学习css,这一篇足矣
目录
CSS简介
CSS概念
为什么需要CSS
CSS和HTML之间的关系
语法
CSS的引入方式
内联样式(行内样式)
内部样式
外部样式(推荐)
CSS样式表特征
基础选择器
全局选择器
元素选择器
类选择器
ID选择器
合并选择器
选择器的优先级
CSS常用属性
字体属性
背景属性
文本属性
列表属性
表格属性
其他属性
CSS选择器
关系选择器
后代选择器
子代选择器
相邻兄弟选择器
通用兄弟选择器
伪类选择器
:first-child 选择器
:last-child 选择器
:nth-child() 选择器
:only-child 选择器
:empty 选择器
:not() 选择器
:focus 选择器
:checked 选择器
伪对象选择器
属性选择器
CSS盒子模型
概念
盒子模型分类
盒子模型之内容区域(Content)
盒子模型之内边距(Padding)
盒子模型之边框(Border)
盒子模型之外边距
怪异盒模型
弹性盒模型(flex box)
浮动与定位
Display
文档流
浮动
清除浮动
定位
Z-index
CSS3新特性
圆角
阴影
字阴影
背景渐变
转换
3D转换
过渡
动画
绘制特殊图形
媒体查询
响应式布局
栅格系统
多列
CSS应用技巧
雪碧图
字体图标
滑动门
CSS简介
CSS概念
CSS(Cascading Style Sheets)层叠样式表,又叫级联样式表,简 称样式表
CSS文件后缀名为 .css
CSS用于HTML文档中元素样式的定义
为什么需要CSS
使用css的目的就是让网页具有美观一致的页面
CSS和HTML之间的关系
1 HTML用于构建网页的结构
2 CSS用于构建HTML元素的样式
3 HTML是页面的内容组成,CSS是页面的表现
语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明
选择器通常是您需要改变样式的 HTML 元素 每条声明由一个属性和一个值组成
属性(property)是您希望设置的样式属性(style attribute)。每 个属性有一个值。属性和值被冒号分开
CSS的引入方式
内联样式(行内样式)
要使用内联样式,你需要在相关的标签内使用样式(style)属性。 Style 属性可以包含任何 CSS 属性
温馨提示
缺乏整体性和规划性,不利于维护,维护成本高
CSS
内部样式
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使
外部样式(推荐)
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使 用外部样式表的情况下,你可以通过改变一个文件来改变整个站点 的外观。每个页面使用标签链接到样式表。标签在 (文档的)头部
CSS样式表特征
继承性
指被包含在内部的标签可以拥有外部标签的样式,比如:text-、 font-、line-height,但有些属性不能继承,比如:border、 padding、margin
层叠性
简单的说,层叠就是对一个元素多次设置同一个样式,这将使用最 后一次设置的属性值。例如对一个站点中的多个页面使用了同一套 CSS样式表,而某些页面中的某些元素想使用其他样式,就可以针 对这些样式单独定义一个样式表应用到页面中。这些后来定义的样 式将对前面的样式设置进行重写,在浏览器中看到的将是最后面设 置的样式效果
优先级
样式定义冲突时,按照不同样式规则的优先级来应用样式 行内样式>内部样式(外部样式)
内部样式和外部样式优先级一样,写在后面的生效
CSS注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它 CSS注释以 /* 开始, 以 */ 结束,
/* 这是注释 */基础选择器
全局选择器
可以与任何元素匹配,优先级最低,不推荐使用
*{
margin: 0;
padding: 0;
}元素选择器
HTML文档中的元素, p、b、div、a、img、body 等。
标签选择器,选择的是页面上所有这种类型的标签,所以经常描述 “共性”,无法描述某一个元素的“个性”
p{
font-size:14px;
}再比如说,我想让“学完前端,继续学Java”这句话中的“前端”两个变 为红色字体,那么我可以用标签把“前端”这两个字围起来,然 后给标签加一个标签选择器
学完了前端,继续学Java
span{
color: red;
}温馨提示
1 所有的标签,都可以是选择器。比如ul、li、label、dt、dl、input、div等
2 无论这个标签藏的多深,一定能够被选择上
3 选择的所有,而不是一个
类选择器
规定用圆点 . 来定义,针对你想要的所有标签使用
你好
/*定义类选择器*/
.oneclass{
width:800px;
}class属性的特点
1 类选择器可以被多种标签使用
2 类名不能以数字开头
3 同一个标签可以使用多个类选择器。用空格隔开
ID选择器
针对某一个特定的标签来使用,只能使用一次。 css 中的 ID选择器 以 # 来定义
你好
#mytitle{
border:3px dashed green;
}特别强调
1 ID是唯一的
2 ID不能以数字开头
合并选择器
语法: 选择器1,选择器2,...{ }
作用:提取共同的样式,减少重复代码
.header, .footer{
height:300px;
}选择器的优先级
CSS中,权重用数字衡量
元素选择器的权重为: 1
class选择器的权重为: 10
id选择器的权重为: 100
内联样式的权重为: 1000
优先级从高到低: 行内样式 > ID选择器 > 类选择器 > 元素选择器
CSS常用属性
字体属性
CSS字体属性定义字体,加粗,大小,文字样式
color :规定文本的颜色
div{ color:red;}
div{ color:#ff0000;}
div{ color:rgb(255,0,0);}
div{ color:rgba(255,0,0,.5);}font-size: 设置文本的大小
能否管理文字的大小,在网页设计中是非常重要的。但是,你不能 通过调整字体大小使段落看上去像标题,或者使标题看上去像段 落。
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}温馨提示 :chrome浏览器接受最小字体是12px
font-weight :设置文本的粗细
H1 {font-weight:normal;}
div{font-weight:bold;}
p{font-weight:900;}font-style :指定文本的字体样式
温馨提示
每个值用逗号分开
如果字体名称包含空格,它必须加上引号
font-family:"Microsoft
YaHei","Simsun","SimHei";背景属性
CSS背景属性主要有以下几个
文本属性
text-align
指定元素文本的水平对齐方式
text-decoration
text-decoration 属性规定添加到文本的修饰,下划线、上划线、删 除线等
text-transform
text-transform 属性控制文本的大小写
text-indent
text-indent 属性规定文本块中首行文本的缩进
p{
text-indent:50px;
}列表属性
list-style-type
list-style-type 属性设置列表项标记的类型
list-style-image
list-style-image 属性使用图像来替换列表项的标记
ul {
list-style-image: url('sqpurple.gif');
}list-style-position
list-style-position属性指示如何相对于对象的内容绘制列表项标记
list-style
list-style 简写属性在一个声明中设置所有的列表属性 可以设置的属性(按顺序): list-style-type, list-style-position, list-style-image
ul { list-style: none;}表格属性
表格边框
指定CSS表格边框,使用border属性
table, td {
border: 1px solid black;
}折叠边框
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框 或隔开
table { border-collapse:collapse; }
table,td { border: 1px solid black; }表格宽度和高度
width和height属性定义表格的宽度和高度
table { width:100%; }
td { height:50px; }表格文字对齐
表格中的文本对齐和垂直对齐属性
text-align属性设置水平对齐方式,向左,右,或中心
td { text-align:right; }垂直对齐属性设置垂直对齐
td { height:50px; vertical-align:bottom; }
表格填充
如果在表的内容中控制空格之间的边框,应使用td和th元素的填充 属性
td { padding:15px; }表格颜色
下面的例子指定边框的颜色,和th元素的文本和背景颜色
table, td, th { border:1px solid green; }
td { background-color:green; color:white; }
其他属性
letter-spacing
letter-spacing 属性增加或减少字符间的空白(字符间距)
h1 {letter-spacing:2px}
h2 {letter-spacing:-3px}line-height
设置行高
p{
height: 30px;
line-height: 30px;
}overflow
div{
width:150px;
height:150px;
overflow:scroll;
}white-space
white-space属性指定元素内的空白怎样处理
p {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}verticle-align
vertical-align 属性设置一个元素的垂直对齐方式 该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐
img{
vertical-align:middle;
}opacity
设置整个元素的透明度,取值0-1,0表示完全透明,1表示不透明
CSS选择器
关系选择器
关系选择器分类
1 后代选择器
2 子代选择器
3 相邻兄弟选择器
4 通用兄弟选择器
后代选择器
定义:选择所有被E元素包含的F元素,中间用空格隔开
语法
E F{}子代选择器
定义 :选择所有作为E元素的直接子元素F,对更深一层的元素不起作用, 用>表示
语法
E>F{}
相邻兄弟选择器
定义: 选择紧跟E元素后的F元素,用加号表示,选择相邻的第一个兄弟元 素
语法
E+F{}通用兄弟选择器
定义: 选择E元素之后的所有兄弟元素F,作用于多个元素,用~隔开
语法
E~F{}伪类选择器
同一个标签,根据其不同的状态,有不同的样式。这就叫做“伪 类”。伪类用冒号来表示
超链接相关
1 :link “链接”:超链接点击之前(只适用于a)
2 :visited “访问过的”:链接被访问过之后(只适用于a)
3 :hover “悬停”:鼠标放到标签上的时候(适用于所有标签)
4 :active “激活”: 鼠标点击标签,但是不松手时。(适用于所有标签)
/*让超链接点击之前是红色*/
a:link{
color:red;
}
/*让超链接点击之后是橘色*/
a:visited{
color:orange;
}
/*鼠标悬停,放到标签上的时候是绿色*/
a:hover{
color:green;
}
/*鼠标点击链接,但是不松手的时候是黑色*/
a:active{
color:black;
}:first-child 选择器
定义
:first-child 选择器匹配其父元素中的第一个子元素
实例
列表中的第一个
li:first-child{
background:yellow;
}:last-child 选择器
定义 :last-child 选择器用来匹配父元素中最后一个子元素
实例 指定最后一个p元素的背景色
p:last-child{
background:#ff0000;
}:nth-child() 选择器
定义 :nth-child(n) 选择器匹配父元素中的第 n 个子元素,元素类型没有限制 n 可以是一个数字,一个关键字
实例
奇数和偶数是可以作为关键字使用用于相匹配的子元素,其索引是 奇数或偶数(该索引的第一个子节点是1)。 在这里,我们为奇数 和偶数p元素指定两个不同的背景颜色
p:nth-child(odd){
background:#ff0000;
}
p:nth-child(even){
background:#0000ff;
}:only-child 选择器
定义 :only-child 选择器匹配属于父元素中唯一子元素的元素
实例 匹配属于父元素中唯一子元素的 p 元素
p:only-child{
background:#ff0000;
}:empty 选择器
定义 :empty 选择器选择每个没有任何子级的元素(包括文本节点)
实例 指定空的p元素的背景色
p:empty{
background:#ff0000;
}:not() 选择器
定义 :not(selector) 选择器匹配每个元素是不是指定的元素/选择器
实例 为每个并非
元素的元素设置背景颜色
:not(p){
background:#ff0000;
}:focus 选择器
定义 :focus 选择器用于选择具有焦点的元素
实例 一个输入字段获得焦点时选择的样式
input:focus{
background-color:yellow;
}:checked 选择器
定义 :checked 选择器匹配每个选中的输入元素(仅适用于单选按钮或复选 框)
实例 为所有选中的输入元素设置宽高
input:checked {
height: 50px;
width: 50px;
}伪对象选择器
伪对象也叫伪元素,在过去,伪元素被书写成前面只加一个冒号, 实际上应该是
E::伪元素常用伪元素
E:before / E::before
E:after / E::after
before,after 选择器在被选元素的“内容”前面或后面插入内容,用来和 content 属性一起使用。 虽然 E:before/after 可转化为 E::before/after ,但是你写伪元素是要规范,用 两个冒号
属性选择器
可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性
CSS盒子模型
概念
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是 用来设计和布局时使用
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括: 外边距(margin),边框(border),内边距(padding),和实 际内容(content)
1 Margin(外边距) - 清除边框外的区域,外边距是透明的
2 Border(边框) - 围绕在内边距和内容外的边框
3 Padding(内边距) - 清除内容周围的区域,内边距是透明的
4 Content(内容) - 盒子的内容,显示文本和图像
如果把盒子模型看作是一个生活中的快递,那么内容部分等同于你 买的实物,内边距等同于快递盒子中的泡沫,边框等同于快递盒 子,外边距等同于两个快递盒子之间的距离
div{
width: 100px;
height: 100px;
padding: 10px;
border: 2px solid red;
margin: 10px;
background: green;
}盒子模型分类
1 标准盒子模型
2 怪异盒子模型
3 弹性盒子模型
盒子模型之内容区域(Content)
W3C盒子模型(标准盒模型)
Content(内容区域) Content内容区域包含宽度(width)和高度(height)两个属性 块级元素默认宽度为100%,行内元素默认宽度是由内容撑开,不管 块级元素还是行内元素,默认高度都是由内容撑开 块级元素可以设置宽高属性,行内元素设置宽高属性不生效 宽度(width)和高度(height)可以取值为像素(px)和百分比 (%)
盒子模型之内边距(Padding)
定义
CSS padding(填充)是一个简写属性,定义元素边框与元素内容 之间的空间,即上下左右的内边距
可能的值
1 定义一个固定的填充(像素)
2 使用百分比值定义一个填充
单边内边距属性
在CSS中,它可以指定不同的侧面不同的填充
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
分别代表
1 上内边距是 25px
2 右内边距是 50px
3 下内边距是 25px
4 左内边距是 50px
简写属性
为了缩短代码,它可以在一个属性中指定的所有填充属性 这就是所谓的简写属性。所有的填充属性的简写属性是 padding Padding属性,可以有一到四个值
padding:25px 50px 75px 100px; // 顺序:上 右 下
左
padding:25px 50px 75px; // 顺序:上 (左右) 下
padding:25px 50px; // 顺序:上下 左右
padding:25px; // 顺序:所有方向
Padding需要注意的问题
padding会撑大容器
盒子模型之边框(Border)
定义
CSS边框属性允许你指定一个元素边框的样式和颜色
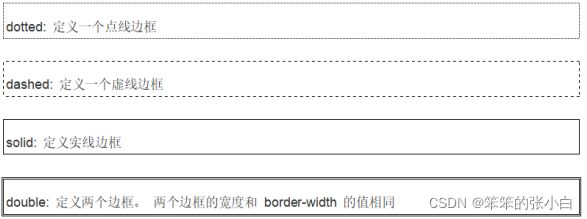
边框样式
边框样式属性指定要显示什么样的边界 border-style属性用来定义边框的样式 border-style 值
边框宽度
您可以通过 border-width 属性为边框指定宽度
.one{
border-style:solid;
border-width:5px;
}边框颜色
border-color属性用于设置边框的颜色
.one{
border-style:solid;
border-color: red;
}温馨提示
border-color单独使用是不起作用的,必须得先使用borderstyle来设置边框样式
边框单独设置各边
在CSS中,可以指定不同的侧面不同的边框
p{
border-top: 1px solid red;
border-bottom: 1px solid red;
border-right: 1px solid red;
border-left: 1px solid red;
}边框简写属性
你也可以在一个属性中设置边框 你可以在 border 属性中设置
p{
border:5px solid red;
}border-style属性可以有1-4个值
border-style:dotted solid double dashed; // 顺序:上 右 下 左
border-style:dotted solid double; // 顺序:上 (左右) 下
border-style:dotted solid; // 顺序:上下 左右
border-style:dotted; // 顺序:所有方向盒子模型之外边距
定义
CSS margin(外边距)属性定义元素周围的空间
取值
1 Auto
2 定义一个固定的margin
3 定义一个使用百分比的边距
单边外边距属性
在CSS中,它可以指定不同的侧面不同的边距
div{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}简写属性
为了缩短代码,有可能使用一个属性中margin指定的所有边距属性 所有边距属性的简写属性是 margin
div{
margin:100px 50px;
}margin属性可以有一到四个值
margin:25px 50px 75px 100px; // 顺序:上 右 下
左
margin:25px 50px 75px; // 顺序:上 (左右) 下
margin:25px 50px; // 顺序:上下 左右
margin:25px; // 顺序:所有方向margin需要注意的问题
外边距合并问题
垂直方向上外边距相撞时,取较大值
怪异盒模型
怪异盒模型(IE盒子模型)
在该模式下,浏览器的 width 属性不是内容的宽度,而是内容、内 边距和边框的宽度的总和;即在怪异模式下的盒模型,盒子的 (content)宽度+内边距padding+边框border宽度=我们设置的 width(height也是如此),盒子总宽度/高度=width/height + margin
Box-sizing
CSS3指定盒子模型种类
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素
box-sizing: content-box; 宽度和高度分别应用到元素的内容框。在宽度和高 度之外绘制元素的内边距和边框
box-sizing: border-box; 为元素设定的宽度和高度决定了元素的边框盒。就 是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度 内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才 能得到内容的宽度和高度 即 box-sizing 属性可以指定盒子模型种类,content-box指定盒子模型 为W3C(标准盒模型),border-box为怪异盒模型
弹性盒模型(flex box)
定义
弹性盒子是 CSS3 的一种新的布局模式
CSS3 弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时 确保元素拥有恰当的行为的布局方式
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容 器中的子元素进行排列、对齐和分配空白空间
CSS3弹性盒内容
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成
弹性容器通过设置 display 属性的值为 flex 将其定义为弹性容器
弹性容器内包含了一个或多个弹性子元素
温馨提示
弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了 弹性子元素如何在弹性容器内布局
flex item 1
flex item 2
flex item 3
温馨提示
默认弹性盒里内容横向摆放
父元素上的属性
display 属性
display:flex; 开启弹性盒
display:flex; 属性设置后子元素默认水平排列
flex-direction属性
定义
flex-direction 属性指定了弹性子元素在父容器中的位置
语法
flex-direction: row | row-reverse | column | column-reverse
1 row:横向从左到右排列(左对齐),默认的排列方式
2 row-reverse:反转横向排列(右对齐,从后往前排,最后一项 排在最前面
3 column:纵向排列
4 column-reverse:反转纵向排列,从后往前排,最后一项排在 最上面
.flex-container {
display: flex;
flex-direction: column;
width: 400px;
height: 250px;
background-color: lightgrey;
}justify-content 属性
定义
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿 着弹性容器的主轴线(main axis)对齐
语法
justify-content: flex-start | flex-end | center | space-between | space-around1.flex-start 弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被 放置在该行的main-start边线,而后续弹性项依次平齐摆放
2.flex-end 弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的 main-end边线,而后续弹性项依次平齐摆放
3. center 弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同 时溢出)
4.space-between 弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等 同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边 距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
5.space-around 弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只 有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是 20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)
.flex-container {
display: flex;
justify-content: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}align-items 属性
定义 align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方 式
语法
align-items: flex-start | flex-end | center1 flex-start 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界
2 flex-end 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界
3 center 弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的 尺寸,则会向两个方向溢出相同的长度)
子元素上的属性
flex-grow flex-grow 根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空 间 默认为0,即如果存在剩余空间,也不放大 如果只有一个子元素设置,那么按扩展因子转化的百分比对其分配 剩余空间。0.1即10%,1即100%,超出按100%
flex item
1
flex item
2
flex item
3
浮动与定位
Display
display 可以修改元素的类型,让块级元素和内联元素相互转换
元素隐藏属性对比
文档流
文档流是文档中可显示对象在排列时所占用的位置/空间 例如:块元素自上而下摆放,内联元素,从左到右摆放 标准流里面的限制非常多,导致很多页面效果无法实现
1 高矮不齐,底边对齐
2 空白折叠现象
1 无论多少个空格、换行、tab,都会折叠为一个空格
2 如果我们想让img标签之间没有空隙,必须紧密连接 文档流产生的问题 高矮不齐,底边对齐
脱离文档流
使⼀个元素脱离标准文档流有三种方式
1 浮动
2 绝对定位
3 固定定位
浮动
浮动的定义 float 属性定义元素在哪个方向浮动,任何元素都可以浮动。
浮动的原理
1 浮动以后使元素脱离了文档流
2 浮动只有左右浮动,没有上下浮动
清除浮动
浮动副作用
当元素设置float浮动后,该元素就会脱离文档流并向左/向右浮动,
1 浮动元素会造成父元素高度塌陷
2 后续元素会受到影响
清除浮动
当父元素出现塌陷的时候,对布局是不利的,所以我们必须清除副 作用
解决方案有很多种
1 父元素设置高度
2 受影响的元素增加clear属性
3 overflow清除浮动
4 伪对象方式
父元素设置高度
如果父元素高度塌陷,可以给父元素设置高度,撑开元素本身大小
受影响的元素增加clear属性
如果同级元素受到影响,直接给收到影响的元素增加 clear 属性
overflow清除浮动
如果有父级塌陷,并且同级元素也收到了影响,可以使用 overflow 清 除浮动
这种情况下,父布局不能设置高度 父级标签的样式里面加: overflow:hidden;
伪对象方式
如果有父级塌陷,并且同级元素也收到了影响,还可以使用伪对象 方式处理 为父标签添加伪类 after ,设置空的内容,并且使用 clear:both ;这种情况下,父布局不能设置高度
定位
定义
position 属性指定了元素的定位类型
其中,绝对定位和固定定位会脱离文档流 设置定位之后:可以使用四个方向值进行调整位置: left、top、right、 bottom
温馨提示
设置定位之后,相对定位和绝对定位他是相对于具有定位的父 级元素进行位置调整,如果父级元素不存在定位,则继续向上 逐级寻找,直到顶层文档
Z-index
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处 于堆叠顺序较低的元素的前面
CSS3新特性
圆角
使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角"
border-radius 属性,可以使用以下规则:
1 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角
2 三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
3 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
4 一个值: 四个圆角值相同
阴影
box-shadow 向框添加一个或多个阴影。
box-shadow: h-shadow v-shadow blur spread color inset;字阴影
text-shadow 属性向文本设置阴影
text-shadow: h-shadow v-shadow blur color;
背景渐变
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显 示平稳的过渡。
为了创建一个渐变,你必须至少定义两种颜色结点。颜色结点即你 想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方 向(或一个角度)
background: linear-gradient(direction, colorstop1, color-stop2, ...);
从上到下(默认情况下)
.box {
width: 300px;
height: 300px;
background: linear-gradient(red, blue);
}从左到右
.box {
width: 300px;
height: 300px;
background:linear-gradient(to right, red
, blue);
}对角
你可以通过指定水平和垂直的起始位置来制作一个对角渐变
.box {
width: 300px;
height: 300px;
background: linear-gradient(to bottom
right, red , blue);
}使用角度
如果你想要在渐变的方向上做更多的控制,你可以定义一个角度, 而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)
background: linear-gradient(angle, colorstop1, color-stop2);
角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话 说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到 右的渐变
.box {
width: 300px;
height: 300px;
background: linear-gradient(100deg, red,
blue);
}图片上面定位文字,实现渐变
background: lineargradient(120deg,#ff3149,#ff64a6);转换
转换的效果是让某个元素改变形状,大小和位置
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进 行旋转、缩放、移动或倾斜
transform: none|transform-functions;translate方法
translate() 方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素 位置移动
.box {
width: 100px;
height: 80px;
background-color: rgba(255, 0, 0, .8);
transform: translate(50px, 100px);
}rotate方法
rotate() 方法,在一个给定度数顺时针旋转的元素。负值是允许的,这 样是元素逆时针旋转。
.box {
width: 100px;
height: 80px;
background-color: rgba(255, 0, 0, .8);
transform: rotate(30deg);
}scale方法
scale() 方法,该元素增加或减少的大小,取决于宽度(X轴)和高度 (Y轴)的参数
.box {
width: 100px;
height: 80px;
background-color: rgba(255, 0, 0, .8);
transform: scale(2,3);
}skew方法
skew() 包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个 参数为空,则默认为0,参数为负表示向相反方向倾斜
.box {
width: 100px;
height: 80px;
background-color: rgba(255, 0, 0, .8);
transform: skew(30deg,20deg);
}3D转换
CSS3 允许您使用 3D 转换来对元素进行格式化
1 rotateX()
2 rotateY()
rotateX方法
rotateX() 方法,围绕其在一个给定度数X轴旋转的元素
文本查看信息
.box {
width: 100px;
height: 80px;
background-color: rgba(255, 0, 0, .8);
transform: rotateX(120deg);
}rotateY方法
rotateY() 方法,围绕其在一个给定度数Y轴旋转的元素
文本查看信息
.box {
width: 100px;
height: 80px;
background-color: rgba(255, 0, 0, .8);
transform: rotateY(120deg);
}过渡
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果
通过过渡 transition ,可以让web前端开发人员不需要 javascript 就可以实 现简单的动画交互效果
.box {
width: 100px;
height: 80px;
background-color: rgba(255, 0, 0, .8);
transition: width 2s ease 1s;
}
.box:hover{
width: 500px;
}动画
动画是使元素从一种样式逐渐变化为另一种样式的效果 您可以改变任意多的样式任意多的次数 20 请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等 同于 0% 和 100% 0% 是动画的开始,100% 是动画的完成。
@keyframes创建动画
使用 @keyframes 规则,你可以创建动画
@keyframes name {
from|0%{
css样式
}
percent{
css样式
}
to|100%{
css样式
}
}name:动画名称,开发人员自己命名;
percent:为百分比值,可以添加多个百分比值;
animation执行动画
animation: name duration timing-function delay iteration-count direction;绘制特殊图形
绘制三角形
制作三角型使用的是border属性,内容区宽高值为0
.box {
width: 0;
height: 0;
border-top: 50px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid blue;
}绘制梯形
绘制三角型时宽和高都是0像素,给它加100的宽度看看效果
.box {
width: 100px;
height: 0;
border-bottom: 80px solid red;
border-left: 50px solid green;
border-right: 50px solid yellow;
}媒体查询
媒体查询能使页面在不同在终端设备下达到不同的效果
媒体查询会根据设备的大小自动识别加载不同的样式
设置meta标签
使用设备的宽度作为视图宽度并禁止初始的缩放。在标签里 加入这个meta标签。
参数解释
1 width = device-width 宽度等于当前设备的宽度
2 initial-scale 初始的缩放比例(默认设置为1.0)
3 maximum-scale 允许用户缩放到的最大比例(默认设置为1.0)
4 user-scalable 用户是否可以手动缩放(默认设置为no)
响应式布局
一说到响应式设计,肯定离不开媒体查询media
响应式布局意在实现不同屏幕分辨率的终端上浏览网页的不同展示 方式
响应式布局的优缺点
优点
1 面对不同分辨率设备灵活性强
2 能够快捷解决多设备显示适应问题
缺点
1 兼容各种设备工作量大,效率低下
2 代码累赘,会出现隐藏无用的元素,加载时间加长
栅格系统
栅格系统是媒体查询的具体实现
栅格系统将页面自动分为12个格子,可以根据不同的类前缀实现不 同的页面布局
多列
CSS3 可以将文本内容设计成像报纸一样的多列布局
创建多列
column-count 属性指定了需要分割的列数
div {
column-count: 3;
}列与列之间的间隙
column-gap 属性指定了列与列间的间隙
div {
column-gap: 40px;
}列边框
column-rule-style 属性指定了列与列间的边框样式
div {
column-rule-style: solid;
}column-rule-width 属性指定了两列的边框厚度
div {
column-rule-width: 1px;
}column-rule-color 属性指定了两列的边框颜色
div {
column-rule-color: lightblue;
}column-rule 属性是 column-rule-* 所有属性的简写
div {
column-rule: 1px solid lightblue;
}CSS应用技巧
雪碧图
CSS Sprite也叫CSS精灵图、CSS雪碧图,是一种网页图片应用处理 方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大 图中去
优点
1 减少图片的字节
2 减少网页的http请求,从而大大的提高页面的性能
原理
1 通过background-image引入背景图片
2 通过background-position把背景图片移动到自己需要的位置
字体图标
我们会经常用到一些图标。但是我们在使用这些图标时,往往会遇 到失真的情况,而且图片数量很多的话,页面加载就越慢。所以, 我们可以使用字体图标的方式来显示图标,既解决了失真的问题, 也解决了图片占用资源的问题
常用字体图标库:阿里字体图标库
优点
1 轻量性:加载速度快,减少http请求
2 灵活性:可以利用CSS设置大小颜色等
3 兼容性:网页字体支持所有现代浏览器,包括IE低版本
使用字体图标
1 注册账号并登录
2 选取图标或搜索图标
3 添加购物车
4 下载代码
5 选择 font-class 引用
滑动门
大家在网页中经常会见到这样一种导航效果,因为使用频率广泛,所以 广大的程序员给它起了一个名字,叫做滑动门.在学习滑动门之前,首 先你要了解什么是滑动门
以上就是CSS所有常见知识点了,整理不易,希望对学习CSS的小伙伴有所帮助!