类型
all:适用于所有设备
print:用于打印机和打印预览
screen:电脑屏幕,平板电脑,智能手机等
speech:应用于屏幕阅读器等发声设备
(2)引入方式
1.link中引入
<link rel="stylesheet" media="screen and (max-width:375px)" href="index.css">
2.style中引入
<style>
@import 'index.css' screen and (max-width:375px);
style>
3.行间样式
<style>
@media screen and (min-width:375px) and (max-width:375px) {
body{
background-color: yello;
}
}
style>
媒体查询不占权重,一般将媒体查询放在最后
(3)运算符
a、and 运算符:合并
b、,运算符:或者
c、not运算符:非
(4)单位值
rem:相对于父级元素的字体长度(font-size)
em:相对于当前元素文本的字体长度。默认是浏览器默认字体长度。
px:相对长度单位。像素px是相对于显示器屏幕分辨率而言的。
vw:相对于视口的宽度。视口被均分为100单位的vw
vh:相对于视口的高度。视口被均分为100单位的vh
vmax: 相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax
vmin:相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin
渐进增强:向上兼容 想开发一个专用版本,再兼容最新的设备
优雅降级:向下兼容 先开发通用版本 再兼容老版本