一篇文章让你轻松了解 Vue3.2 中的 Setup 语法糖
vue3.2 到底更新了什么?
根据原文内容的更新的内容主要有以下 5 块:
1.SSR:服务端渲染优化。@vue/server-renderer包加了一个ES模块创建,
与Node.js解耦,使在非Node环境用@vue/serve-render做服务端渲染成为可能,
比如(Workers、Service Workers)
2.New SFC Features:新的单文件组件特性
3.Web Components:自定义 web 组件。这个我们平时很少用到,但是应该知道
4.Effect Scope API:effect 作用域,
用来直接控制响应式副作用的释放时间(computed 和 watchers)。
这是底层库的更新,开发不用关心,但是应该知道
5.Performance Improvements:性能提升。这是内部的提升,跟开发无关setup 的简单介绍
起初 Vue3.0 暴露变量必须 return 出来,template中才能使用;
这样会导致在页面上变量会出现很多次。
很不友好,vue3.2只需在script标签中添加setup。
可以帮助我们解决这个问题。
1.组件只需引入不用注册,属性和方法也不用返回,
也不用写setup函数,也不用写export default ,
甚至是自定义指令也可以在我们的template中自动获得。变量、方法不需要 return 出来
显示的值{{flag }}
改变值

组件不需要在注册
你好-我是肖鹤云
使用的页面
分析引入 setup 后组件的变化
在 script setup 中,
引入的组件可以直接使用无需再通过components进行注册,[是不是真的很香啊!]
并且无法指定当前组件的名字,它会自动以文件名为主,也就是不用再写name属性了。
当我们的页面上需要使用很多组件时,它的功能一下就体现出来了。新增 defineProps
刚刚我一直在强调,不需要使用setup函数,机智的小伙伴会说:
那么子组件怎么接受父组件传递过来的值呢?
props,emit怎么获取呢?
别担心,新的api出现了,我们的主角 definePropsdefineProps 的使用
父组件传递参数
子组件接受参数
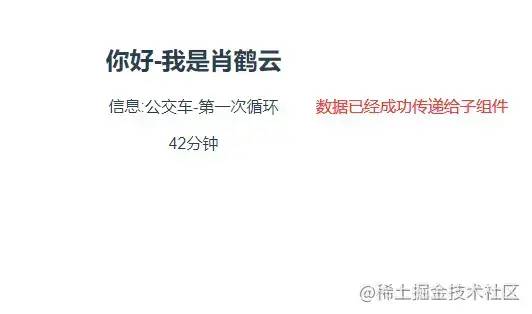
你好-我是肖鹤云
信息:{{ info}}
{{ time }}
import {defineProps} from 'vue'
defineProps({
info:{
type:String,
default:'----'
},
time:{
type:String,
default:'0分钟'
},
})

子组件怎么向父组件抛出事件?defineEmits的到来!
子组件使用
别担心,我们使用defineEmits。它可以像父组件抛出事件。
你好-我是肖鹤云
新增
删除
import {defineEmits} from 'vue'
// 使用defineEmits创建名称,接受一个数组
let $myemit=defineEmits(['myAdd','myDel'])
let hander1Click=():void=>{
$myemit('myAdd','新增的数据')
}
let hander2Click=():void=>{
$myemit('myDel','删除的数据')
}
父组件

如何获取子组件中的属性值
子组件
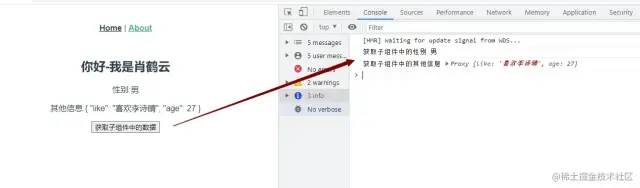
你好-我是肖鹤云
性别:{{ sex}}
其他信息:{{ info}}
import { reactive, ref,defineExpose } from "vue";
let sex=ref('男')
let info=reactive({
like:'喜欢李诗晴',
age:27
})
// 将组件中的属性暴露出去,这样父组件可以获取
defineExpose({
sex,
info
})
父组件
获取子组件中的数据

新增指令 v-memo
v-memod会记住一个模板的子树,元素和组件上都可以使用。
该指令接收一个固定长度的数组作为依赖值进行[记忆比对]。
如果数组中的每个值都和上次渲染的时候相同,则整个子树的更新会被跳过。
即使是虚拟 DOM 的 VNode 创建也将被跳过,因为子树的记忆副本可以被重用。
因此渲染的速度会非常的快。
需要注意得是:正确地声明记忆数组是很重要。
开发者有责任指定正确的依赖数组,以避免必要的更新被跳过。
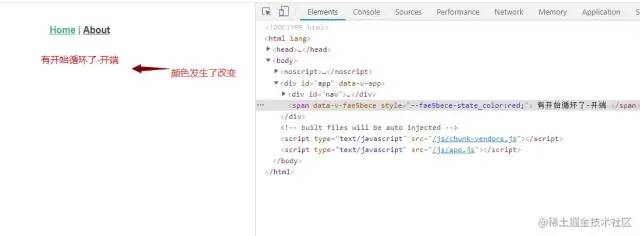
{{ item.name }}
v-memod的指令使用较少,它的作用是:缓存模板中的一部分数据。
只创建一次,以后就不会再更新了。也就是说用内存换取时间。 style v-bind 该同学已经从实验室毕业了
经过尤大大和团队的努力,
尾声
如果你觉得我写的不错的话,点一下推荐。
我已经几个月没有人给我推荐了。
听说打赏的小哥哥都追到女朋友了,
咦!你不信,不信你给我打赏看一下!
保准你追到到喜欢的Ta关于作者
作者:我的div丢了肿么办
https://juejin.cn/post/7058171455309086751
