CSS3(入门)
目录
- 一、CSS3基本概念和作用
- 二、css引入方式
- 三、选择器
-
- 1、基本选择器
- 2、高级选择器
-
-
- 1.层次选择器
- 2.结构伪类选择器
- 3.属性选择器
-
- 四、网页的美化
-
- 1、字体
- 2、文本
- 3、列表
- 4、背景图像应用及渐变
- 五、盒子模型
- 六、浮动
- 七、定位
- 八、显示被覆盖的内容
- 九、动画
-
-
- 1、trasition 过渡
- 2、transform 变形
- 3、keyframe
- 4、steps
-
一、CSS3基本概念和作用
Html5是网页的结构,css3是网页的表现(美化),javaScript是网页的交互。
菜鸟教程(学习的工具网站)
-
概念:CSS又叫层叠样式表( Cascading Style Sheets )是一种用来表现HTML或XML等文件样式的计算机语言,3是版本号。CSS于1999年开始制订,2001年5月23日W3C完成了CSS3的工作草案,主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块
-
作用:用于控制网页的样式和布局,美化网页(字体、颜色、边距、高度、宽度、背景图片、动画、网页定位和浮动……)
-
优势:1)内容与表现分离
2)网页结构表现统一,可以实现复用
3)样式十分丰富
4)利用SEO,容易被搜索引擎收录
二、css引入方式
**三种样式的优先级:**行内样式 > (内部样式|外部样式) 遵从就近原则
- **行内样式:**直接写在html代码中 (也称内联样式)
<h1 style="color: red ;">CSS三种styleh1>
- **内部样式:**可以写在html文件的任何位置
<style>
h1{
color:red\green\blue\yellow......
}
style>
**注:虽然它可以写在html文件中,但它仍然属于css的范畴,所以不能再该代码块中不能使用html注释,只能使用css注释://
3.**外部样式: **链接式和导入式
- 链接式:实现代码写在css文件中,html代码中只管引用( 当前常用)
h1{
color:red\green\blue\yellow......
}
<link rel="stylesheet" href="css/style.css">
- 导入式:代码位置与链接式一样
h1{
color:red\green\blue\yellow......
}
<style>
@import url("css/style.css");
style>
两者的区别:
链接式是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;而导入式属于CSS范畴,只能加载CSS;
而导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页 面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷,而链接式会提前加载完CSS文件就不具有这样的缺陷。
对于较大网站,为了便于维护,可能会希望把所有的css样式分类别放到几个css文件中,这样如果使用链接式引入,就需要 几个语句分别导入css,如果要调整css的文件分类,就需要同是调整HTML文件。这对于维护工作来说,是一个缺陷。如果使用导入式,则可以只引进一个总的css文件,在这个文件中再导入其他独立css文件;而链接则不具备这个特性三、选择器
1、基本选择器
-
标签选择器 标签{}
标签选择器会选择这个html代码中所有这个标签(例如:a、h、p…)的元素
-
类选择器 .类名{} //类名中文,英文都可以,符号、数字都不行。最好以英文命名为主,中文命名容易出现乱码
只改类名相同的元素,可以跨标签使用,比标签选择器更灵活
//类名可以同时命名多个, class=“类名1 类名2”;
-
ID选择器 #id名{} //id名的命名与类名的命名相同
id具有全局唯一性,只能改相应id的元素
三种选中器的优先级:id选择器 > 类选择器 > 标签选择器
/*基本选择器*/
a{
color: red;
}
.color{
color: #78e645;
}
#颜色{
color: #2e28fc;
}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本选择器的学习title>
<link rel="stylesheet" href="css/基本选择器.css">
head>
<body>
<h1>测试标签选择器h1>
<a href="测试网页.html">点击跳转1a><br>
<a href="测试网页.html">点击跳转2a>
<h1>测试类选择器h1>
<p>p1p>
<p class="color">p2p>
<p>p3p>
<h1>id选择器的测试h1>
<h2 >标题一h2>
<h2 >标题二h2>
<h2 id="颜色">标题三h2>
body>
html>
-
通配符选择器 *{}
选中页面中所有标签
拓展:
.a.b{ //表示class属性中既包含a类名,又包含b类名才会生效
color:red;
}
.a,.b{//当然这种方式来写标签选择器也是可以的
color:red; //表示对class属性中只要含有这两中类名其中一个就生效
} //同理,当用两个标签 p,h{}来表示时,则{}中的操作对p和h标签同时生效
/*当一个或多个相同的选择器同时选中一个元素时,且操作相同,只有最后选择器中的操纵生效;*/
p{
color:red;
}
p{
color:green;//p标签中的文字最终会使绿色
}
2、高级选择器
1.层次选择器
-
后代选择器 标签1+空格+标签2{}
标签1与标签2只要具有从属关系1操作就能生效(标签1不生效,其次当标签1是body时与标签选择器作用等价)
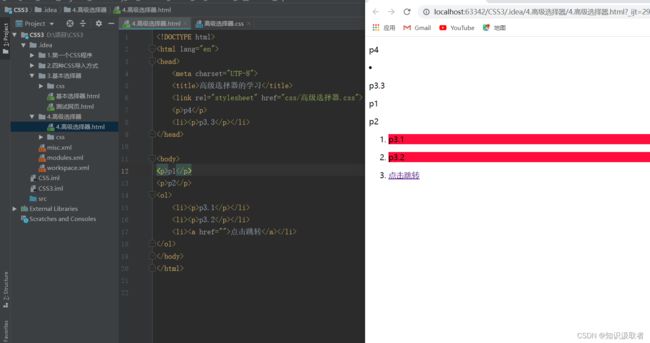
/*只改变了ol标签里面所用的p标签,不包括li*/ ol p{ background: #ff0d3c; }DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>高级选择器的学习title> <link rel="stylesheet" href="css/高级选择器.css"> <p>p4p> <li><p>p3.3p>li> head> <body> <p>p1p> <p>p2p> <ol> <li><p>p3.1p>li> <li><p>p3.2p>li> <li><a href="">点击跳转a>li> ol> body> html>
-
子选择器 标签1>标签2{}
标签1和标签2必须具有直接从属关系2操作才能够生效
body>p{ background: #ff0d3c; } -
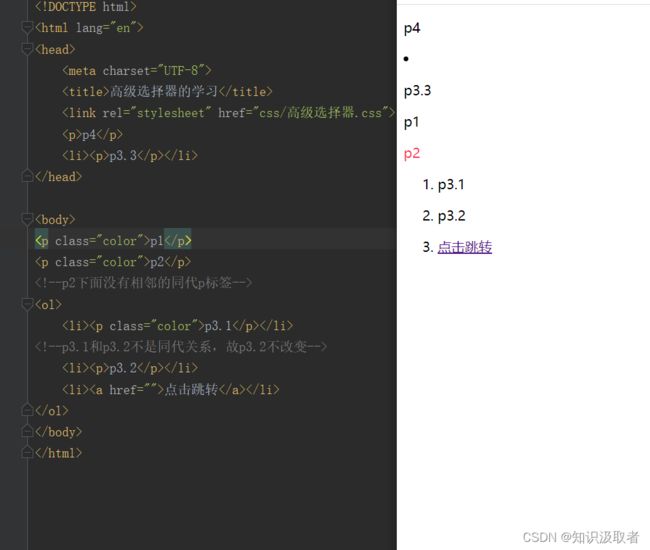
相邻兄弟选择器 .类名 “+” 标签{}
只对标记类名的同代3的下面的相邻标签生效 //被标记类名的标签不生效,生效的标签类型要与+后面的标签类型相同
.color + p { color: red; } -
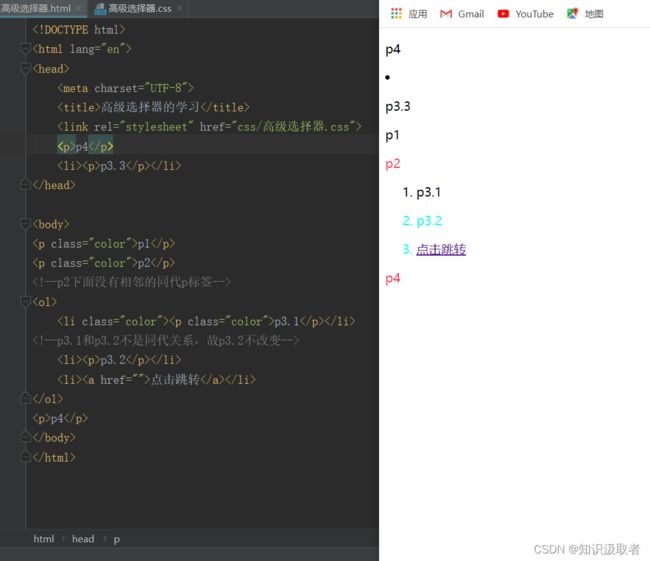
通用(相邻兄弟)选择器 .类名 ~ 标签名{}
对标记类名的同代的下面的所用标签生效 //被标记的标签不生效,下面的同代且同类型标签全部生效
.color ~ p { color: #ff3958; } .color~li{ color:aqua; }
2.结构伪类选择器
父级标签+空格+子代标签:元素位置的修饰{} 或 子代标签:nth-child(){} 或 **子代标签:nth-of-type(){} ** //只改变子代标签
什么是伪类?
/*选中body标签的子代标签中的第一个标签,且是p标签才生效*/
body p:first-child{
background: red;
}
/*相应的还有last-child*/
/*选中li的父级标签,然后选中它的第二个子代标签,且第二个子标签必须也是li标签才生效*/
li:nth-child(2){
color: #5eff4b;
}
p:nth-child(3){/*3按标签计数。第3个标签*/
background: orangered;
}
/*选中li的父级标签,然后选中它的第二个子代P标签(li的父级标签的子代标签中要存在两个p标签)*/
li:nth-of-type(2){/*2按li标签计数,第2个li标签*/
background: blue;
}
拓展:
超链接伪类选择器:
a:hover{/*鼠标悬浮在链接上显示的颜色*/ 这个是重点
color:red;
}
a:active{/*鼠标点击时链接显示的颜色*/
color:green;
}
a:link{/*链接未被访问时显示的颜色,访问后立马返回原来(如果开始未设置就回到默认的颜色,有设置就回到设置的颜色)的颜色*/
color:blue;
}
a:visited{/*链接访问后显示的颜色*/
color:orange;
}
很多选择器是可以套用的,如属性选择器和伪类选择器
a[class="abc"]:hover{
color:green;
}
a:nth-of-type(1):actice{//伪类选择器和伪类选择器
color:blue;
}
3.属性选择器
标签[属性名=属性值]{} //属性值的匹配可以用正则表达式
a[id]{/*所用a标签只要含有id这个属性就可以生效*/
color:red;
}
a[class=color]{/*所有a标签中它的class属性中有且仅有color,就生效*/
color:red;
}
a[class*=color]{/*所有a标签中只要它的class属性含有color这个属性值,就生效*/
color:red;
}
拓展:
在css的正则表达式中:
1)属性名=属性值:表示绝对等于,属性名一定是只含有该属性值的
例如:对于class="color 颜色"时,采用class=color时是不生效的
2)属性名*=属性值:表示包含,属性名只要含有该属性值就能生效
上诉class*="color",可以生效(当然直接 标签[class]一样生效)
3)属性名^="字符":表示该属性名含有的属性值是以该字符开始的
4)属性名$="字符";表示该属性名含有的属性值是以该字符结束的
在css中,initial(初始)、inherit(继承)、unset(未设置)、revert(还原)这四个关键字可以应用于所有的CSS属性
详情看这里
四、网页的美化
为什么要美化网页?
-
有效传递网页的信息
-
吸引更多的用户
-
凸显页面的主题】
-
提高用户的体验
1、字体
约定俗成都是用 span 标签来突出重点的字,用 div 标签来操作一段代码块,实际上这两个标签没有任何的实际意义
- font-style:字体风格
-
normal: 文本正常显示
-
italic: 文本斜体显示
-
oblique: 文本倾斜显示
- **font-weight:字体粗细 **
| 属性值 | 含义 |
|---|---|
| normal | 默认系统的粗细 |
| bold | 加粗字体 |
| bloder | 更粗的字体 |
| lighter | 比默认的字体更细 |
| inherit | 继承父级标签的字体粗细 |
| 100~ 900 | 300为lighter,400为normal,700为bold,900为bolder |
注:当在css代码中,两个相同的选择器同时选中一个属性时,只有最有一个选择器生效
p{
font-weight: lighter;
}
p{
font-weight: normal;
}p{
font-weight: bolder;/*只生效这个*/
}
- font-size:字体大小
font-size的属性值分为三种:预定义关键字4、绝对单位5、相对单位6
-
**预定义关键字有 :**xx-small、x-small、small、medium、large、x-large、xx-large、inherit(继承父级元素的大小)、initial(默认大小,相当于16px)等
-
**绝对单位:**pt( point 点 ),1pt 相当于 1/72in)、in(英寸)、cm(厘米)、mm(毫米)等。
pt与px的区别有哪些?
-
**相对单位:**绝对尺寸有px( pixel 像素)、em (emphasize)、ex、%
px:是根据屏幕像素点来确定的。这样不同的显示分辨率就会使相同取值的 px 单位所显示出来的效果截然不同。em:表示元素的字体高度,它能够根据字体的 font-size 属性值来确定单位的大小。一个 em 等于一个 font-size 的属性值。如果设置font-size: 12pt,则line-height: 2em就会等于30pt。如果设置 font-size 属性的单位为 em,则 em 的值将根据父级标签中的父元素中 font-size 的属性值来确定。如果父级标签中的 font-size属性p{ font-size:10px; line-hight:3em;/*此时行高(行的间距)为30px(默认行高是18px)*/ }ex:单位根据所使用的字体中小写字母的高度作为参考。在实际使用中,浏览器将通过 em 的值除以 2 得到 ex 的值%:是一个相对单位值。百分比值总是通过另一个值来计算,一般参考父对象中相同属性的值。例如,如果父元素宽度为 500px,子元素的宽度为 50%,则子元素的实际宽度为 250px。注:使用预定义关键字有两大缺陷:一是可选择范围太小;二是不同厂商对每个关键字对应的字体大小的精确值可能各不不同,导致在不同浏览器下,文本的大小可能不同。因此,不推荐使用预定义关键字来定义字体的大小。
- font-family: 字体样式 (种类) //可以设置两种字体,英文和中文。阿拉伯数字是属于英文字
可以中文选楷体,宋体等等,同样的英文也有很多字体,详细可以看这里
1、2、3、4可以直接用一个font来写//用一个font设置时,需要全部齐全
font:oblique(斜体,字体风格) blod(粗,字体粗细) 20px(字体大小)/50px(行高) Arial(字体样式);
注:行高单独用line-height来设置时,需要写在font属性的后面才会生效
2、文本
-
颜色的调制
颜色可以通过单词、十六进制的数、函数来调制
-
单词和相应的十六进制数表示:有red(#ff0000),green(#00ff00),bule(#0000ff),yellow(#ffff00), black(#ffffff),white(#000000),purple(#800080),orange(#FFA500)
-
当然也可以直接用三位十六进制数来调制颜色,但是能够调制的颜色相对六位十六进制较少,常见的八种:
红色(red,#f00)、绿色(green,#0f0)、蓝色(blue,#00f)、黄色(yelow,#ff0)、靓紫色(#f0f)、浅绿色的(aqua,#0ff)、黑色、白色 -
函数调制有两种:rbg( , , ) 和 rbga( , , , )
rbg函数是对应六位十六进制调色的,每一位数是十进制,取值范围是:0~255,ff换算成十进制就是255,rbg(255,0,0)就是红色(red),其他的同理都可以进行转换;
rbga函数相对与rbg函数多了最后一个参数,多出来的参数是用来调制透明度的,范围是:0~1
颜色的选取(例如:color和background等属性)都可以通过上述三种方法,各有各的存在道理,通常调色可以直接用鼠标在调色盘上来进行,但是比较精确的调色还是需要使用这三种方法 -
-
文本的排版和修饰
-
text-align:center 文本左右居中
-
行高(line-height)大于或等于文本的高度(height) 文本上下居中
一行放不下这个文本时,它会换一行,此时,两行文本把它的行高平分成三等分,换n行就分n+2等分
-
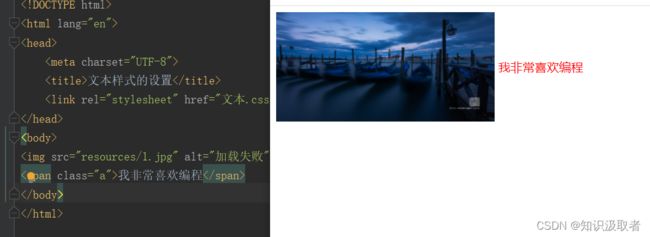
图片后面的文字居中 图像标签{vertical-align:middle;}
span,img{ color:red; vertical-align: middle; } 注意:-
text-indent:文本缩进 //一般以em为单位
.a{ font-size:32px;/*其他文本没有设置font-size,默认为16px,所以相对其他文本它退后了四个字的位置*/ font-indent:2em;/*被类名a标记的文本,相对自己向后退两个字的位置。*/ }[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5W5VJrWU-1655373020015)(CSS3.assets/GrzhQ5EvmqfWy7Z.png)]
-
text-decoration 文本修饰
- underline:下划线
- line-through:中划线
- overline:上划线
-
text-shadow 文本阴影 //阴影颜色 水平偏移 垂直偏移 阴影半径
水平偏移:偏左取负数,偏右取正数 //一般在css中,位置的移动都是遵循:上负下正,左负右正
垂直偏移:偏上取负数,偏下取正数
阴影半径:0px ~ (阴影的模糊程度随着阴影半斤的增加而增加,一般到五十就几乎看不到阴影了)
-
超链接去下划线:
a{ text-decoration:none; }
-
3、列表
list-style: 列表样式
-
none:去掉列表前的标记(例如:有序列表前的1、2、3……无序列表前的圆点……)
-
disc:将列表前的标记变为 实心圆(列表前的标记默认为实心圆)
-
circle:将列表前的标记变为 空心圆
-
square:将列表前的标记变为 实心方块
-
decimal:将列表前的标记变为相应位置的 序号
-
initial:默认标记(对列表前的标记不做改变)
4、背景图像应用及渐变
1. 背景
- background-color:背景颜色 //也可以直接用background来选颜色
- background-position: 左右移动 上下移动 背景图片所处的位置
- background-position-x:只左右移动
- background-position-y:只移动上下移动
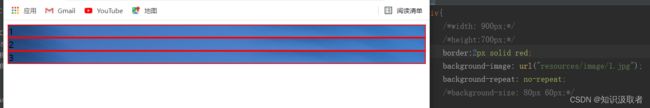
- backgroud-imgage:url(“图片地址”) 背景图片设置 //默认是平铺满
- background-repeat 平铺方式
- background-repeat:no-repeat 不平铺(只显示一张图片)
- background-repeat:repeat-x 水平平铺
- background-repeat:repeat-y 垂直平铺
- backgroud-size: 20px (背景图宽度) 10px(背景图高度) 背景图片大小的设置
1、2、3、4都是可以写在一个background里面的
/*背景颜色 背景图片 背景图片的位置 平铺方式 */
div{
background:red url("") 200px(向右移动200个像素单位) 100px(向下移动100个像素单位) no-repeat;
}
想设置一个背景 ,首先要先确定背景的宽度(width)和高度(height),否则默认的背景会很小,如果此时背景图片又很大,则背景只能装下图片的上面一部分。
2. 渐变
渐变调试网站——>Grabient
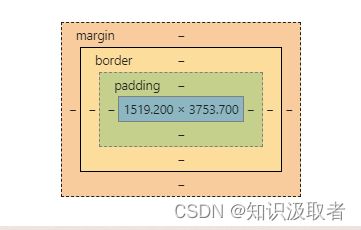
五、盒子模型
- 盒子模型的概念
网页设计中常听的属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin), CSS盒子模型都具备这些属性。这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以叫它盒子模型。CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。 -----摘自百度
-
边框
-
boder:1px solid red; 边框的粗细 边框的样式(虚线还是实线) 边框的颜色
border中也有一些属性可以直接调某一个方向上的边框的粗细,样式,颜色,例如:
- border-left\border-right 就是调左右边框的粗细
- border-left-color\borer-right-color
-
border-style:边框样式
solid:实线 dashed:虚线 none:无边框(默认)……
-
border- color:边框颜色
-
boder-radius:边框弧度
-
此处填四个数,分别表示,左上角,右上角,右下角,左下角(取值非负)
当元素块是等高,可以设置borer-radius:50%, 使边框变成圆形(可以用来调头像框),相应的可以调出半圆
-
-
box-shadow: 盒子阴影
box-shadow:10px(右正左负) 10px(下正上负) 2px(阴影半径) red()阴影颜色; //与文本阴影类似
-
border-image:边框图片(可以图片围绕边框,一般边框距要设置的大一些才能体现)
详细可以看这里
-
-
外边距和内边距
位于边框外面,通常默认是白色透明的,外边距的部分不受背景颜色控制,一些属性就有一些默认值,例如:
bod属性会自带外边距为8,h标签也会自带外边距……
-
margin,padding
-
当填写四个数字时,表示:上(外、内)边距,右(外、内)边距,下(外、内)边距,左(外、内)边距
-
当填两个数字时,表示:上下一起取的(外、内)边距 左右一起取的(外、内)边距
margin:0,auto;可以直接让元素左右对齐 //auto属性是自适应,自己左右居中,当然直接写两个auto也可以
- 当填一个数字时,表示:上下左右的(外、内)边距
- 当然也是有一些专门的属性来调某一个方向的边距 margin-/padding-
-
-
盒子模型中元素大小的计算:margin+border+padding+content(文本内容的大小,width,height调content的宽高)
-
元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
-
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
-
-
六、浮动
-
标准文档流
不采用特殊定位,和其他排列方法的,默认的排列规则(从左至右,从上至下)。//一般默认的在背景框中的元素都属于标准文档流
详情
-
display 用来设置元素的样式
-
block: 块级元素
- 总是以一个块的形式表现出来,占领一整行。若干同级块元素会从上之下依次排列
- 可以设置任何方向的内外边距,以及高度宽度
- 块级元素如果不设置宽度,会自动撑满父级的 width 区域;高度不设置,会被内 容自动撑开高度
- 可以包含其他的块级元素和行内元素
-
inline: 行内元素
-
不占用一整行,只有当该行装不下行内元素内时才会换行
-
只能设置左右两个方向的内外边距
-
行内元素不可以设置高度、宽度,其高度一般由其字体的大小来决定,其宽度由内容的长度控制
-
可以包含行内元素
-
-
inline-block:
设置了inline-block属性的元素既具有block元素可以设置width和height属性的特性,又保持了inline元素不换行的特性。
-
none: 不显示该元素
-
-
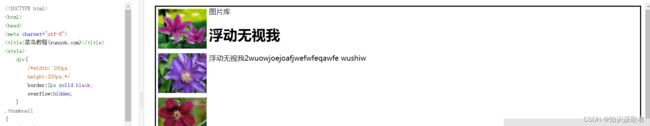
float 浮动(不是标准的文档流)
浮动的元素会和父级元素分层,左右浮动时,直到遇到外边框或其他浮动元素才会停止(背景这个层级的行内元素会被无视,块级元素照样独占一行)
float:left\right;/* 左\右浮动 */
clear:left\right;/*清除左\右浮动,让浮动的元素重新回到背景框中*/
clear:both;/*清除左右浮动*/
实验
-
父级边框塌陷四种解决方案
标准文档流中,父级框(我称它为背景框)的大小,不去特意设置,它会由内部元素自由撑开,当我们浮动其中某个元素时,他就完全脱离了标准文档流,不属于父级框中的元素了,若它比其他未浮动的元素都大,他就会超脱出父级框,之后若清除浮动,也不会重新回到父级框中。
父级边框塌陷问题:如何让浮动的元素仍然在父级框里面
-
直接给父级边框赋一个初始值,初始值只要够大,就不会让浮动的元素溢出 //该方法虽然可以用,但不推荐使用
-
在父级标签的后面添加一个清除浮动的div空标签
"clear">/*空的div标签*/ .clear{ clear:both; margin:0; padding:0; }个人理解:浮动元素的特性,因为浮动元素遇到另一个浮动元素会停止,当我们在父级标签后加一个清除浮动,前面父级标签中浮动的元素遇到它会受到挤压,从而做到撑开父级框,解决父级框塌缩的问题
-
overflow
用来规定当内容溢出元素框时所触发的事件(需要干哪些事情)
属性值 含义 visible 默认 hidden 超过父级框的其余内容是不可见的 auto 未超过就继续待在父级框中,超过就按scroll方式 scroll 超过父级框的其余内容可以通过滚动条进行查看 inherit 继承父级元素的overflow属性的值 在父级元素中添加一个 overflow:hidden (父级框不设置宽高)就能让父级边框包含清除浮动后的元素
个人理解:超过父级框的其他内容不可见,但是浮动是需要显示的,两者相互妥协(应该需要看底层代码),浮动的元素就只能回到父级框中,父级框又没有设置宽高就被挤进来的浮动元素给撑开了
-
在父级标签中添加一个伪类 //推荐使用
#father:after{/*这里是对父级标签标记了一个id名father*/ content:''; display:bolck; clear:both; }个人理解:这个方法和增加一个空的div标签是一样的原理,只是这个以代码的形式来实现
七、定位
position:
| 属性值 | 含义 | 特点 |
|---|---|---|
| relative | 相对定位 | (1)相对于自己原来在标准流的位置移动 (2)原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它 (3)为脱离了标准流 |
| absolute | 绝对定位 | (1)父级未定位,相对浏览器定位 (2)父级定位,相对父级元素位置移动 (3)脱离了标准流 |
| fixed | 固定定位 | (1)相对于浏览器定位 (2)脱离了标准流 |
| static | 默认定位 | 什么都不干 |
拓展:
相对定位和绝对定位不能通过:margin:auto来实现定位居中,可以通过left:50%来调节居中
八、显示被覆盖的内容
-
z-index: 元素层级设置,可以让被覆盖的元素显示出来
-
透明度:
- opacity:n; //调制透明度 n取0~1
- filter:alpha(opacity=n) //n取0~100
九、动画
1、trasition 过渡
通常和:hover搭配使用
- property:应用过渡的CSS属性的名称;
- duration:过渡效果花费的时间;
- timing-function:过渡效果的时间曲线;
- delay:效果开始之前需要等待的时间;
- ease:默认值,逐渐变慢
- linear:匀速
- ease-in:加速
- ease-out:减速
- ease-in-out:先加速,后减速
一般直接使用:trasition:过渡时间;所有属性:属性名称写all
2、transform 变形
-
translate:移动 注:①对行内标签不生效 ②移动不影响其他盒子的位置
//以浏览器窗口左上角为原点,对于X向右为正,对于Y向下为正,对于Z向外为正 trasform:traslate(x,y); trasform:traslateX(x); trasform:traslateY(y); trasform:traslateZ(z); trasform:traslate3d(x,y,z); //一般x,y单位是px,当单位是%时,是相对自己移动的,可以用来对盒子进行居中总结:如果两个盒子都在标准流中,移动的盒子覆盖不移动的,两个都移动,后移动的覆盖先移动的
对于
traslate3d()来讲,一般是需要搭配透视属性:perpective来一起使用的透视的原理:模拟人的眼睛,近大远小,注意:必须写在需要透视元素的父级标签上
perpective用来设置视距,当视距固定式,通过改变z轴的数值来改变视距,视距越远物体显示越小,视距越近显示越大,当视距小到一定程度,物体会不显示一般而言再实战中大部分是通过Z轴来改变视距的
-
rotate:旋转
trasform:rotate(xdeg); //x>0时,顺时针旋转;x<0,逆时针旋转 trasform:roate2d(xdeg,ydeg); trasform-origin:left bottom;//围绕左下角旋转,默认是中心旋转的:50% 50% <=>center center 也可以用像素rotateX(xdeg);绕X轴旋转
rotateY(ydeg);绕Y轴旋转
rotateZ(zdeg);和2D旋转是一样的,因为Z轴是屏幕到眼睛的轴
综合写法:
rotate3d(xdeg,ydeg,zdeg); -
scale:缩放
scale(x,y); //x,y可以取小时或者整数都可以,x表示宽的放大比例,y表示高的放大比例 scale(x);//表示宽高同时按比例放大 -
transform-origin:设置旋转中心 (默认是元素中心)
tranform-orign:left bottom;//旋转中心是左下角 中心的表示法:center center <=> 50% 50% <=>xpx ypx(也可以用像素来表示,x表示hieght的一半,y表示width的一半)
综合写法:transform translate() rotate() scale
-
transform-style:3D转换
要想有立体效果要搭配透视属性
perpective,同时该属性需要写给父级,然后给子级添加3D转换- flat:子元素不开启3D立体空间(默认是不开启的)
- perserver:子元素开启3D立体空间
3、keyframe
- keyfram相关属性:
-
动画的使用:
@keyframes 动画名称{ 0%{//动画开始,0%等价于from }//0%~25%是动画的第一阶段,同时也是动画第一阶段的时间占比:25%*动画总时长 25%{ } ... 100%{动画结束,100%等价于to } }//跑起来的小粉块 DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <style> @keyframes moved { 0% { transform: translateX(0px); } 25% { transform: translate(1000px, 0px); } 50% { transform: translate(1000px, 400px); } 75% { transform: translate(0px, 400px); } 100% { transform: translate(0px); } } div { height: 100px; width: 100px; background-color: pink; animation-name: moved; /* 调用动画 ,必填*/ animation-duration: 8s; /* 动画持续时间,必填 */ } style> head> <body> <div>div> body> html> -
综合写法:
animation:动画名称 动画持续时间 动画运动曲线 动画开始时间 动画播放次数 动画结束后的状态;
4、steps
表示分布完成动画,有了steps就不用写动画的速度了
·DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
@keyframes flash {
0% {
width: 0px;
}
100% {
width: 208px;
}
}
h3 {
overflow: hidden;
white-space: nowrap;/*强制让文字在一行显示*/
font-size: 26px;
color: aqua;
animation: flash 8s steps(8);
overflow: hidden;
}
style>
head>
<body>
<div>
<h3>欢迎来到知识汲取者的博客h3>
div>
body>
html>
从属关系:标签1的作用范围涵盖了标签2的作用范围,则标签2是标签1的后代,它们具有从属关系 //哈哈,这是自定义的 ↩︎
直接从属关系:标签2的上一级就是标签1,则标签2是标签1的子代,它们就具有直接从属关系 ↩︎
同代:两个或两个以上的标签,父标签是同一个,它们就是同代 //有点类似Java中的父类子类,可以这么理解 ↩︎
预定义关键字:在idea中选中一个属性后,按空格一般会提示一些值,那些值就是预定义关键字,是提前就已经定义好了的,它有点像C语言中的预定标识符,一般是能够见名知意的,如:scanf,printf等等 ↩︎
绝对单位:单位的大小是固定的,不会随着其他属性值或设备的改变而改变 ↩︎
相对单位:单位大小不是固定的,它所设置的对象受屏幕分辨率、可视区域、浏览器设置以及相关元素的大小等多种因素影响。 ↩︎